為了替同事賺取 Tech Days 2010 門票,不得不下海撰寫 Windows Phone 7 文章,不過自己也是對 WP7 有興趣啦,所以趁著假日把研究的過程做個紀錄,希望對初學者有幫助。另外,由於目前 Expression 4 已經推出正式版,我在研究的過程發現網路上有些資訊已經不太正確,所以也剛可以透過此篇文章提供較為正確的快速上手指南。
首先,要開始開發 Windows Phone 7 應用程式必須先符合以下基本條件,並先安裝好 2 個軟體:
如果想學習如何開發 Windows Phone 7 建議可以參考本文最後的【學習資源整理】相信很快就會上手。
以下是利用 Windows Phone Developer Tools 開發工具 ( 亦即 Visual Studio 2010 Express for Windows Phone + Microsoft Expression Blend for Windows Phone ) 建立一個「音樂點唱機」應用程式,並使用內建的 Windows Phone 7 模擬器來執行。
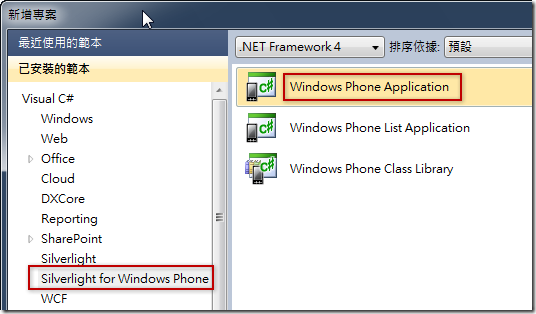
第一步:在 Visual Studio 2010 中新增一個 Windows Phone Application 專案
注意:由於 Windows Phone Developer Tools 目前還在 Beta 版,因此並沒有推出繁體中文的版本,因此若你安裝的是 Visual Studio 2010 繁體中文版,安裝好之後在 Visual Studio 2010 之中將會看不到 Windows Phone Application 專案範本,此問題的解決方法與步驟如下:
- 先在 我的文件\Visual Studio 2010\Templates\ProjectTemplates\Visual C# 目錄下建立一個子目錄,目錄名稱為 Silverlight for Windows Phone
- 再將以下目錄的所有檔案複製到 步驟1 新建立的目錄裡:
C:\Program Files\Microsoft Visual Studio 10.0\Common7\IDE\ProjectTemplates\CSharp\Silverlight for Windows Phone\1033\
- 設定成功後,在 Visual Studio 2010 中新增專案時的圖示如下:

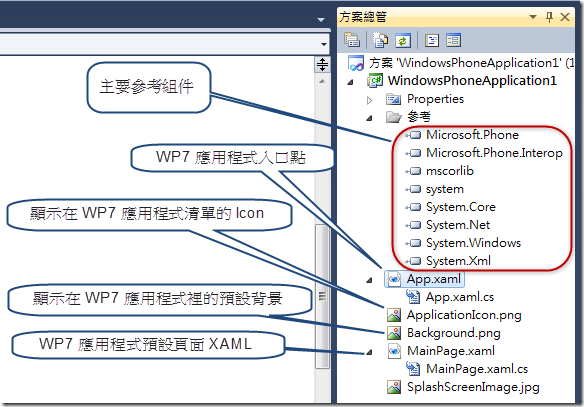
第二步:瞭解預設專案範本的內容
以下是方案總管裡各項目的說明:

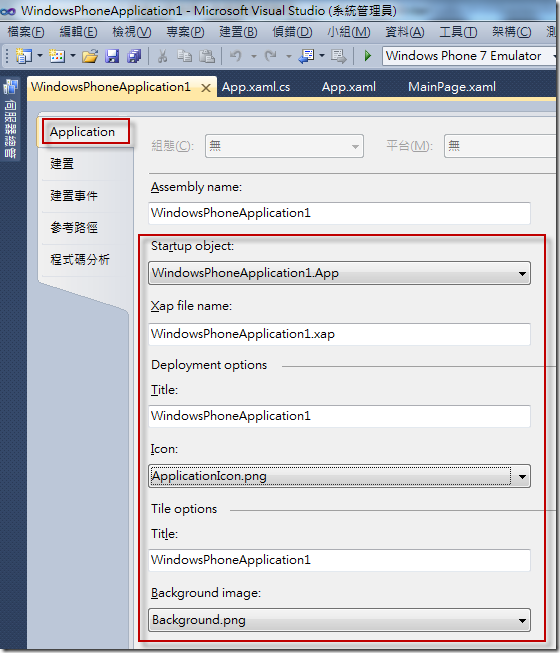
在專案屬性裡有一些 Windows Phone 7 應用程式專屬的屬性設定:

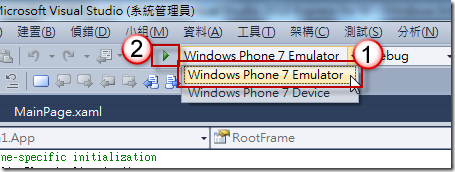
第三步:選取 Windows Phone 7 Emulator (模擬器) 並按下 F5 功能鍵開始偵錯

以下是第一次成功執行時的畫面:

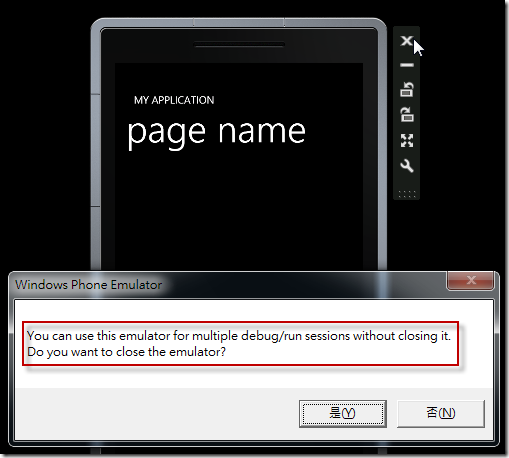
由於每次啟動 Windows Phone Emulator 都會花些時間載入,所以在關掉 Windows Phone Emulator 時都會提示你是否真的要關閉,這可以避免你在開發 Windows Phone Application 的時候花太多時間在等待模擬器載入,所以在開發時期建議不要頻繁的關閉 Windows Phone Emulator 以節省時間。

第四步:開啟 Expression Blend 編輯應用程式預設頁面 ( MainPage.xaml )
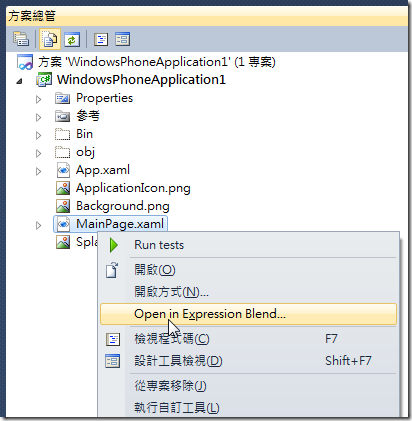
我們可以直接在方案總管在 MainPage.xaml 檔案上按滑鼠右鍵,並選取 [Open in Expression Blend…] 直接使用 Expression Blend 編輯 XAML 檔,而這部分就完全是 Silverlight 的領域了。

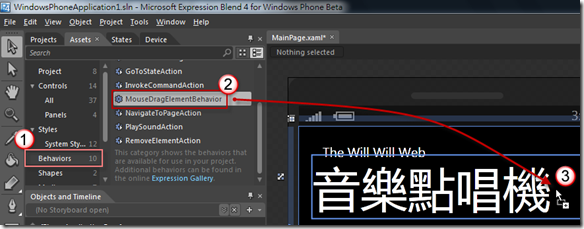
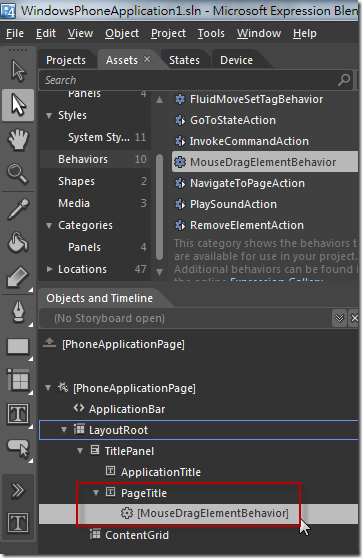
開啟之後,我們可以在預設頁面上嘗試修改一些文字,以下為了展示用途,我們可以將嘗試替 PageTitle 這個 TextBlock 加上一個 MouseDragElementBehavior 行為,這樣就可以立即讓 PageTitle 這個 TextBlock 擁有「拖曳」的能力! ( 此示範僅讓 TextBlock 物件有拖曳的行為而已 )

套用完成後,我們也可以透過 Objects and Timeline 視窗看到 MouseDragElementBehavior 行為已經套上 PageTitle 這個 TextBlock 裡了。

