網站建置的過程中一定會不斷的打開瀏覽器測試,先測試完常用的瀏覽器,然後再測另一個瀏覽器,就這樣測試、修改、測試、修改的循環,說實在也挺累人的,無奈瀏覽器種類跟版本又是出奇的多,話說白了,網站建置根本不是「人」能做的工作,所以我們一定需要一些幫助我們測試網頁在各瀏覽器呈現的工具,本次文章主要會介紹幾款免費與付費的跨瀏覽器測試工具,幫助網頁設計人員完成繁複且困難的測試工作。
(1) IETester [ 免費軟體 ]
IETester 是一套內建 IE5.5 ~ IE10 核心引擎的瀏覽器,透過頁籤的方式,你可以在一個視窗裡開啟各種不同 IE 瀏覽器的版本,並藉此互相比較其網頁差異。這套工具最大的好處就在於他幾乎貼近真實 IE 瀏覽器的行為,而且還可以像正常網頁一樣瀏覽與互動,在實務上這套工具的使用率非常高,幾乎每個案子都會用它來測試網頁在各 IE 版本間的相容性。

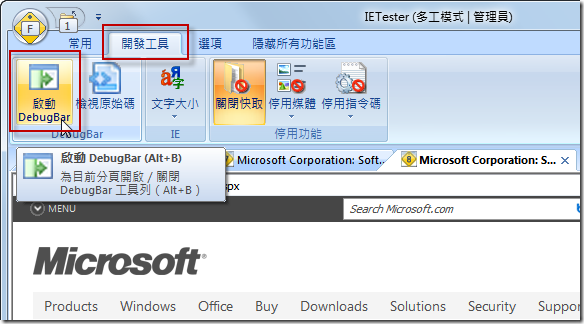
這個工具還有內建 DebugBar 開發工具,甚至可以讓你在 IE6 環境下進行 DOM 物件偵錯,光是這點就比原生的 IE6 瀏覽器還好用,以往我們要針對 IE6 網頁進行 DOM 分析是非常困難的,有了這套工具確實可以解決不少麻煩,尤其是針對 IE6 這樣一個缺乏開發工具又臭蟲超多的瀏覽器。

不過 DebugBar 第一次使用的時候必須先下載安裝,安裝好就可以在 IETester 裡面正常使用

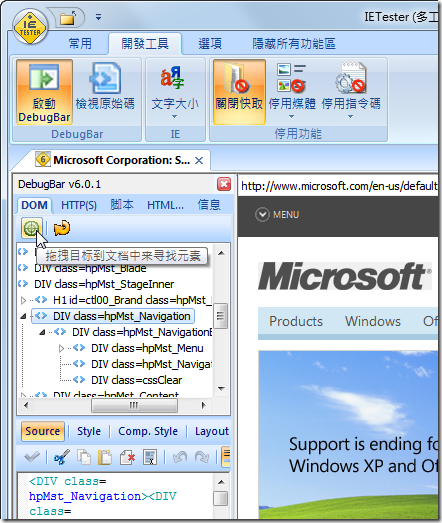
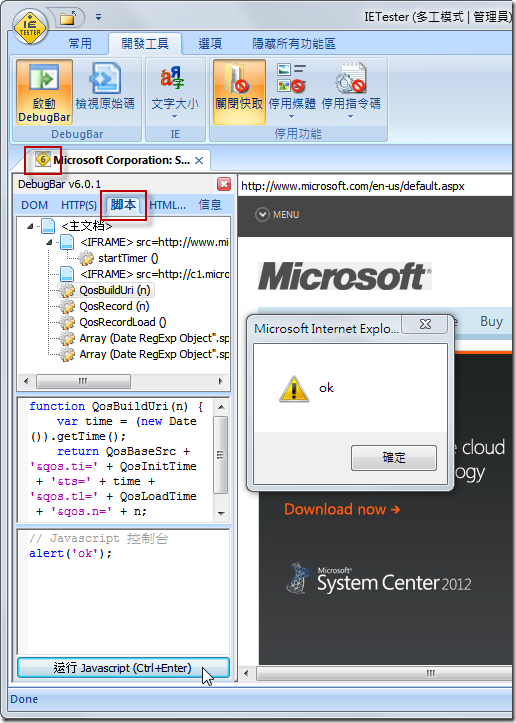
以下是 DebugBar 使用過程的畫面,有機會你一定要試試看

