我好像很久沒有介紹好用工具了,並不是我偷懶不玩工具,而是最近介紹工具的資訊大多分享在 Will 保哥的技術交流中心 為主,不知道的人記得過去按「讚」喔。今天這篇文章,主要介紹 JS Bin 這套好用的網頁前端工具,我覺得 JS Bin 介面非常簡潔,非常對我的胃口,雖然此工具還在不斷發展,但是目前的品質已經非常好了,因此覺得可以發表一篇文章來介紹這套工具,並分享一些不容易發現的使用技巧!
官網網址
http://jsbin.com/
工具用途
你可以利用 JS Bin 提供的線上環境,直接線上編輯網頁,對各式「前端技術」進行分享、測試與偵錯,甚至於可以用來當成教學或提問工具,總之只要跟前端有關的議題 ( HTML5, CSS3, JavaScript ),都很適合先放到這裡,然後透過一個唯一的 JS Bin 網址分享出去。
快速上手使用
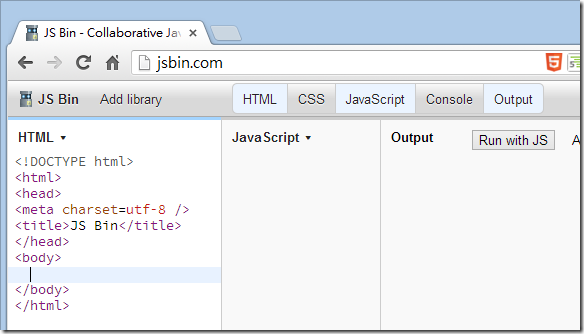
剛登入後,預設會看到如下畫面,網址列就是 jsbin.com 而已,底下則出現 HTML 與 JavaScript 的編輯器窗格,可以讓你輸入內容:

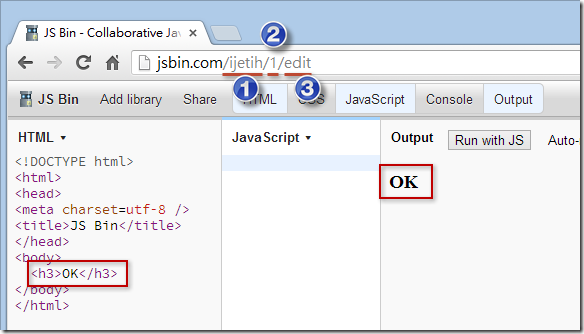
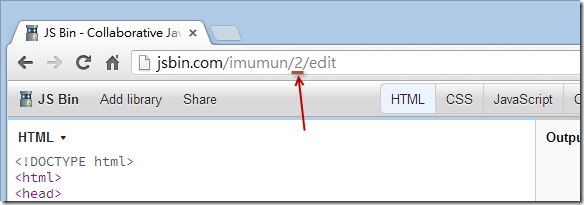
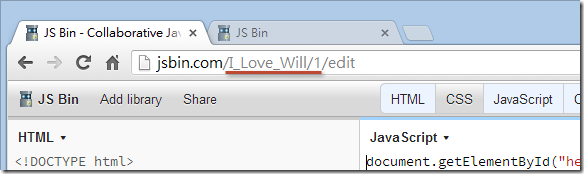
只要你輸入任意字元在任意編輯器窗格裡,你會立刻發現「網址列」發生了變化,如下圖所示,編號 1 的地方就是你的 Bin ID,編號 2 的地方則是這個 Bin 的版本編號 ( 預設會從 1 開始 ),編號 3 的地方則是目前的顯示模式,edit 則代表「編輯」模式。預設的情況下,你輸入的 HTML / CSS / JavaScript 都會立刻反映到最右邊的 Output 窗格。
註: 在 JS Bin 裡面,每一個前端網頁組合 ( HTML + CSS + JavaScript ) 都被稱為一個 Bin !

