今天在公司內講了一場 Windows Phone 市集上架流程與認證需求 課程,讓大家對認證需求有了更進一步的瞭解,課程中介紹了兩個好用工具分別是 Windows Phone Marketplace Test Kit 與 Windows Phone Icons Maker,就拿來當成本日修練的主題啦!
§ 介紹 Windows Phone Marketplace Test Kit 市集測試工具
Windows Phone Marketplace Test Kit 是 Windows Phone SDK 7.1 所附的一套 Visual Studio 2010 擴充套件,它能夠針對 Windows Phone 應用程式進行各種自動化測試、監控測試、手動測試,以幫助你能在第一次提交應用程式到 Windows Marketplace 時能夠更加順利。
這套工具可以自動幫你檢查出許多 Application Certification Requirements for Windows Phone 所規範的各種驗證規則,但還是有許多項目無法透過自動化工具進行檢測,還需要人工進一步逐一檢查才行,所以各位負責上架的開發人員可能不能因為偷懶而不去看這份文件。
以下是該工具的使用方法:
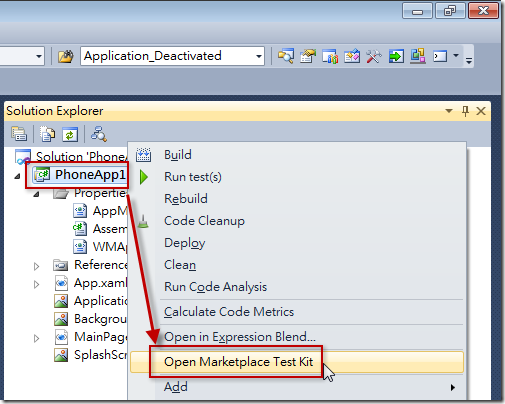
1. 開啟 WP7 專案後,在方案總管的 WP7 專案按下滑鼠右鍵選擇 Open Marketplace Test Kit

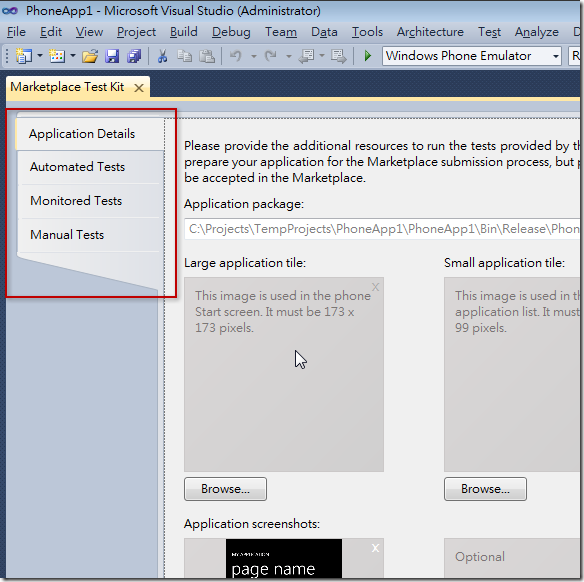
2. 開啟後共有四個頁籤可切換,分別是:
- Application Details 可以設定上架所需的圖片
- Automated Test 提供自動化測試的功能
- Monitored Test 提供監控測試
- Manual Tests 提供手動測試的人工檢核項目

Application Details 可以設定上架所需的圖片,本文最後會分享如何透過 Windows Phone Icons Maker 工具來快速建立上架所需的圖片,除了使用 Windows Phone Icons Maker 產生圖片外,也需要準備至少一張應用程式執行時的畫面圖示,此圖可以透過模擬器的 Screenshot 功能來建立 (參考)。
以下是各圖片的規格:
| 圖片用途 | 尺寸(pixels) | 圖片格式 | 必要圖片 |
| 大張的應用程式 Tile (動態磚) | 173 x 173 | PNG | Yes |
| 小張的應用程式 Tile | 99 x 99 | PNG | Yes |
| | 200 x 200 | PNG | Yes |
| 應用程式畫面截圖 | 480 x 800 | PNG | Yes |
| 最多 7 張額外的應用程式畫面截圖 | 480 x 800 | PNG | No |
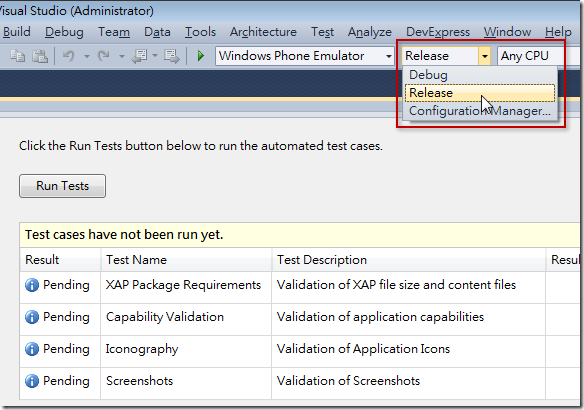
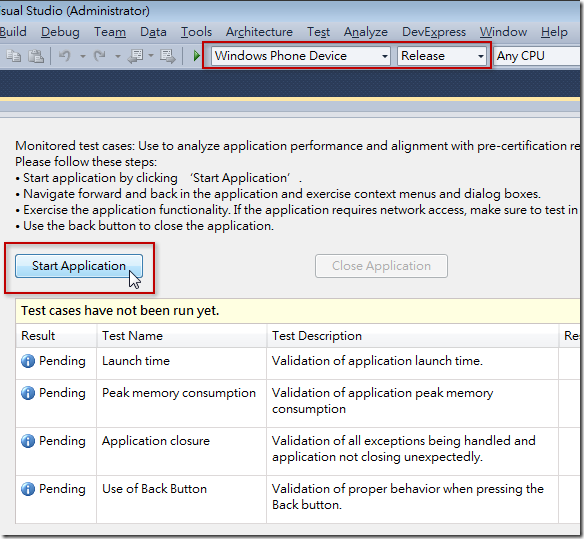
Automated Test 提供自動化測試的功能,但在執行之前必須先將方案設定切換至 Release 模式才能執行測試。

