 HTML5 雖然還在草案階段,不過 HTML5 這名詞實在越來越熱,熱到連不熟網路技術的客戶都指明要求網站要用 HTML5 來製作,是有沒有這麼誇張?這件事還真的發生了!HTML5 除了新增的元素(標籤)之外,還包括許多 JavaScript API,如果沒有 Intellisense 還真的不太方便,如果你已經升級到 Visual Studio 2010 SP1 的話,那已經有支援部分 HTML5 的語法,不過並不夠完整,微軟最近推出的 Web Standards Update for Microsoft Visual Studio 2010 SP1 擴充套件就是打算用來定期提供 Visual Studio 2010 SP1 最新版的 Web 標準更新,未來預計每三個月就會更新一次 W3C 提出的相關規格變更。
HTML5 雖然還在草案階段,不過 HTML5 這名詞實在越來越熱,熱到連不熟網路技術的客戶都指明要求網站要用 HTML5 來製作,是有沒有這麼誇張?這件事還真的發生了!HTML5 除了新增的元素(標籤)之外,還包括許多 JavaScript API,如果沒有 Intellisense 還真的不太方便,如果你已經升級到 Visual Studio 2010 SP1 的話,那已經有支援部分 HTML5 的語法,不過並不夠完整,微軟最近推出的 Web Standards Update for Microsoft Visual Studio 2010 SP1 擴充套件就是打算用來定期提供 Visual Studio 2010 SP1 最新版的 Web 標準更新,未來預計每三個月就會更新一次 W3C 提出的相關規格變更。
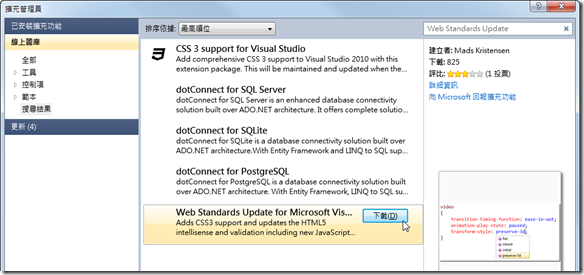
要安裝 Web Standards Update for Microsoft Visual Studio 2010 SP1 擴充套件可以透過擴充管理員進行下載,各位只要搜尋 Web Standards Update for Microsoft Visual Studio 2010 SP1 就能找到該套件:

點選下載後並不會自動安裝,由於是補足 Visual Studio 2010 SP1 的更新,因此下載的會是一個 Web Standards Update.msi 安裝檔,各位只要關閉 Visual Studio 2010 後把該安裝檔安裝完畢即可。

安裝之後其實不太感覺得出來已經安裝,基本上這個更新會影響到的地方就是 Visual Studio 2010 的文字編輯器,最主要有三個地方會有效果:
1. 編輯網頁檔案時提供最新的 HTML5 支援 ( *.htm, *.aspx, *.ascx, *.cshtml, *.master, … )
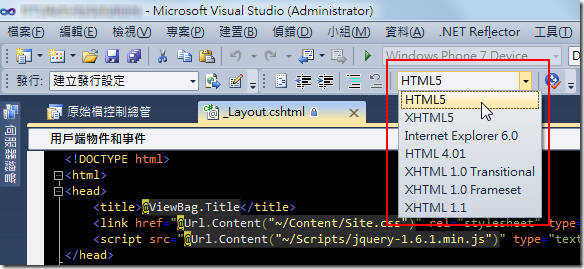
開啟網頁時,透過「HTML 原始檔編輯」工具列即可切換至 HTML5 版本,切換過去後就能啟用最新的 HTML5 Intellisense,如下圖示:

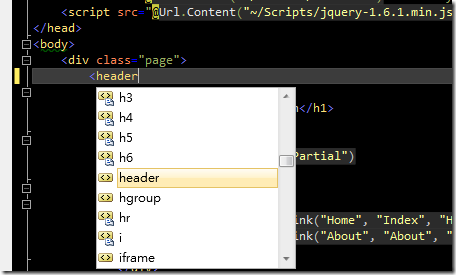
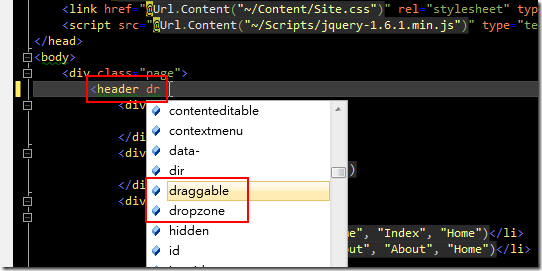
切換到 HTML5 之後,你就能開始在網頁中享用 HTML5 的新元素,以及 HTML5 新增的新元素屬性


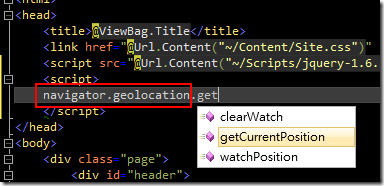
不只有 HTML5 的標籤元素而已,包括 W3C 定義的最新版 JavaScript API 規格也同時提供 Intellisense 支援,如下圖就是 Geolocation API Specification 的 Intellisense 支援圖示:

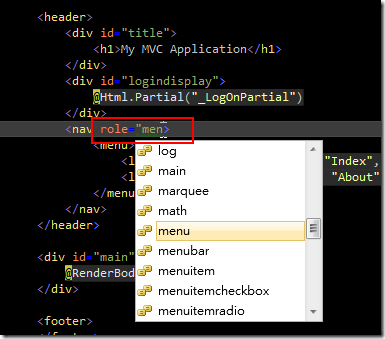
除了基本的 HTML5 標籤支援外,此擴充套件還支援 WAI-ARIA 標準,可以讓你的網頁能夠更進一步提供無障礙網頁的支援程度。