當然,只要你把這個 Bin 設定完成後,便可直接把你當下的 JS Bin 網址分享出去,非常方便!
導覽列介紹
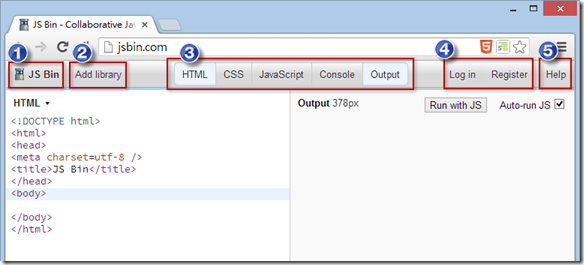
如下圖是 JS Bin 進入後的主要版面,非常簡潔,最上方就是個導覽列而已,接下來會依圖編號解說:



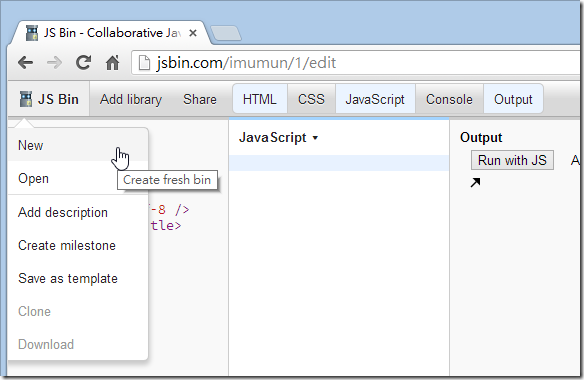
導覽列 1. JS Bin 主選單
你可以在任意時刻重新建立一個 Bin,點擊 New 選項即可。

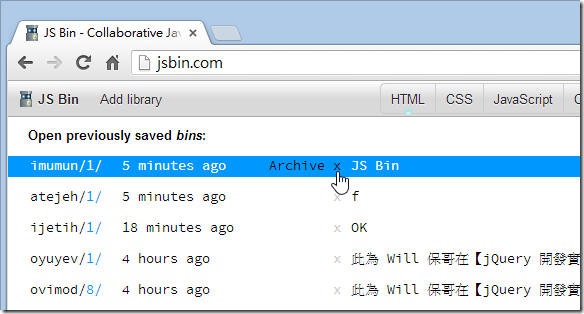
如果你有註冊會員的話,就會看到 Open 功能,因為只要是你編輯過的 Bin 全部都會自動被儲存起來,隨時可以重新開啟曾經寫過的 Bins。如下圖示,如果你不想再看到特定 Bins,還可以設定封存,預設就不會在這邊被看到,且日後還是可以重新找出來。

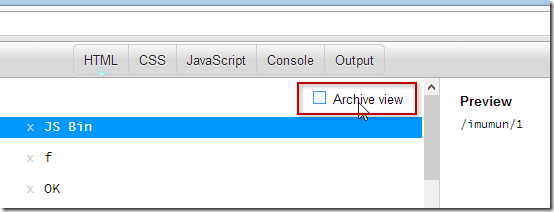
如下圖示,點選 Archive view 即可救回曾經封存的 Bins

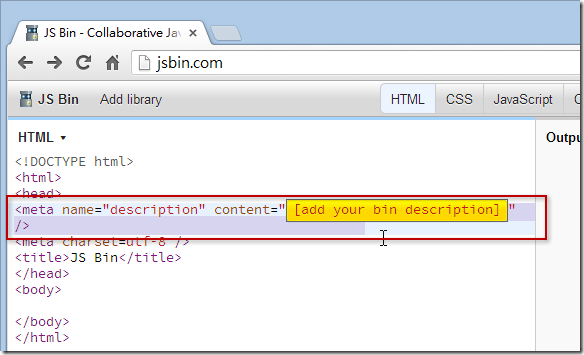
主選單的 Add description 功能,只是幫你在 HTML 中新增 description 這個 meta tag 而已

主選單的 Create milestone 功能,只是告訴 JS Bin 說:「我已經完成了一個 Bin 的里程碑,請幫我把目前這個版本固定下來。」因此,點擊這個功能後,JS Bin 網址上的「版本編號」就會自動 +1

