我在前天 2012 微軟開發者大會 (2012 Microsoft Developer Day) 演講的主題是 HTML5 開發技術於 WIN8 及 IE10 上的應用,為此演講我準備了不少內容,總覺準備的剛剛好,而且覺得少講一點都不行,前一天在公司內部排練 (Rehearsal) 時講了 90 分鐘左右才講完,但此次演講只有 50 分鐘而已,因此必須刪除部分內容才能準時講完,而刪除的內容就是很棒的 Compat Inspector 工具,因為我覺得這工具寫成文章比現場演說來的容易學習,就來看看這個神奇的工具如何檢測你的現有網站吧。
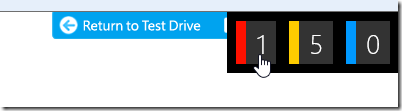
Compat Inspector 是一套由 JavaScript 寫成的測試工具,就像載入一般的 JavaScript 檔案一樣,把一個 inspector.js 檔案載入到現有的網頁中即可生效,此測試工具的操作畫面就直接整合在網頁的右上角,如下圖所示:

載入之後就跟平常一樣使用原本網站的功能跟網頁進行互動,這過程中瀏覽器會執行相關頁面中的 JavaScript 程式碼,而在執行的過程中 Compat Inspector 會對你執行過的 JavaScript 程式直接進行分析,只要有執行到 Compat Inspector 認為有問題的程式碼,其畫面右上角的計數器就會不斷往上加,而該計數器有三種顏色,分別代表的意思如下:
- 紅色:代表你的網頁執行到一個較為嚴重的錯誤,應該立即修復。
- 黃色:代表你的網頁執行到一個潛在的程式碼錯誤,屬於警告的性質,建議你進一步修正程式。
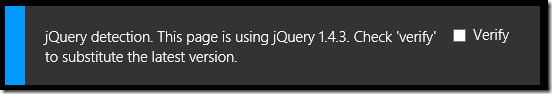
- 藍色:代表你的網頁執行到一個值得被提醒的資訊。例如你正在使用舊版的 jQuery 函式庫。
基本上它的運作原理如下:
- 這個 inspector.js 必須是網頁中第一個被載入的 JavaScript 檔案,這樣他才能分析後續執行的 JS
<script src="http://ie.microsoft.com/testdrive/HTML5/CompatInspector/inspector.js"></script>
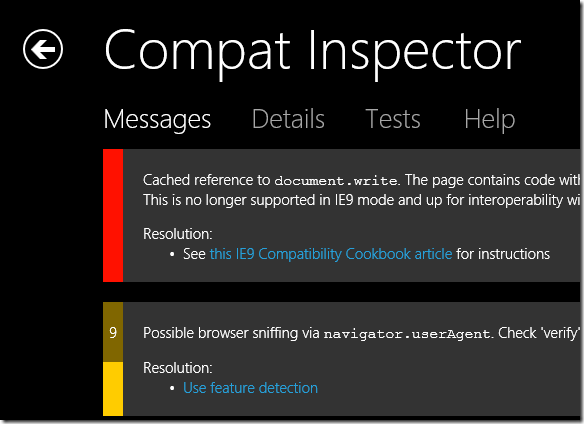
- 在網頁運作的過程中 Compat Inspector 會觀察使用者與瀏覽器之間的所有互動,當遇到已知的潛在問題時會自動整理並回報到 Compat Inspector 工具中,這些訊息預設是隱藏的,當你點擊工具的計數器後分析結果就會被顯示出來,其畫面如下,若要關閉此畫面只要點選左上角【向右箭頭】按鈕即可回到原本網頁的畫面:

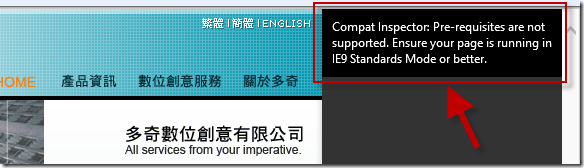
請注意:使用此工具時必須使用支援 HTML5 的瀏覽器,但 Compat Inspector 主要還是設計給 IE9 與 IE10 瀏覽器用的,因此還是建議使用 IE9 或 IE10 瀏覽器來開啟網頁進行測試,這樣可以獲得比較準確的執行結果。除此之外的另一個重點是,網頁必須呈現在【IE9 標準模式】或【IE10 標準模式】之下 (不要進入 Quirk 模式),否則就會出現如下圖的提示:

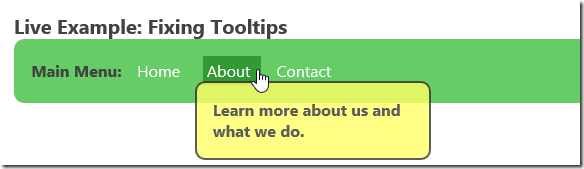
開始使用這套工具很簡單,但如何閱讀檢測報告才是真正的精華之處,我們就以 Compat Inspector 網站上的範例來做說明,先來看看其中一個錯誤報告的例子,讓你感受一下 Compat Inspector 的威力所在。
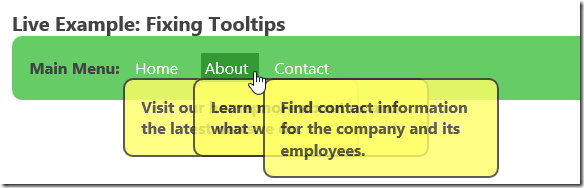
這個網頁打開後,你會發現一個奇怪的選單,所有子選單都被開啟了,當然,這是一個錯誤,而且 Compat Inspector 也幫我們偵測了出來,我們先來看一下這個選單的畫面:

接著我們點選網頁右上角的 Compat Inspector 計數器開啟檢測報告:

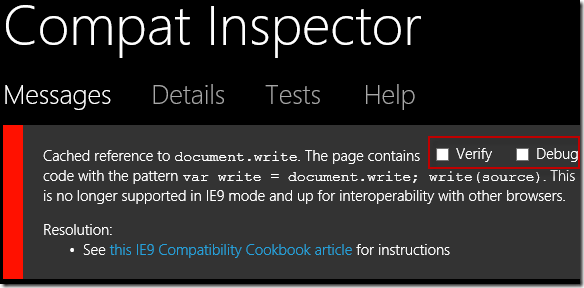
其中這一個標為紅色的錯誤提到,網頁中撰寫 document.write 動態輸出 HTML 內容到網頁上時,不可以將 document.write 物件快取成一個變數然後再用此變數來執行 write 方法,這種寫法已經不被 IE9 與之後的 IE 版本支援,而且其他瀏覽器也不支援這種寫法,因此建議改善,而下方的 Resolution 就是提供解決方案的參考資料。

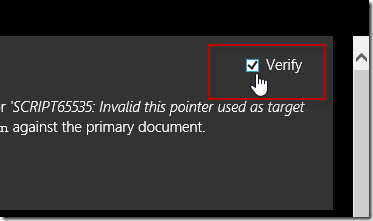
不過上圖包含了兩個核取按鈕 (Checkbox),當你將滑鼠移至核取按鈕上方即可查看該核取項目的說明,這是個非常神奇的功能!


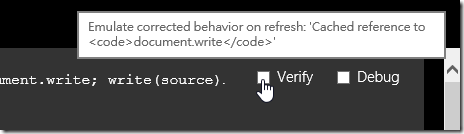
首先,當你勾選 Verify 之後,Compat Inspector 就會自動的幫你修復這個問題,並讓你進一步作驗證,驗證的方法就是直接重新整理網頁 ( 按下 F5 功能鍵重新整理網頁 ),這時你會發現錯誤已經被修正:

此時你會發現網頁上的選單可以正常運作了,也代表 Compat Inspector 已驗證這個錯誤可以被修正:

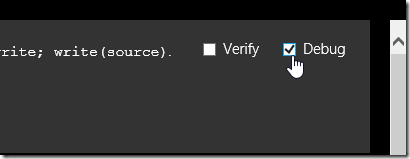
OK!現在的確透過 Compat Inspector 幫我們修正了這個網頁錯誤,但最終我們還是要手動修正這個錯誤才行啊!我們一份網頁裡所載入的 JavaScript 也許非常多,在茫茫大海裡我要到哪裡找出這段有問題的程式碼呢?這時,就是勾選 Debug 核取項目的時刻!但因為你已經勾選了 Verify 項目,所以你必須先取消勾選 Verify 項目,並重新整理網頁才能再次看到 Debug 核取項目。

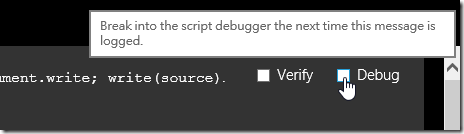
重整網頁之後,我們勾選 Debug 核取項目:

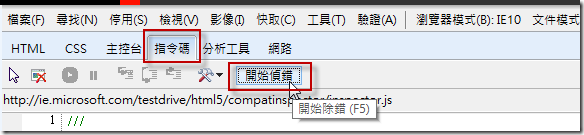
勾選 Debug 選項之後,此時請先不要重新整理網頁,而是按下 F12 功能鍵開啟 IE 開發人員工具,切換到【指令碼】頁籤後點擊【開始偵錯】按鈕,開啟之後回到網頁並按下 F5 重新整理頁面。

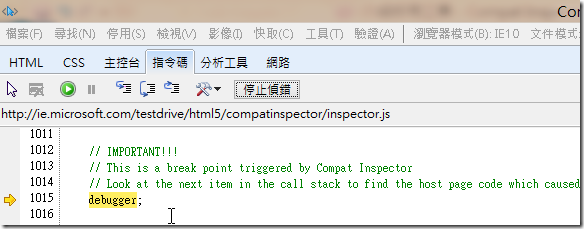
重新整理網頁後,畫面會自動停在一個中斷點上,這是 Compat Inspector 刻意幫你加上了,目的是為了幫助你快速找到真正發生問題的程式碼在甚麼位置!

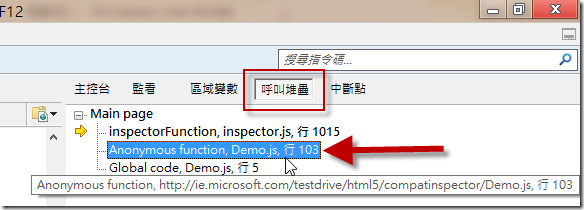
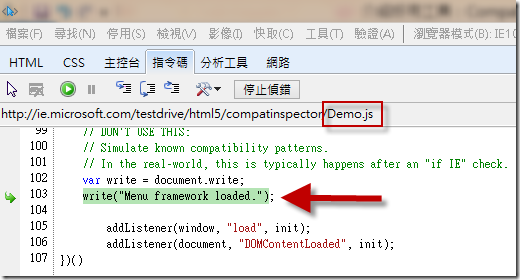
此時有問題的程式碼還沒找到,你必須切換到【呼叫堆疊】頁籤,並且往前尋找呼叫到這個 function 的前一個進入點,如下圖所示,也就是在 Demo.js 的第 103 行的地方,你可以用滑鼠左鍵雙擊這一項可以自動跳躍到該程式碼的位置:

很快的我們便抓出真正的兇手,也就是引發這個錯誤的實際位置,找到正確的檔案名稱與位置後,你就可以很輕易的依照 Compat Inspector 上的建議修正這段程式碼,你說有沒有很方便呢!^_^

另一種常見的資訊提示就是網頁載入了舊版的 jQuery 套件,當你按下 Verify 之後,當網頁重新整理之後會自動改載入 jQuery 最新版本,此時你便可對該網頁進行測試,看看在載入最新版 jQuery 的情況下網頁上的 JavaScript 是否會發生錯誤,如果完全不會有錯誤的話,便可放心地將 jQuery 直接升級到最新版!

