目前 Angular 2 已經進展到 RC4 版本,在過不久的將來就要推出正式版本,許多人磨刀霍霍,既期待又怕受傷害。期待的是,希望 Angular 2 能夠真正解決我們開發 Web 應用程式的各種難題,不單單只是網站而已,還必須考量到 SPA 架構、開發效率、執行效率、行動裝置、原生 App 應用、伺服器渲染、多國語支援、開發工具、… 等多種面向,想也知道這不是個容易的任務。害怕的是,不知道這個坑到底有多深,用下去之後會不會很難上手、系統越做越大會不會越來越難維護、多人開發的時候會不會很難套用開發規範、會不會很難偵錯、容不容易跟後端整合、… 等等。 而我希望在這篇文章中,能夠解開大家心中的疑惑。
關於 AngularJS 框架
AngularJS 是一套全球領先的開源 JavaScript 應用程式框架,最初由 Google 發展數年,當時發展的 Angular 1.x 版深受廣大前端工程師喜愛,在全球擁有數一數二的開發者社群。框架發展的過程中,以開放的精神,透過開放原始碼 (GitHub)、公開的討論群組 (mailing list) 讓廣大的開發者社群人人都能參與開發、測試與意見回饋,在這數年間不斷的提升與進步,框架的品質也不斷提升。
新一代的 Angular 2 框架,依然採用相同的開放模式,至今已經歷 2 年以上的開發時間,而在發的過程中依然有著大量的社群開發者參與,確保這個全新的框架都是透過社群的集體智慧孕育出來的,到目前為止,社群開發者的回饋都非常正面,這意味著 Angular 2 到推出正式版的過程中,都是由不同社群領袖與專家共同認可的,我預計不出幾個月應該就會釋出正式版,且目前已進入 RC ( Release Candidate ) 階段,版本也日趨穩定,因此「現在」就是開始學習 Angular 2 的最佳時刻!
為什麼選擇Angular 2?
這裡我推薦一篇由 Thoughtworks 資深前端架構師汪志成所寫的文章【我為什麼選擇Angular 2?】,建議大家可以看看,他把我想講的都講完了! XD
Angular 2 主要特色
- 跨平台
- 速度與效能
- Code generation
- Universal
- 將開啟頁面的首頁預先產生完整 HTML 與 CSS 原始碼,加快首頁載入速度
- 可支援 Node.js, .NET, PHP 或任何其他伺服器端網頁架構
- Code Splitting
- 透過全新的元件路由機制,讓使用者只須載入需要的原始碼
- 生產力提升
- Templates
- Angular CLI
- 透過命令列工具快速建模、新增元件、執行測試與發行部署
- IDE
- 在現有編輯器或開發工具中使用程式碼自動完成、即時錯誤提示與程式碼建議
- 完整的開發體驗
- Testing
- 結合 Karma 執行單元測試,結合 Protractor 執行各種 E2E 測試情境
- Animation
- 透過 Angular 直觀的 API 完成複雜的頁面動畫處理
- Accessibility
- 透過 ARIA-enabled 元件、開發者指引與內建的 a11y 測試基礎架構,建構具有可及性的應用程式
簡介 Angular 2 重要特性
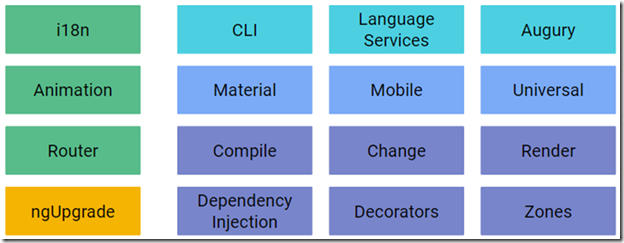
如下圖是 Angular 2 框架的大致輪廓,你可以大致看出 Angular 2 在各種不同領域都有所著墨,有些已經發展成熟,有些還在不斷微調優化,但無論你用哪一套框架,其實很少有機會可以看到任何一個「單一框架」可以考慮到這麼多面向,與其說 Angular 2 是一套框架,倒不如我們說他是一個「平台」也不過分,因為真的太多東西了,很難三言兩語就把整個平台說明清楚。

我相信可能會有許多人質疑說,這麼多東西放在一起會好嗎?架構會不會一團亂啊?全部載入的話框架本身是不是很笨重?是不是很難很難學?如果整合不好不就爛掉了?
