PowerShell 有個對開發人員非常不友善的預設值,就是 $ProgressPreference 這個偏好設定變數 (Preference Variables),他的預設值為 Continue,也就是 Cmdlet 執行時預設會顯示 Cmdlet 的執行進度 (如果有進度列提示的話),這個進度列提示雖然很貼心地顯示在命令提示字元上,但卻會導致 Cmdlet 執行速度徹底被拖慢,慢到非常誇張,浪費了我們寶貴的生命。這篇文章就要告訴大家如何設定與調整,以便在日後可以更有效率的執行 PowerShell 命令!
PowerShell 有個很常用的內建 Cmdlet 叫做 Invoke-WebRequest,他可以幫我們發出一個 HTTP 要求,從網路上下載一個檔案。我們在 Dockerfile 中經常會使用這個命令來動態下載檔案,還有很多情況都會用到。
Invoke-WebRequest 有個很簡便的別名 wget,可以大幅縮短這個 Cmdlet 命令。
這邊我們就快速做一個示範,下載 http://speed.so-net.net.tw/10mb.zip 這個 10MB 的檔案,命令如下:
Invoke-WebRequest http://speed.so-net.net.tw/10mb.zip
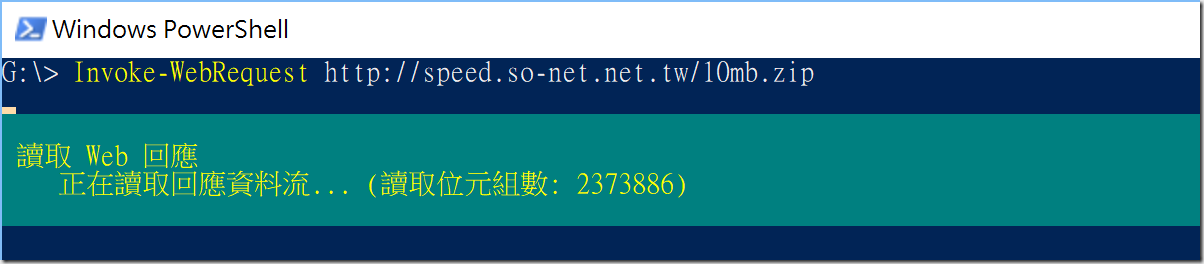
下載的過程中,你會看到如下圖的進度條提示:

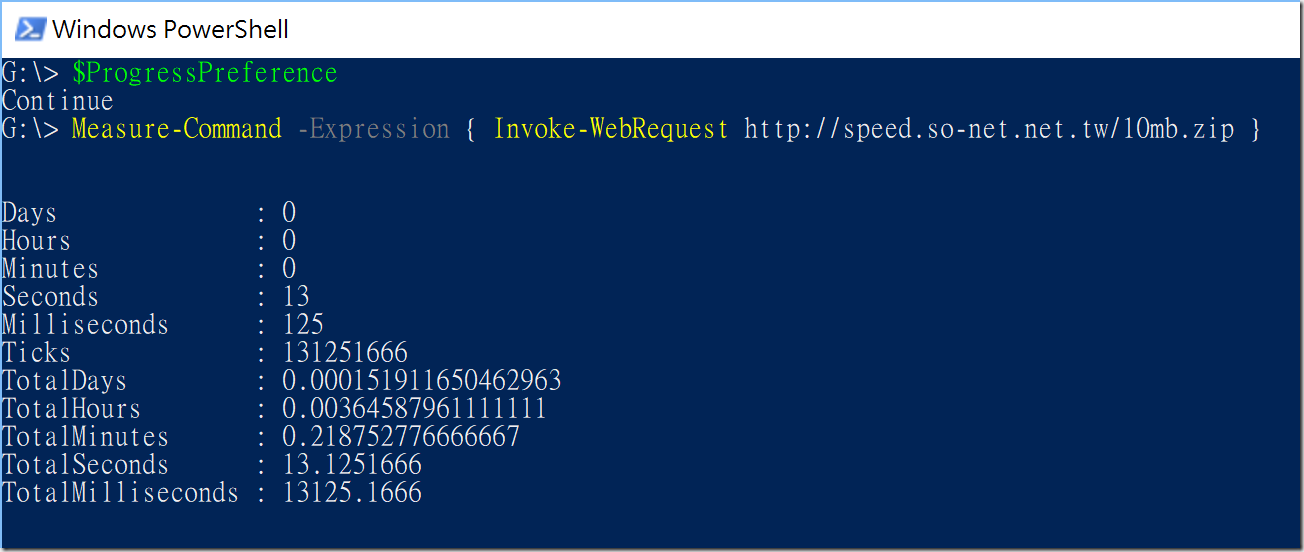
為了能夠比較不同設定造成的效能影響,我們先顯示 $ProgressPreference 環境變數的值,再透過 Measure-Command 來統計下載過程的執行時間:
$ProgressPreference
Measure-Command -Expression { Invoke-WebRequest http://speed.so-net.net.tw/10mb.zip }
這個下載的過程,總共耗時 13.1251666 秒!

