在去年的 Microsoft Tech‧Days 2010 我曾經寫過一篇 Visual Studio 2010 的操作技巧文章在每個人都會拿到的資料袋裡,不過似乎不是很多人看過,因此決定將文章放到部落格上供大家參考學習,要做好開發工作絕對不能不熟悉每天都在使用的開發工具,對工具的掌握度越高,相對的工作效率也就越高,也越能夠專注在更有創造力的事情上!
1. 最近使用的專案可任意釘選或移除
Visual Studio 2008 的內建功能裡並沒有提供任何機制能夠管理「最近使用的專案」,若需要在「最近使用的專案清單」刪除特定專案還需要額外安裝 PowerCommands for Visual Studio 2008 才行,而且也沒有釘選(Pin)功能,如果專案一多,可能真正常用的專案會被擠掉。

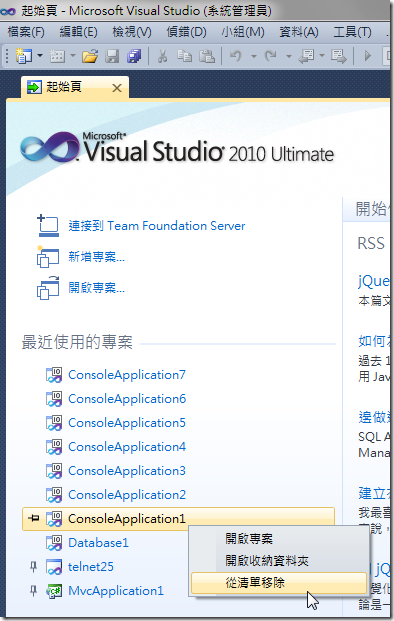
不過到了 Visual Studio 2010 不但可以直接在 啟始頁「釘選」特定專案,讓該專案能夠永久停留在「最近使用的專案清單」裡,還能隨時將不需要留存在上面的專案從此清單移除。

這功能的好處就在於有時候我們為了實驗某些功能,可能會開啟一些臨時性的專案,或為了支援同事的需求開啟一些很少用的專案,這時就可以視情況決定是否要刪除或釘選這些專案清單,這樣才不會讓一些臨時開啟的專案覆蓋掉真正經常使用的專案。
2. 使用擴充管理員立刻提升你的 Visual Studio 2010 開發效率
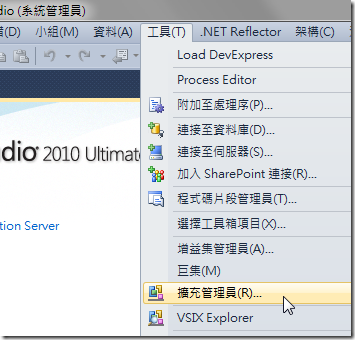
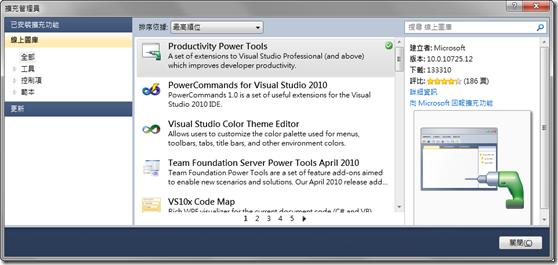
Visual Studio 2010 的「擴充管理員」是一個全新的擴充套件管理工具,不但可以線上立即下載套件,還能自動判斷擴充套件是否更新,所有瀏覽、搜尋、安裝、更新擴充套件的過程全部都在「擴充管理員」的操作介面中完成。

預設瀏覽擴充套件時是以「最高順位」來做排序 (就是最多人按讚的套件),你可以看到全世界最熱門的擴充套件有哪些,而這些擴充套件也許就是提升你開發效率的重要工具之一,如果需要進一步取得使用說明可以點選右側的「詳細資訊」即可連到擴充套件的專屬網頁。

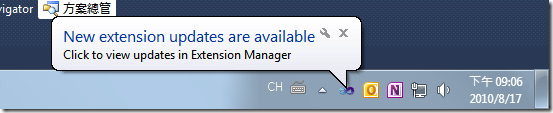
如果你已安裝的擴充套件有更新版出現時,當開啟 Visual Studio 2010 時也會主動提醒你有更新的擴充套件出現,讓你可以直接升級到最新版本。 (備註: 有些非微軟官方提供的套件升級到最新版反而會出問題,這部分我們遇到過好幾次)

