ASP.NET Web API 功能強大,可很便利的設計出以 REST 為風格的 API 介面 (RESTful APIs),且早與 ASP.NET MVC 專案整合在一起。但是當 API 越寫越多時,如果沒有一個好個 API 文件或程式碼範例輔助,也很有可能會演變成一場災難。這篇文章,主要是撰寫如何在一個完全沒有 ASP.NET Web API 的專案中,加入新的 ASP.NET Web API 控制器 ( ApiController ) 並自動產生 API 文件的步驟。
§ 先在基礎 ASP.NET MVC 專案上新增 ASP.NET Web API 的 API 控制器
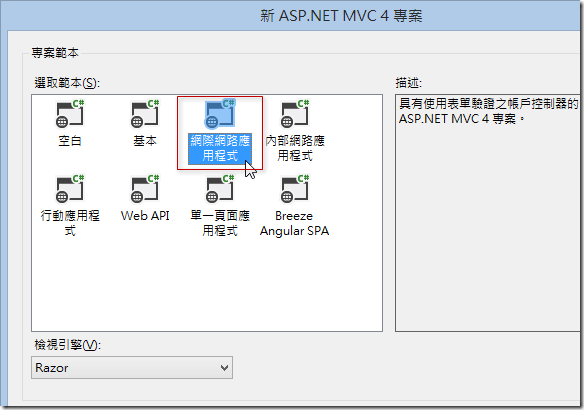
我們先建立好一個 ASP.NET MVC 4 Web 應用程式專案,並選用「網際網路應用程式」專案範本:

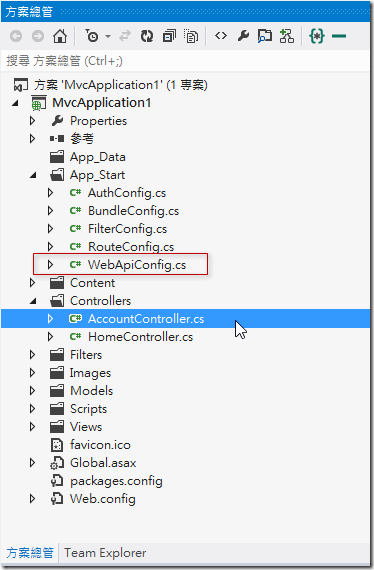
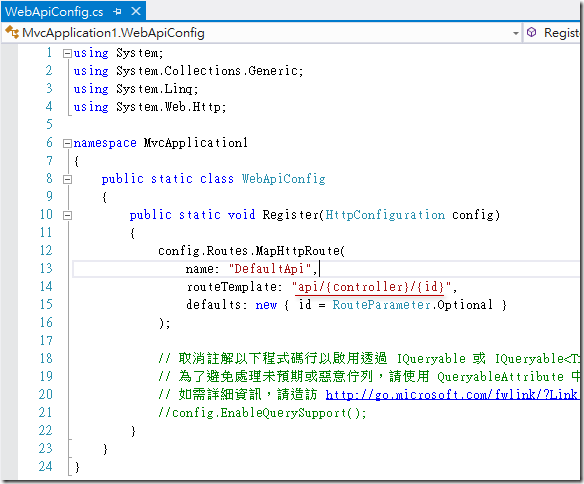
這時你可以看到專案中有 ASP.NET Web API 的相關路由設定,不過並沒有任何 Web API 的範例程式:


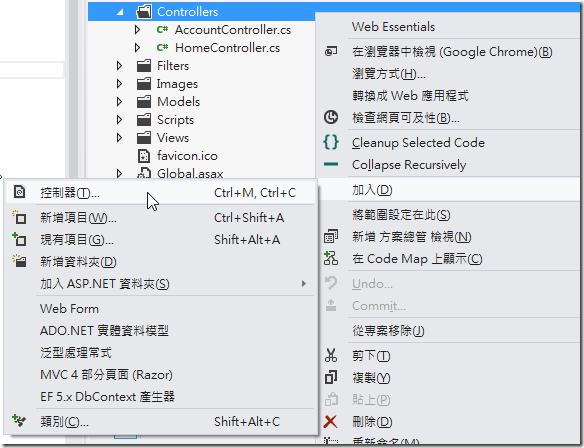
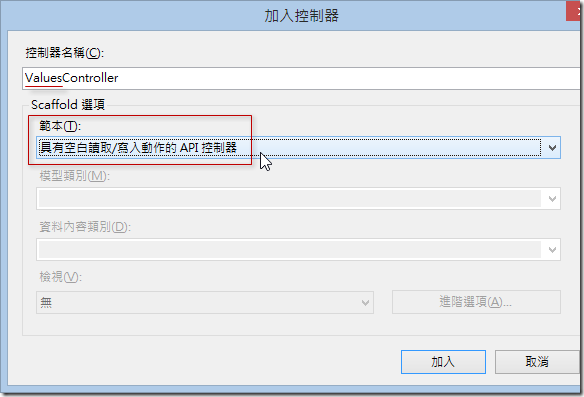
新增一個 API 控制器


