前幾天為了讓手下的工程師學習 jQuery 物件操作,出了一個小題目給他們練習。我們有一個統計表同時包括「水平加總」與「垂直加總」兩個需求,且這兩個需求已經用 ASP.NET MVC 開發完成了,都是在 View 中寫 C# 程式進行運算的,我的題目是要將運算的部分改用 jQuery 動態算出。
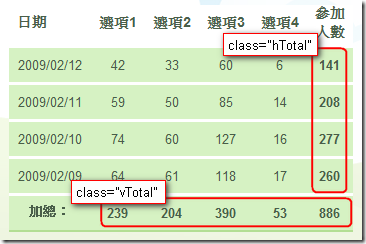
如下圖例,就是我們的統計表格,標示紅框的部分就是要進行 jQuery 運算的欄位,而這幾格分別都有分別標記 hTotal (水平統計) 與 vTotal (垂直統計) 類別。

而 這個表格的 HTML 如下:
<table id="tbStat" class="styletable">
<thead>
<tr>
<td>日期</td>
<td>選項1</td>
<td>選項2</td>
<td>選項3</td>
<td>選項4</td>
<td>參加<br />人數</td>
</tr>
</thead>
<tbody>
<tr>
<td>2009/2/12</td>
<td>42</td>
<td>33</td>
<td>60</td>
<td>6</td>
<th class="hTotal">0</th>
</tr>
<tr>
<td>2009/2/11</td>
<td>59</td>
<td>50</td>
<td>85</td>
<td>14</td>
<th class="hTotal">0</th>
</tr>
<tr>
<td>2009/2/10</td>
<td>74</td>
<td>60</td>
<td>127</td>
<td>16</td>
<th class="hTotal">0</th>
</tr>
<tr>
<td>2009/2/9</td>
<td>64</td>
<td>61</td>
<td>118</td>
<td>17</td>
<th class="hTotal">0</th>
</tr>
<tr>
<th>加總:</th>
<th class="vTotal">0</th>
<th class="vTotal">0</th>
<th class="vTotal">0</th>
<th class="vTotal">0</th>
<th class="vTotal">0</th>
</tr>
</tbody>
</table>
也許各位也可以試著練習看看你要花多少時間將這個需求做出來,考驗一下你對 jQuery 的掌握度。
我自己實做這個需求大概花了約 5 分鐘時間用 jQuery 語法寫出來,建議各位先不要看我寫的程式碼,先用自己的方式將此功能寫出來,寫完且驗證成功後,再來看看我的寫法。
我的程式碼如下:
$(function()
{
$('.hTotal').each(function(i) {
var hTotal = 0;
$(this).parent().find('td:gt(0)')
.each(function(i)
{
hTotal += parseInt($(this).text());
});
$(this).text(hTotal);
});
$('.vTotal').each(function(i) {
var vTotal = 0;
$(this).parent().parent()
.find('td:nth-child(' + (i+2) +'),th:nth-child(' + (i+2) +')')
.each(function(i)
{
vTotal += parseInt($(this).text());
});
$(this).text(vTotal);
});
});
這段程式碼分別以 $('.hTotal') 與 $('.vTotal') 開場,並且利用 parent() 與 find() 與 each() 與 nth-child 就可以運算出所有相關的儲存格內容,加總後再透過寫入儲存格內。
比較要提到的是計算 vTotal 欄位的部分,由於水平儲存格是套用 th 但其他欄位是套用 td,由於標籤不一樣,所以在使用 find() 的時候,必須指定兩次 Selector 並透過逗號分隔,才能同時取得兩個標籤的 find() 結果。
備註:以下是使用 jsFiddle 的執行預覽: http://www.jsfiddle.net/pBcng/
最後,我要特別推薦由黑暗執行緒站長 Jeffrey 所親自操刀錄製的 邊做邊學 jQuery 教學影片系列,這一系列的教學影片有非常鞭辟入裡的技術解說,相信看了這些影片後不只可以讓你對 jQuery 有更深一層的認識,更能讓你精通 jQuery 所有重要觀念!
相關連結