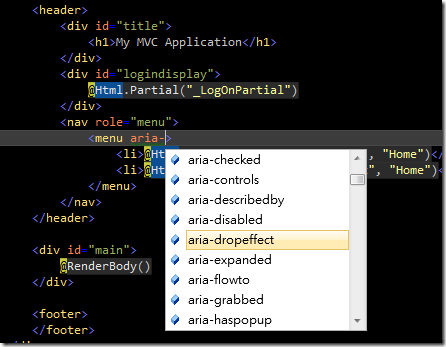
所有 aria-* 的元素屬性也都完整支援:

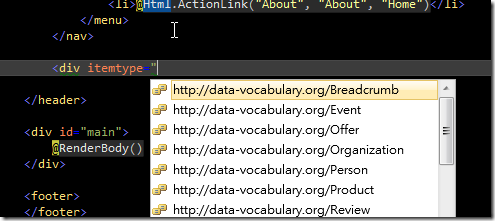
像一些很新的 HTML Microdata 規格,在這次的更新中也都有支援。HTML Microdata 讓網頁可以新增一些簡單的 Metadata,去更明確的定義賦予網頁內容更清楚的意義(語意),如下圖例,假設我定義了一個 div 要放置跟網站路標有關的內容,那麼我們可以在這個 div 寫上 itemtype 屬性,並設定 http://data-vocabulary.org/Breadcrumb 內容,如果你非常在乎 SEO 的話,適當的使用 HTML Microdata 在你的網頁中或許有幫助!

2. 編輯 JavaScript 檔案時 ( *.js )
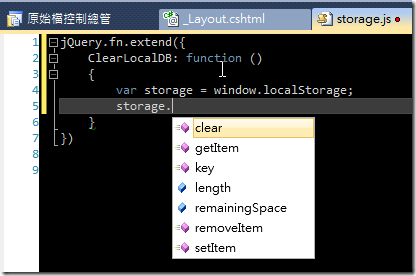
編輯 js 檔時一樣可以使用各式 W3C 定義的各式 API 支援:

3. 編輯 CSS 樣式檔時 ( *.css )
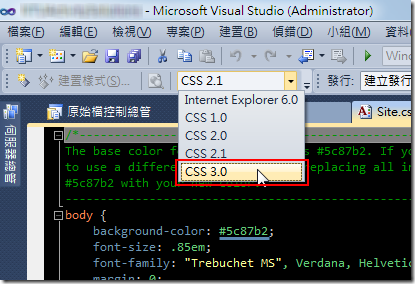
在編輯 CSS 樣式時,也能讓 Visual Studio 2010 讓編輯 CSS 時支援 CSS 3.0 規格:

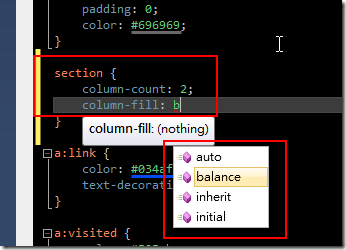
如下圖是 CSS 3.0 多欄位 (Multi-columns) 支援的樣式屬性:

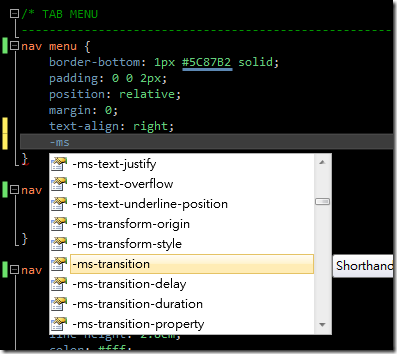
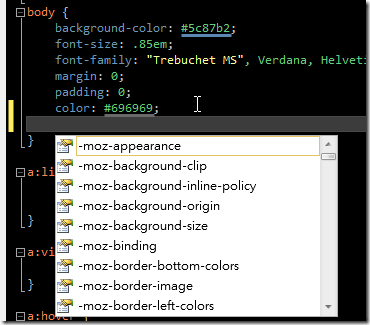
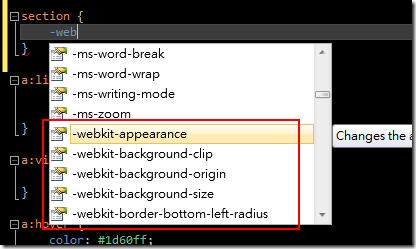
雖說是支援 CSS 3.0 標準,但很神奇的只有在各家瀏覽器才支援的語法 Visual Studio 2010 SP1 也全部通通加進來支援了:
僅支援 IE 的樣式

僅支援 Firefox 的樣式

僅支援 Google Chrome、Safari 的樣式

以下我節錄 Scott Hanselman 的文章,他列出了這次 Web Standards Update for Microsoft Visual Studio 2010 SP1 所有支援 Intellisense 與驗證的範圍:
HTML 5 features
Browser APIs
- Geo-Location - Location aware websites are a clear, growing trend and now you've got full intellisense and validation within Visual Studio. For a nice sample, view source on the IE9 test drive demo.
- Local Storage – IE has been supporting local storage from IE8, so now Visual Studio will provide you with full-fidelity intellisense to create sites which can save state within the browser. For sample of this, do a view source on HTML5 Demo Site
CSS3
快下載回來玩玩吧~ ^_^
相關連結