在筆者這十多年的工作歲月中,大部分的時間都與網站建置這件事糾纏不清,最早期剛接觸網頁時還是用HE5 (漢書) 或 Notepad 開始撰寫 HTML 開發網站,偶爾回想起來感覺當時寫網頁好辛苦,都沒有設計工具或開發工具可用,不過若換個角度想,其實當時才是最幸福的,你想想今日的網頁設計即便有那麼多好用的工具支援,但設計網頁的過程中有變簡單嗎?有太多網頁設計相關的問題需要被克服,像是跨瀏覽器相容性的問題、互動網頁的挑戰、伺服器端的程式開發、針對海量網頁要求的架構、AJAX、JSON、HTML5、CSS3、…,有太多東西要學了。
早期我們在外面接案子做網站時,不時會聽到客戶提到「做網站很簡單啊,你怎麼報價這麼貴,我隨便找個大學生就能做了,而且還能做好幾頁」,不過這樣的話語已經不常再聽到了,就是因為網站建置的過程中有太的細節需要面對,一個網站的優劣也往往取決於那些被人忽略的細節之中,因此「網站建置」已經漸漸的不再成為一個殺紅了眼的紅海市場,而是一個比專業、比信任、比品牌的世界。
但是網站建置極其複雜,有沒有什麼樣的流程能夠借鏡或參考呢?各位到書局或網路書店搜尋 網站建置 或 網頁設計,隨便都可以找到上百本至上千本的書,今天筆者希望能夠提供一個網站建置的流程給各位參考,有興趣專研的人可以依據有興趣的領域進一步研究或瞭解,對於有興趣從事網站專案管理的人來說,也可以當成一個參考的依據。
我們基本上將打造網站的過程區分為五大步驟:
- 網站企畫
- 網頁設計
- 程式開發
- 發佈網站
- 內容維護
以下我針對不同的步驟逐一詳加說明。
壹、網站企畫
網站在尚未開始製作之前,我們會在網站企畫這個階段投入許多功夫,因為網站建置需要注意的事情很多,如果一開始的需求不夠明確,就很可能會導致未來在製作的過程中不斷的修修改改,這這樣不斷修改的過程中,所增加的溝通成本非常高,其中至少包括有:
- 製作成本:溝通過程中產出任何成品所花費的成本。
- 時間成本:溝通過程中所花費的時間多寡。
- 機會成本:花時間在溝通的過程中所流失的機會。例如:往返溝通所花的時間可否去做其他更有價值的事,例如提升網站設計品質、提高網站安全性、… 等。
- 情緒成本:溝通所衍生的複雜情緒以致於影響溝通的品質。
上述的成本之中,唯有「機會成本」與「情緒成本」客戶最容易看不見,這兩項成本如果沒有好好控制,最終影響到的就是網站最後製作出來的品質,所以我們對網站企畫的重視程度非常之高,經常會花費許多時間跟客戶溝通與確認需求到非常詳盡的地步,甚至於會先做出一個完整的假網站(或稱為雛形網站)跟客戶確認所有要呈現在網站上的資訊與流程動線。
不過在正式開始網站企畫之前,我們首先會做的事情是請客戶提供所有想呈現在網站上的資料,並且依據這些資料跟客戶一同建立起網站地圖(Site Map),用比較邏輯的方式分類與整理出客戶想要呈現的資訊架構,有了這層骨架,我們再去進一步分析其他的細節,就像一棵大樹一樣,從樹幹開始,慢慢長出樹枝,再慢慢長出樹葉。
在分析完資訊架構之後,接下來的步驟就是規劃版面配置,其中至少包括有以下任務:
● 網站導覽系統規劃
設計出一個好用的網站,最重要的就是設計出一個一致的選單系統,其選單系統包括有每頁都有的「主選單」與內頁才會出現的「次選單」,有些特殊的情況下還會設計出「第三層選單」,但是過多的層次還是有可能會讓使用者迷路,因此必須要謹慎評估。
不過網站導覽系統並不見得只有「選單系統」而已,任何可以協助使用者瀏覽整體網站,或協助他們用最短的點擊數就能進入到他們想進入的頁面,都屬於導覽系統的一部分。
在此我推薦一本書:資訊架構學-網站應用 第三版

● 網站使用者介面與互動方式規劃
網站使用者介面規劃又是另一門專業的領域,這部分規劃決定了網站上的資訊要如何呈現在使用者面前,以及網頁上的各種元素要如何與使用者互動,在企畫的階段,最有趣的部分就是客戶想怎麼改就怎麼改,要怎樣天馬行空的想都可以,只要對使用者有益的地方都是好的,但問題就在於怎樣才是好的設計!
