今天介紹這工具可說是在 Web 界非常實用的線上編輯器,編輯什麼呢?就是 HTML, CSS, JavaScript 這些東西啦。以往為了要展示或分享一些 JavaScript 的功能或 CSS 樣式,必須要架設一個網站放這些檔案才能讓其他人知道這東西執行後的結果,但 jsFiddle 的出現可謂是佛心來的,幫我們「代管」這個程式碼在「雲」上,讓我們可以將任意網頁內容放上去測試、驗證、存檔、分享。
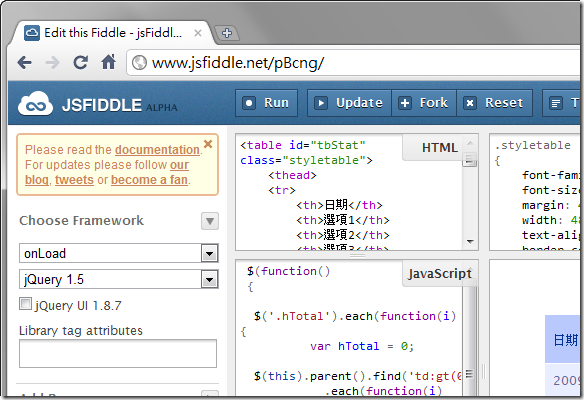
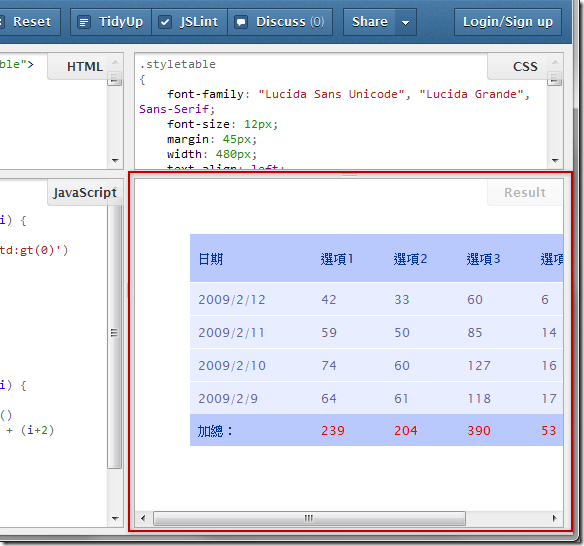
像我在前年分享過一個 jQuery 的題目《如何透過 jQuery 進行表格內容數據的垂直加總與水平加總》就非常適合放上 jsFiddle 來執行,讓所有人直接點擊我預先儲存好的 HTML , CSS , JavaScript 內容就能讓所有人看到執行結果。 [ 如下圖的網址在此:http://www.jsfiddle.net/pBcng/ ]

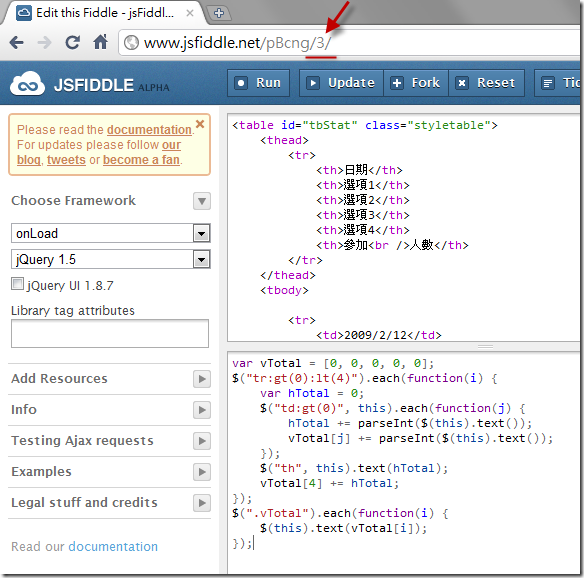
不單只是這樣,任何人進入這個 jsFiddle 網址後,還可以隨意修改上面的 HTML, CSS, JavaScript 內容,修改完之後直接按下 Ctrl+S 儲存,你將可以立刻得到另一個版本的網址,也代表你可以將該網址再分享給其他人。
例如我貼上另一個 citypig 網友的 JavaScript 版本上去,按下 Ctrl+S 儲存後就會立即得到另一個版本的網址,貼上來之後就能立即分享在留言區裡,實在非常方便。