備註:Compat Inspector 還能檢測 Dojo, GWT, jQuery UI, Modernizr, MooTools, Prototype 與 script.aculo.us 等其他知名的 JavaScript 框架。
然而,這個 Compat Inspector 工具畢竟是測試用途,如果網站已經上線,總不能在正式機上加入這個檢測工具吧?! 如果我們要針對正式機上的網頁進行相容性檢測怎麼辦呢? 還好在 Compat Inspector User Guide 網頁有教我們怎麼修改/擴充你的 Fiddler 工具,讓 Fiddler 幫我們自動在任意網頁上載入 inspector.js 的神奇功能。
由於 Fiddler 是以 Proxy 的方式運作,所有流經 Fiddler 的 HTTP 封包都是可以被修改的,所以我們只要自訂 Fiddler 的 自訂規則 (Customize Rules),就能輕鬆做到在任意頁面自動注入 inspector.js 檔案,讓我們完全不用修改伺服器上的檔案的情況下,就能輕鬆使用 Compat Inspector 幫我們測試任意網頁!
首先我先示範設定好之後的使用方法:
- 開啟 Fiddler
- 點開 Rules 選單,並選取 Use Compat Inspector 選項 ( 此選項要設定正確後才會出現 )

- 開啟任意網頁,網頁的右上角即會出現 Compat Inspector 工具!
接著我們來看看如何修改 Fiddler 的自訂規則:
- 開啟 Fiddler
- 點開 Rules 選單,並選取 Customize Rules 選項 ( 此時會開啟 Notepad 記事本編輯該規則 )

- 我們開啟 http://ie.microsoft.com/testdrive/html5/compatinspector/help/snippet.txt 這份文件,依照該文件的說明將程式碼複製貼上到 Fiddler Rules 檔案中。
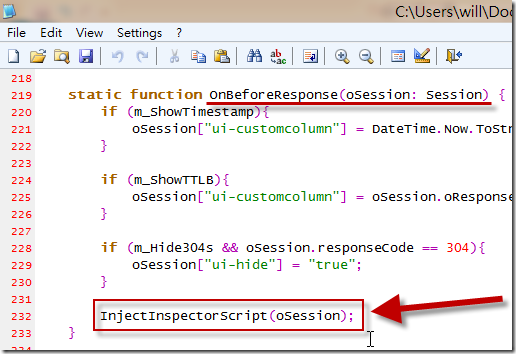
Snippet 1 示意圖:

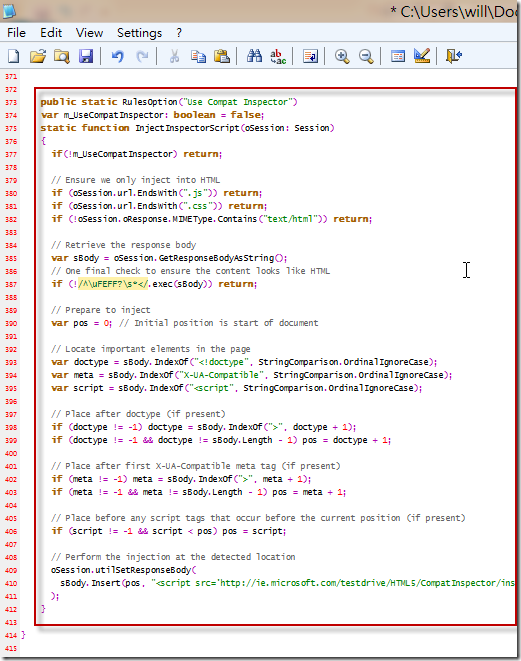
Snippet 2 示意圖:請將這一長串程式碼貼上到此檔案最後一個 } 右大括弧之前!!

- 按下 Ctrl + S 儲存該檔案即設定完成!!
相關連結