通常要監測 ASP.NET 網頁的執行狀況與效能會使用 Trace (追蹤) 功能,大致上追蹤分兩種層級,一種是「網頁層級的追蹤」,另一種是「應用程式層級的追蹤」。
第一種:網頁層級的追蹤
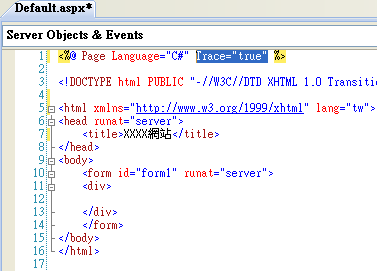
顧名思義就是針對單一網頁的追蹤,你只要在頁面最上方的 Page 指示詞中加入 Trace="true" 屬性就可以啟用了。

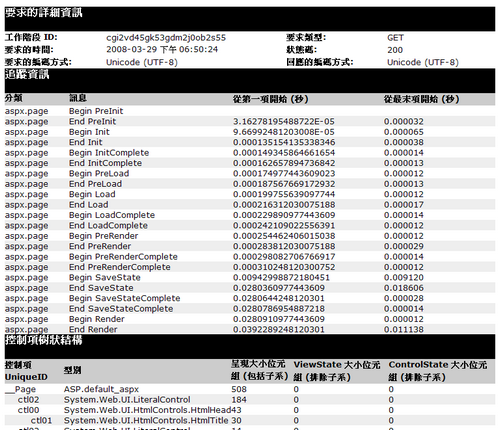
而執行起來後就會出現該頁面中執行時期完整的詳細資訊,包括 HTTP Request 的詳細資訊、追蹤資訊(Page類別中預設事件的執行時間)、整個網頁的控制項樹狀結構、所有的 Session、Cookie、HTTP Header、Form 集合、QueryString 集合、伺服器變數、......等。十分的完整而詳細,對於開發的時候除錯十分的有用。

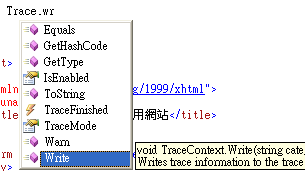
而在你自己的 Code Behind 事件程式中,就可以使用 Trace.Write 或 Trace.Warn 方法來設定輸出你追蹤的時間點與備註說明,另一方面,對於初學者來說,比較不清楚「事件執行順序」的人也可以透過 Trace 功能協助你瞭解每一個事件的執行順序。而 Trace.Write 方法與 Trace.Warn 方法唯一的不同就是用 Trace.Warn 所輸出的文字是紅色的。

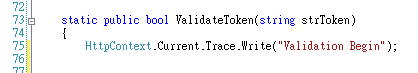
另外,你也可以在你自己開發的 .NET 元件中使用 HttpContext.Current.Trace.Write 來輸出需要追蹤的訊息。

你如果要監控某個事件的執行時間的話,就可以在事件的第一行程式碼寫入一段 Trace.Write 程式,在最後一行寫入 Trace.Write 程式,就可以記錄到這個時間到底執行多少時間了,而你要看的追蹤欄位是「從最末項開始(秒)」這一欄,因為這一欄是指從「上一個追蹤點到這個追蹤點所花費的時間」。
第二種:應用程式層級的追蹤
這個方式可以在整個網站下進行追蹤,不用特別開啟每一頁的追蹤,只要在 web.config 的 <system.web> 區段下宣告以下的設定即可。
[code:html]
<trace enabled="true" pageOutput="true" requestLimit="100" traceMode="SortByTime" localOnly="true" />
[/code]
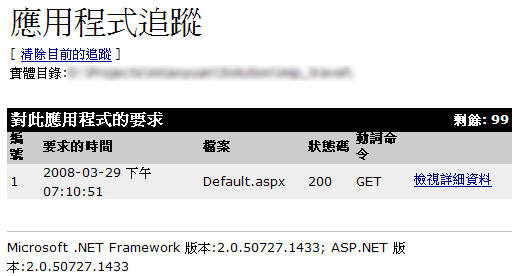
開啟後原本的頁面都不會變,但是每一頁在執行的時候都會將追蹤資訊寫入到記憶體中,你可以進入該網站或該虛擬目錄下的 trace.axd 頁面就可以看到所有追蹤的資訊。
例如:http://localhost:1997/trace.axd 或 http://localhost/webapp1/trace.axd

每一項追蹤的後面都有「檢視詳細資料」,點進去後就會看到跟「網頁層級的追蹤」一模一樣的資料了,這對於正式主機上的效能監測十分便利,因為有些數據在開發的時候是偵測不出來的,但如果你有辦法再開發時期做好完整的壓力測試的話,當然最好不要在正式執行的環境進行追蹤分析,因為這會對網站的執行效能造成很大的影響。
除了用 Trace 功能之外,要追蹤網頁執行效能還可以用 Log Parser 工具直接從 IIS 產生的 Log 檔進行分析,找出一段時間內執行最久的頁面,然後針對這些執行最久的頁面進行細部的追蹤分析。
底下列出一些使用 Log Parser 分析網頁效能與追蹤潛在問題的文章連結:
相關連結