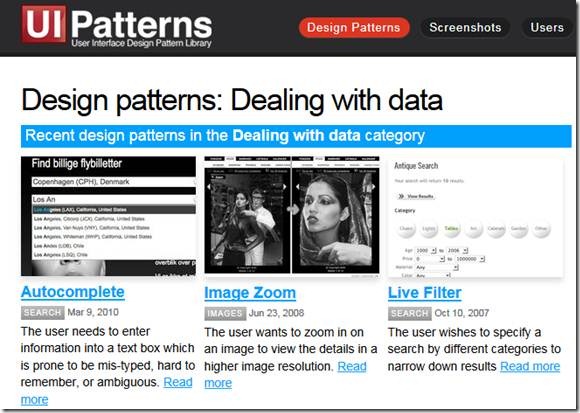
如果是初學者,我建議各位可以先拓展使用者介面的視野,多看一些使用者介面的範例,在此我特別推薦一個不錯的網站 UI-Patterns.com,這網站包含了成千上百個各式不同的使用者介面範例,包含詳細的使用者介面操作方式與解決的問題,甚至於可以直接在上面留言互動(僅英文),非常值得一看。

● 網站動線規劃
使用者要如何從你的網站從一頁進入到下一頁,我們都知道使用者在瀏覽網站時不見得都是從「首頁」進入的,任何人都有可能透過搜尋引擎直接進入到你網站內的任何一頁,如此一來網站企畫師在規劃網站動線時,就不能預先假設網站一定是從「首頁」進來的,而是從任何一頁要進入到任何另一頁都需要進一步規劃與設計,才能做出適合使用者瀏覽的網站動線規劃。
貳、網頁設計
網頁設計不僅僅只是網站的外觀而已,除了比較常見的視覺設計外,還包括將網頁切版、版面結構設計、CSS 樣式規劃、HTML 結構整理、跨瀏覽器相容性問題、…等等,有些比較厲害的網頁設計師還能一併設計跟網頁互動的相關 JavaScript 程式,不過互動程式這部分有些公司會把這些互動的開發工作交給「網頁前端工程師」來處理,不一定是網頁設計師的工作。
針對網頁設計的部分,還是有個固定的流程來進行,要是順序亂了,那可不見得只是苦了網頁設計師而已,等到網站建置的後期才發現是網頁設計的問題,到時可能連程式開發人員都會遭殃。舉個例子來說,如果網頁設計一開始就先製作 HTML 格式的版面給客戶,當客戶不喜歡這個樣式要修改的時候,調整 HTML 不管怎麼樣都不會比直接用 Photoshop 來調整版面來的快速,所以當然是先設計平面稿給客戶確認,才會進一步將設計好的平面稿切版成 HTML 格式,並用 CSS 來對網頁進行樣式設定。
以下是我們常用的網頁設計流程:
● 視覺設計(平面稿)
客戶或許看不懂程式、看不懂企畫、沒有邏輯,但只要是人,就會有對美感的主觀判斷,在這過程中,只要設計師沒辦法堅持自己的設計理念,開始被客戶意見拖著走,這段過程就會變的非常漫長而難受,有興趣的人可以看看以下這一則影片,就能體會我想說的:
如果設計師過於堅持自己的設計理念不願意妥協,也許堅持到最後的結果是專案在設計階段就失敗了,要不然就是設計師被撤換,這些都是不是建置團隊樂見的。也因此視覺設計這一環可以說是蠻艱苦的工作,而這也是網頁設計師經常無法平靜度過的一關,在堅持與妥協之間是門很深的藝術,當然也是一門溝通與表達的藝術。
雖然筆者本身並非視覺設計師,但在此我還是提供幾個給設計師的建議,或許對正在從事網頁設計的人有所幫助:
- 設計師無論功力多深或多淺,一定要能對客戶有效表達自己的設計理念
- 多培養溝通能力,除了訓練自己設計的功力外,口語表達與簡報能力一樣不能少
- 多吸收一些設計的相關資訊,平時也要多瀏覽各國不錯的網站,培養美感與視野
- 要有筆記的習慣,把自己看到喜歡的網站記錄下來,甚至於寫成文章都是不錯的方法
- 要有自信,在客戶面前表達設計理念一定要立場堅定,你越肯定的說,客戶就會越容易聽你的
● HTML 結構設計