備註:你也可以直接將 MouseDragElementBehavior 行為拖曳到 Objects and Timeline 視窗的任一個物件上。
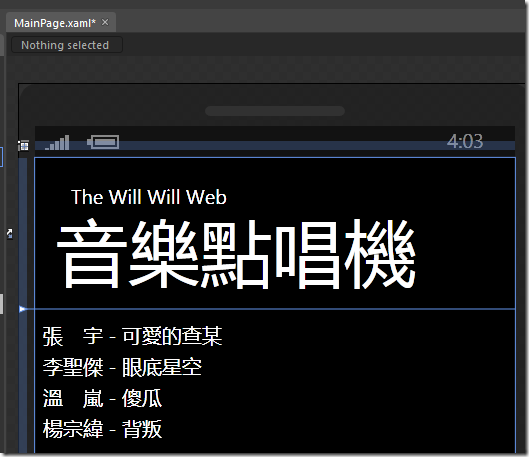
接著我們再新增幾個 TextBlock 物件上去,並輸入一些歌名:

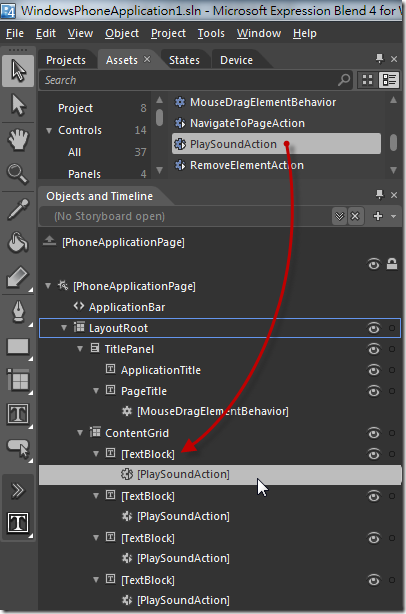
然後將個別新增 PlaySoundAction 行為到這幾個 TextBlock 物件上:

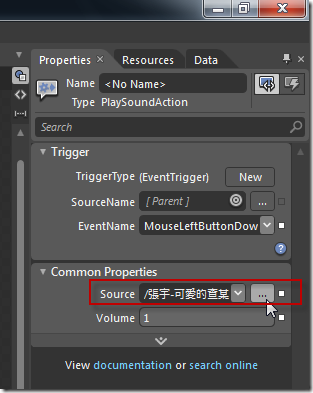
接著設定每個 PlaySoundAction 行為的屬性,載入這幾首歌的 MP3 檔案與設定預設音量:

都設定完成後我們在 Expression Blend 中按下 Ctrl + S 存檔,若切回 Visual Studio 2010 專案,你會發現收到一個【偵測到檔案修改】的提示視窗,請點選「重新載入」。

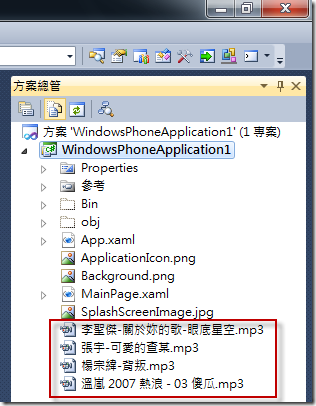
這時你會發現重新載入的專案新增了幾個 *.mp3 檔,那是因為我們在 Expression Blend 載入的 MP3 音樂檔全部都會自動被加入專案中,也會全部一併被部署到 Windows Phone Emulator 中:

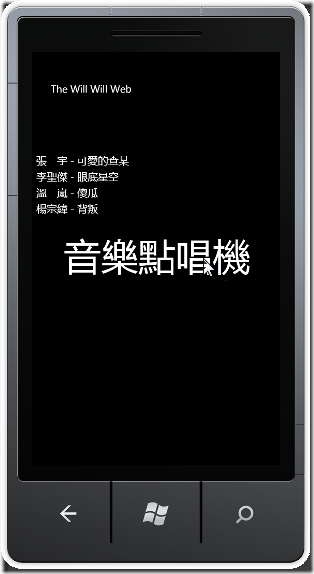
這時我們再次按下 F5 功能鍵開始偵錯,這時你操作的時候就會發現 PageTitle 可以被任意拖曳移動,而且點選歌名也會自動播放歌曲!

到目前為止,我們還沒寫任何一行程式碼,就已經完成了一個「堪用」的 Windows Phone 7 應用程式,是不是非常簡單呢! ^_^
如果你迫不及待想改快寫出一些「好用」的 Windows Phone 7 應用程式,可以參考以下學習資源整理,其實就算你完全看不懂 XAML 語法,透過 Expression Blend 4 工具,用猜的也能畫出一些小玩意,若要寫出一些可用的程式,光是看以下的影片示範應該就很夠了,若要精通就要多看文件了。
++==== 學習資源整理 ====++
官方網站
影音教學
由 Rob Miles 與 Andy Wigley 親自操刀錄製整整 12 小時的 Windows Phone 7 訓練課程 (可下載影片)
!! 強烈推薦 !!
在其他網站也有些教學影片
教學文章
參考文章
免費電子書
相關論壇
下載資源
關於 APP HUB