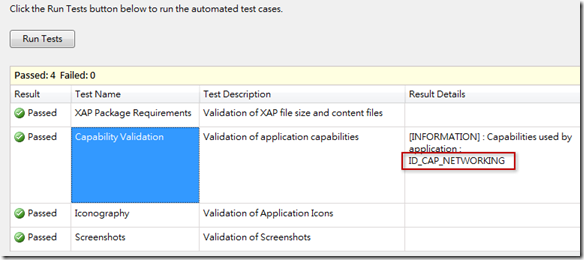
自動化測試的過程中也會一併分析出你的應用程式到底用到了多少 WP7 實體裝置的功能,如下圖示:

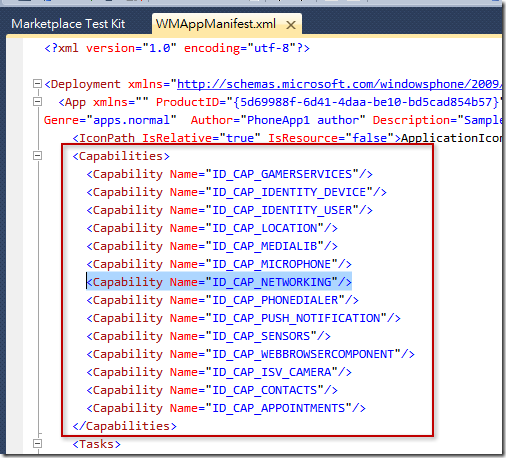
偵測出來後,你應該一併修改專案下 Properties 目錄下的 WMAppManifest.xml 檔案,進一步編輯 <Capabilities> 的內容,如下圖是專案範本中預設的 Capabilities (使用到的手機能力) 宣告,幾乎把所有可能的手機功能都加上了,但預設的定義並不包含所有手機能力,詳細說明請參見 Application Manifest File for Windows Phone 說明文件。
備註:關於 Capability Validation 的驗證細節,請參考 4.3 Phone Capabilities Detection 的說明。

Monitored Test 提供監控測試,測試的過程由於會監控 WP7 實體手機執行時的效能與記憶體使用量等各種狀況,所以必須實際連接到 WP7 實體裝置才能進行測試,所以執行時記得切換至 Windows Phone Device 進行測試,手機記得開機、解除螢幕鎖定、並開啟 Zune 軟體或執行 WPConnect 工具 (參考)。
啟動應用程式後就可以開始操作所有功能,請記得至少用過一次 Back 按鈕才能完成任務。

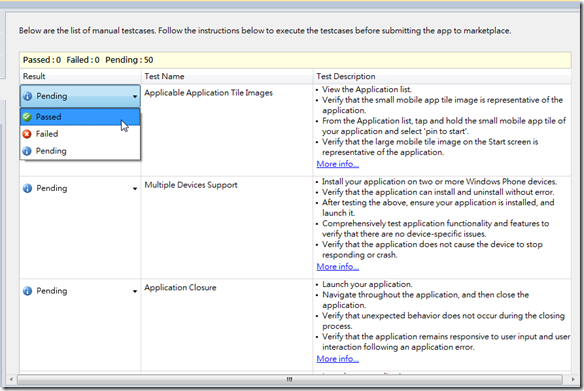
Manual Tests 提供手動測試的人工檢核項目,並提供詳細的測試步驟說明,一共有 50 條規則,如下圖的 Test Description 提供了測試步驟說明,還提供了 More Info 連結可參考線上完整的說明。由於是人工檢測,所以 Visual Studio 2010 無法幫你判斷正確性,在 Result 的欄位你必須憑著良心作答,如果「認為」測試通過的話,就自己切換到 Passed 即可!