當網站企畫的清楚且完整,資訊架構照理說會十分清晰,也因此你的網頁上要怎樣出現各種資訊就能被有效的分區或分類,所以在進行網頁切版之前,應該先規劃HTML結構,例如網頁會有頁首(<header>)、頁尾(<footer>)、然後還有導覽列(<nav>)或稱主選單(<menu>)、放置 LOGO 與網頁主要內容區、…,這些不同的區域除了可以設定不同的網頁元素(或稱為標籤)外,也應該給予適當的 id 屬性。
之外,挑選適當的HTML元素(Tag)與設定正確的 HTML 階層關係也很重要,舉個例子來說:若要顯示一個文章段落可以使用應該<p>,特別標示一段文字應該用<strong>,要顯示一個按鈕且包含連結時不應該在 <input> 的前後加上 <a> 元素等等,這些在網頁設計的相關書籍都會提及,網頁設計師必須特別注意。
● 網頁切版、版面結構設計、CSS樣式規劃
這部分也是另一門專業,有許多設計師從平面設計轉向網頁設計的過程中非常痛苦,因為從事平面設計很容易天馬行空的想,想到什麼就能透過各式設計工具做出來,但是到了網頁設計的領域,還需要有很嚴謹的邏輯結構,才能設計出一個好的網頁。
像是網頁切版的工作,有些設計師為了求方便會以 <table> 來排版,不過新一代的網頁設計師基本上都會透過 CSS 進行版面配置,因為透過 CSS 來進行版面配置的靈活度與網頁親和力 (Accessibility) 都比較高。如果網頁設計師能瞭解網格 (Grid) 的概念,透過一些好用的 CSS Framework 來設計版面,不但網頁的問題會少很多,網頁製作的速度也會加快,只是這部分的工作幾乎都是邏輯嚴謹的設計,必須從視覺設計開始就必須注意才行。
以下推薦幾套不錯的 CSS Framework 供各位參考:
然而,一個妥善規劃的 CSS 樣式表也是非常重要的事,一個好的 CSS 樣式表必須要有清楚的結構、良好易懂的命名規則,一切的目的就是要讓整體網頁的樣式結構清楚易懂,讓網站在後續開發的過程中能方便的使用與擴充。
● 跨瀏覽器相容性測試
網頁設計要進入下一個階段之前,還必須做好跨瀏覽器相容性測試的工作,這個工作非常重要且必要,一個專業的網頁設計必須能在各種不同的瀏覽器下能有一致的呈現,我們都知道要做到這一點並不容易,但是能做到多好,就是個人的功力了。
我們曾經遇過一個專案,客戶對設計的品質十分要求,因此在「視覺設計」的階段都是客戶負責的,剩下的 HTML 結構設計與網頁切版當然是我們的工作,由於客戶端的設計師並不會設計網頁,不瞭解網頁設計有很多需要處理的細節與限制,像是跨瀏覽器之前的相容性就是個非常頭疼的問題,但他們要求我們設計出來的網頁在指定的瀏覽器下連差一個 Pixel 都不行,這段過程真的非常的辛苦,完全是一種藝術層級的展現。
目前市面上主流的瀏覽器有好幾種,像是 Internet Explorer、Google Chrome、Firefox、Safari、Opera 等等,不過不同的瀏覽器之間多少會有些不同的特性,還有瀏覽器在實做 HTML、CSS 的時候也會有些小差異,這些小差異有時候很煩人,而且有許多相容性的問題還會牽扯到 CSS 與 JavaScript 的狀況,這部分經常會需要有多年網頁設計經驗的人才有辦法解決,這些枝微末節的問題非常多,經驗也不容易彙整,網路上雖然可以查到不少資料,但是都非常片段,只能遇到一個問題才解決一個問題,用時間換取經驗。