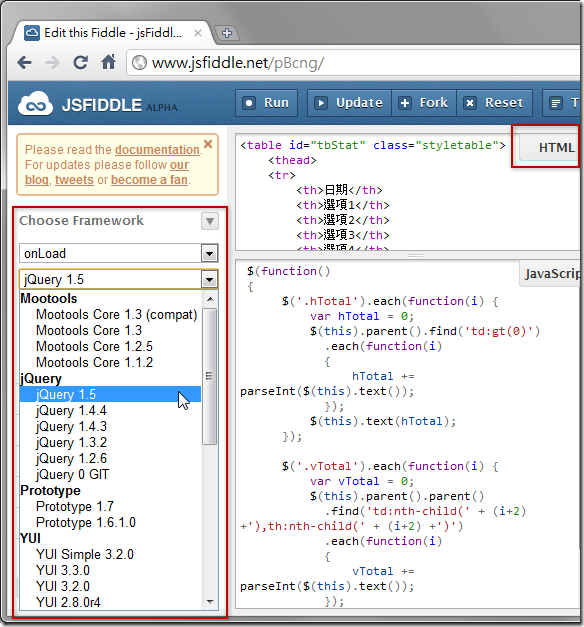
在 jsFiddle 裡,已經內建了許多市面上常見的 JavaScript Framework 網址 (MooTools, jQuery, Prototype, YUI, Glow and Dojo),可自動幫你載入到頁面中,讓你不用在 HTML 區域載入這些 <script …> 語法。

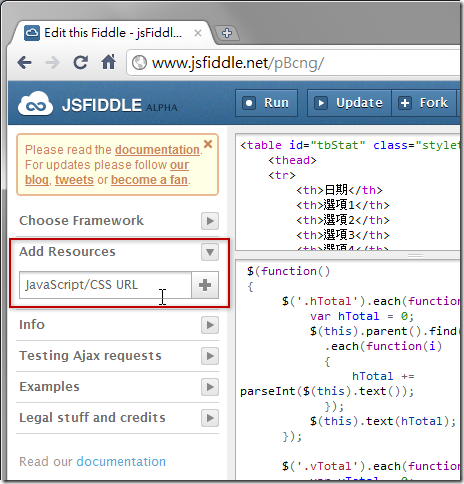
如果不夠的話,還可以額外載入其他 JavaScript 或 CSS 網址 ( 這就必須另外上傳到其他網頁空間了 )

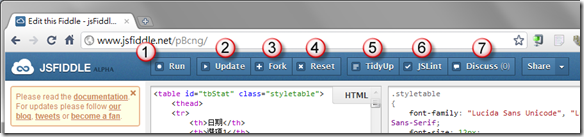
至於工具列的部分我也依序介紹一下:(點圖可放大顯示)

1. Run:執行你所輸入的 HTML, CSS, JavaScript 並顯示在右下角的 Result 視窗裡。

2. Update:儲存更新版本 ( 快速鍵為 Ctrl+S ),更新後會在網址後加上版本編號 (本文稍早有提過)
3. Fork:另存新檔的意思,點擊後會得到一個全新的網址,而非在網址後加上版本編號
4. Reset:將 HTML, CSS, JavaScript 這三個欄位的內容清空
5. TidyUp:幫你把 HTML, CSS, JavaScript 這三個欄位的內容進行排版
6. JSLint:幫你驗證 JavaScript 的語法是否符合標準。
( 請參考 The JavaScript Code Quality Tool / JSLint )
7. Discuss:線上討論這份 HTML, CSS, JavaScript 原始碼的相關議題,不過需要登入才能使用。
簡單易用的工具,推薦使用!
後記
前天在我的噗浪上分享過一個小東西,如果你知道 JavaScript 有 Clousure 的觀念,請問以下程式碼的執行結果 x 會顯示那個數值?想要快速執行看看結果,用 jsFiddle 就是最簡單的方式了。
(function(){
var x = 3;
try
{
throw 5;
}
catch(x) { }
alert(x);
})();
這一題的正確答案是 3 ,不過如果你試著拿這段程式碼到 IE6 ~ IE8 瀏覽器上面執行的話,執行結果會顯示 5 喔!為什麼會這樣呢?因為這是 IE 對 JavaScript Clousure 實做上的 Bug,IE 沒有把 catch 裡的 x 視為區域變數進而影響到外層 x 變數的值。由於這是個非常罕見的問題,所以這個 Bug 從以前現在已經存在十多年了,直到 IE9 才會被解決。 ( 這是我從 Introducing RxJS - Reactive Extensions for JavaScript 這篇影片得知的 )
相關連結