剛打算將一個手邊的 ASP.NET MVC 測試專案上傳到 GitHub 專案中,主要是想測試 Visual Studio 2013 的 Git 版本控管介面,看它是否能夠讓我完全不輸入指令的方式來完成所有 commit, remote, push 等工作,結果還真的可以,過程中我也把所有步驟拍下來,有興趣的 Git 同好可以參考看看。
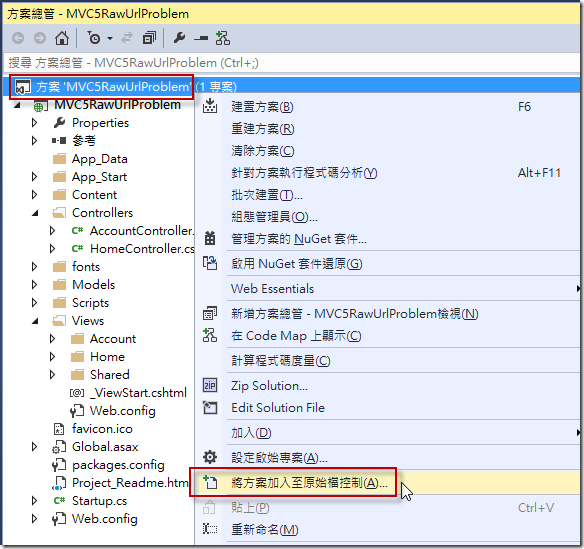
首先,專案已經完成第一版,我想要把這個專案上傳到 GitHub,但首先我必須先建立好本地儲存庫:

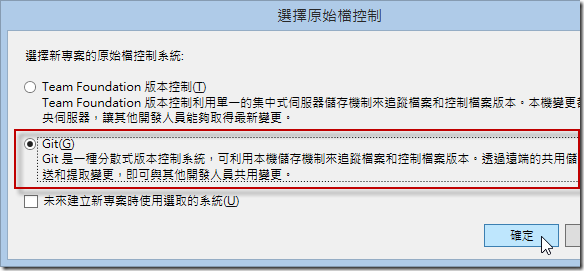
此時選用 Git 原始檔控制系統:

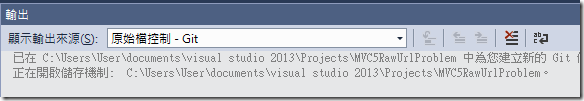
此時輸出視窗會看到一些資訊,如有錯誤訊息也會顯示在此:

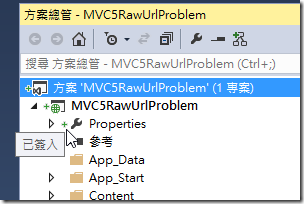
加入完成後,你會在「方案總管」看到一些 Icon 圖示,其中 + 號代表這些檔案即將新增到版本庫中:
( 備註:這時畫面上顯示的「已簽入」應屬錯誤翻譯! )

同時間,你若開啟檔案總管,並進入該方案目錄,也可以看到該目錄確實已經建立 Git 本地儲存庫,以及兩個 Git 常用的設定檔 ( .gitignore 與 .gitattributes )

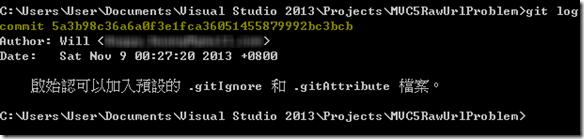
我們進入命令提示字元輸入 git log 也可以看到 Visual Studio 2013 預設會幫我們建立一個初始版本

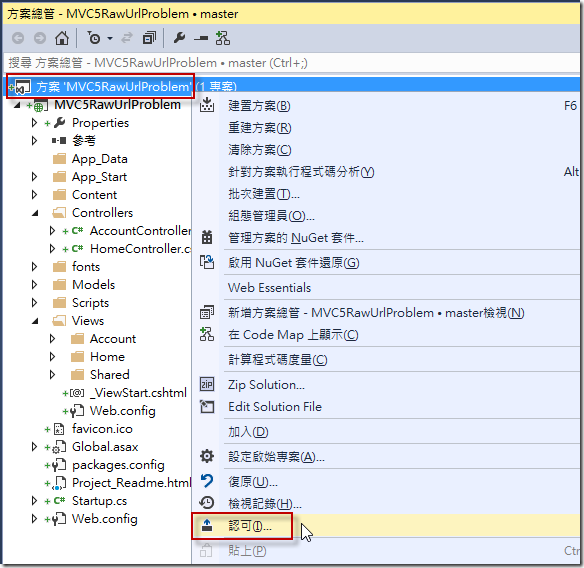
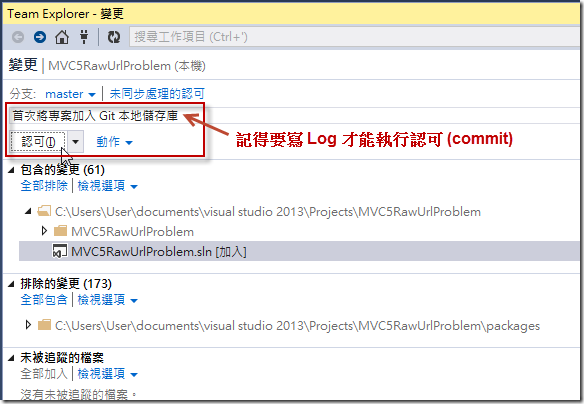
此時我們將所有專案內容 commit 一個版本 ( 在 Visual Studio 2013 中 commit 被翻譯為「認可」 )