新版的 DebugBar 裡,還能針對 JavaScript 進行偵錯與分析,甚至於還有 Javascript Console 可以用!

(2) Expression SuperPreview [ 付費軟體 / 有試用版 ]
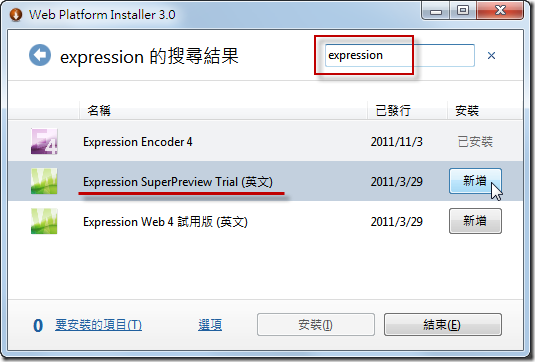
這套測試工具是微軟 Expression 系列產品中的其中一套工具,專門用來測試跨瀏覽器的網頁呈現,功能頗為強大。這套工具微軟有提供試用版可供下載,讓你在 60 天內可使用此工具的完整功能,建議可透過 Microsoft Web Platform Installer 來單獨安裝 Expression SuperPreview 會簡單許多,如下圖示:


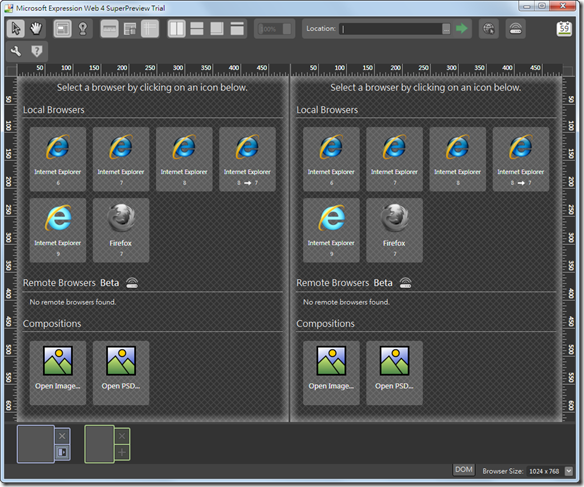
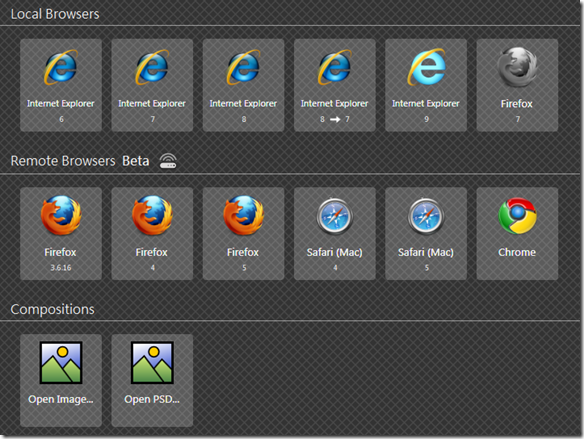
安裝之後開啟 Expression SuperPreview 會看見有許多瀏覽器版本,其中包括 IE6 ~ IE9 以及 Firefox 等瀏覽器:

關於 Expression SuperPreview 大部分的功能,筆者之前曾經錄製過 Microsoft Expression Web 4 SuperPreview 使用教學 影片,有完整介紹其功能與相關操作,有興趣的讀者可以前往觀看:
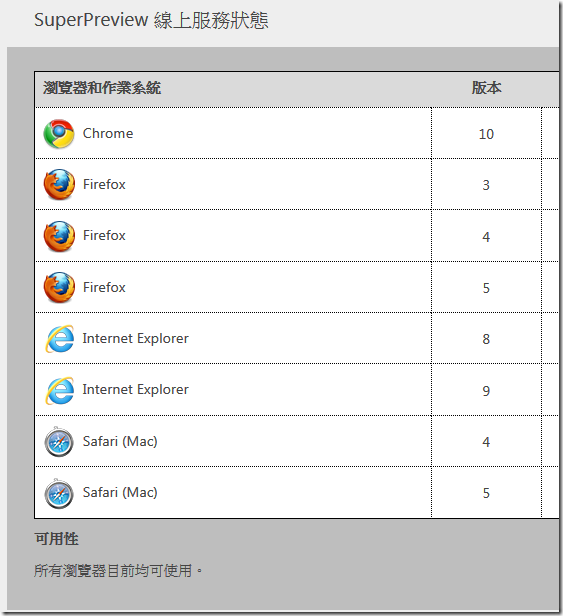
新版的 Expression SuperPreview ( v4 ) 除了支援本地瀏覽器測試之外,還支援遠端瀏覽器的測試功能,透過微軟雲端主機的瀏覽器測試服務,將可使用更多瀏覽器種類與不同版本間進行網頁測試,目前 SuperPreview 線上服務提供的瀏覽器與版本如下:

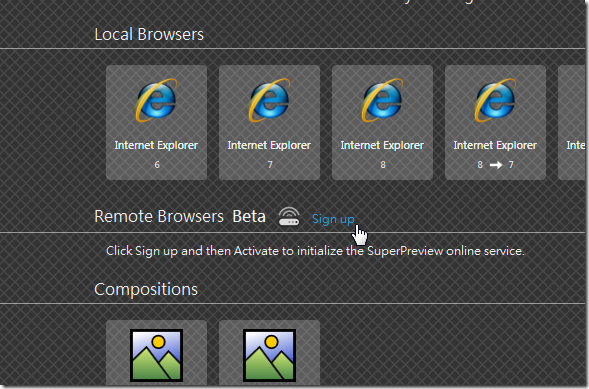
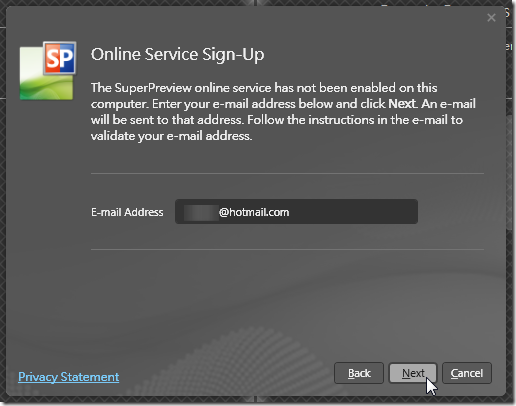
不過遠端瀏覽器服務必須先註冊後才能使用,否則你會看到找不到任何遠端瀏覽器可用,若要註冊此服務,點選 Sign up 按鈕即可,以下為註冊步驟圖示:


輸入 Email 即可啟用服務


接著去收信,並點擊信中的驗證連結(如下圖示)


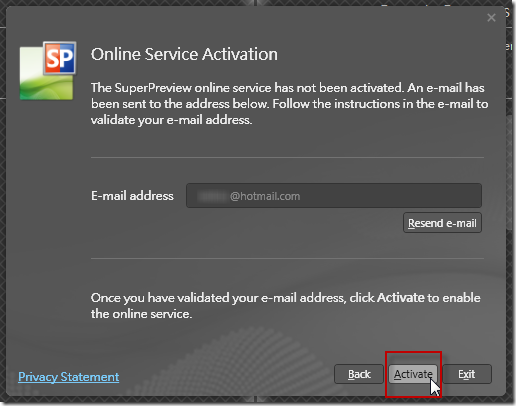
接著我們再回到 Expression SuperPreview 視窗,點選 Activate 按鈕即可啟用遠端瀏覽器服務