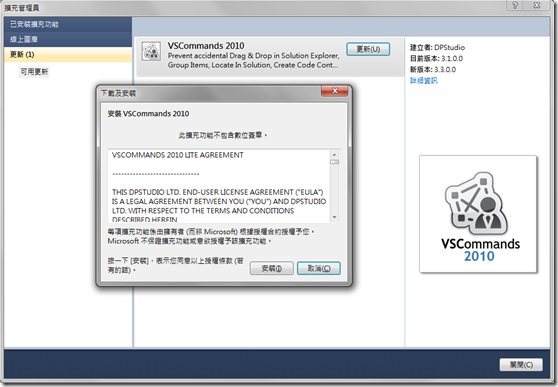
在開啟擴充管理員並點選至更新頁籤後直接點選「更新」按鈕即可自動安裝完成。

備註:大部分的套件在更新完後都必須重開 Visual Studio 2010 才會生效。
以下是幾個筆者強力推薦的幾個 Visual Studio 2010 擴充套件,我在日後的文章裡也會介紹幾款:
3. 優異的搜尋能力(1):巡覽至 ( Ctrl + , )
在開發的過程中經常需要搜尋專案或方案中的相關程式碼或資料,在 Visual Studio 中最厲害的就是擁有強大的搜尋機制,而程式碼快速搜尋的機制在 Visual Studio 2010 中更是進一步強化與改進,熟悉這些操作的開發人員將如水中蛟龍般自由自在的悠游在程式碼之間。
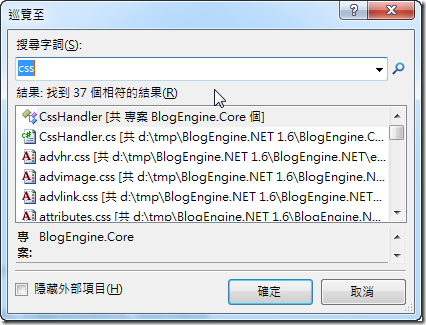
Visual Studio 2010新增的巡覽至(Navigate To)功能非常的強大,當方案或專案被開啟後 Visual Studio 2010 會替所有檔案建立索引以加速搜尋速度,你點選主選單的 [編輯] / [巡覽至(.)…] 即可開啟巡覽至視窗,或利用快速鍵 Ctrl + , 也可開啟此視窗(這是個值得記憶的快速鍵),開啟視窗後直接輸入要搜尋的關鍵字即可快速找到你想要的檔案並直接開啟此檔案,此功能可以搜尋的地方有型別名稱、所有成員名稱、檔案名稱等。

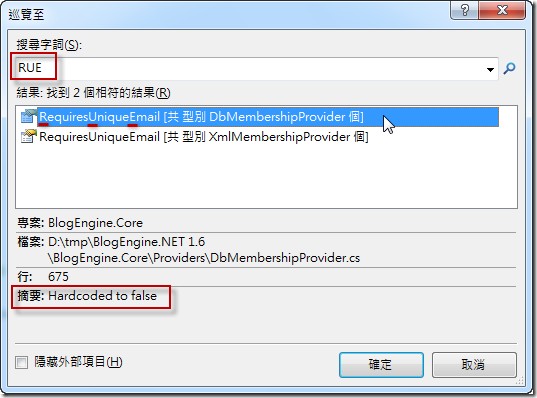
除了可以搜尋一般字詞外,巡覽至視窗還能搜尋以 Pascal Case 規則命名的項目,如下圖示當你搜尋RUE時,它會幫你搜尋專案中所有以 R + U + E 順序命名的型別或成員名稱,除此之外,點選到這些型別或成員上還會自動顯示出透過 XML 註解的 <summary> 欄位內容。