主選單的 Save as template 功能,則是將你目前的 Bin 儲存成一個範本,讓你日後新增 Bin 時,預設的 HTML / CSS / JavaScript 就會有你目前設定的 Bin 內容。
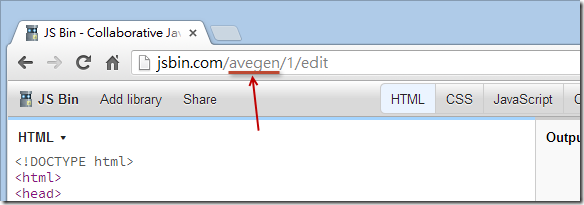
主選單的 Clone 功能,跟剛剛的 Create milestone 功能只有一點小差異,那就是,他並不是換一個版本編號,而是換一個全新的 Bin ID,如下圖示:

主選單的 Download 功能則是把 Bin 下載,他會把 HTML / CSS / JavaScript 合併成一個 HTML 檔案。

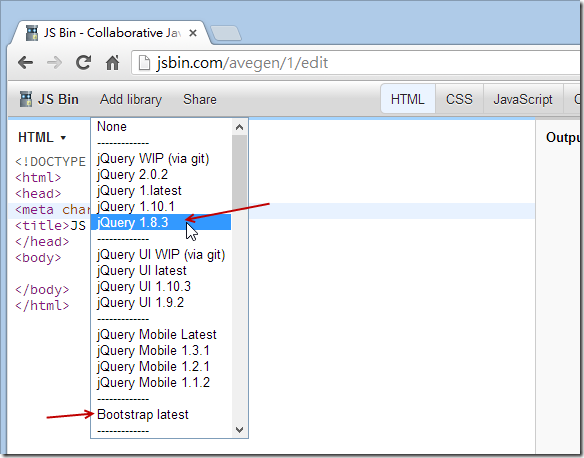
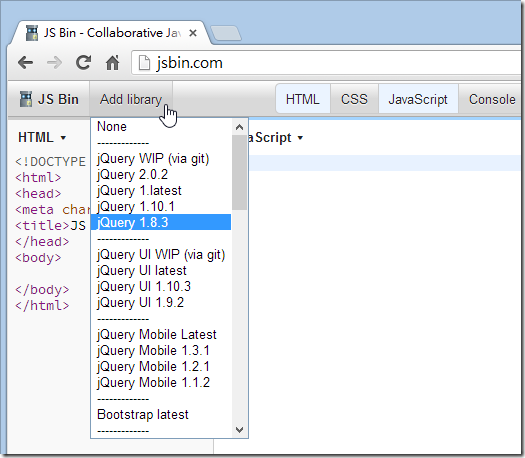
導覽列 2. Add library 插入函式庫
這個按鈕可以方便地替你的 HTML 插入一些常用的外部資源,例如 jQuery、jQuery UI、jQuery Mobile、Bootstrap、YUI、AngularJS、Kendo UI、Backbone、Modernizr、……等等,算是個方便的小工具。

導覽列 3. 各式編輯器、主控台與即時預覽窗格 (Panel)
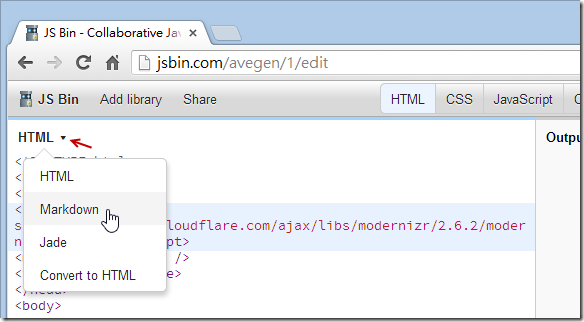
HTML 編輯器窗格
這個編輯器窗格對語法有高量顯示,比較可惜的是還沒有 Intellisense 或自動完成功能,不過卻有支援 Emmet (Zen Coding) 編寫方法,非常厲害!不知道 Zen Coding 的人,可以參考我之前錄製的一則教學影片【活用 VS2012 擴充套件 - 使用 ZenCoding 快速產生 HTML 語法 (Web Essentials 2012)】,上面有示範如何利用特殊的 Zen Coding 語法快速撰寫 HTML 內容!
除此之外,你還可以切換不同的撰寫語法,最後點選 Convert to HTML 即可自動轉換成 HTML 格式。

