前幾天提到的 jQuery 1.4.2 的 .live() API 在 IE 無法套用 change 事件 問題我今天又再次研究了一遍,發現 .live() 的 change 事件在 IE 其實還是可以用的,只是有個非常奇怪的注意事項,雖然上次的方法也可以解決問題,但我還是覺得很納悶想試圖找出根本原因(root cause),今天分析了好幾個小時依然無法確診,我研判可能是因為 jQuery 在程式中用到一些變數引發 Side Effect 而導致此問題。不過,既然無法確診,但我至少能確定如何引發這個 Bug,因此寫了一個簡單的 Bug 驗證程式,我堅信這是 jQuery 1.4.2 的 Bugs,因此也主動回報給 jQuery 開發團隊了 ( Ticket #7002 )。
我寫了一個非常簡單的網頁來測試我提出的問題:

請連到以下網址線上執行或查看原始碼(以下是會執行失敗的測試,選取項目不會跳 alert 就是失敗):
http://blog.miniasp.com/themes/TheWillWillWeb/jquery_142_live_bug/jquery_bug_test.htm-bad.htm
- 註:此問題會出現在所有 IE 瀏覽器版本,開發時需特別注意。
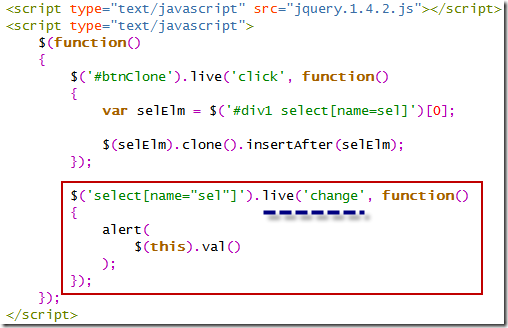
如下圖,只要你在註冊 .live() 的 ‘change’ 事件之前先行註冊了 .live() 的 ‘click’ 事件的話,那麼 .live() 的 ‘change’ 事件就會出問題,而出問題的地方是:「當使用滑鼠點選不同選項時不會觸發 change 事件」,有趣的是如果我用「鍵盤」去變更選項,當 focus 移開 <SELECT> 元素後 ‘change’ 事件還是會被觸發,就只有使用「滑鼠」操作時會失效!

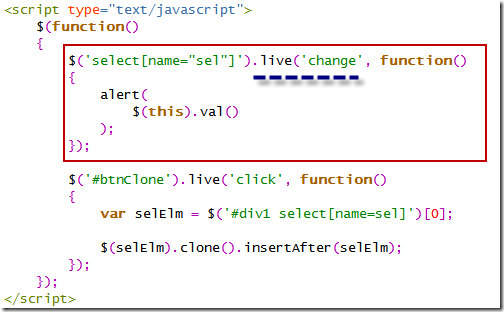
而另一個更有趣的地方是,當我把上述兩個 .live() 註冊事件的程式碼對調,竟然所有問題就自動的全消失了,請連到以下網址線上執行或查看原始碼(以下是會執行成功的測試):
http://blog.miniasp.com/themes/TheWillWillWeb/jquery_142_live_bug/jquery_bug_test.htm-ok.htm

所以只要使用 .live() 註冊 ‘change’ 事件時,只要將註冊該事件的程式碼移到最先執行的位置(通常置於 ready 事件的最上面)就不會遇到我遇到的這個問題。