筆者認為,如果你的方案中專案很多或檔案數非常多的情況下,當你對專案十分瞭解後,你將會非常依賴巡覽至視窗搜尋一切程式碼,因為只要任意打關鍵字就能找到你要的檔案位置,這比方案總管一層一層來找檔案來的快多了,也比使用 Ctrl+Shift+F 尋找整個方案亂槍打鳥來的好。
額外補充1:巡覽至找到項目並跳至該檔案的位置後,如果想要快速回到巡覽前的位置時,可以利用 [檢視] / [向後巡覽] 或按下 Ctrl + - (減號) 快速鍵即可立即回到原先的位置。
額外補充2:由於 Pascal Case 的關係,搜尋時輸入大寫英文有其特殊性,因此在要搜尋一般字串時,請一律輸入小寫英文來搜尋!
4. 優異的搜尋能力(2):搜尋範本或其他項目 ( Ctrl + E )
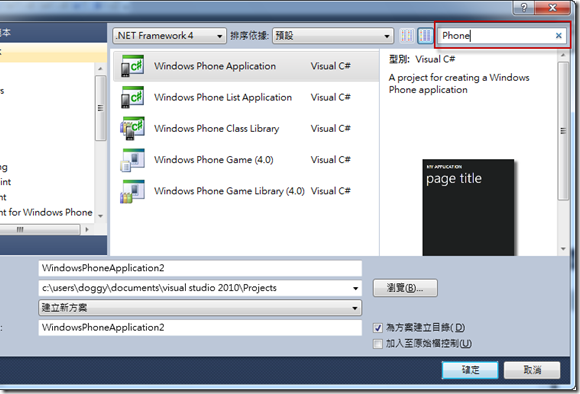
從Windows Vista開始在檔案總管上就加上了一個預設的搜尋框固定顯示在檔案總管的右上角,而這樣的搜尋功能也延伸到Visual Studio 2010中了,許多功能像是新增專案或加入新項目、擴充管理員等在視窗右上角都會有搜尋框,你只要記得關鍵字就可以立即找到你要的專案範本或項目範本。
其實不僅僅是檔案總管或Visual Studio 2010的視窗,還有許多應用程式也都慢慢的加上了搜尋功能,而且都共通有個快速鍵為 Ctrl + E 可立即將鍵盤游標跳至搜尋框,你只要直接輸入關鍵字就能立即找到你要的檔案或項目,這也是另一個值得意義的快速鍵。
如下圖示當開啟新增專案視窗後可以直接按下 Ctrl + E 將鍵盤游標跳至搜尋框,並輸入Phone後即可塞選出專案範本名稱中有Phone字詞的項目,這時如果你還想繼續用鍵盤選取項目的話可以按下 3 個 Tab 鍵即可跳到選取專案範本的位置。

5. 優異的搜尋能力(3):Quick Access
你知道Visual Studio 2010內建多少命令嗎?你所看到的每一個選單選項、工具列上面的按鈕、任何快速鍵都是對應到Visual Studio 2010的某個命令,筆者是沒算過內建有幾個,不過少說上千個應該跑不掉!也許你曾經用過一個好用的功能,但是卻再也找不到了,這時你就可以透過Quick Access視窗幫你找到你要的命令。
由於此功能是Productivity Power Tools擴充套件的其中一個功能,你必須先透過擴充管理員安裝Productivity Power Tools擴充套件才能使用,手動下載位址與完整說明建議可參考以下網址:http://bit.ly/vs2010powertools
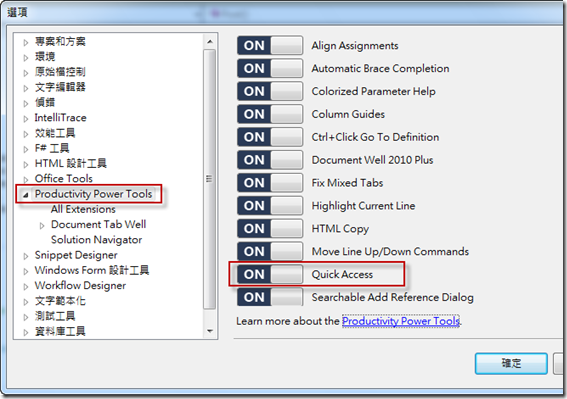
下載後預設是啟動的,但如果不小心關閉也可以透過 [工具] / [選項] 選取 Productivity Power Tools 並將Quick Access 設定為 ON 即可。

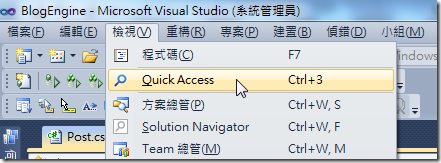
只要有啟用Quick Access功能就會在 [檢視] / [Quick Access] 將此視窗打開:( 快速鍵: Ctrl + 3 )

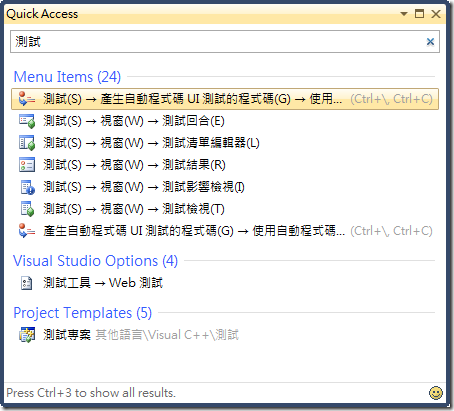
如下圖為例,當我們開啟Quick Access視窗後輸入「測試」即可搜尋出所有與「測試」有關的Visual Studio 2010命令、工具選項或專案範本,預設顯示的會是各搜尋類別的前幾項,如果要進一步查出所有搜尋到的項目可以再按一次 Ctrl + 3 即可完整顯示。

