Angular CLI 1.6 的其中一個亮點,就是內建了 Angular Universal 伺服器渲染功能的程式碼產生器,他可以將目前正在開發中的專案直接升級到擁有 SSR (伺服器渲染) 能力。這篇文章就來帶大家了解實作的步驟。
§ 建立專案
ng new demo1
cd demo1
§ 加入 Angular Universal 功能
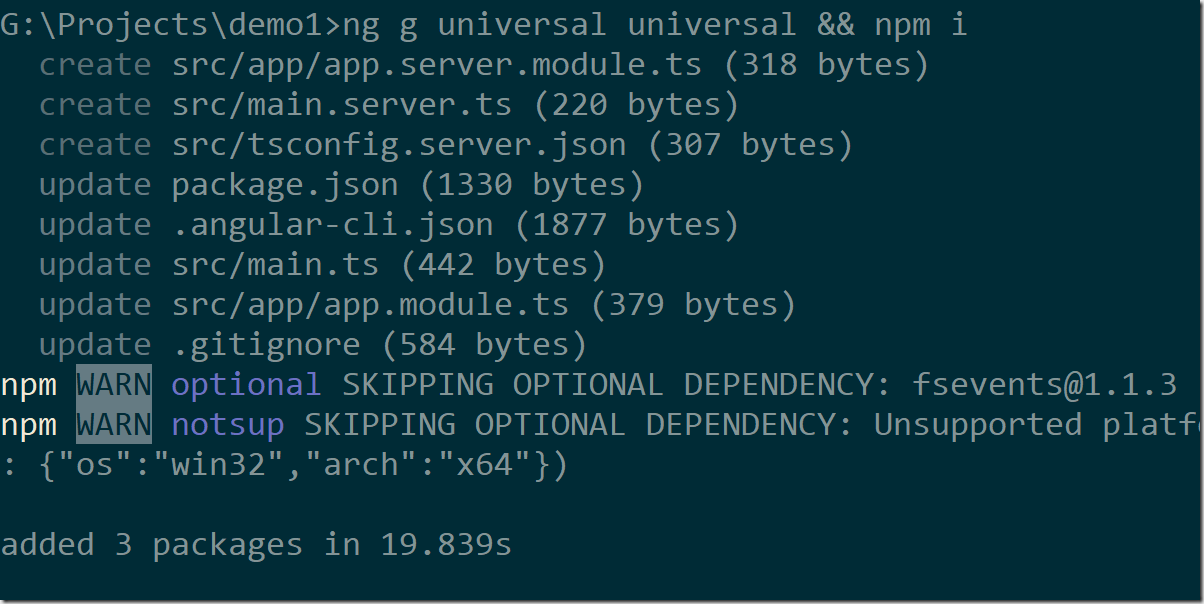
ng g universal universal
npm i
你應該看的出來,透過 ng g universal universal 會自動幫你建立所有必要的檔案,還幫你修改所有必需修改的檔案,完全佛心來著!
※ 建議各位還是可以抽空看一下 Angular CLI 幫你修改了哪些內容!

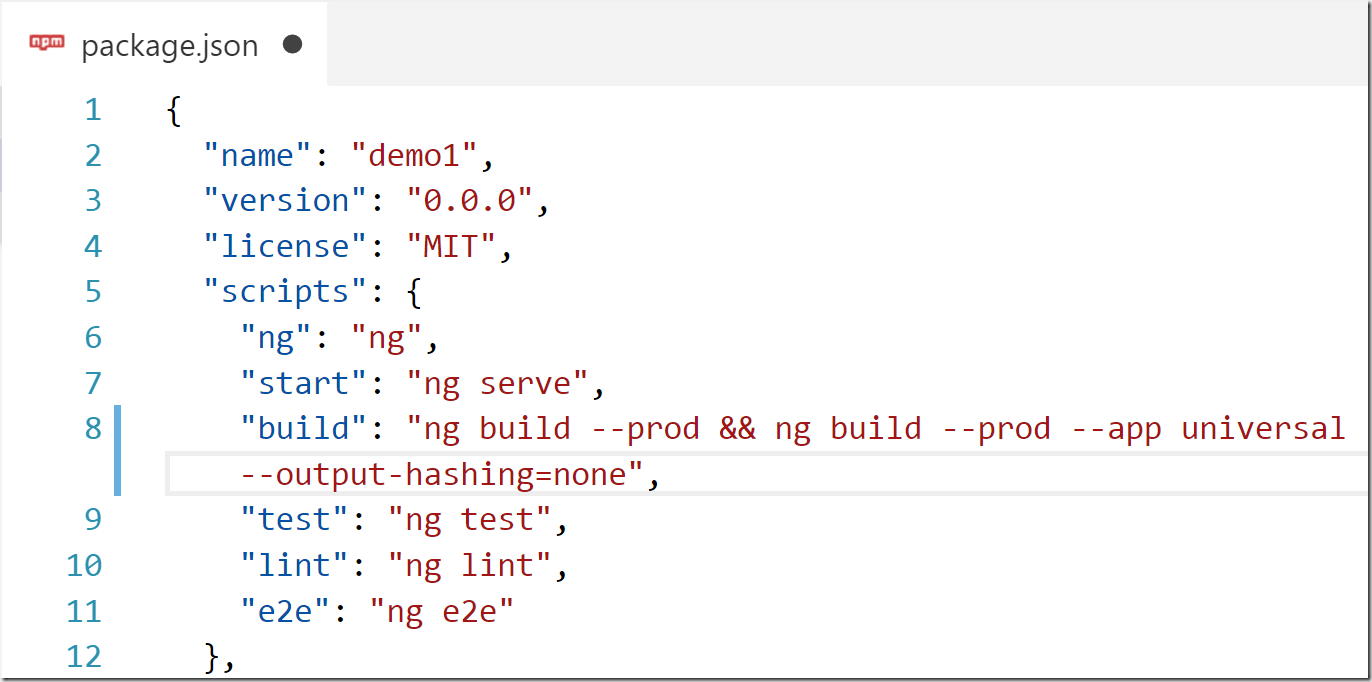
§ 修改 package.json 的 "build" 腳本指令
"build": "ng build --prod && ng build --prod --app universal --output-hashing=none",

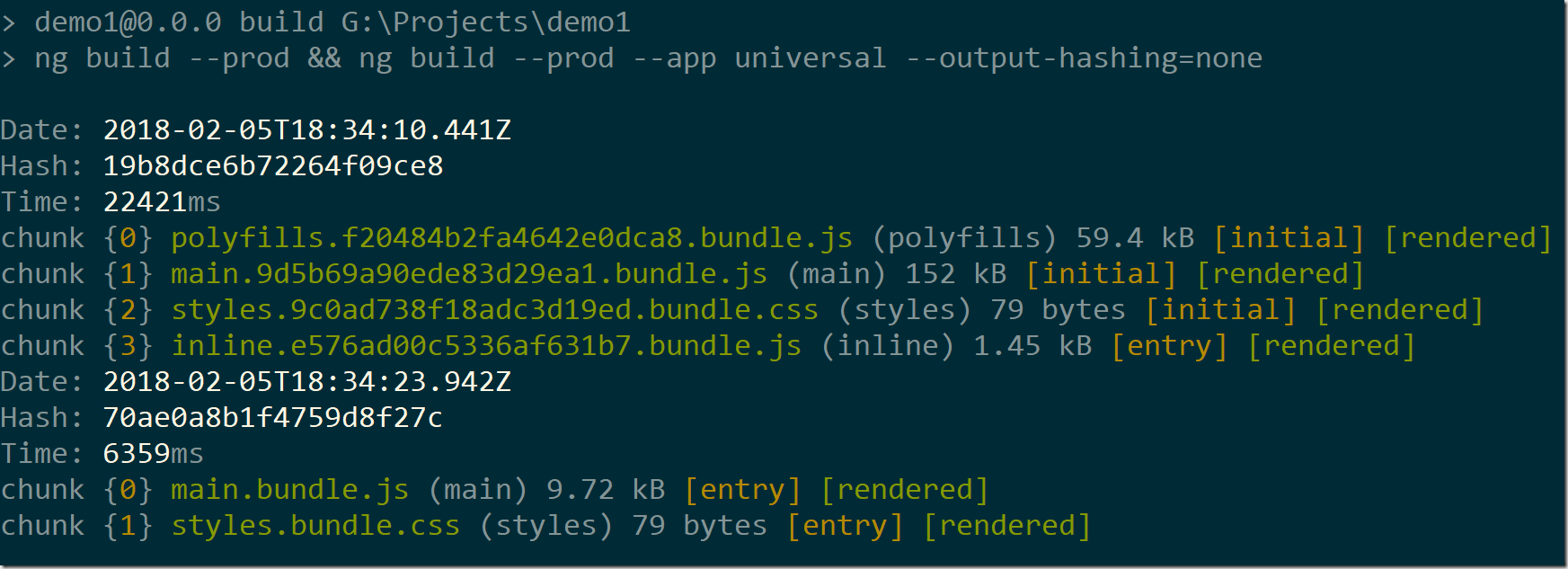