參、程式開發
提到網站建置的程式開發,我想比較大宗的程式需求就是做內容管理,將網站上預先規劃好的內容儲存在資料庫中,並透過一個所謂的「後端系統」或成為「內容管理系統」來管理這些儲存在資料庫中的資料。至於前台的部分,大多不太複雜,我們會透過開發人員將資料庫中的資料讀取出來,並適當的將資料放置到網頁HTML裡。
這時可能會有人問到,在程式開發的階段需要對網頁版面進行調整嗎?我經常被問到的一種情況是,開發人員在接到網頁設計師給的版型後進行套版,但是網頁版型 (HTML, CSS) 在套上程式之後,網頁就大亂了,而大部分的網頁又已經套上的程式碼,不太可能再由網頁設計師接手修改,最後變成是由程式設計師苦命的修正網頁的HTML與CSS等等,如果網頁設計師的CSS樣式規劃沒有章法,又沒有好記或容易理解的命名規則,而程式設計師在套版時並沒有像網頁設計師有好用的網頁設計工具,你可以想見工程師在調整版面的過程中經常是痛苦的,因為他們要面對的是一連串與版面相關的細節,然後版面被調整壞了還會被PM罵說:「你為什麼把網頁弄亂了?」,若問網頁設計師,網頁設計師還會說:「不會啊,我的版面做出來的時候是好的,是工程師把版面弄壞的。」你知道知道身為程式開發人員的苦了吧!^^
這個文章段落雖然是「程式開發」的部分,但是我還是要針對這種經常遇到的版面問題提醒網頁設計師有以下注意事項:
- 在設計版面時,如果知道網頁裡有某部分資料是會隨著資料庫的資料多寡而異動的,建議在設計版型時可以盡量塞入假資料上去,讓文字盡量填滿版面,這樣才不會造成因為版面在訊息量過多時導致破版(版面被破壞)的情況。
- 相對的,如果網頁有某部分的內容也許會有「無資料」的情況,網頁設計師也應該針對這種無資料的情況額外設計一個頁面,以確保程式設計師在套版完成後不會發生破版的情況。
針對假資料的部分,筆者的部落格曾經介紹過相關好用工具,有興趣的人可以參考以下網址:
在程式開發這個階段,一些比較常見的步驟有:
- 資料庫分析與設計
- 系統設計、系統架構分析
- 選擇適當的開發工具 ( 例如 Visual Studio 2010 )
- 選擇適當的開發架構與程式語言 ( 例如 ASP.NET MVC 3 與 C# 4.0 )
- 後台內容管理介面開發
- 前台程式套版與 UI 互動設計
- 測試與除錯
肆、發佈網站
在網站建置並測試完成後,接下來就準備要發佈網站了,你的網站要讓全世界的人看見有很多種方式,像是拉專線自建機房、主機代管、專屬主機、虛擬主機、網站代管、雲端空間、…就是各種不同讓網站上線的方式,建置的成本也不一,通常會依據客戶的需求來決定用何種方式讓網站上線。
另外,將網站的檔案與資料庫發佈到遠端主機的方式也有好幾種,比較常見的是透過FTP上傳檔案,另外還有FrontPage Server Extension也是之前經常使用的上傳方法,最近還有微軟新一代的發佈工具Web Deploy也是另一種網站發佈的方式。