Quick Access視窗可搜尋的範圍非常廣,包括:
- 選單命令(包含按下滑鼠右鍵的Context選單)
- 專案範本
- [工具] / [選項] 中樹狀選單的部分
- 工具視窗
- 目前已開啟的所有檔案
- 所有工作指令 (例如新增專案、開始偵錯、建立GUID等等)
可搜尋的範圍不僅僅是Visual Studio 2010內建的命令,如果在擴充套件中有註冊一些其他的命令也都可以在Quick Access視窗中搜尋的到。
6. 增強的區塊選取與編輯功能
區塊選取功能其實是許多文字編輯器的基本功能之一(包括Word),用過的人應該都知道只要按下鍵盤的ALT鍵不放,再利用滑鼠選取區塊的範圍即可選取區塊的文字。如果透過鍵盤進行區塊選取的話,也是先按下鍵盤的ALT鍵不放,再按下Shift鍵不放,接著再移動鍵盤方向鍵進行移動即可完成區塊選取。
雖然Visual Studio 2010之前的版本也都有支援區塊選取,但是「區塊編輯」功能卻大大的受限,以往只能使用很基本的「區塊刪除」與「區塊複製/貼上」功能,但是Visual Studio 2010與之前的Visual Studio版本主要有兩個主要的增強:
一次編輯多行
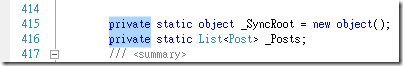
以下圖為例,我們先用區塊選取以下兩行的private部分

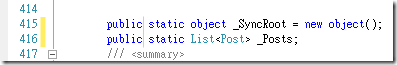
選取完後直接用鍵盤輸入public即可完成一次編輯多行的動作

支援零寬度選取,可多行同時輸入
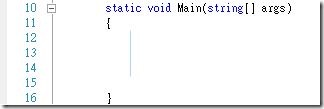
如下圖示,你游標可以先停留在第12行的地方,先按下鍵盤的ALT+SHIFT鍵不放,再按方向鍵往下選取,你可以看到一條細細的垂直線:

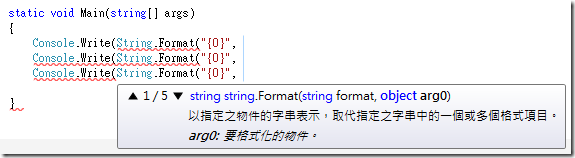
接著直接開始輸入程式碼,你會發現多行的程式碼會同時被新增上去:

7. 程式碼編輯視窗字體可自由放大縮小
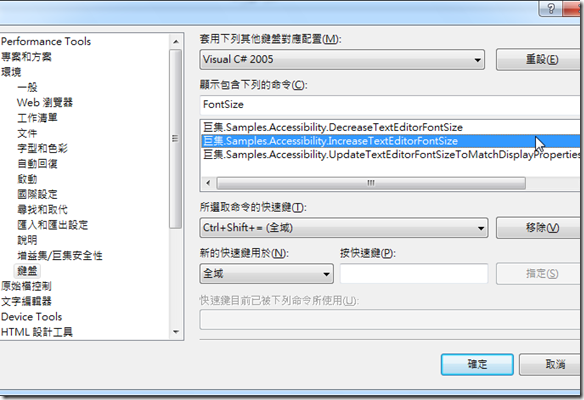
若是你的開發團隊採用Pair Programming(搭檔編程)開發或當你邀請其他人前來你的電腦看程式的時候,如果看的人多,大家站在你身後不見得能看到你的程式碼,在 Visual Studio 2008 的時候可以利用內建的巨集幫你快速調整程式碼編輯視窗的字體大小,不過這個小技巧算是很少人知道的,有興趣的人可以參考下圖進行快速鍵設定:

到了 Visual Studio 2010 預設就內建了非常好用的字型放大縮小的能力,你只要先按住 CTRL 鍵不放,然後再使用滑鼠的滾輪上下移動即可看到字體大小的變化,而且改變字體大小的速度比 Visual Studio 2008 改變字體透過巨集的方式來的快幾十倍。
8. 中斷點強化管理機制
Visual Studio 中斷點功能幾十年來都沒什麼變過,但 Visual Studio 2010 新增了幾個強化中斷點管理的機制,不但可以匯出中斷點到檔案、從檔案匯入中斷點,還能針對每一個中斷點設定標籤(Tags)或進行搜尋等等,種種的功能都可以增強開發人員對中斷點的管理。
學會使用中斷點是開發過程中不可或缺的開發技能之一,但許多人都認為中斷點只能用來除錯,如果真的只是這樣,在個人造業個人擔的狀態下,通常都是寫出Bug的人自己要解決,那我還需要管理或分享我自己設定的「中斷點」嗎? 為什麼要做匯出/匯入功能呢?
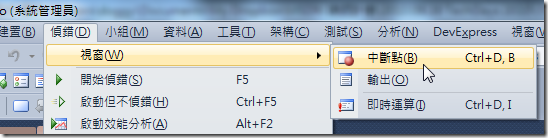
首先,我們先開啟「中斷點」視窗

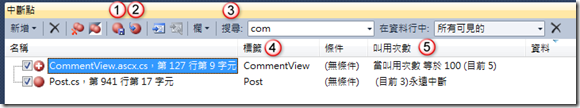
中斷點顧名思義可以讓程式執行到標記中斷點的地方暫停執行,這時我們可以進一步利用「監看式視窗」或「區域變數視窗」察看目前變數的值,這也是最多人使用的方式。不過中斷點還能用來分析特定中斷點的叫用次數,以下圖為例,我們可以從中斷點視窗中看到特定中斷點被執行了幾次,並設定條件讓中斷點不要「中斷執行」直到符合我們的條件時再中斷執行,這樣我們就可以額外分析出一些有意義的執行資訊。

我們依據上圖的標號順序來依序講解不同的功能:
- 匯出符合目前搜尋準則的所有中斷點,用比較口語的話來說,就是將看到的中斷點匯出成XML檔案!
- 從檔案匯入中斷點,將之前儲存的中斷點匯入,或從同事那邊取得的中斷點清單匯入。
- 搜尋所有中斷點,而「在資料行中」的意思是指搜尋的範圍,預設是「所有可見的」也就是出現在中斷點視窗上可見的文字都可以搜尋。
- 標籤功能可以讓你依據不同的模組進行標籤設定,讓你可以依據不同的標籤進行搜尋、管理,當中斷點多的時候這個功能可以省去你很多時間。
- 叫用次數欄位可以讓你看出特定中斷點在本次偵錯中到底被呼叫了幾次。
9. 可浮動/可釘選的資料提示框(DataTips)
在以往我們在 Visual Studio 2008 之中都會不斷在監看式中對變數新增、刪除,雖然監看式內建提供四個視窗,但過多的變數出現在監看式中還是會導致資訊過於混亂不易閱讀。Visual Studio 2010 貼心的提供一個 DataTips 功能,能將變數直接釘在螢幕任何一個角落,這樣的設計如同將多個監看式中的變數直接與程式碼所在位置做連結,這樣可以有效減低監看式的使用,而改以更直覺的方式將變數值顯示在畫面上。
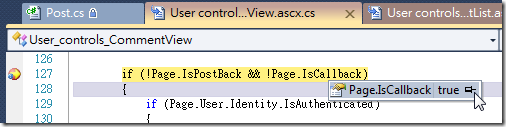
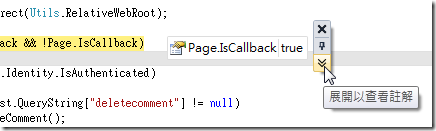
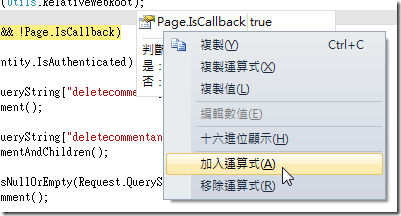
若要使用 DataTips 釘選功能,可以在程式執行到中斷點的時候將滑鼠移至變數上,這時就會跳出可釘選的圖示:

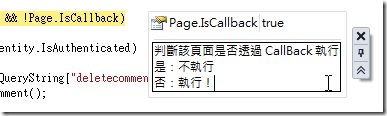
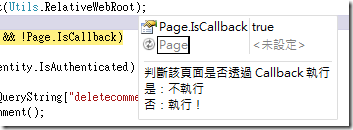
除此之外這些釘選的 DataTips 項目還提供註解能力,當你有多個需要監看的 DataTips 時可讓你更快速理解不同 DataTips 的用途。