我只能說 Angular 2 開發團隊真的很有野心,他真心希望能整合這麼多東西,因為這都是一個前端工程師可能會面對的問題。如果框架本身不處理,那就是各位開發人員要自己想辦法處裡,那麼前端工程師的進入門檻將會更高,也更會增加一個開發團隊選用一套框架的進入障礙。
一個 Angular 2 框架,在數十人的開發團隊努力下,上百人的社群貢獻者中,花了兩年的時間共同開發,累積的絕對不是程式碼而已,這些都是眾人智慧的結晶,都是業界最佳實務 (Best Practice),官網文件就還附帶了 Angular 2 Style Guide 參考文件,幫助大家在一開始就能有一個好的開發規範,大家只要依循官方的建議開發 Angular 2 應用程式,就可以寫出可維護性高的 Web 應用程式,這才是一個企業、一個團隊真正想要的,畢竟不是所有公司都能聘請到資深、專業又好溝通的前端工程師,採用一套前端框架之前,擁有較低的學習門檻絕對是一個重要的評選標準。
我在許多演講的場合都有提到上述圖片,但由於時間的限制,較無法完整說明這張圖每個項目的主要用途,今天就透過文章做個簡介:
- i18n (多國語系化)
- i18n 是 Internationalization 的縮寫,因為 Internationalization 有 20 個英文字母,中間 18 個字母省略不寫,所以就變成 i18n 了! XD
- i18n 是「多國語系化」的意思,代表 Angular 2 擁有「多國語系化」的能力,例如當你想輸出一個金額時,他會依據你所設定的國家來決定顯示的幣別符號。或你想輸出一個日期的時候,他也可以依據你所設定國家時區來決定輸出的日期格式為何。而我們在主要的元件中,只需要準備原始數據模型 (raw data model),剩下的都交由 Angular 2 來負責。
- Animation (動畫)
- 當我們在網頁中的 DOM 發生變化時,例如刪除或新增一筆資料、顯示隱藏一個網頁區塊等等,可以設定自動套用特定動畫相關的 CSS 類別。
- Angular 2 設計一套機制可以幫助你簡化套用動畫的過程,但 CSS 動畫部分除了有些內建的動畫效果外,你還可以自訂 CSS 來達成更有特色的動畫效果。
- Router (路由)
- 在 SPA (單一頁面應用程式) 架構下,在多個頁面之間進行切換,原本就不是一件容易的事,像在 Angular 1.x 裡面內建的 Router (路由機制) 就不是非常理想,功能也十分缺乏,因此社群自行發展出一套 ui-route 套件,深入廣大 Angular 1.x 用戶喜愛。
- 從 Angular 2 開始,由於元件化架構的改變,路由機制也進一步重新設計,致力於設計出一套最好的 Router APIs,雖然我認為不會有真正「完美」的路由機制出現,但透過社群眾人之力,一定能想出現在好的路由架構。
- 由於目前 Angular 2 的路由機制還在 beta 的階段,在未來幾個周內都有可能做出變化,不過也確實越來越穩定了,以從上個月 alpha 版到本月 beta 版的過程,API 修改的地方已經非常少,日後應該也不會改太多才是。
- ngUpgrade
- 為了讓廣大的 Angular 1.x 用戶能夠順利地升級上 Angular 2 新版,Angular 官方特別設計出一套 ngUpgrade 模組,可以幫助我們在同一套 Angular 應用程式中,同時執行 Angular 1.x 與 Angular 2.x 程式碼,不但不會互相打架,還能互相取用彼此的元件與模組,大幅降低需要打掉重練的升級之苦。
- 推薦文章:Upgrading apps to Angular 2 using ngUpgrade
- CLI
- Angular CLI 提供一組命令列工具 ( ng ),幫助你改善 Angular 2 開發流程,幫助大家在開發 Angular 2 應用程式的同時,不會花太多時間在撰寫重複的程式碼,只要透過 ng 命令就能快速地產生 Directive 元件、服務元件 (Service Component)、管線元件(Pipe Component),甚至是路由設定等等。
- Angular CLI 不僅僅用來產生程式碼骨架而已,他還內建一套用 node.js 撰寫的簡易開發伺服器,幫助你更容易進行開發與測試另外還能啟動 Karma 單元測試與 Protractor 的 E2E 測試。
- Material
- Google 前幾年力推的 Google Material 網頁框架,用來設計出 RWD 網頁,套用一致的 UI / UX 最佳實務,幫助你在建立 Web 應用程式的時候更加順利。
- Compile
- Angular 2 內建一個範本編譯器,可以讓你在準備發佈網站前,先將靜態的 HTML 範本 (Template) 編譯成 JS 程式碼,以減少執行時期動態編譯的時間。
- Dependency Injection