發佈網站一般來說會有許多複雜的安裝步驟與設定程序,我個人的習慣都是把安裝的步驟與設定的過程做成一份鉅細靡遺、圖文並冒的標準作業程序(SOP),盡可能的做到「按圖施工‧保證成功」的水準,這樣才能保障未來在重新部署網站時不會發生任何意外。
就開發工具來說,Visual Studio 2010 的單鍵發行(One-Click Publish)功能與微軟的 Web Deploy 工具就是非常適合用來簡化整體網站發佈的流程,像我們公司現在在替客戶發行網站時,基本上真的已經做到「按下一個按鍵就完成網站發佈的動作」,非常方便。
對於一些較為簡單的網站,若能透過 Microsoft WebMatrix 工具來進行網站管理,並結合 Web Deploy 發佈方法,也能做到有效簡化發佈網站的複雜度。

伍、內容維護
一般除了公司的形象網站外,不太可能讓網站上線之後就再也不去更動它,所以當網站上線後通常會有內容維護的需求,網站上的內容非常多元,例如文字、圖片、影片、動畫都很有可能從網站上線後必須持續的更新,一般來說網站通常都會建置後台內容管理系統,以方便讓不太熟悉網頁設計的客戶進行內容維護,這也是一般客戶較能接受的方式,因此一個好的內容管理系統不可或缺。
除了內容更新之外,一個網站的外觀看久了總會膩,所以網站上線幾年後,客戶通常會思考是否要將網站進行改版或對外觀進行重新設計,如果網頁設計的部分做的不錯的話,通常不太需要更動到程式碼,只要修改CSS部分,其實就能讓整個網站煥然一新。
不過網站也是有生命週期的,通常過個幾年客戶公司的體質也變化了(變大或變小),需求通常也會與多年前不同,所以我們比較常遇到的狀況都是客戶要求整個網站重新打造,不僅只是網頁設計的部分重新而已,也許從資訊架構的部分就完全不同,到時就要重新走一次完整的網站建置流程。
內容維護不只是「內容」而已,還有許多其他能提升網站品質的工作要做,例如網頁內容的搜尋引擎最佳化(SEO)就需要網站管理者針對網站的內容進行關鍵字的規劃與設計,以及控制網站與其他網站之間的連結關係,這些都會直接影響到網站導入的流量。另外,透過一些統計分析數據,也能清楚瞭解所有網站的訪客都是從哪幾頁進來的、訪客來自於哪些國家或地區,還能分析每天的流量多寡的變化,這些資訊都有助於網站管理者要如何對內容進行維護,未來還能當作網站改版的參考依據。
結語
講到這裡你應該可以發現網站建置不是件簡單的事,要打造出一個完美的網站通常需要多人同心協力,結合不同的專業知識與領域並才有可能做出一個好網站,不同的專業人才之間彼此還需要互相瞭解彼此之間的困難與限制,在工作上才能彼此互補,當培養出絕佳的團隊默契後,彼此之間更能夠有效的專業分工,做各自擅長的工作。
在團隊中維持良好的溝通品質真的非常重要,因為網站企畫、網頁設計、程式開發這三個階段的工作彼此息息相關,需要非常密集的協調與溝通,如果溝通品質不佳,直接影響到的就是網站最後產出的品質。
打造完美網站的過程雖然辛苦,但透過一些經驗的累積與歸納出來的標準流程,還是能夠有效降低網站建置的複雜度,並且確保網站建置的成果至少能有一定的水準之上。