輸入 DataTips 註解時還能輸出多行

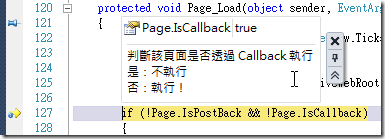
預設來說 DataTips 可以任意移動位置,移動的時候會有一個小圖釘出現在螢幕左側,這代表以後這個 DataTips 框會固定出現在這個位置,當你螢幕上下移動時他也會跟著移動,如下圖所示,此 DataTips 會固定顯示在第 121 行的地方:

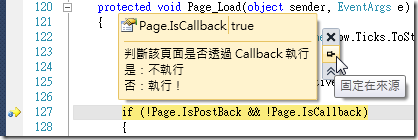
如果你想監看的變數是靜態物件或一些特別想一直監視的變數時,你可能會希望這個DataTips不要跟著程式碼捲動而改變位置,這時你就可以點選DataTips旁邊的「釘選」圖示使其固定在視窗上,這時螢幕左側的圖釘圖示也會跟著消失,代表這個DataTips不會跟著頁面跑了,如要改回原本的釘選模式只要再點一次釘選圖示即可,如下圖示:

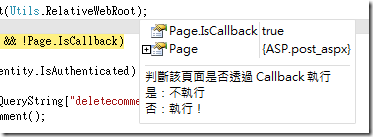
如果你要讓多個運算式同時顯示在一個DataTips的話,也可以透過以下方式進行設定。

輸入變數名稱或運算式之後按下 Enter即可新增上去並列顯示,這畫面基本上就是一個小型的「監看式」視窗,但又不佔像之前使用監看式視窗時會固定佔用一大塊版面浪費空間,是不是非常好用呢! ^_^


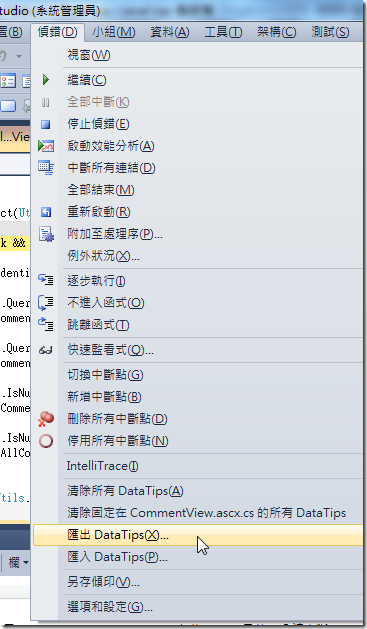
與中斷點一樣,DataTips 一樣可以進行匯入匯出,若你設定的 DataTips 非常有用,那麼你或你的團隊也能將這些設定好的 DataTips 一併匯出給所有團隊成員使用!

10. 使用 IntelliSense 建議模式
IntelliSense 已經很好用了,為什麼在 Visual Studio 2010 又要多新增一個建議模式 (Suggestion mode)呢?難道以前的完成模式 (Completion Mode) 不好用嗎?不去深思背後的初衷真的很難體會這個建議模式的美妙之處,但在講解 IntelliSense 這兩個模式的差異之前,必須先教各位IntelliSense在使用時的細節,這樣你才能體會 Suggestion mode 實用的地方。
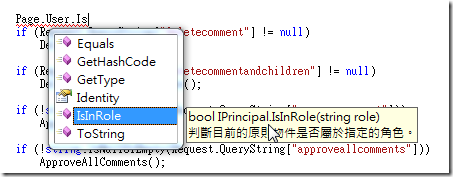
IntelliSense 在使用的時候其實非常直覺,如下圖示,當各位輸入 Page.User.Is 之後出現 IntelliSense 視窗且已選取在 IsInRole 方法上時,你接下來會輸入什麼按鍵來完成輸入呢?是 TAB 鍵還是直接輸入左括號呢?都有可能對吧!

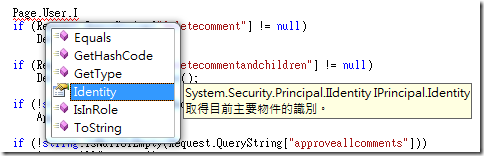
如下圖示,當各位輸入 Page.User.I 之後出現 IntelliSense 視窗且已選取在 Identity 屬性上時,你接下來會輸入什麼按鍵來完成輸入呢?是空白鍵、分號還是小數點呢?都有可能對吧!

