Sublime Text 相信是許多前端開發人員人心目中的最愛,然而對一個 Sublime Text 3 的新手來說,有什麼是在第一次使用時一定要了解的事情呢?我整理了幾個重要步驟,幫助大家快速上手,並在文末加上幾個不錯的參考連結,供大家進一步學習這套工具的使用。
基本安裝我想不用特別說明了,直接到官網下載相對應的版本,裝起來就對了。
裝好之後,通常第一步就是先安裝超級好用的 Package Control 套件,未來安裝更多 Sublime Text 的好用套件就都靠它了,其安裝步驟如下:
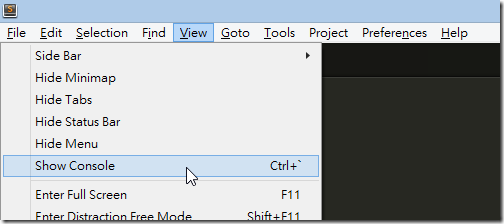
- 開啟 Sublime Text 3 主程式後,如下圖顯示主控台視窗,或直接按下 Ctrl + ` 組合鍵開啟:


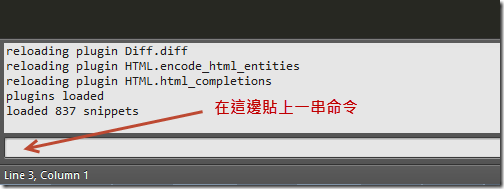
- 直接複製貼上這個網頁提供的指令到主控台命令列中,並直接按下 Enter 執行,即可動安裝完畢。
請注意:這段安裝程式碼,僅適用於 Sublime Text 3 版本!
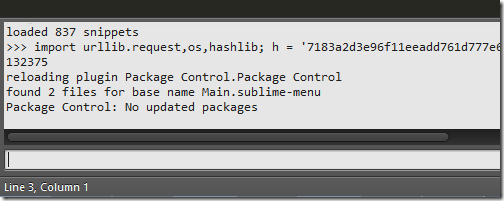
- 安裝好之後的畫面如下,你可以再按一次 Ctrl + ` 組合鍵以關閉主控台視窗:

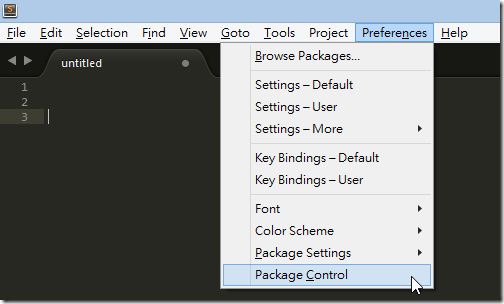
- 然後你就可以在 [Preferences] –> [Package Control] 啟用這個 Sublime Text 套件管理員:

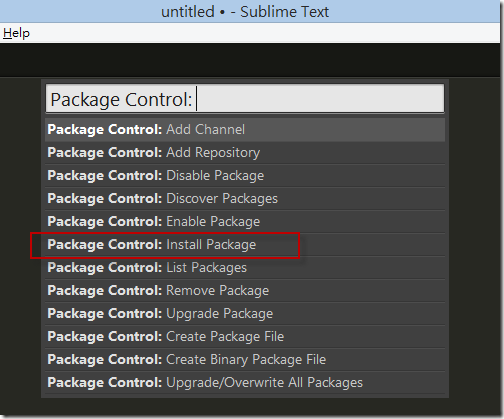
- 未來有許多好用套件都會透過這個套件管理員協助安裝,最常用的就是 Install Package 命令了

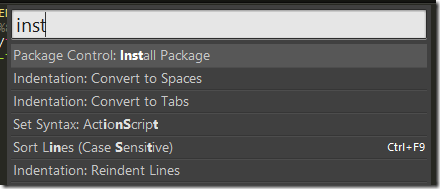
- 快速叫用 Install Package 命令的快速鍵是:Ctrl+Shift+P 然後輸入 inst 之後按下 Enter 鍵

- 另一個值得一提的是,Sublime Text 3 的擴充套件,都會放在以下目錄,一個套件一個資料夾:
%APPDATA%\Sublime Text 3\Packages
- 所有套件的使用者定義檔 ( *.sublime-settings ),都會放在以下目錄:
%APPDATA%\Sublime Text 3\Packages\User

※ 解決 Sublime Text 3 預設不支援 Big5 與其他 CJK 編碼的問題
Sublime Text 套件名稱:ConvertToUTF8
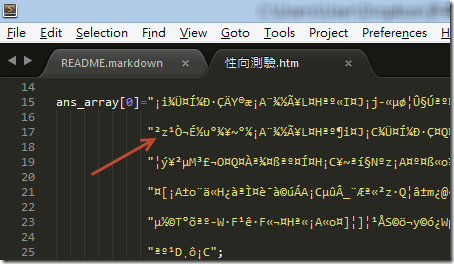
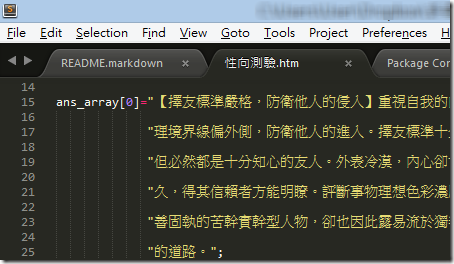
如果你透過 Sublime Text 3 開啟一個 Big5 編碼的文件或網頁,立刻會看到亂碼的情況,如下圖示:

你只要試圖安裝 ConvertToUTF8 套件,就可以輕鬆解決這個問題,如下圖示裝好之後 Sublime Text 會自動辨識檔案的文字編碼,並顯示正確的結果。

安裝與設定 ConvertToUTF8 套件:
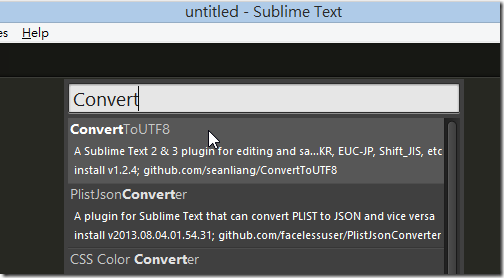
- 叫用 Install Package 命令,並輸入 Convert 搜尋到 ConvertToUTF8 套件,按下 Enter 安裝

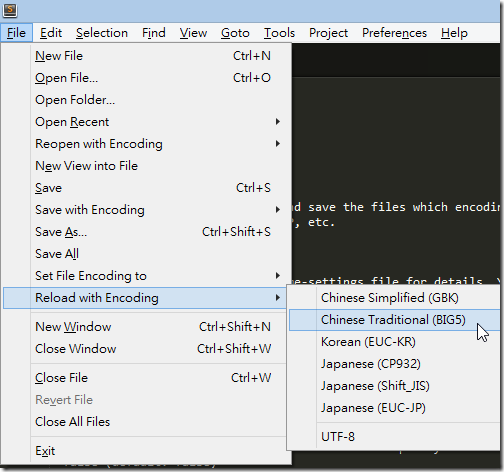
- 預設 ConvertToUTF8 套件會自動偵測文件的編碼字集(Charset),如果字集判斷錯誤,你可以透過 [File] –> [Reload with Encoding] 來手動切換編碼,不過大部分情況應該都會正確判斷。

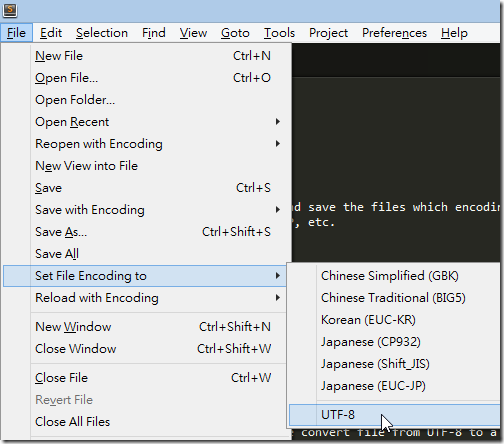
- 如果你想要將該文件另存成其他編碼,也可以透過 [File] –> [Set File Encoding to] 將檔案的編碼轉換成另一個字集編碼,然後再按下 Ctrl+S 儲存檔案即可。

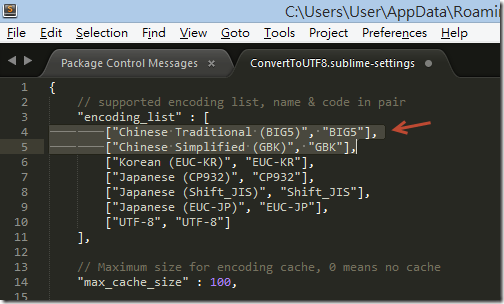
- 由於正體字與簡體字的字集有許多重疊,所以再自動判斷字集方便,難免會有所失誤,這個 ConvertToUTF8 套件由於是對岸大牛所設計的,預設判斷字集的優先順序是先判斷是否為簡體字 (GBK) 再判斷是否為繁體字 (BIG5),如果你想要改變這個預設偵測文件字集的順位,可以參考以下設定步驟調整。
- 將 %APPDATA%\Sublime Text 3\Packages\ConvertToUTF8\ConvertToUTF8.sublime-settings" 預設設定檔,複製到 %APPDATA%\Sublime Text 3\Packages\User\ 目錄下。
- 然後直接透過 Sublime Text 3 編輯這個位於 User 目錄下的 ConvertToUTF8.sublime-settings 檔案。
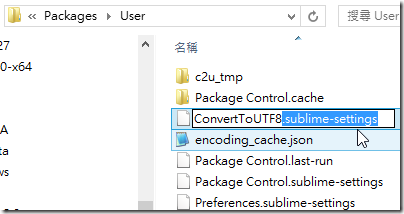
- 將 encoding_list 前兩個字集定義對調即可,調換後的結果如下圖,讓 BIG5 擺在首位:

※ 前端工程師必備的 Emmet for Sublime 擴充套件 ( 參見 http://emmet.io 官網 )
Sublime Text 套件名稱:Emmet
這擴充套件太強了,傳說中的 Zen Coding 就是這一套,請自行參考以下相關連結學習:
※ 前端工程師必備的 Emmet LiveStyle 擴充套件 ( 參見 http://livestyle.emmet.io 官網 )
Sublime Text 套件名稱:LiveStyle
此套件使用方式大致如下:
- 這套必須跟 Google Chrome 做搭配,使用前必須先安裝 Chrome 下的 Emmet LiveStyle 擴充套件
- 先把網頁打開 ( 本機網頁或線上網頁都可以 )
- 開啟 Chrome 開發者工具,切換到 LiveStyle 頁籤,勾選 Enable LiveStyle for current page 啟用
- 若你開啟的網頁是線上網頁,則必須明確指定這頁的 CSS 對應 (File mapping) 到本機的哪個檔案
- 在 Sublime Text 3 開啟該網頁的 CSS 檔案 ( 必須是從外部載入的 CSS 檔案才行 )
- 接下來,你的 Sublime Text 3 與 Chrome 開發者工具已經建立好即時連線,CSS 可雙向編輯!
相關連結
※ 前端工程師必備的 HTML-CSS-JS Prettify 擴充套件 ( 參見 Sublime-HTMLPrettify 官網 )
Sublime Text 套件名稱:HTML-CSS-JS Prettify
此套件使用方式大致如下:
- 安裝完成後,只要先按下 Ctrl+Shift+P 再輸入 HTMLPrettify 找到相對應的指令,按下 Enter 之後就會自動格式化目前文件。
- 這是一套將 HTML/CSS/JS 格式化的套件,核心使用 nodejs 處裡格式化任務,所以你必須明確指定 node.exe 的位址才能使用該套件,請先到 http://nodejs.org 下載 nodejs 並安裝起來。
- 第一次使用時會出現以下視窗,按下 OK 之後必須先指定 node.exe 的執行檔所在位置才能用:

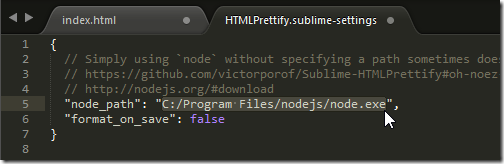
- 請將路徑修改為 C:/Program Files/nodejs/node.exe 如下圖示:

※ AngularJS 開發人員必備的 AngularJS 擴充套件 ( 參見 AngularJS-sublime-package 官網 )
Sublime Text 套件名稱:AngularJS
此套件使用方式大致如下:
- 提供許多 AngularJS 開發過程所需的自動完成 (Auto-completion) 需求
- 常見的 AngularJS 工具函式與 ng 模組中內建的 services 都有提供 Intellisense
- 可快速跳躍至選中的 directive, filter, …
※ 版控人員必備的 Git 擴充套件 ( 參見 https://github.com/kemayo/sublime-text-git 官網 )
Sublime Text 套件名稱:Git
此套件使用方式大致如下:
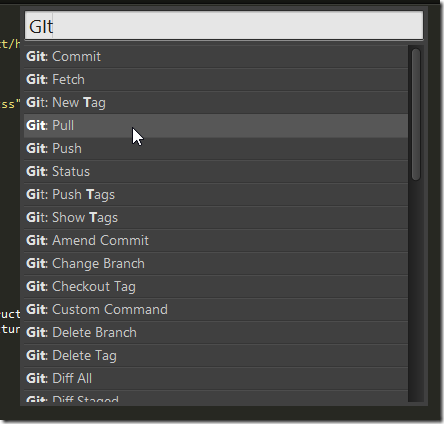
- 安裝完成後,只要先按下 Ctrl+Shift+P 再按照你原本輸入 Git 指令的方式選擇想執行的動作即可

其他好用 Sublime Text 擴充套件
- AutoFileName
可以在輸入 URL 或圖片網址時,自動提供路徑或檔名建議 (autocompletes filenames)
- Bower
可以直接從 Sublime Text 直接執行 Bower 安裝命令 (Ctrl+Shift+P)
- Grunt
可以直接從 Sublime Text 直接執行 Grunt 工作 (Ctrl+Shift+P)
- TrailingSpaces
可自動顯示每一行後面出現的多餘空白字元,並可透過 TrailingSpaces 命令刪除 (Ctrl+Shift+P)
- BracketHighlighter
可自動顯示 HTML 標籤或 JavaScript 的各種對應區塊 ( { } )
- DocBlockr
自動產生區塊是註解的工具,可用在 JS, CSS, PHP, CoffeeScript, Actionscript, C & C++ 等等
- SideBarEnhancements
提供許多側邊攔 (SideBar) 的右鍵選單功能,非常實用! ( 按下 Ctrl+K+B 可顯示/隱藏側邊攔 )
- SideBarGit
在側邊攔加上 Git 選單,可以針對目錄或檔案進行 Git 版本控管操作
其他 Sublime Text 相關連結
請問各位:你覺得身為一個前端工程師,還有什麼好用的 Sublime Text 套件可以推薦呢?歡迎留言!