在我們日常開發的工作裡經常會使用 Visual Studio 對 ASP.NET 進行偵錯,不過都是針對在伺服器端的程式進行偵錯,如果要對前端 (Browser) 的 JavaScript 進行偵錯,就可以利用今天打算介紹的這個開發技巧讓已經開啟指令碼偵錯工具的網頁直接進入中斷點,或是強迫網頁啟動偵錯工具利用 Visual Studio 來對網頁進行偵錯,如此一來就能夠輕易的在前端快樂的遊走每一行 JavaScript 程式碼。
底下是一段非常簡單的程式碼範例:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Home Page</title>
<script type="text/javascript">
(function ()
{
debugger;
alert('開始執行');
})();
</script>
</head>
<body>
<div class="page">
</div>
</body>
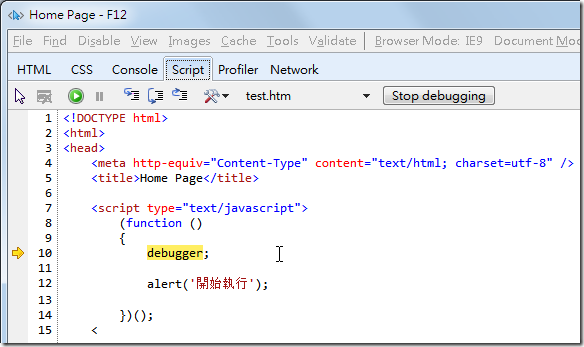
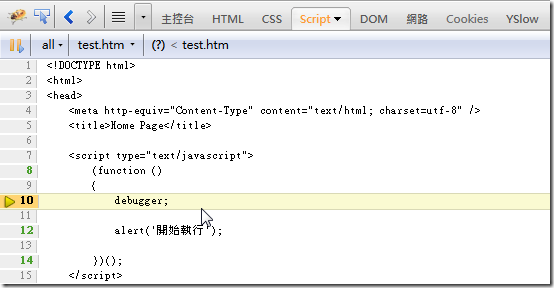
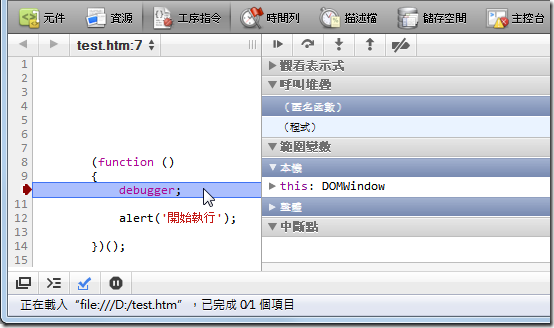
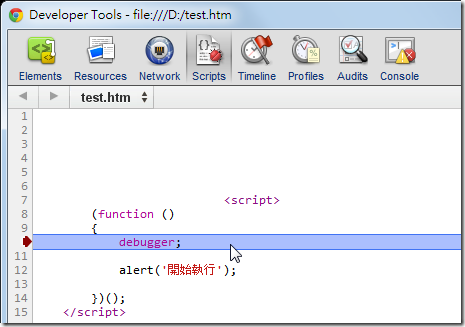
</html>其中第 10 行的地方寫了一段特殊的 debugger 指令,這個指令我也是最近才從一個熱情的同事那邊學到的(感謝 Rex 的分享),這個指令在一般瀏覽的情況下並不會影響 JavaScript 的執行,但當瀏覽器本身已經進入指令碼偵錯模式的話,就會讓偵錯工具在 debugger 指令這一行進入中斷點 (Breakpoint),而且不只是 IE 瀏覽器的開發人員工具可以用,包括連 Google Chrome、Safari 的開發人員工具或 Firefox’s Firebug 也都可以正常使用,可以說是非常方便,請參見以下圖示:
Internet Explorer 9 開發者工具 ( IE8 開發者工具也能用喔! )

Firefox 的 Firebug 外掛套件

Safari 開發人員工具

Google Chrome 開發人員工具

透過程式碼設定進入中斷點有許多好處,你可以讓 JavaScript 發生例外狀況的時候透過中斷點暫停 JavaScript 執行,並檢查當下的 區域變數 (Locals)、設定 監看式 (Watch) 與 瀏覽 呼叫堆疊 (Call Stack) 等等,對於 JavaScript 程式的除錯非常有幫助。
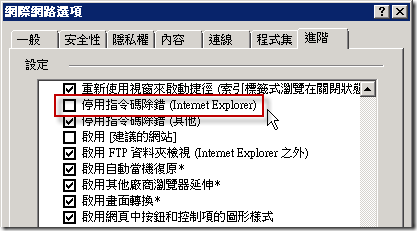
在 Internet Explorer 瀏覽器裡,除了你可以先進入指令碼偵錯模式外,如果你有啟用指令碼除錯功能,還能讓 Internet Explorer 主動幫你喚起其他的指令碼偵錯工具(例如:Visual Studio 2010),如下圖示為啟用指令碼除錯的方式,只要你將 IE 的 [工具] / [網際網路選項] –> [進階] 並取消勾選「停用指令碼除錯 (Internet Explorer)」即可。

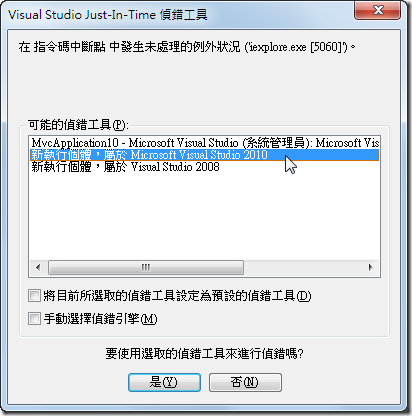
啟用之後 JavaScript 程式碼只要執行到 debugger 指令就會喚起 Visual Studio Just-In-Time 偵錯工具的選擇對話方塊,你可以選擇用 Microsoft Visual Studio 幫你對網頁進行偵錯。

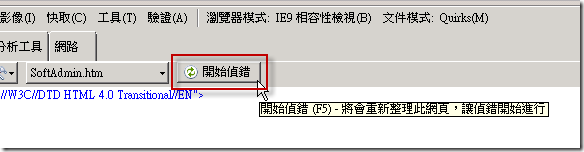
當然,這種方式遠比使用 IE 開發者工具進行偵錯來的不便,所以我還是建議先啟用 IE 開發者工具的指令碼偵錯模式再進行除錯會來的有效率些。 ( 如下圖要先在 IE 瀏覽器裡先按下 F12 功能鍵才看的到 )

我發現許多 Web 開發人員針對前端的 JavaScript 偵錯非常不熟悉,也許是不常使用 JavaScript 的關係,但若能妥善利用這些偵錯技巧或利用 IE 開發人員工具幫我們對 JavaScript 進行偵錯那真會節省許多嘗試錯誤的時間。
相關連結