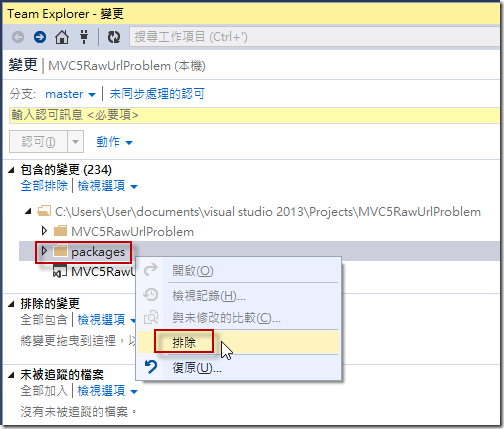
由於 Visual Studio 2013 預設已啟用 NuGet 套件還原功能,所以你可以大方地排除 packages 目錄

接著輸入一些 Log 並按下「認可」按鈕,以建立版本

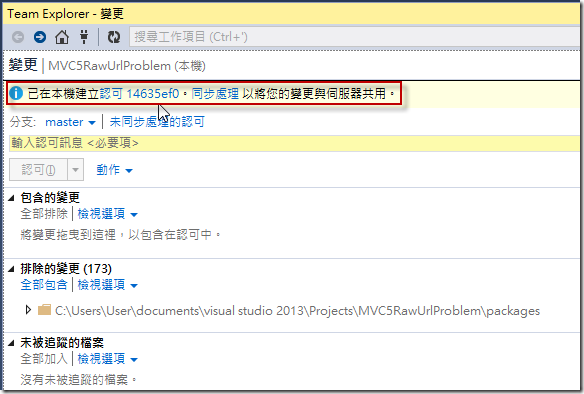
版本建立成功,同時你會得到一個 Git 物件絕對名稱 ( object id ) ( SHA-1 )