- Angular 2 內建一套強大的 DI (相依性注入) 機制,而且有別以往 Angular 1.x 的 DI 方式。
- 新版 Angular 2 的 DI 更像是「傳統 JS 的 DI 方法」,由於在 Angular 2 所有元件都是一個一個類別 (class) 組成的,Angular 2 的 DI 必須從「建構式」(Constructor) 進行注入,對於曾經用過 DI 架構的人來說應該非常容易理解與上手。
- Language Services
- 這其實是微軟 TypeScript 團隊開發的一套函式庫,他可以用來即時分析 TypeScript / JavaScript 程式碼內容,透過型別判斷與推導、程式邏輯與命名規則,自動給予開發工具相關建議,幫助我們在開發 Angular 2 的時候更加流暢。
- Mobile
- Angular 2 在行動化方面著墨頗深,無論是觸控螢幕的操作、跨平台手機應用程式 (App),在 Angular 2 裡面都已內建解決方案。
- Change
- Angular 2 的變更偵測 (Change Detection) 機制,直接跟 Angular 1.x 相比,快了十多倍之多。
- Decorators
- Decorators 就如同 C# 的屬性 (Attributes) 一樣,他可以套用在類別、屬性、方法、參數上,並由 Angular 2 開發框架進行呼叫。
- 這是在 ES2017 的規格中才會出現的功能,而在 TypeScript 1.8 以上版本,都已經內建了實驗性質的 Decorators 機制。
- Augury
- 這套由 Angular 2 官方出版的 Google Chrome 開發者工具,可以分析頁面中所用元件的狀態與方法。
- Universal
- Angular 2 的 Angular Universal 是一個伺服器渲染機制的實作,透過 Node.js 就可以將現有程式碼透過計算,直接產生相對應的靜態 HTML 原始碼,大幅縮短 SPA 網頁首次載入頁面的時間。
- Angular Universal 也很容易跟其他伺服器框架整合在一起,例如ASP.NET MVC 6 就有內建 TagHelper 機制,搭配 JavaScriptService 即可將伺服器渲染機制透過 Node.js 產生完 HTML 之後,回傳至 ASP.NET MVC 並自動輸出網頁內容,套用這個機制時,程式碼不超過 10 行,整合起來非常方便,其他像是 PHP, Java, Python, ASP.NET, … 等語言或框架,都可以用類似的方法進行整合。
- Render
- 由於在 Angular 2 中 DOM 的變化很大,而只要 DOM 或 CSS 一有變動,就有人會導致畫面重繪 (重新渲染)。
- 值得一提的是 Angular 2 的渲染速度比 Angular 1 還快 5 倍 (Render & Re-render)
- Zones
-
- Zones 是個十分強大個玩意,他是 Angular 2 非常重要的一部分!
- 這個 Zones 是指 Zone.js 函式庫,源自於 Dart 語言的 Zones 特性,主要用來攔截 (intercepting) 目前正在執行中的 JavaScript 非同步作業,進而用更強大的方式管理這些執行中的非同步作業,就好像這些非同步的 JavaScript 程式執行在一個虛擬的區域中 (Zones) 一樣。
- 我們都知道 JavaScript 執行環境都是「單一執行緒」的,但 Zones 技術可以幫我們模擬出類似「執行緒」的感覺,就好像程式執行在一個虛擬的「執行緒」,中,讓我們可以管理這個「執行緒」,進而管理該執行緒中執行的非同步作業。
- Zones 可以改善許多 JavaScript 應用程式的開發情境,例如呈現更清楚的非同步作業執行時的錯誤訊息、更容易測試與設立 Mock 資料、更容易 Profiling JavaScript 物件、… 等等。
- 光用文字說明真的很難理解 Zones 可以帶來的強大威力,請大家先看一下這則影片的 Zones 應用展示 (非同步偵錯示範):https://youtu.be/3IqtmUscE_U?t=6m30s
- 以下列出一些相關文章與影片,有興趣的人可以花點時間研究一下:
-
結語
Angular 2 的到來,帶來一個全新的前端網頁開發平台,這篇文章當然無法說明完整的 Angular 2 框架到底有多少東西,底下我會列出一些相關連結,幫助大家進修 Angular 2 相關知識。
以下是我在 2016/5/10 的演講錄影,主題是【使用 TypeScript 駕馭 Web 世界的脫韁野馬:以 Angular 2 開發框架為例】 ( 簡報 ) ( 影片 )
以下是我在 2016/6/25 的演講錄影,主題是【快快樂樂學 Angular 2 開發框架】 ( 簡報 ) ( 影片 )
相關連結