是的!就是這樣用,在使用 IntelliSense 時當偵測到鍵盤輸入以下字元時就會自動完成輸入:
測試導向開發模式(TDD)已經越來越多人採用,而 TDD 有一個很大的特性是在程式開發的過程中經常是以先寫測試程式再寫實際程式,意思也就是說在寫測試程式時可能連被測試類別中根本都還沒定義要被測試的方法,這種情況下由於 IntelliSense 只能讓你選用「已經定義」的方法,而當你輸入完一個不存在的方法並按下左括號完成輸入時卻會被 Visual Studio 替換成被選中的方法名稱,然後還要手動修改成原本要測試的這個不存在的方法名稱,這樣的開發過程對採用 TDD 開發模式的人來說是很惱人的。
使用 IntelliSense 建議模式可以先用 CTRL+ALT+SPACE 快速鍵切換過去,我們以下圖為例,如果你切換到建議模式的話,你會看到在 IntelliSense 視窗最上方會重複你輸入的方法名稱,這就是「IntelliSense建議模式」最明顯的特徵。

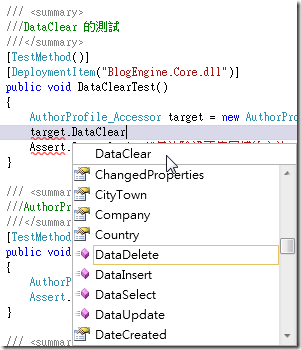
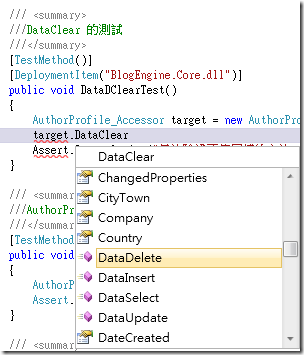
如上程式為例,我們要新寫一個 DataClear 方法的測試案例,但是在 AuthorProfile_Accessor 類別中還沒有 DataClear 這個方法,所以再輸入 DataClear 之後雖然還是會有一個框線停留在最接近的 DataDelete 項目上,但是當切換到建議模式後 IntelliSense 機制就只會「建議你」有哪些選項,而不會強迫你選擇一個方法名稱來完成輸入。
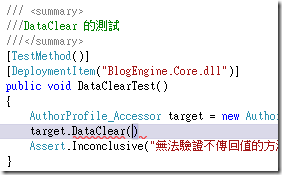
這時你可以直接輸入左括號完成輸入,如下圖示,這時 IntelliSense 就不會雞婆的幫你替換成 DataDelete(),而是完整保留你原本輸入的 DataClear() 方法名稱,而這就是IntelliSense建議模式適合TDD的地方。

不過,如果你希望在IntelliSense建議模式能像完成模式一樣輸出建議的名稱有以下方法:
- 直接按下TAB鍵
- 使用滑鼠點選建議項目
- 使用鍵盤方向鍵選取適當的項目,如下圖示,原本中空的框選項目會變成實心的光棒,這時就會如同完成模式一樣不管你輸入左括號、空白鍵、分號或小數點都會輸出IntelliSense建議的名稱。

11. 依據使用方式自動產生程式碼骨架 (Generate from Usage)
測試導向開發模式(TDD)的精神是依照實際的需求先撰寫測試程式再撰寫實際程式,若以單元測試為例,我們會先開發單元測試程式先決定實際程式的運作方式,例如我們可以決定要測試哪些類別、測試哪些方法、該方法應該傳入什麼參數型別、輸入的資料應該做哪些驗證、驗證失敗應該回傳哪些例外,回傳的型別是什麼、預期會有哪些回傳資料、預期會呼叫什麼類別的方法、…等等,等測試程式寫好時我們會先對專案進行編譯,可想見的編譯一定會失敗,因為我們連程式的骨架(Stub)都還沒撰寫,所以接下來一步就是開始撰寫實際程式。
Visual Studio 2010提供一個非常強大而實用的功能可依據類別的使用方式自動產生類別與方法,最主要就是用來支持測試導向開發模式(TDD)的開發流程,光用文字說明當然非常抽象,我們用幾個例子來帶領大家瞭解。
※ 建立類別、結構、介面或列舉
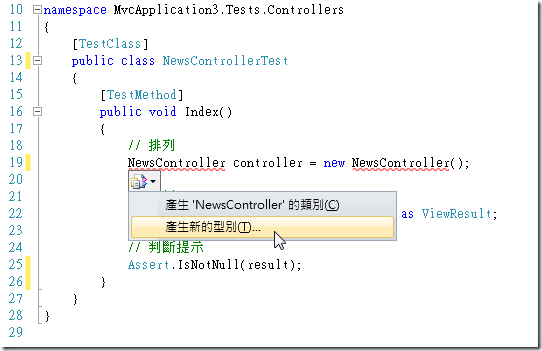
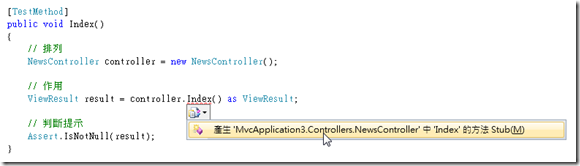
如下程式範例為一個單元測試方法,裡面定義了一組尚未開發的NewsController類別,因此發生編譯失敗,這時我們可以將鍵盤游標停留在NewsController類別名稱上並按下 Ctrl + . 快速鍵,這時會出現兩個下拉選單分別是「產生 'NewsController' 的類別」與「產生新的型別」:

這兩個功能分別有不同的類別產生行為:
- 產生 'NewsController' 的類別
此功能會直接幫你建立在同目錄下建立起一個名為NewsController.cs的類別檔,其內容會有一個NewsController類別的骨架而已。如果你使用的是網站專案類型(Website Project)則會自動在App_Code目錄下建立類別檔。
- 產生新的型別
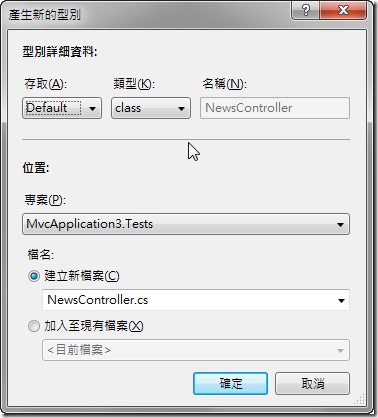
使用此功能會提供更進階的對話框,讓你設定更仔細的類別宣告方式,以下是預設的對話框畫面,你可以設定存取(例如public或private)、類型(例如class、struct、interface或enum),還可以指定新的型別要放置的專案與檔名:

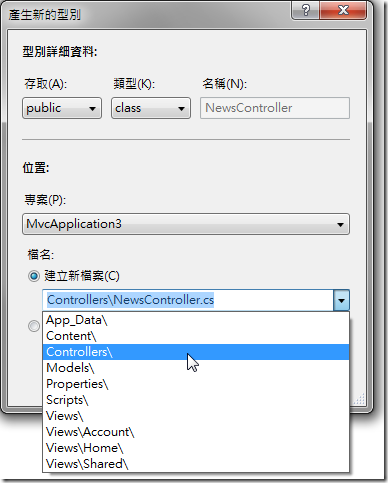
以我的這個例子來說,我們需要將類別建立在 MvcApplication3 專案的 Controller 目錄下,而且該類別必須宣告成 public 存取,於是我們可以將設定修改如下:

如下程式碼片段,建立完成後你將會發現類別已經成功建立:
※ 建立方法(Method)
接著還剩下類別裡的Index方法還需要產生,我們再將鍵盤游標移至 Index()方法的地方,再按一次
Ctrl + . 快速鍵就會立即在 NewsController 類別裡產生 Index() 方法的骨架:

注意事項:當要建立方法時,只有當方法有加上小刮號時才會顯示正確的智慧標籤(SmartTag),因為Visual Studio 2010 會判斷你是如何使用這個 Method 進而自動建立正確的方法骨架。
完成後的NewsController類別如下:

最後我們再將Index()方法寫完即可。
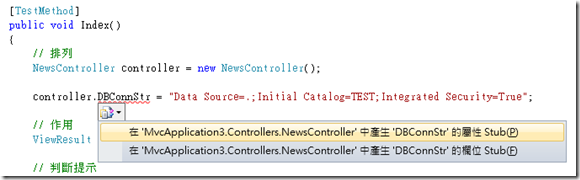
※ 建立屬性或欄位
如果我們在測試程式中「使用」了一個屬性(Property)或欄位(Field)並且指派一個字串進去,那麼當你按下Ctrl + . 快速鍵後 Visual Studio 2010 就會先問你要建立屬性或欄位,因為從程式的外觀基本上看不出你實際要撰寫的程式是屬性或欄位,所以必須自行選擇。

Visual Studio 2010 提供的 依據使用方式自動產生程式碼骨架 (Generate from Usage) 功能對於使用測試導向開發模式的開發人員來說非常友善,若能於『使用IntelliSense建議模式』的開發技巧一起使用更是如虎添翼,多練習個幾次等操作都上手之後你就會愛上她!