§ 建置 Angular 與 Angular Universal 應用程式
npm run build

§ 安裝 Angular 官方提供的 Express 引擎
npm i express @nguniversal/express-engine
§ 建立 server.js 主程式 (Node.js)
'use strict';
/* Node 專用的 Zone.js */
require('zone.js/dist/zone-node');
const express = require('express');
const ngUniversal = require('@nguniversal/express-engine');
/* 從這裡載入 SSR 的 bundle 檔 */
const appServer = require('./dist-server/main.bundle');
/* 主要的伺服器渲染函式 */
function angularRouter(req, res) {
/* Server-side rendering */
res.render('index', { req, res });
}
const app = express();
/* 處理網站根目錄的 HTTP 要求 */
app.get('/', angularRouter);
/* 處理所有靜態檔案 */
app.use(express.static(`${__dirname}/dist`));
/* 設定 Angular Express 引擎 */
app.engine('html', ngUniversal.ngExpressEngine({
bootstrap: appServer.AppServerModuleNgFactory
}));
app.set('view engine', 'html');
app.set('views', 'dist');
/* 將所有其他 HTTP 要求都轉給 angularRouter 函式處理 */
app.get('*', angularRouter);
/* 監聽 Port 3000 */
app.listen(3000, () => {
console.log(`Listening on http://localhost:3000`);
});
§ 啟動與執行 server.js
node server.js
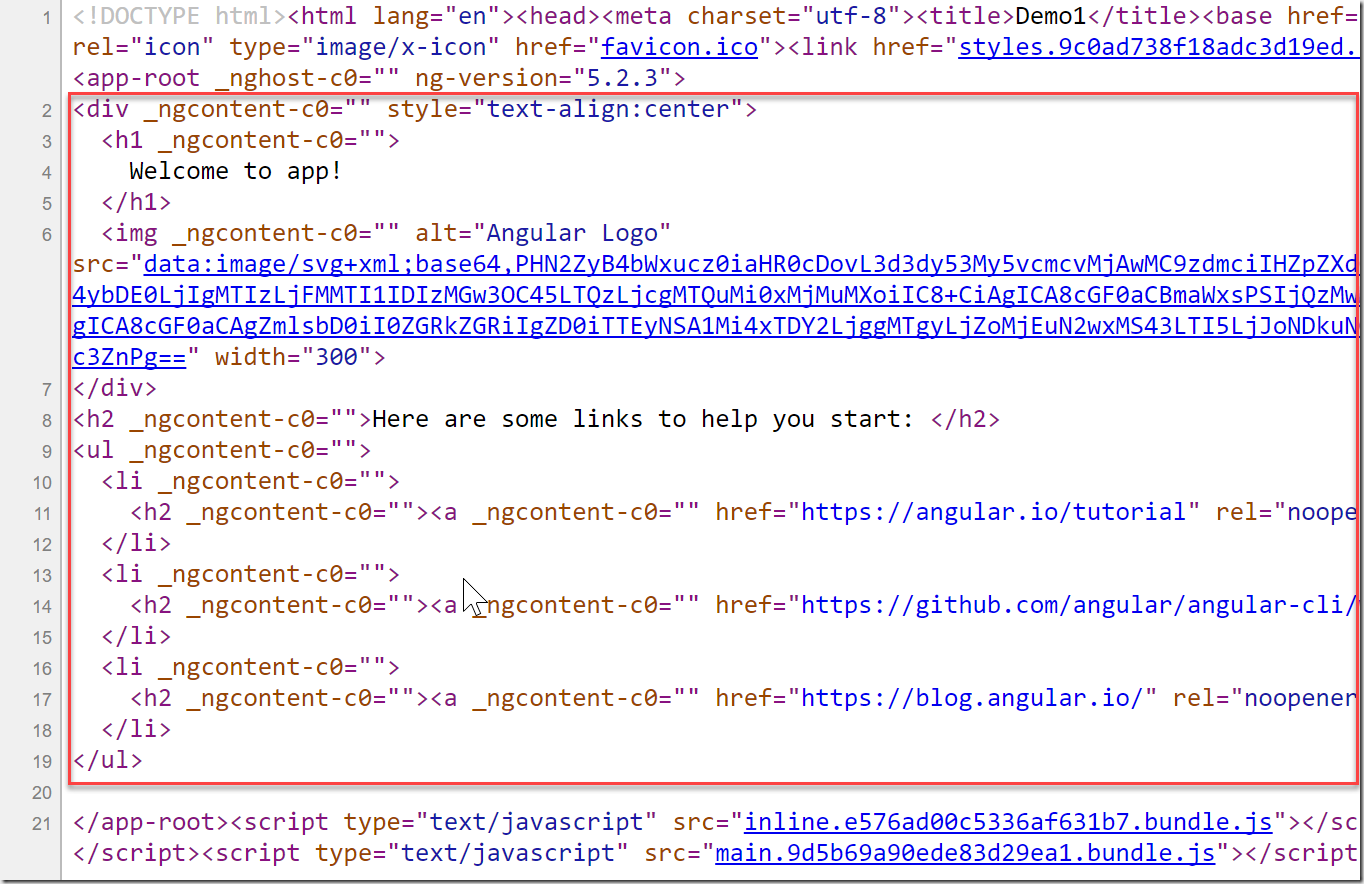
此時你只要用瀏覽器開啟 http://localhost:3000/ 就可以看見 Angular 伺服器渲染的結果!

相關連結