ASP.NET Web API 是新一代的 HTTP 網路服務開發框架,除了可以透過 Visual Studio 2012 快速開發外 (內建於 ASP.NET MVC 4 的 Web API 專案範本內),也非常適合用於各種跨平台的行動裝置上,如果你想開發 RESTful 應用程式,那麼使用 ASP.NET Web API 應該是挺理想的解決方案。不過 ASP.NET Web API 內建支援 JSON 與 XML 兩種輸出格式,並依據瀏覽器端送出的 Accept 標頭自動決定回應的內容格式,不過也因為這點讓有些 Web API 新手上路的開發人員來說似乎頗為困擾,本文將介紹如何讓 ASP.NET Web API 強迫回應 JSON 結果,以方便直接用任何瀏覽器都能看見 JSON 的執行結果。
使用瀏覽器測試 ASP.NET Web API 的結果
我們先新增一個 ASP.NET MVC 4 專案:

接著選擇 Web API 範本:

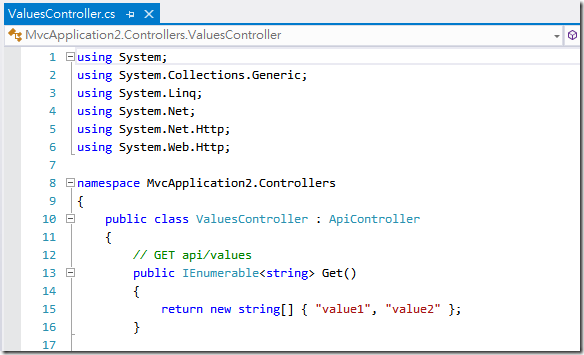
以下是建立好 Web API 專案的預設控制器畫面,在預設的 Get() 方法也包含了一些預設資料:

這時可以直接啟動專案:

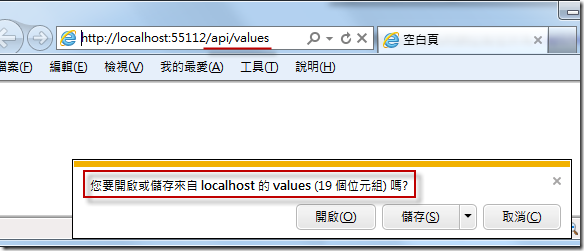
第一次啟動後必須先將網址路徑改為 /api/values 才能看到預設的 ValuesController 執行結果,如果我們用 IE9 開啟該網址,你將看不到內容,而是直接提示下載:

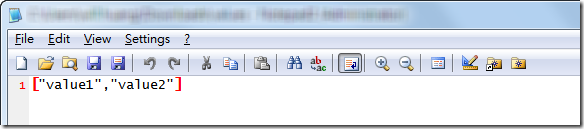
打開下載後的檔案內容是 JSON 格式:

不過,由於使用 IE 每次想看 Web API 的結果都要下載檔案並用其他文字編輯器開啟內容非常麻煩。
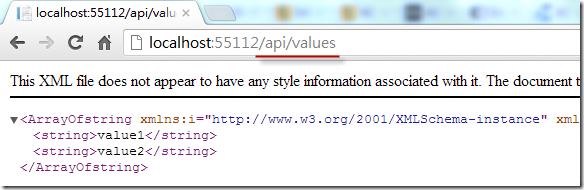
如果我們改用 Google Chrome 連結完全相同的網址,看到的結果卻是一份 XML 格式的結果,並不是 JSON 格式,如下圖示:

ASP.NET Web API 如何自動判別用戶端的 HTTP 要求資訊並回傳相應的結果格式
由於 ASP.NET Web API 是依據瀏覽器端送出的 Accept 標頭自動決定回應的內容格式,如果要進一步分析其技術細節,可以使用 Fiddler 這套 HTTP 封包分析軟體幫我們查看到底瀏覽器送出了哪些 HTTP 標頭到伺服器端。
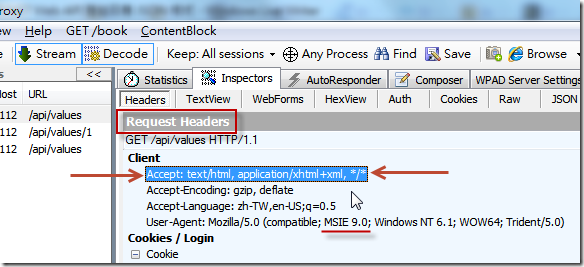
我們先看看 IE9 到底送了什麼 HTTP 要求標頭 (Request Headers) 過去,如下圖示:

你可以看見 Accept 標頭內容包括了 text/html、application/xhtml+xml 與 */* 這三項,而這三項並不在 ASP.NET Web API 的 XmlFormatter 的支援媒體類型裡,所以 IE9 回應了 JSON 這個預設格式:
Accept: text/html, application/xhtml+xml, */*
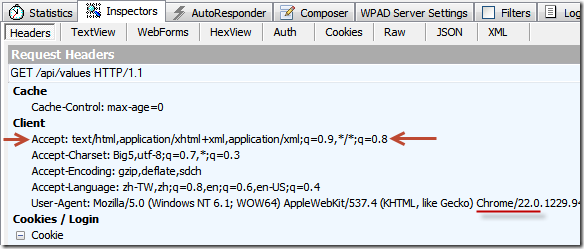
我們再來看看 Google Chrome 送出的 HTTP 要求標頭 (Request Headers),如下圖示:

你可以看見 Accept 標頭內容包括了 text/html、application/xhtml+xml、application/xml 與 */* 這四項,而 application/xml 這項正好是 ASP.NET Web API 的 XmlFormatter 所支援的媒體類型之一,因此 Google Chrome 便回應了 XML 格式:
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8
修正 ASP.NET Web API 的 XmlFormatter 所支援的媒體類型(MediaType)
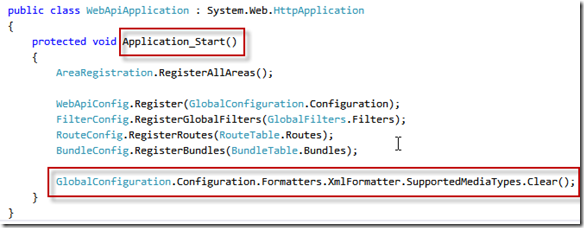
由於對單純想看 JSON 回應結果的開發人員來說,每次都用 Fiddler 實在太麻煩了,如果我們的 Web API 完全不需要回應 XML 格式的話,你可以選擇將 XML 回應支援的回應給關閉,其程式碼相當簡單,只要將以下這行程式碼放到 Global.asax 檔案的 Application_Start() 事件裡(此檔第一行或最後一行都可以),即可完成設定:
GlobalConfiguration.Configuration.Formatters.XmlFormatter.SupportedMediaTypes.Clear();
設定好後的示意圖如下:

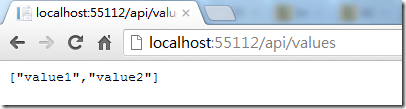
修正完畢,按下 F6 ( 或 Ctrl + Shift + B ) 重新組建方案 (Build),再重新在瀏覽器中查看相同的位址,就可以發現回應的結果變成 JSON 格式了,如下圖示:

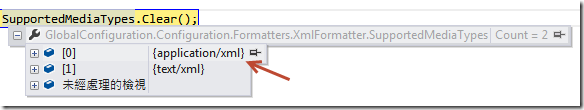
如果我們在 Visual Studio 2012 中下達中斷點,你也可以看見 ASP.NET Web API 裡的 XmlFormatter 所內建支援的所有媒體類型有哪些,如下圖示你應該可以發現是 application/xml 與 text/xml 這兩個:

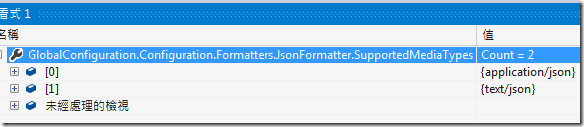
同時我們也可以利用「監看式窗格」查看 ASP.NET Web API 裡的 JsonFormatter 所內建支援的所有媒體類型有 application/json 與 text/json 這兩個:

相關連結