以下是啟用成功的畫面:

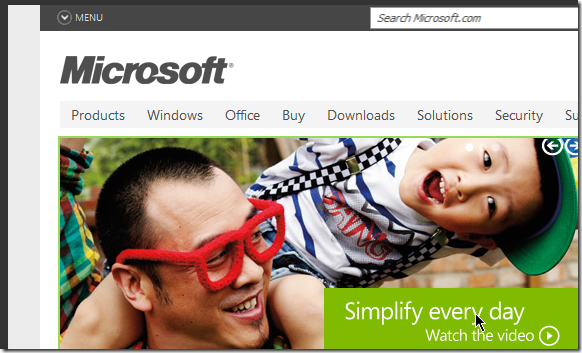
接著我們就可以測試看看用「遠端瀏覽器」的 Google Chome 以及「本地瀏覽器」的 Internet Explorer 9 比較一下微軟官網的網頁,利用「重疊顯示」看看這兩個瀏覽器之間的差異:

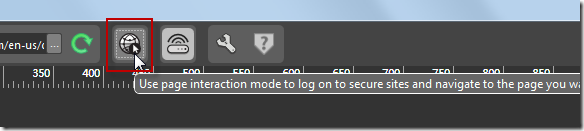
在新版的 Expression SuperPreview ( v4 ) 裡還有一個更強大的功能,那就是支援「頁面互動模式」!

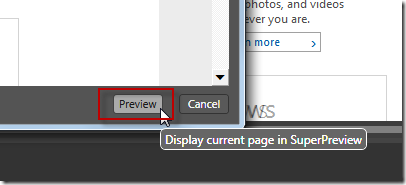
許多網站都會有動態選單或 AJAX 的應用,這些 JavaScript 程式都會動態修改網頁裡的 DOM 物件而導致網頁的結構發生變化,在舊版的 Expression SuperPreview 並無法針對這些複雜的互動網頁進行比對,只能單純的比對靜態網頁。但是透過頁面互動模式,你可以在先在預覽視窗裡操作網頁,直到你確定這個頁面狀態後,按下 Preview 按鈕,這時 Expression SuperPreview 會將目前的網頁狀態儲存下來,並送給本地或遠端瀏覽器進行呈現,然後再讓你進行網頁比對分析,算是非常厲害的一個功能!

(3) Browsershots [ 免費線上服務 ]
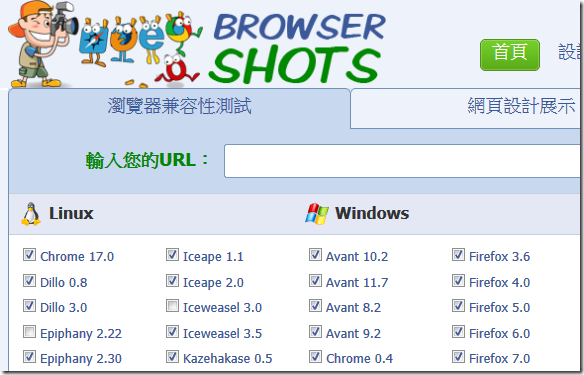
Browsershots 是一個完全免費的跨平台瀏覽器測試網站,他提供跨平台 ( Windows, Linux, Mac, BSD ) 的瀏覽器預覽服務,提供超過 70 種各式各樣主流、非主流、熱門、冷門的瀏覽器以及各種版本進行測試,只要輸入網址,剩下的工作就都交給他們的雲端主機來進行,他會幫你用各平台的瀏覽器開啟網頁,並將讀出的網頁複製瀏覽器呈現的畫面截圖給你,雖然功能有限,不過還是有些參考價值。

