之前一直沒有花時間去了解 npm ( Node 套件管理員 ) 的各種用法,尤其是 npm install --save 與 npm install --save-dev 的差異,今天再嘗試的時候,發現在我的本機電腦一直試不出這兩個命令有任何差異,套件都可以裝,但設定檔一直無法正確寫入,這種鬼打牆的事情,趁著這次年節假期徹底放鬆的時刻,終於被我抓到原來就是 package.json 這個檔案在搞鬼,欲知詳情,請繼續看下去。
由於 ASP.NET 5 / ASP.NET MVC 6 新的專案架構已經確定跟 bower, npm 整合,所有跟前端有關的套件都將改用 bower, npm 進行安裝與管理,因此原本由 NuGet 管理的那些前端套件,都將改用 npm 與 bower 進行套件管理,一些前端常見的工具,例如最小化(minification)與壓縮合併(bundling)也都將改由 grunt 與 gulp 等工具進行管理,而這些工具也都是透過 npm 來進行安裝。
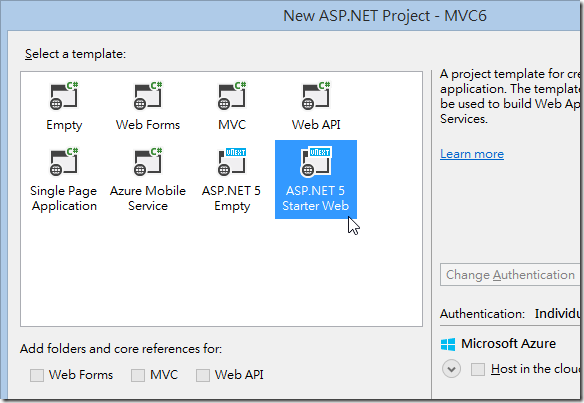
我們先開啟 Visual Studio 2015 開發工具,新增一個新的 ASP.NET Web Application 專案,專案範本我們選擇 ASP.NET 5 Starter Web,如下圖示:

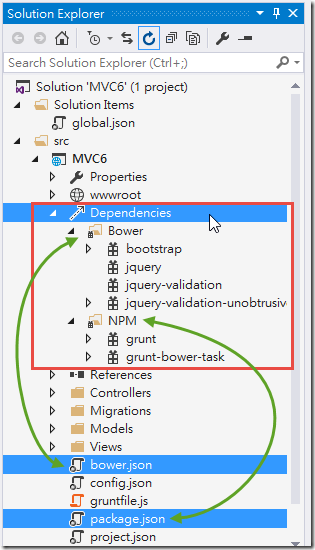
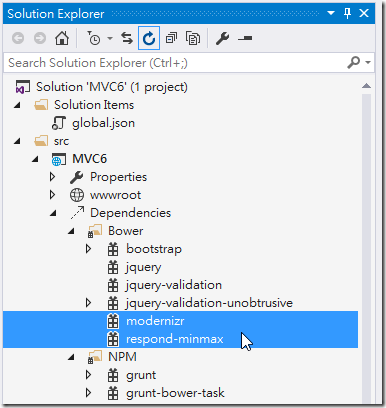
從方案總管中你可以看見 Dependencies 節點裡面有兩個分類,分別是 Bower 與 NPM 這兩個分類。
- Bower 分類下的套件,被定義在專案根目錄下的 bower.json 檔案裡
- NPM 分類下的套件,則是被定義在專案根目錄下的 package.json 檔案之中

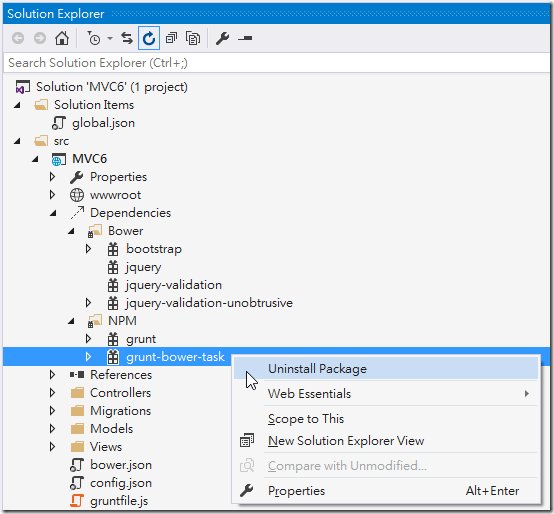
你可以從 Visual Studio 方案總管中移除套件,不過安裝套件就要靠你自己打指令了。

我先來示範如何用 bower 額外安裝 modernizr 與 respond-minmax 套件,這兩個套件都是以前在 ASP.NET MVC 5 專案範本中有出現的,但在 ASP.NET 5 Starter Web 卻被移除的。
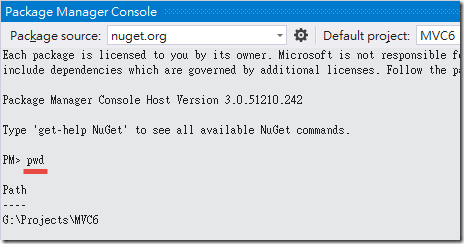
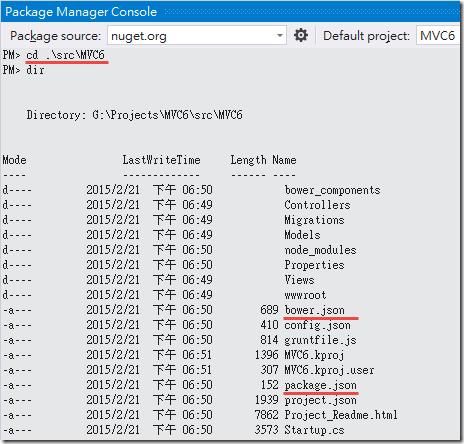
開啟 Package Manager Console 窗格,輸入 pwd 可以顯示目前所在路徑,預設是方案根目錄