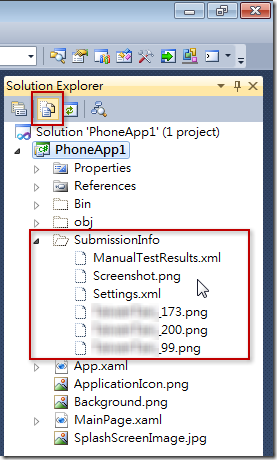
最後,你必須等到「關閉專案」時才會儲存在 Marketplace Test Kit 工具裡所做的任何設定變更,儲存時會在專案的根目錄新增一個 SubmissionInfo 目錄,你所選取的圖片圖檔、相關設定檔 (Settings.xml) 以及手動測試的選取結果 (ManualTestResults.xml) 都會儲存到這個目錄下,以供日後再編輯或替換圖片。

§ 介紹 Windows Phone Icons Maker
Windows Phone Icons Maker 是套非常實用的工具,在上架直接由於要製作許多各種不同大小的圖示,透過此工具便可非常快速的產生圖示。請注意:Windows Marketplace 的圖示無論大小,基本上都是「正方形」的,所以你還是必須先準備一張至少超過 200x200 的圖片。
從 Windows Phone Icons Maker 的 Codeplex 專案下載 WP_IconMaker.zip 檔案後,解壓縮只會有一個執行檔 WP_IconMaker.exe,直接雙擊執行。
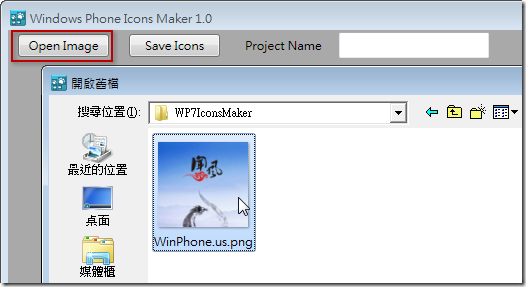
使用的第一個步驟就是開啟一張至少大於 200x200 的圖檔:


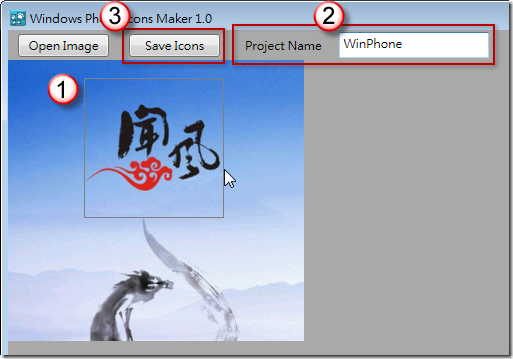
開啟後可以用滑鼠選取圖上的某個區塊當成 Icons 的範本,此工具會自動幫你建立各種大小的縮圖,然後設定一個 Project Name (預設會顯示檔名),最後按下 Save Icons 即可自動產生所有必要的圖示:

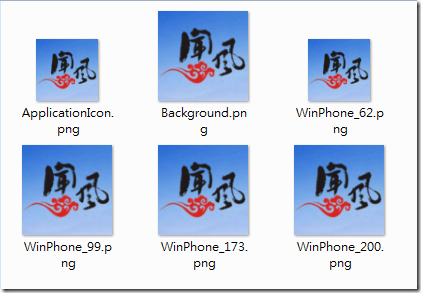
其圖示會自動被儲存在 Open Image 時選取該圖片的所在目錄下,其目錄名稱為 Project Name + Icons,如下圖示:

該目錄下會有各種不同大小、Windows Marketplace 所需的 Icons 圖示:

今日修練總結
Application Certification Requirements for Windows Phone 洋洋灑灑的定義了數十條驗證規則,我個人花了六個小時研讀這些條文,如果從來沒有開發過 Windows Phone 應用程式可能較無法理解其中一些驗證規則的意思,但我覺得最重要的是,包括我在內,第一次提交應用程式上架的時候根本懶得看這些文件,等送件後被退了才知道,而且還退了不止一次,著實浪費不少時間。
現在有了 Windows Phone Marketplace Test Kit 可以幫我們快速撿測出許多可能發生的潛在問題,讓我們能在上架前先測試過所有驗證規則,如此一來便能大幅提昇提交驗證成功的機率!而透過 Windows Phone Icons Maker 可以幫我們快速產生一些上架所需的 Icons 圖示,省下了一些準備圖示的時間,對開發人員來說是還挺便利的。^^
相關連結