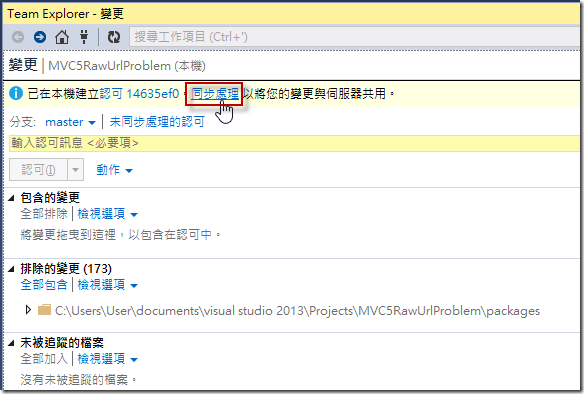
接著我們點選「同步處裡」,準備把 本地儲存庫 推送到 (push) 遠端儲存庫

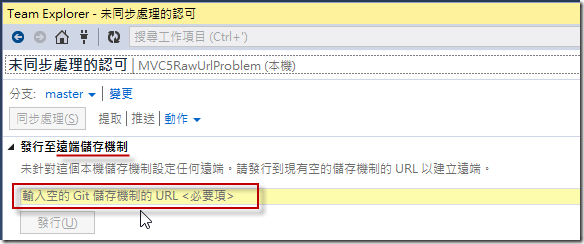
由於我們還沒有設定「遠端儲存庫」位址 (URL),所以必須在這個時候輸入

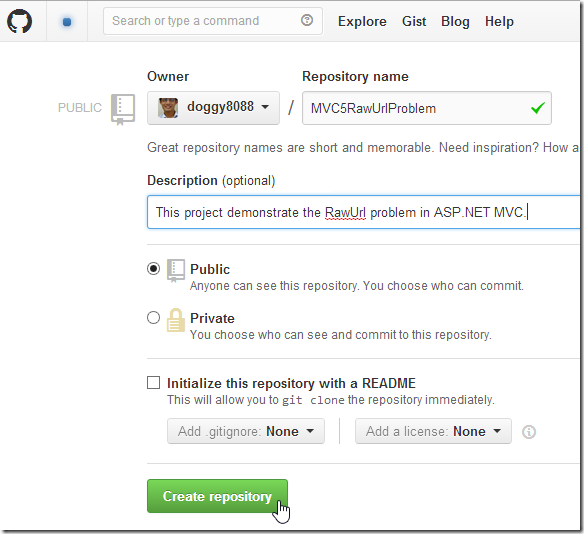
此時我到 GitHub 立即建立起一個 Git 專案

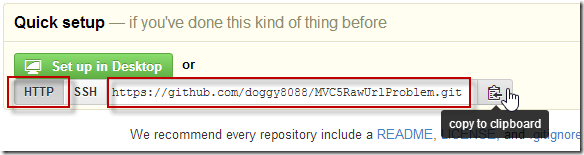
建立成功後,請記得切換到 HTTP 協定,然後在複製網址下來 ( 因為 Visual Studio 2013 不支援 SSH )

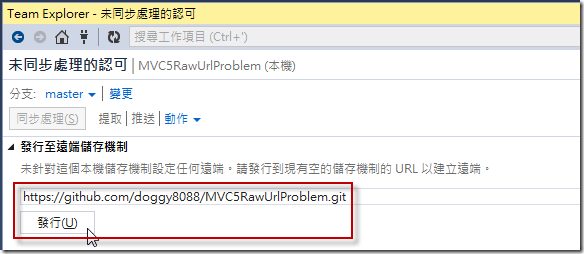
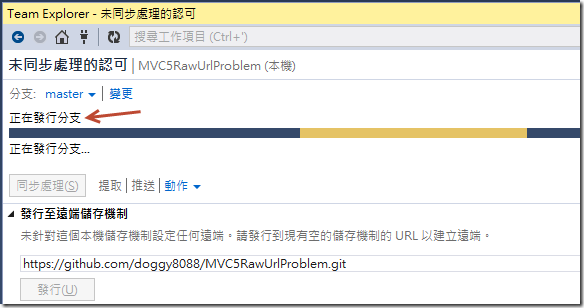
得到 Git 遠端儲存庫網址後,請貼上網址到如下圖的欄位,並按下「發行」按鈕

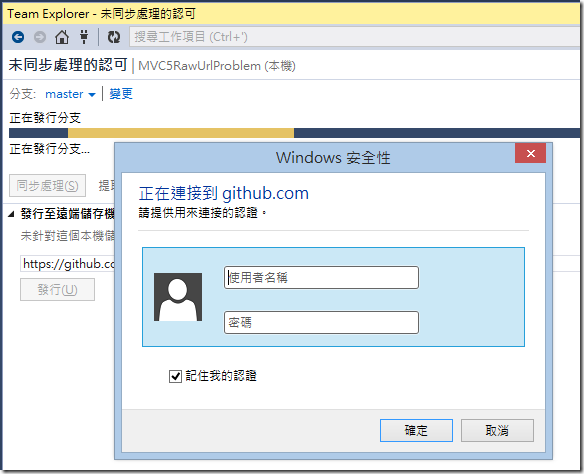
此時你必須輸入 GitHub 的帳號、密碼,這樣才能成功推送版本上去

此時進度列會一直在跑,等專案推送完成後就會完成

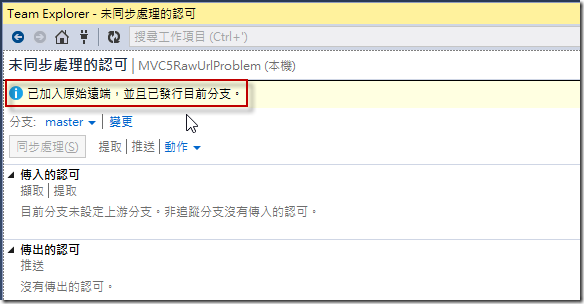
推送結束後,會得到「已加入原始遠端,並且已發行目前分支。」的訊息

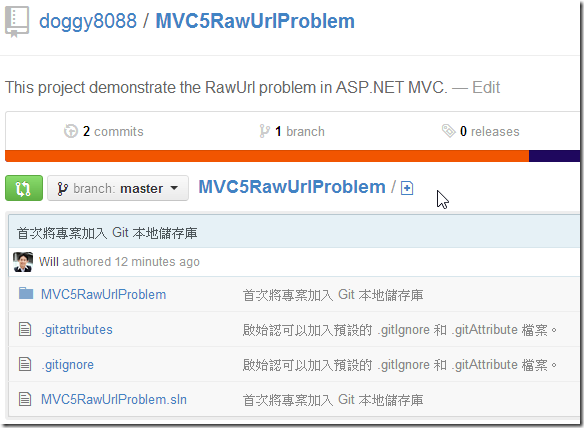
此時如果你重整瀏覽器在 GitHub 的專案頁面,也會看到所有程式已經成功推送到 GitHub 專案中了!

Visual Studio 2013 內建的 Git 版本控管機制是不是很棒呢! (^_^)