期待的一刻終於來臨,Angular 6 終於在今天正式釋出。這個版本帶來非常多新玩意,同時又不會對現有 Angular 開發者帶來衝擊,這就是 Angular 生態圈最為人津津樂道的部分。本篇文章就讓我來細說這次 Angular 6 的全新改變吧!
666
這一版也是我跟幾位 Angular 好友間俗稱的 666 版本,因為所有 Angular 周遭的開發工具也全部都改成 6.0.0 版,例如 Angular 核心套件 (@angular/core, @angular/common, @angular/compiler, ... etc.)、Angular CLI、Angular Material + CDK 等等。而且從 v6 版開始,所有 Angular 相關工具的 Major 版本都會開始同步,但是 Minor 與 Patch 版本還是會依據不同套件分別更新。完整的變更紀錄請參見 Angular、Material+CDK、CLI 的 Release Notes。
ng update
這版的更新幅度相當大,不過你只要執行 ng update 就會全自動將專案相依套件一併升級完成,各位不要誤以為他只有更新 package.json 的版號而已,他還會修改你專案中的程式碼,直接調整為全新的寫法,讓你的 Angular 應用程式效能立即提升,封裝部署的 JavaScript 檔案大小也會大幅降低。不只這樣,執行 ng update --all 還會遞迴尋找每個 npm 套件中是否有透過 Schematics 實作 ng update 命令,有的話就會一併執行更新,實在感動到痛哭流涕!
想知道 ng update 如何運作,可以參考 how the ng update command works 文章。當然,你也可以自己實作 ng update 命令!
ng add
全新的 ng add <package> 命令,也可以將全新的 Angular 能力直接加入到你的 #現有專案 中,他不只是幫你安裝 npm 套件而已,還直接幫你把該寫的 Code 加好,只留下設定檔給你調整,這絕對是原力啊!
- 只要 ng add @angular/pwa 就可以將網站轉成 PWA 架構,自動加入 app manifest 與 service worker 設定。
- 只要 ng add @ng-bootstrap/schematics 就能加入 ng-bootstrap 套件。
- 只要 ng add @angular/material 就能自動裝好 ng-material,也可以透過以下 ng generate 命令來建立 3 種不同的範例骨架:
- 只要 ng add @clr/angular@next 就可以自動安裝並設定好 VMWare 做的 Clarity Design System ( GitHub )。
- 只要 ng add @angular/elements 就可以加入 Angular Elements 與所有相依套件。
Angular Elements
這次推出的 Angular Elements 可以輕易地將 Angular 元件 封裝成一個 自訂元素 (Custom Elements),可以讓現成的 Angular 元件變成一個 Web Component 來用。所以你現有的網站,只要加入含有 Angular Elements 的 JavaScript 檔,不管你是用 Vue, React, jQuery 都沒差,直接丟一個自訂元素進去,你的 Angular 就會自動跑起來,相當神奇!
你可以到 angular-f3nrpv 查看 Angular Elements 的實際範例,也可以到 Angular Elements Overview 學習相關用法。這裡還有個 Angular Elements Quick Start 教學影片,幫你快速上手。