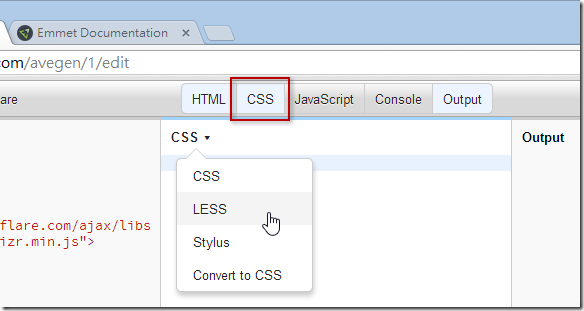
CSS 編輯器窗格
這跟 HTML 編輯器很像,也支援 Zen Coding 語法喔!你也可以用更高效的 LESS 或 Stylus 語法撰寫 CSS 樣式,最後一樣點選 Convert to CSS 即可自動轉換成標準的 CSS 格式。
註:你甚至可以直接拿 JS Bin 當成 LESS 或 Stylus 的學習工具!

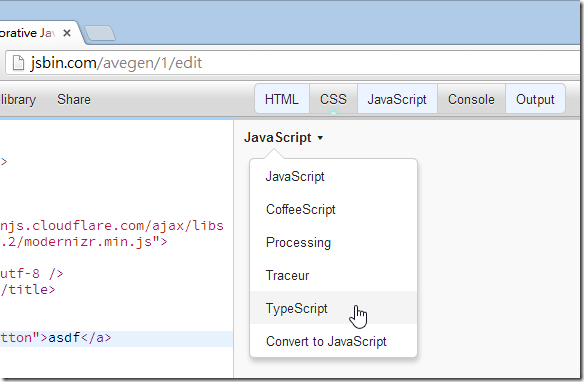
JavaScript 編輯器窗格
這跟 HTML / CSS 編輯器也很像,也支援多種協助高效撰寫 JavaScript 的語法,還支援 TypeScript 喔!

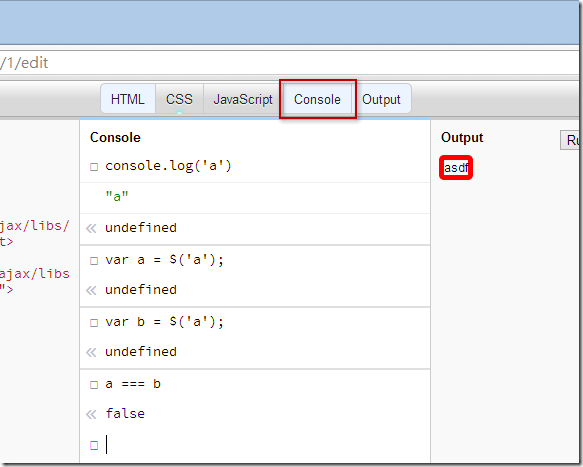
Console 主控台窗格
這窗格與各瀏覽器開發人員工具裡的 Console 窗格是一樣的,我不知道為什麼他們還要多弄一個網頁版,我覺得沒有比瀏覽器內建的好用,所以大多沒用他。

Output 輸出窗格
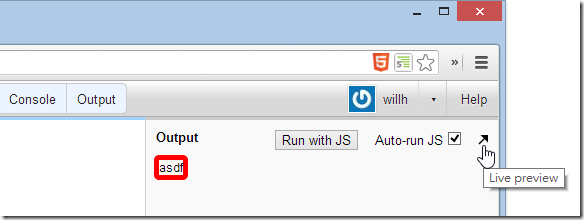
這個窗格主要用途是輸出最終 HTML / CSS / JavaScript 組合後的執行成果,預設的情況下,Auto-run JS 選項是被勾選的,代表你在 JavaScript 編輯器打字的時候,他會不斷地重新整理 Output 窗格中的網頁,有時候這個選項會導致瀏覽器當掉,如果你有遇到瀏覽器不穩定的情況,建議取消勾選此項目。勾選之後,如果要執行修改後的 JS,你就必須按下 Run with JS 按鈕才會真正執行新版的 JavaScript 程式。

