IE9 來了,這次在外觀與效能方面都有很大的改變,其中一個有趣的功能就是 IE9 的網頁釘選能力,也就是可以讓使用者將你網站的任一頁釘選到 Windows 7 的工作列上,而且還能讓網頁開發人員設定網頁釘選到工作列的名稱、捷徑清單與自訂圖示等,非常有趣。
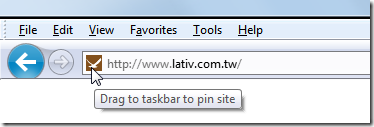
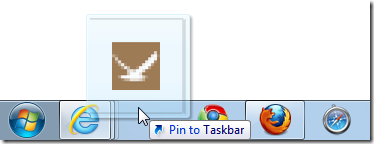
我們先來看看設定完成後的效果為何,對使用者來說,使用的方式也很簡單,只要從網址列圖示的地方用滑鼠拖曳到 Windows 7 的工作列即可,如下圖示:



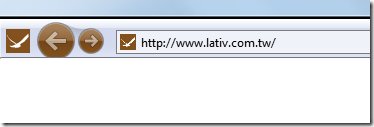
當網址被拖曳到工作列之後,你會發現該頁面頁籤會重新開啟成一個獨立的瀏覽器,而且圖示、上下頁的按鈕顏色會變的跟 Favicon 的顏色一模一樣喔,非常炫麗!

如果只是這樣而已當然不值得一提,當你在圖示上方按下滑鼠右鍵還能看到一些 工作清單 (Tasks) 或稱 捷徑清單 (Jump Lists),這些清單的項目名稱、超連結、圖示全都是開發人員可以自訂的喔!

想實驗的人,當然要先下載安裝 IE9 Beta 才能使用,安裝好的人直接到 http://www.lativ.com.tw 就可以實驗看看了!安裝過程可參考《[IE9]Internet Explorer 9 Beta 下載、安裝與使用心得》文章說明。
接下來就是開發人員專區了:
要做到以上的效果,只要在網頁的 <head> … </head> 區塊加上以下 HTML 即可:
<link rel="shortcut icon" type="image/x-icon"
href="/favicon.ico" sizes="16x16 24x24 32x32 48x48 64x64" />
<link rel="icon" type="image/x-icon"
href="/favicon.ico" sizes="16x16 24x24 32x32 48x48 64x64" />
<meta name="application-name" content="lativ 國民服飾" />
<meta
name="msapplication-window"
content="width=device-width;height=device-height" />
<meta
name="msapplication-tooltip"
content="lativ 以天然材質、簡單與自由搭配、舒適的穿著為您打造自在的生活著。" />
<meta
name="msapplication-task"
content="name=最新消息;action-uri=/page/news;icon-uri=/favicon.ico" />
<meta
name="msapplication-task"
content="name=WOMEN;action-uri=/WOMEN;icon-uri=/favicon.ico" />
<meta
name="msapplication-task"
content="name=MEN;action-uri=/MEN;icon-uri=/favicon.ico" />
<meta
name="msapplication-task"
content="name=KIDS;action-uri=/KIDS;icon-uri=/favicon.ico" />
<meta
name="msapplication-task"
content="name=NewStyle;action-uri=/Home/NewStyle;icon-uri=/favicon.ico" />
至於內容還需要我解釋嗎?應該非常直覺吧!
- application-name 設定應用程式名稱(顯示在工作列的名稱)
- msapplication-window 設定開啟後的視窗大小,可設定 width 與 height 指定固定大小,但若指定 device-width 與 device-height 的話就代表開啟時要以全螢幕開啟。
- msapplication-task 用來設定 工作清單 (Tasks) 或 捷徑清單 (Jump Lists) 的項目。
至於其他可用的 Meta 屬性名稱可參考 Getting Started with IE9: Pinned Applications and Jumplists 文章或以下的參考連結。
注意:預設工作清單最多只會顯示 5 筆資料
不過,對此功能還是有點小小的抱怨,因為只要拖曳到工作列之後原本的頁面就會被關閉,並重新開啟一個新的視窗,那麼我原先的瀏覽記錄就會全部消失,無法回上一頁!
另外值得一提是,當我們把網址拖曳到任意目錄下,在 IE9 之前的版本都會是以 *.url 網址捷徑的方式存在,但是到了 IE9 似乎已經無法拖曳 *.url 網址捷徑出來了( *.url 可被所有瀏覽器認得 ),而改以另一種新的 *.website 檔案類型儲存,目前這種檔案類型只有 IE9 才認得:

若要讓 IE9 在拖曳連結時可以改用以往 *.url 網址捷徑的方式,可以在拖曳網址之前先按下 Shift 按鍵,再用滑鼠拖曳到資料夾裡,這樣就能解決這個問題了!
即便缺點是有,但可將網站拖曳到工作列上還蠻酷的,我傳給幾個人看過,大家都覺得很炫! ^_^
相關連結