全新 Angular Material + CDK 元件
Angular Material 與 CDK 在這版加入了一些新的元件可用,主要新增了 Tree 元件,在 Material 叫做 mat-tree 或在 CDK 元件中叫做 cdk-tree ( CDK 提供的元件是無樣式的版本),這個元件可以用來顯示階層資料。今年的 ng-conf 2018 有一場專門講 Angular Material's Trees,有興趣可以看看影片或簡報。除了 tree 元件外,還有 badge 與 bottom-sheet components 元件也值得看看。
Angular CLI 工作區 (Workspaces)
全新的 Angular CLI v6 加入了 Workspaces 概念,可以讓你 ng new 一次,卻可以開發多個 Angular 專案,所有專案共用一個開發環境。也因此原本的 .angular-cli.json 現在會改為 angular.json 定義檔。要升級到新的定義檔,只要輸入 ng update @angular/cli 就會自動轉換過去。(佛心來著)
想學習更多關於 angular.json 設定檔的結構,可以參考 Learn more about the new configuration file 文章。
Angular 函式庫支援 (Library Support)
現在透過 ng generate library <name> 就可以產生 Angular 共用函式庫,所有 Module, Component, Service 與獨立的 package.json 都會全自動寫好,骨架全部都會架好給你,你只要專心開發元件即可!到時你可以將自訂 Angular 函式庫封裝成一個 npm 套件,並且在多個專案中分享,啥都不用重新學,實在太銷魂啦! XD
想學習如何自行建立 Angular 函式庫,可以參考 Learn more about creating libraries with the Angular CLI 文章。
Tree Shakable Providers
為了讓 Angular 最終部署的檔案更小,全新的 Tree Shakable Providers 架構,可以讓你的 Angular Services 變得可以透過 Tree-shaking 自動濾除沒用到旦註冊進 Module 的服務元件。要做到這點,你的服務元件注入的方式會有所改變 ( 原本的注入方式一樣可以用 )。
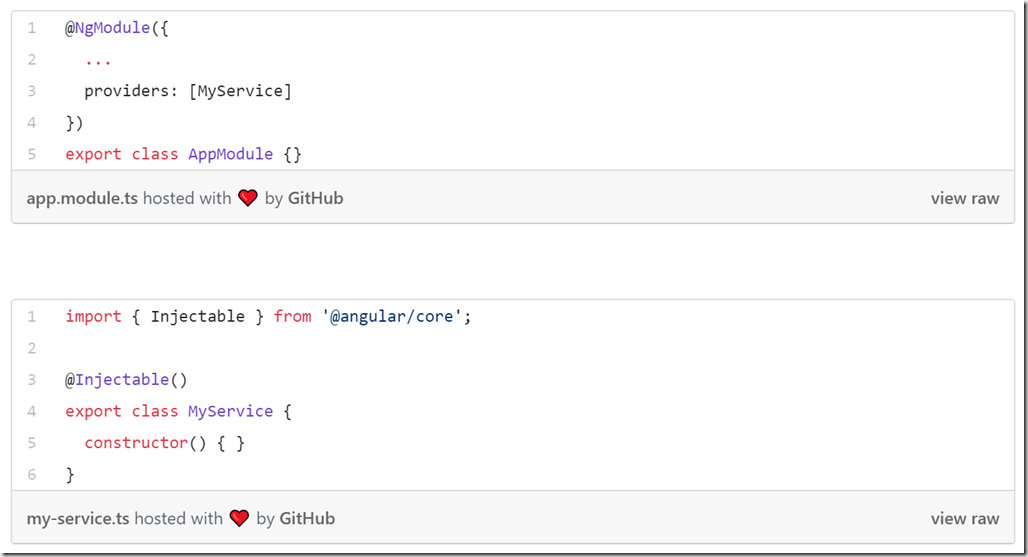
以前我們注入服務元件的方式如下:

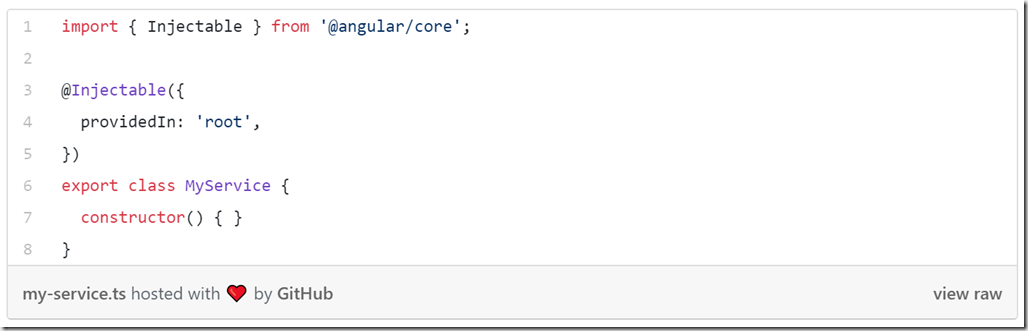
現在,你不需要將服務註冊到 @NgModule 的 providers 了:

想學習新的 DI 注入方式,可以參考 Read more about Dependency Injection 文章。
Animations 效能提升
Angular Animations 重新實作過,且效能大幅提升,也不需要額外載入 web animations polyfill 了。少了 web animations polyfill 這個 Polyfill 檔,大約可以省下 47KB 的 bundle 大小!同時在 Safari 瀏覽器的效能也大幅提升。
RxJS v6
Angular 6 開始,預設會採用 RxJS v6 版本,且透過 ng update rxjs 命令,就會自動幫你把專案內的 RxJS 寫法升級,最終產出的 bundle 檔案又會小一截,真正做到無腦升級,立即享用最新版本!