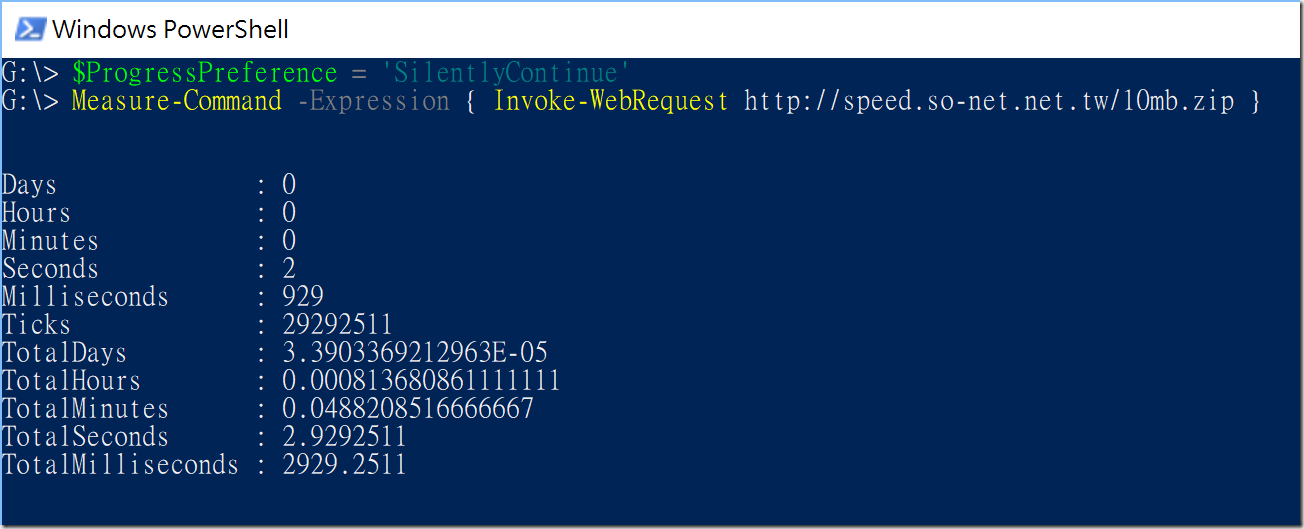
接著,我們將 $ProgressPreference 調整為 SilentlyContinue,然後重新再執行一次,這次執行就不會再顯示進度列提示,而且執行速度也不會再被命令提示字元的顯示速度給拖累!
$ProgressPreference = 'SilentlyContinue'
Measure-Command -Expression { Invoke-WebRequest http://speed.so-net.net.tw/10mb.zip }
這次下載總共耗時僅 2.9292511 秒,速度整體提升 4.48 倍之多,而且我才下載 10MB 而已,如果今天要下載 100MB 或更大的檔案,那速度會差異更大!

如果你想改回顯示進度列提示的設定,執行以下指令即可改回預設值:
$ProgressPreference = 'Continue'
關於 $ProgressPreference 的完整說明,各位可以參考這裡。
調整 $progressPreference 的預設值
要調整每一個 PowerShell 工作階段的預設值,你要先找到一個 %USERPROFILE%\Documents\WindowsPowerShell\Microsoft.PowerShell_profile.ps1 檔案,如果檔案不存在,就自己建立一個。
接著再將以下這行複製進去即可:
$ProgressPreference = 'SilentlyContinue'
調整 powershell 命令的預設值
很多時候我們會需要從 cmd 命令提示字元來執行 powershell 命令,這時你也可以這樣輸入:
powershell -Command "$ProgressPreference = 'SilentlyContinue'; Test-NetConnection"
上述 Test-NetConnection 也是另一個 PowerShell 內建 Cmdlet 命令,主要用來測試目前的網路連接狀況。
調整 Dockerfile 執行 PowerShell 的預設值
在設計 Windows Container 的 Dockerfile 時,如果要設定 PowerShell 執行,可以考慮使用 SHELL 搭配 RUN 命令,即可設定 docker build 的過程如何使用 PowerShell 當作預設的 Shell 殼層。
以下是從這個 vcbuildtools 範例擷取出來的片段,相當的實用:
SHELL ["powershell", "-Command", "$ErrorActionPreference = 'Stop'; $ProgressPreference = 'SilentlyContinue';"]
相關連結