然後我們用 cd 進入網站專案的根目錄,你要看到有 bower.json 與 package.json 這兩個檔案才可以

此時請輸入以下兩行指令進行安裝
bower install modernizr --save
bower install respond-minmax --save
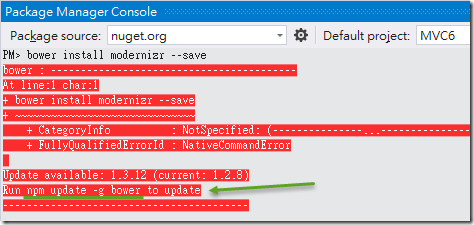
第一次執行 bower 命令時,可能會出現恐怖的紅字

不用害怕,他只是通知你 bower 套件有新版,要請你升級而已,你就照著以下指令輸入就可以升級 bower 工具到最新版。
npm update -g bower
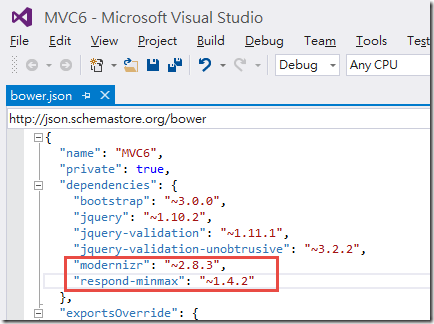
上述 bower install 指令有加上一個 --save 參數,主要用途是將本次安裝的步驟儲存起來,真正的動作則是將本次安裝的套件儲存到 bower.json 設定檔之中,當你打開 bower.json 就可以發現這兩個套件已經自動註冊進去了。

方案總管中也會立刻看見這兩個套件被安裝成功

接下來,我們要來安裝 Gulp 相關套件了,Gulp 相關套件則必須透過 npm 套件管理員進行安裝,我們先安裝 gulp 主要套件,請輸入以下指令:
npm install gulp --save-dev
輸入這個指令後,gulp 套件確實會被安裝起來,那些執行中出現的一大片紅字 (警告文字) 就先不理他了,我們來看看 --save-dev 這個參數原本的意思就是將 gulp 這個套件註冊到 package.json 設定檔的 devDependencies 區段裡,不過你去打開 package.json 檔案來看看,就會發現 gulp 根本沒有被寫入!

我研究了一段時間後才發現,原來 npm 根本不支援 package.json 檔案採用 UTF-8 with BOM 編碼,嚴格說起來,其實是 RFC4627 (The application/json Media Type for JavaScript Object Notation) 規格中明確規定了 JSON 文件應該以 Unicode 做編碼,且預設為 UTF-8 編碼,但不能含有 BOM 字元, 也就是這份 Visual Studio 2015 內建的 package.json 檔案其實在檔頭多加上了個 BOM 字元,才導致 npm 無法解析 package.json 檔案,也就等同於在使用 npm 套件管理員的過程中,找不到 package.json 的意思!
這個問題對初學者還真的挺困擾的,因為沒有明確的錯誤訊息,只覺得為什麼打 npm 指令為何寫不進 package.json 檔案而已,所以各位在建立專案後,第一件事請先將 package.json 改成沒有 BOM 的編碼,請參考以下步驟操作:
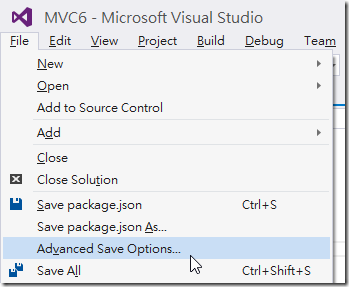
- 開啟 package.json 檔案,選取主選單的 [File] –> [Advanced Save Options]

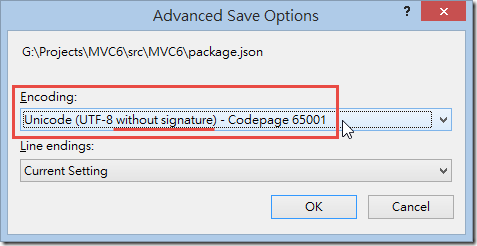
- 切換 Encoding 下拉選單,請務必選取 Unicode (UTF-8 without signature) – Codepage 65001 這項

- 最後按下儲存按鈕將檔案存檔

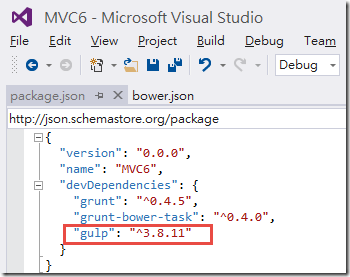
修正好 package.json 檔案後,我們重新在執行一次 npm install gulp --save-dev 就可以正常寫入了!

其他與 Gulp 相關的套件還有以下這些,都建議安裝起來:
npm install gulp-bower --save-dev
npm install gulp-concat --save-dev
npm install gulp-uglify --save-dev
npm install gulp-minify-css --save-dev
npm install del --save-dev
完整的 Gulp 用法,請參考 Gulp 官網文件囉!
如果想在 Visual Studio 中使用 Gulp 而不知道怎樣開始,可參考 How to use Gulp in Visual Studio 這篇文章!
相關連結