有許多網頁設計師還是習慣用 Table 進行網頁版面配置,但各位應該知道在 IE 下, 只要 HTML 的 <img> 標籤與表格儲存格 </td> 之間只要有一個空白字元出現,就會導致網頁版面跑掉「一點點」,有時後就是這「一點點」讓套版人員抓狂。
我們在 Visual Studio 中若使用「格式化文件(Format Document)」功能進行 HTML 排版,預設的情況下,就會導致網站破版,以致於我們很少在 HTML 格式下進行排版作業。
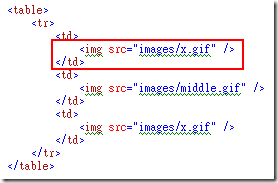
如下圖例是尚未格式化的表格 HTML 原始碼:

經過 Visual Studio 排版(Ctrl + E + D)後變成如下圖這樣,雖然比較漂亮,但在 IE 下看卻會破版:

我今天就教各位修改 Visual Studio 中的設定,讓你以後再自動格式化文件時不會再破壞版面了。
以下是設定的步驟:
1. 工具 –> 選項 –> Text Editor –> HTML –> Format –> Tag Specific Options

2. Client HTML Tags –> New Tag... 並新增 img 標籤(Tag)


3. 把 Line breaks 切換到 None 即可,你也可以看到 Preview 欄位的預覽效果。

4. 接著修改 td 標籤的設定,並切換到 Before, after opening, and after closing 即可。

---
設定完成後,就可以直接試著格式化文件看看。如下圖就是修改選項後進行格式化的結果:

以後就可以放心格式化文件了。
特別提醒
- 對於已經進入 Production 階段的專案,切勿再使用「格式化文件」功能,以免造成 Code Reviewer 的困擾!