Browsershots 的服務並不是非常穩定,有時候會等待非常久的時間才能看到一些瀏覽器的畫面出來,還有些瀏覽器的執行會發生失敗,你會看到瀏覽器發生錯誤的畫面。而且測試的過程中不像 Expression SuperPreview ( v4 ) 裡的頁面互動模式能夠互動操作後分析,這裡的服務只能取得網頁顯示後的第一個畫面而已。筆者建議,若要測試比較少見或無法取得的瀏覽器時,可以考慮使用 Browsershots 來幫你產生畫面截圖。
(4) BrowserStack [ 付費線上服務 ]
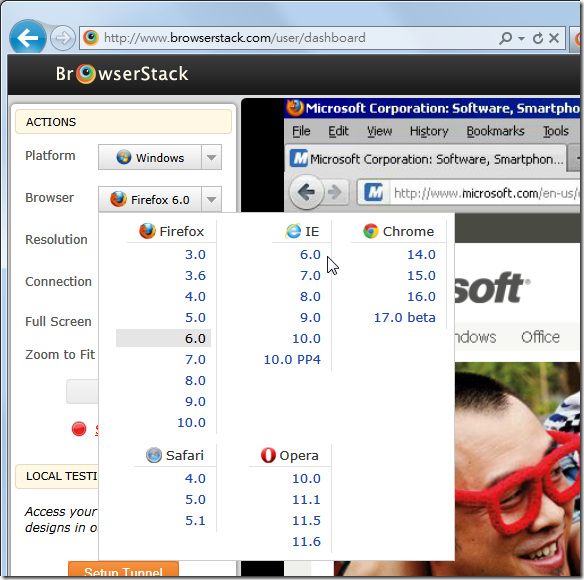
BrowserStack 由於是付費的線上服務,其品質自然不容小覷,該網站支援一般瀏覽器與行動版瀏覽器,作業系統支援 Windows 與 Mac,支援 IE6, IE7, IE8, IE9 以及全版本的 Firefox, Safari, Chrome 與 Opera 等主流瀏覽器,而且他們的 Web 操作介面也非常流暢。


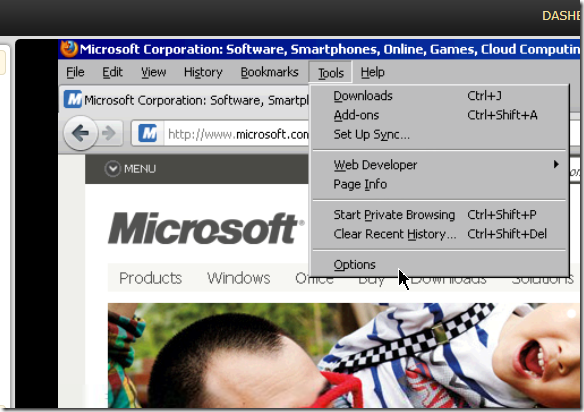
BrowserStack 最厲害的服務是當網址輸入、選擇平台與瀏覽器版本後,他會開啟一個類似「遠端桌面」的介面,讓你直接透過瀏覽器操作他們在雲端主機裡的瀏覽器,而且,這些都是貨真價實的瀏覽器,讓你在這裡直接操作,甚至於調整他們瀏覽器的設定值。

你可以在他們的瀏覽器上切換各種不同的瀏覽器進行測試,就跟你在本機操作這些瀏覽器一樣且價格並不貴,一個使用者一個月只要美金 $19 元,就可以無限制的使用他們的線上瀏覽器服務,真是物超所值。
總結
跨瀏覽器網頁測試一直都是一件繁重又陰暗的工作,今天介紹的幾個軟體與網站都是在做跨瀏覽器網頁設計時非常實用的測試工具,工欲善其事、必先利其器,有了好的工具支持,我們在測試網頁的時候才能更有效率,幫助我們設計出更專業的網站。