如果你還想使用舊版的 RxJS 寫法,可以考慮安裝 rxjs-compat 套件,你的 RxJS 預設就會向後相容,舊的語法也可以支援。
想知道 RxJS 升級過程的技術細節,可以參考 learn more about the 5.5 to 6.0 migration 文章。
延長支援時間 (Long Term Support) (LTS)
從 Angular v4 開始,每個主要版本的官方支援時間會加長。以後新的主要版本推出,會有 6 個月的主力支援,之後會有 12 個月重要問題修復 (critical bugfixes and security patches),總共 18 個月的技術支援期,讓大家能夠跟上版本更新的進度。
各位不要笑,在前端 18 個月,大概等同於後端 5 年的變化。所以 18 個月已經很長了!
在 Angular CLI 的幫助下,升級並不是難事,我強烈建議大家隨時將手邊 Angular 專案升級到最新版本!
詳細資訊請見 Angular versions and releases 文章。
如何更新到 6.0.0 版
以前的 Angular Update Guide 已經有了正式的網址,名為 update.angular.io,所有 Angular 升級過程的注意事項都整理在這裡了。
基本上,要升級手邊專案到最新版,只需要三個步驟:
- 更新 @angular/cli
- npm install -g @angular/cli
- npm install @angular/cli
- ng update @angular/cli
- 更新 Angular 相關套件版本
- ng update @angular/core
- ng update @angular/material
- 更新其他相依套件版本
說好的 Ivy 呢?
Angular 6 原本想在正式版之前推出全新的 Ivy 引擎,不過實在來不及,目前還在積極發展當中。
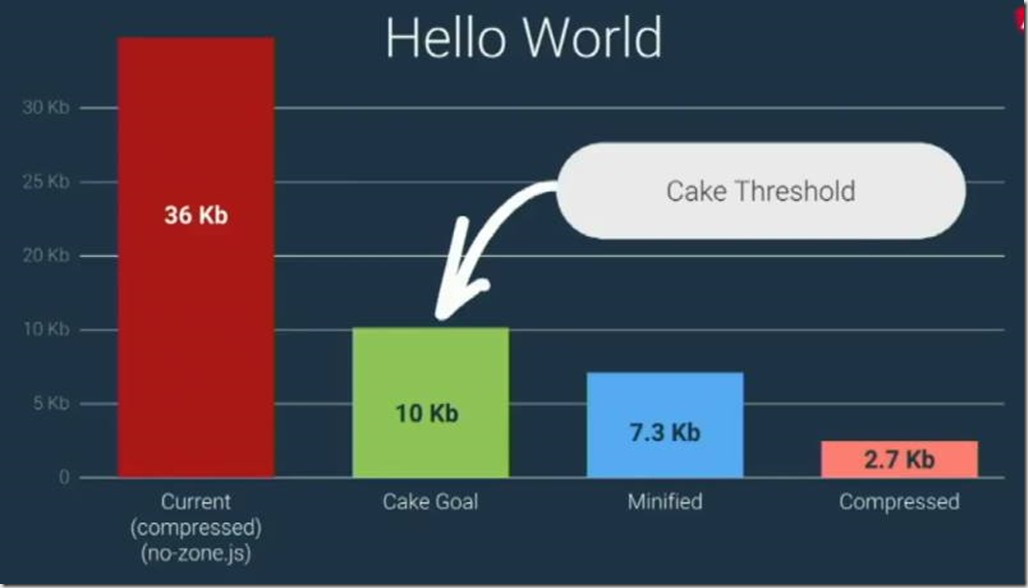
目前可以知道的是,當你現有的 Angular 應用程式採用 Ivy 引擎,現有的程式什麼都不用改,不過整個 Angular 應用程式的 Bundle 大小會大幅降低。是有多低呢?以一個 Hello World 的應用程式來看,採用現有的 Render Engine 會產生 36 KB 的 bundle 檔案,但採用 Ivy Render Engine 所產生的 Bundle 只有 2.7 KB 而已!!!

你可以透過 Is Angular Ivy Ready 追蹤 Ivy 的發展進度。
結語
Angular 官方團隊選擇在 5/4 的今天發布新版,其實是精挑細選的,因為今天正好也是知名的 Star Wars Day ( 星際大戰日 )!
最後我想跟大家說一句:「願原力與你同在」(May the Force be with you)
相關連結