最右邊的 Live preview 箭頭,則是把網頁開啟到一個全新視窗,這時你會發現網址稍微有點不太一樣,也就是 edit 這部分不見了,也代表你可以拿這個網址分享給其他人,讓對方看看網頁執行的結果,或直接跟網頁上設定的互動功能進行比較完整的互動,不受到 JS Bin 編輯窗格的影響。如下比較圖:


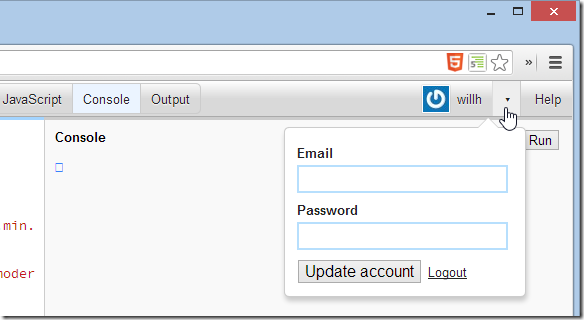
導覽列 4. 登入、註冊、更新會員帳號密碼 (無任何個人資料)
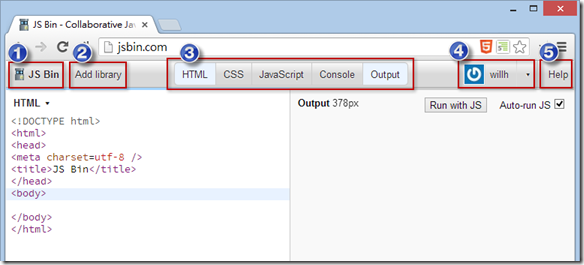
JS Bin 只要輸入 Email 與 Password 就可以註冊成功,也不用驗證身分,如果打錯帳號、密碼也沒關係,重新註冊一組新的就是了!登入後的畫面,Email 與 Password 隨時你想更新就更新,非常開放!

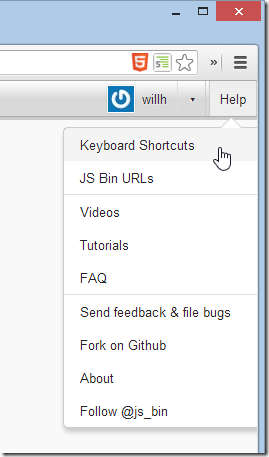
導覽列 5. Help 幫助文件
這裡的每個連結你都看完,就會知道你被 JS Bin 簡潔的外觀給騙了,其實內涵非常豐富的!

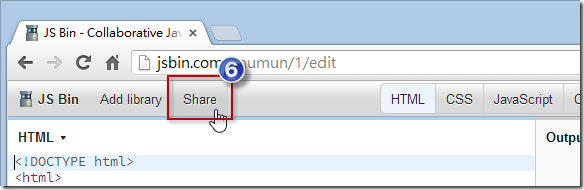
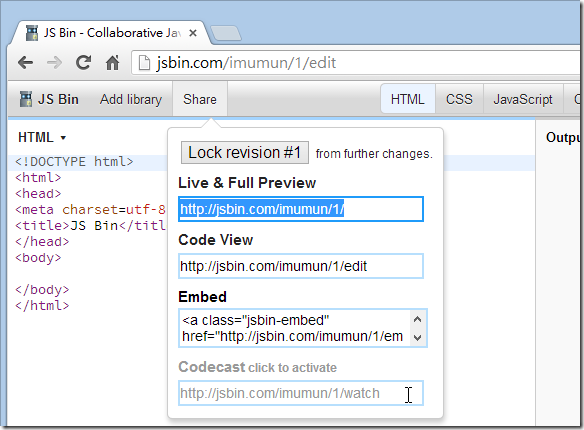
導覽列 6. Share 分享
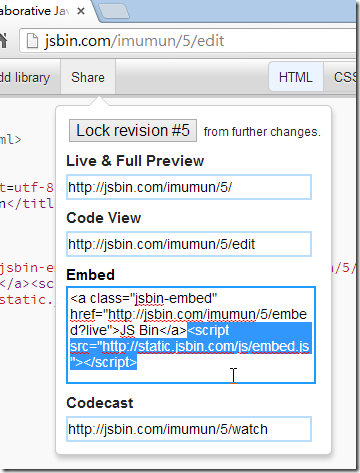
當你的 Bin 編輯完成後,你可以透過很多方式分享出去,在這個 Share 功能選單中提供了一些功能:
Lock revision #1 from further changes 代表你要鎖定目前 #1 這個版本 (也就是網址列上的 1 部分),這個功能與 JS Bin 主選單的 Create milestone 功能如出一轍。

