此文章為本系列的第二篇,主要用來說明 WebMatrix 如何跟 Web PI 緊密結合在一起,以及如何透過 WebMatrix 工具快速建置一個 WordPress 網站,WordPress 是個非常知名的部落格平台,主要是以 PHP 與 MySQL 為主要執行環境,一直以來不熟悉 PHP 程式語言的人想要架設起 WordPress 並不是非常容易,一般都需要其他專業人士的支援才有辦法可以使用,否則就要自己不斷摸索才能架設成功,但今天你學會了 WebMatrix 之後,往後要架設一套全新的 WordPress 部落格網站就不再是什麼難事了。
當然 WebMatrix 不僅僅只能安裝 WordPress 而已,他還有許多內建的 Web 組件庫可供挑選,不過本篇文章就以 WordPress 為範例教學。
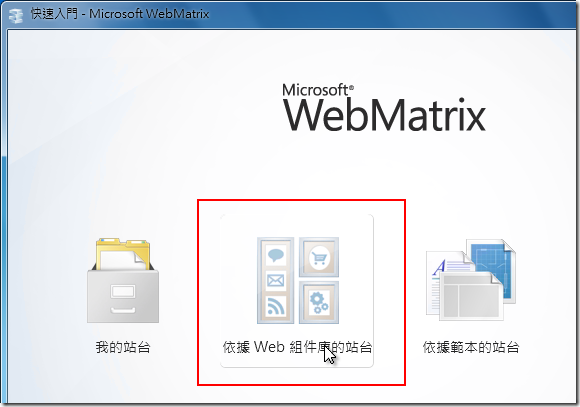
1. 首先我們在開啟 WebMatrix 點選「依據 Web 組件庫的站台」

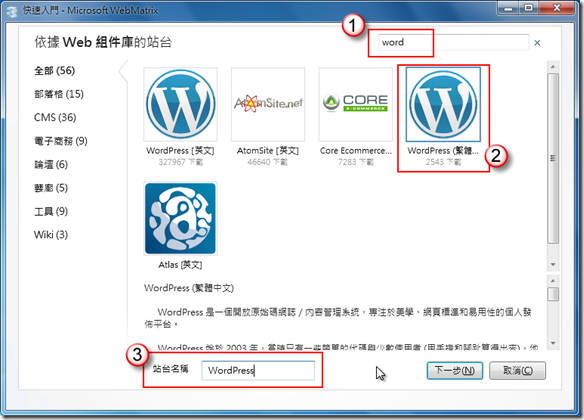
2. 接著我們可以點選畫面左側的「部落格」分類進行挑選,或是如下圖直接從右上角的搜尋框輸入 word 這個關鍵字進行搜索,然後挑選 WordPress (繁體中文) 這一項,這時畫面最下方的「站台名稱」會寫著 WordPress (繁體中文),我們應該要將他修改成 WordPress 就好,然後按下「下一步」按鈕。
請注意: 站台名稱最好不要包括中文、空白字元或括弧,並不是 WebMatrix 不支援中文,而是 WordPress 的安裝程式若遇到這些特殊符號會導致最後在對 WordPress 安裝資料庫表格時發生錯誤。

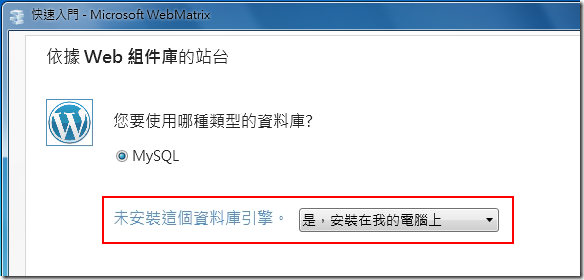
3. 如果你的電腦裡並沒有安裝 MySQL 資料庫系統,WebMatrix 會幫你自動偵測到 (其實是 Web PI 幫你偵測到的),並提示你是否要安裝 MySQL 資料庫系統到你這台電腦上。你可以選擇安裝,也可以選擇跳過,如果選擇跳過的話,你的網路環境就必須要提供另一台 MySQL 資料庫系統才能讓 WordPress 安裝完成。在此我們選擇「是,安裝在我的電腦上」。

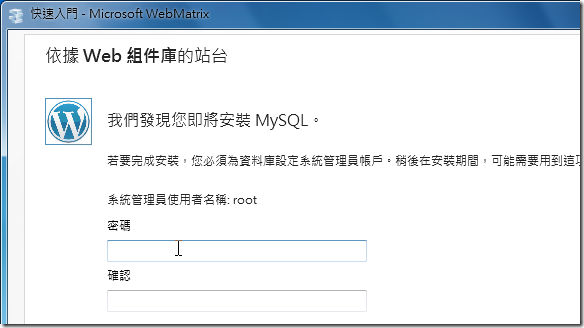
4. 由於是全新安裝,在 MySQL 資料庫系統安裝的過程中必須要設定 root (最高權限的資料庫管理者) 密碼,這個密碼非常重要,設定後記得寫下來,以利後續安裝程序的完成。當然,若以後還要安裝其他支援 MySQL 的應用程式,到時也需要輸入 root 密碼才行。