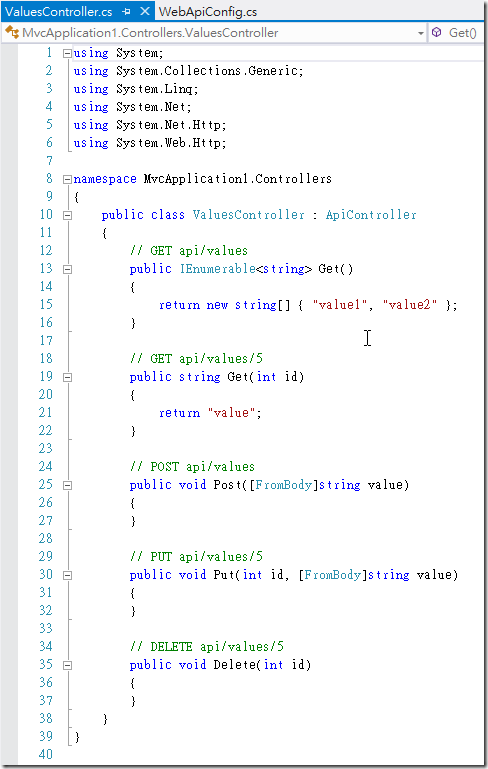
如此一來,第一個簡單的 ASP.NET Web PI 範例程式即可建立完成

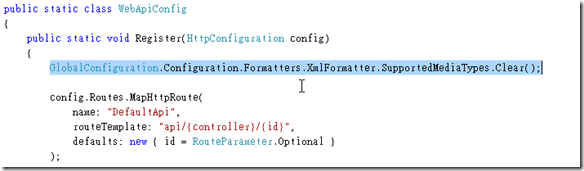
接著我們開啟 App_Start\WebApiConfig.cs 檔案,加入以下這行,讓我們的 ASP.NET Web API 永遠只回應 JSON 格式: ( 參考資訊: 如何讓 ASP.NET Web API 無論任何要求都回應 JSON 格式 )
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();

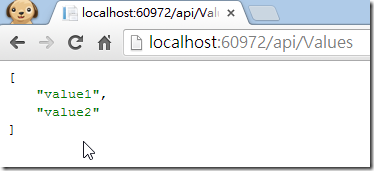
然後透過 Google Chrome 瀏覽 http://localhost/api/Values 網址,就可以看到 API 的執行結果:

註:我是在 Google Chrome 安裝 JSONView 擴充套件,才會在顯示 JSON 結果時自動格式化的。
§ 替 ASP.NET Web API 的 API 控制器加上註解
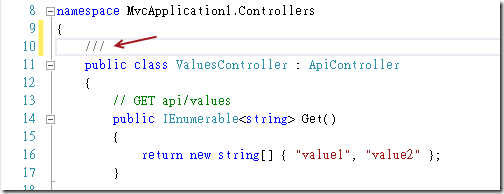
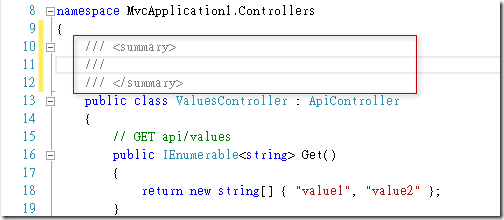
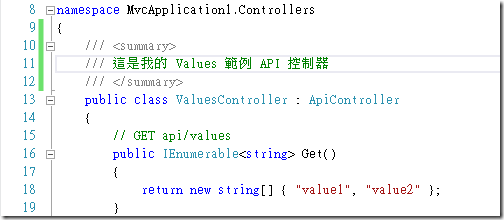
我們先為 API 控制器加上 XML 註解,直接在類別上方輸入三條斜線 ( /// ) 就會自動產生 XML 註解範本



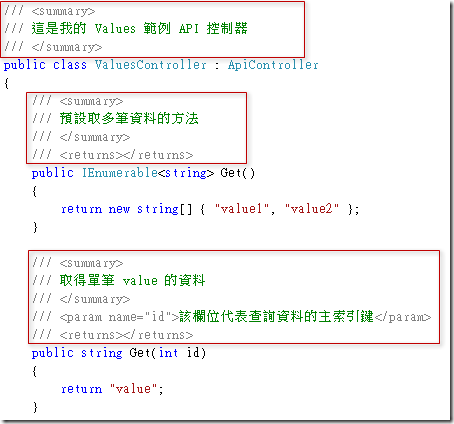
再替每一個 API 中的方法,加上各自的 XML 註解,大致結果如下:

§ 產生專案的 XML 文件檔案
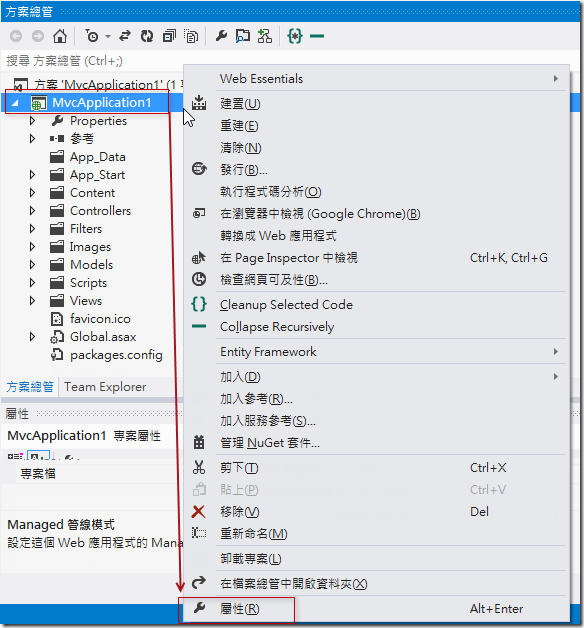
修改方案總管中的「專案屬性」

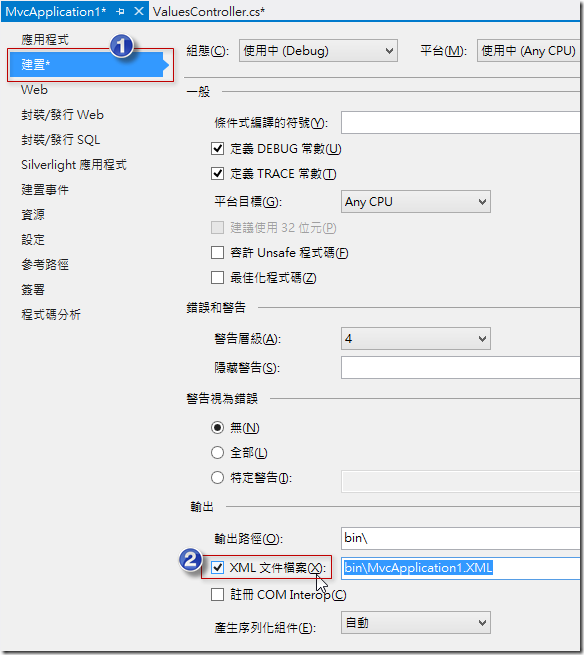
切換到「建置」頁籤,再勾選「XML 文件檔案」

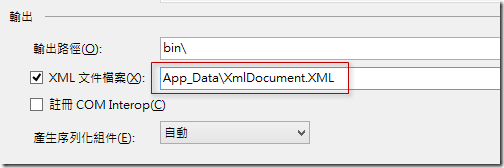
預設的 XML 文件檔案會儲存在 bin\ 目錄下,請把內容改成 App_Data\XmlDocument.XML 這個路徑與檔名,之後才能讓 ASP.NET Web API 的說明頁面讀取到這個檔案。

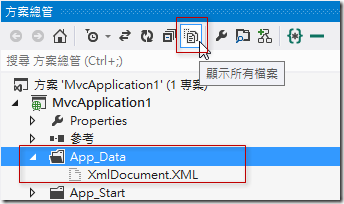
最後執行 建置專案 ( F6 ) 就會自動在 App_Data 目錄下產生 XmlDocument.XML 檔案,而且每次建置都會自動更新此 XML 文件。

§ 建立 ASP.NET Web API 的說明頁面
我們可以透過 NuGet 安裝 Microsoft.AspNet.WebApi.HelpPage 套件,不過你若要安裝 ASP.NET MVC 4 內建的 ASP.NET Web API ( v1 ) 相容的 HelpPage 版本,必須安裝舊版的 HelpPage 套件。
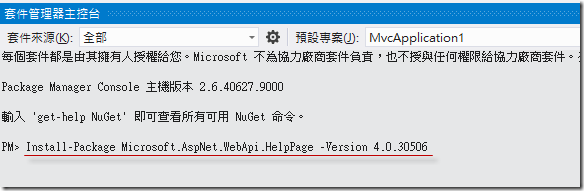
安裝舊版套件需要透過套件管理器主控台才能執行安裝命令,如下指令與圖示:
Install-Package Microsoft.AspNet.WebApi.HelpPage -Version 4.0.30506