Live & Full Preview 提供的網址進入後,就是不含編輯器窗格的網頁,實驗某些功能時比較不受干擾。不過在網頁右上角還是會出現一個浮動式的 Edit in JS Bin 按鈕,隨時可以進入編輯窗格。

Code View 就是我們編輯的畫面。
Embed 不僅僅是嵌入一個超連結而已,最後還會載入一個 JavaScript 檔案,他會把超連結直接轉換成一個複雜的頁面,如下圖示:

把這串放進網頁後,顯示結果如下圖示:

最後一個 Codecast 則是一種「廣播」功能,你可以把該網址分享給其他人,請對方把該網頁打開,之後你就可以繼續修改這個 Bin 的任何內容,對方的瀏覽器將會看到跟你一樣的內容,所以才稱之為「廣播」功能,非常適合線上教學或遠距教學使用!
§ 分享幾個使用 JS Bin 的小技巧
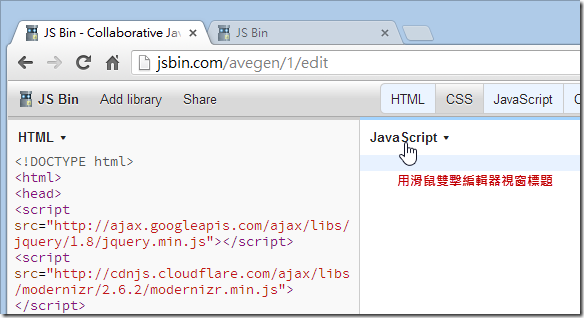
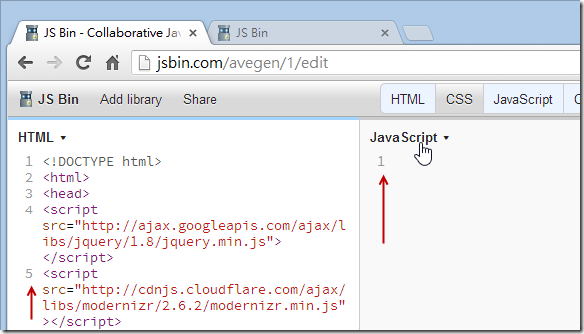
1. 啟用行號顯示
這是一個沒有文件的密技,直接在編輯器窗格的標題用滑鼠快速點兩下 (Double Click),就可以啟用行號顯示,在重新點兩下就會關閉,非常方便。


2. 自訂 Bin ID 的方法
這又是另一個沒有文件的密技,大部分人都認為 JS Bin 沒辦法自訂網址,事實上是可以喔,方法如下:
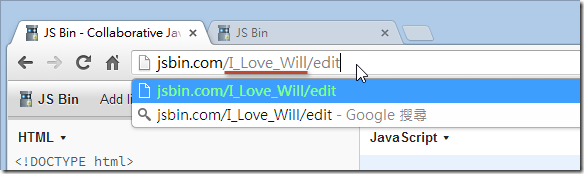
先不用管目前網址是甚麼,直接在網址列輸入你想要自訂的 Bin ID,如下圖示:

按下 Enter 之後,一份全新的 Bin 自動產生,這個 Bin ID 就屬於你的了! (^_^)