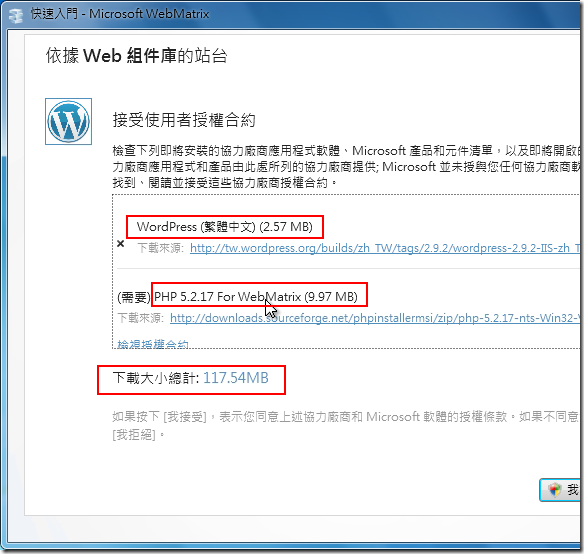
5. 除了 MySQL 之外,為了安裝 WordPress 還需要 WebMatrix 也支援 PHP 5.2 執行環境才行,安裝 Web 組件庫的站台的過程中,它也會自動幫你安裝好所有必要的套件,例如 PHP 5.2.17 For WebMatrix 等等。

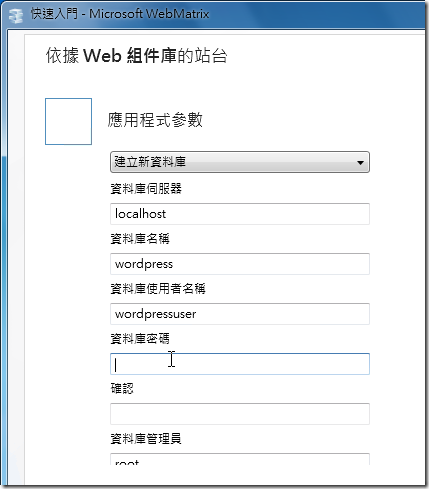
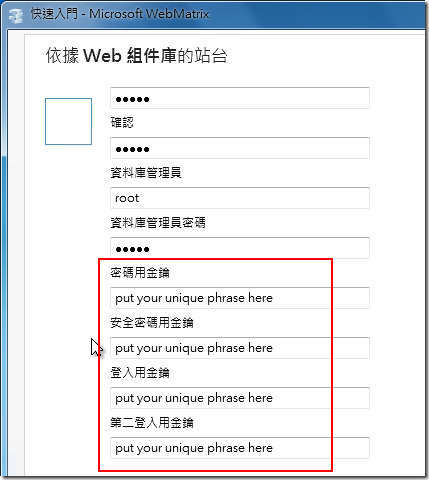
6. 在安裝完 WordPress 所需的執行環境後,接下來就是設定站台的相關參數了,以下必須要設定 MySQL 資料庫的相關參數,例如:資料庫伺服器位址、資料庫名稱、資料庫使用者名稱、資料庫密碼,除此之外還要輸入資料庫管理員的帳號、密碼,最後輸入一些亂打的英數字,當成密碼的金鑰。


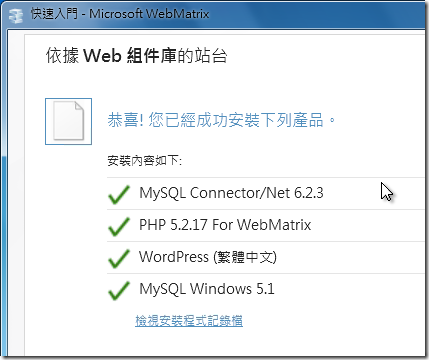
7. 如果你看見安裝結果全部都是綠色勾勾的話,那就代表你安裝完成了:

8. 然後在 WebMatrix 中直接利用點選「執行」按鈕即可將網站執行起來:

最後就是安裝、設定與使用 WordPress 網站了,其資料表的建立步驟會在第一次使用 WordPress 應用程式時自動安裝完成,其他的設定請參考 WordPress 相關說明文件進行學習使用。

在本篇文章的逐步教學中,各位應該可以慢慢發現透過單一 WebMatrix 開發工具,可以很快速的幫助你架設許多好用且多功能的網站,並愜意的將網站執行在本機上,在未來的文章裡,我還會介紹如何將網站部署到遠端正式網站,讓網站建置與管理提供 一條龍(One Stop Shopping) 的管理介面與開發工具,重要的是,他真的很容易上手!
本次的文章我也錄製了操作影片,這次有配音,有興趣的人也可以看看:
相關連結