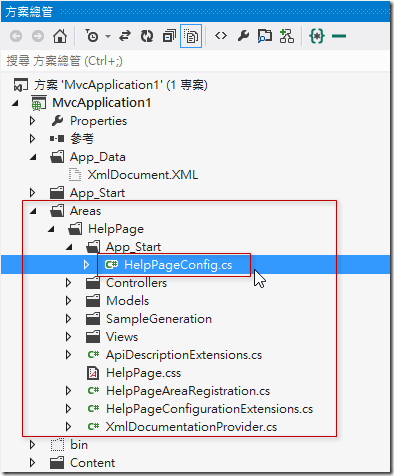
安裝的過程,它會自動幫你安裝一個名為 HelpPage 的 MVC 子網站 ( Area )

最後,我們開啟 Areas/HelpPage/App_Start/HelpPageConfig.cs 進行設定,把第一行註解取消,即可自動讀入 API 控制器所設定的那些 XML 文件。
config.SetDocumentationProvider(new XmlDocumentationProvider(HttpContext.Current.Server.MapPath("~/App_Data/XmlDocument.xml")));
其重點還是在上述陳述式的路徑與檔名必須正確:
"~/App_Data/XmlDocument.xml"
大功告成!
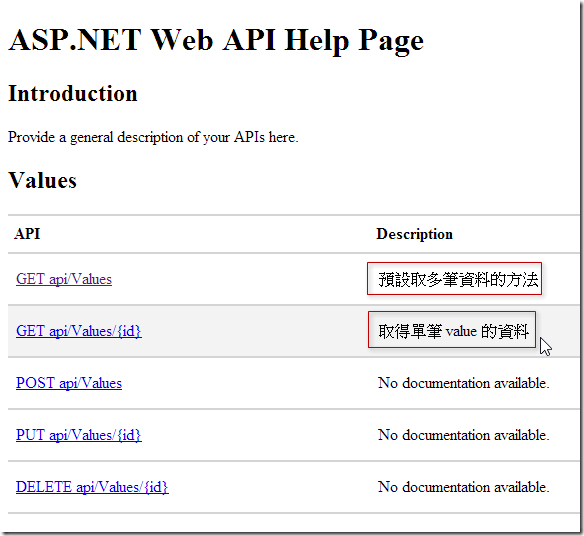
最後,我們測試一下,直接瀏覽到 http://localhost/Help 網址,即可顯示含有註解的 API 說明網頁。

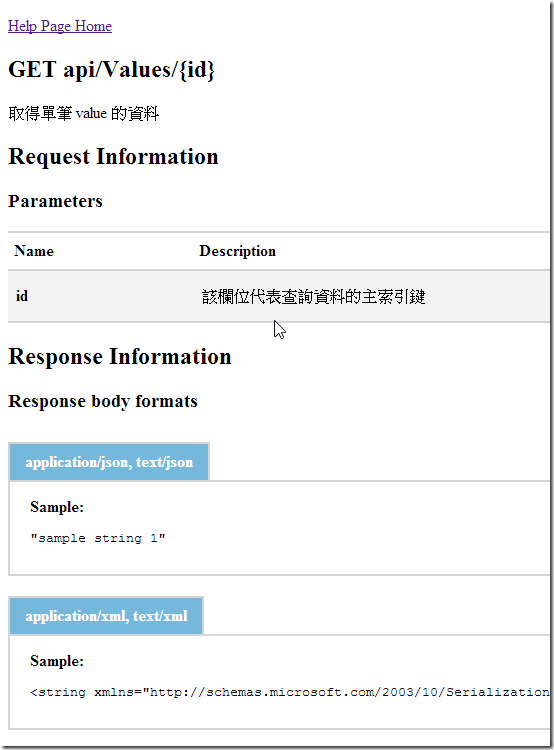
連接到其中一個 API 內頁,還會看到參數的說明,以及回應的 JSON 格式範例:

如果你想修改回應的範例文字,還可以修改 Areas/HelpPage/App_Start/HelpPageConfig.cs 檔案,以下提供幾個常見範例:
- 清空所有 application/xml, text/xml 媒體類型的範例:
config.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
- 提供自訂型別的範例格式: ( 如下程式的 UserProfile 則為我的自訂型別回應 )
config.SetSampleObjects(new Dictionary<Type, object>
{
{typeof(string), "範例字串"},
{typeof(IEnumerable<string>), new string[]{"範例 1", "範例 2"}},
{typeof(UserProfile), new UserProfile() { UserId = 1, UserName = "保哥" }}
});
- 針對 ValuesController 的 Get 動作,並且帶入 id 參數,且回應內容類型是 image/png 的情況下,以圖片來當成回應的範例 ( ImageSample ) :
config.SetSampleResponse(new ImageSample("/images/orderedList0.png"),
new MediaTypeHeaderValue("image/png"), "Values", "Get", "id");
相關連結