3. 控制 Bin 編輯畫面的預設窗格
當你你想進入某個 Bin 的編輯畫面時,會依據不同人的 JS Bin 設定,預設會開啟的這 5 大窗格都不太一樣。如果你今天想分享某個 Bin 給對方,又希望對方預設只開啟 HTML 與 JavaScript 窗格的話,則可以將網址稍微修改一下即可,例如以下 Bin 網址:
- http://jsbin.com/avegen/1/edit
我們可以把網址修改成以下這樣 ( 在網址最後面加上 Query String 並用逗號分隔 ),再把該網址傳給對方,對方就照你的意思開啟 HTML 與 JavaScript 窗格:
- http://jsbin.com/avegen/1/edit?html,javascript
這五大窗格分別代表的參數名稱如下:
- html HTML 編輯器
- css CSS 編輯器
- javascript JavaScript 編輯器
- console 主控台
- live 即時預覽窗格
4. 啟用 JavaScript 的括弧對應高亮
由於 JS Bin 使用 CodeMirror 套件當作 JavaScript 編輯器 (這套超強),所以如果你想客製化調整 JavaScript 編輯器是有可能的,只要參考 CodeMirror 的 API 文件即可。這裡我介紹一個不錯的選項設定,也就是啟用 JavaScript 的括弧對應高亮功能。
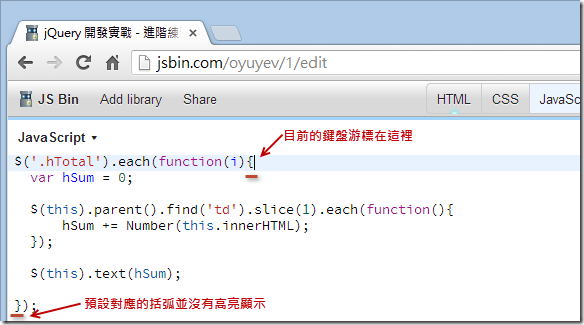
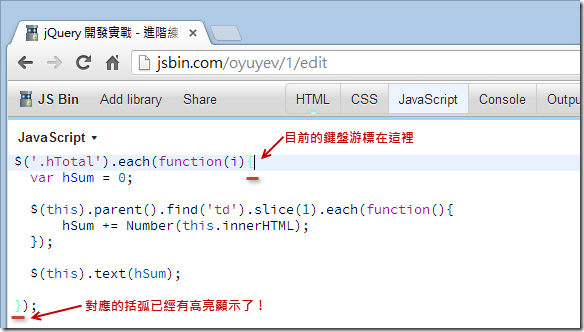
我們以這個 Bin 為例:http://jsbin.com/oyuyev/1/edit

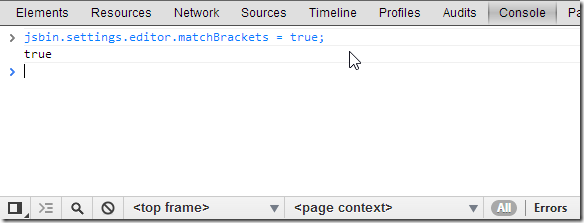
我們必須在瀏覽器開發者工具的 Console (主控台) 頁籤執行以下指令,請開啟瀏覽器內建的開發者工具 ( IE8+, Chrome, Firefox, Safari 通通都有這類工具 ),並切換到 Console 或 主控台 頁籤,接著輸入:
jsbin.settings.editor.matchBrackets = true;

之後請按下 F5 (重新整理網頁),擬將鍵盤游標移至同一個大括號的地方,就會發現有高亮顯示了:

5. 重設 JS Bin 開發環境
目前這一版 JS Bin 如果你執行了主選單的 Save as template 功能,很可惜的你就回不去了!意思就是你無法回復到網站內建預設的 HTML 樣板。還有如果你對編輯器調整了太多設定,導致無法正常使用的話,其實你是可以重設 JS Bin 開發環境的,此時你可以使用以下技巧。
註:這個一樣是沒有文件的密技,這技巧我研究好幾個小時才弄通呢!
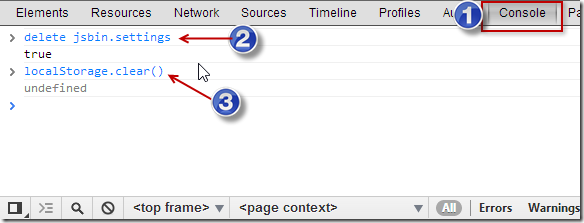
開啟瀏覽器內建的開發者工具 ( IE8+, Chrome, Firefox, Safari 通通都有這類工具 ),並切換到 Console 或 主控台 頁籤,接著輸入 delete jsbin.settings 並按下 Enter 執行,執行成功即可重設所有設定。
不過,還有 html / css / javascript 的 templates 內容也要清除,因為 JS Bin 把這些 templates 儲存在瀏覽器的 localStorage 裡面 ( 這是 HTML5 的一個儲存機制 ),這時還要輸入 localStorage.clear() 才能徹底清除這些殘留的資料。
執行完成的畫面如下,執行完後按下 F5 (重新整理) 即可回歸最初預設值!

6. 僅輸出 JavaScript 內容 ( 好讓另一個 Bin 透過 AJAX 載入 )
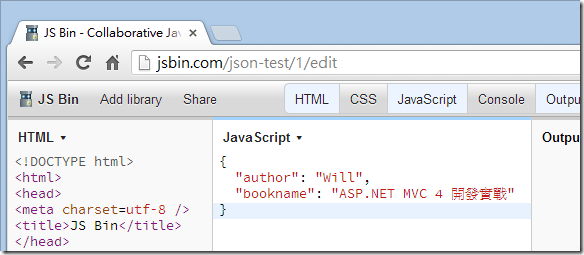
我們以 http://jsbin.com/json-test/1/edit 為例,我輸入一個純 JSON 的 JavaScript,你也可以從這邊看到好幾個 JSHint 的警告訊息,不過我們先不用理他。
{
"author": "Will",
"bookname": "ASP.NET MVC 4 開發實戰"
}
注意: JSON 中的字串,必須用「雙引號」括起來!

這時我們再建立另一個新的 Bin,並加入 jQuery 函式庫
( 註: 這時因為 HTML 內容被改變,所以會被立即賦予一個 Bin ID,產生一個全新的網址 )

此時,我們把剛剛的網址稍微改一下,把 /edit 修改成 .js 即可取得 JavaScript 的部分而已,如下:
- http://jsbin.com/json-test/1.js
然後輸入以下 jQuery 程式,試圖測試 jQuery 的 AJAX 功能:
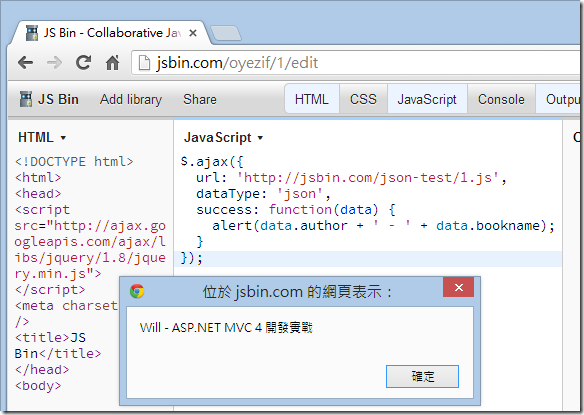
$.ajax({
url: 'http://jsbin.com/json-test/1.js',
dataType: 'json',
success: function(data) {
alert(data.author + ' - ' + data.bookname);
}
});
如果你可以看到跟我一樣的畫面,代表我們透過 $.ajax 取到的的確是個 JSON 物件!

心得分享
想要把複雜的前端工程學好,找到適當的工具還不夠,想辦法跟他混熟一點,對你的學習才會有加乘效果,正所謂「工欲善其事,必先利其器」,花點時間摸熟手邊工具吧!
另外,「分享」讓學習這件事變得有趣,你也可以試試看喔! (^_^)
相關連結