現在越來越多專案改用 .NET Core 進行開發,而且大部分都部署在 Linux 平台,不過開發環境一直都是在 Windows 平台之上,要怎樣有效率的整合本地端的開發與建置工作,甚至於設定可以輕鬆將發行檔案到遠端的部署流程,都是一關關的考驗。本篇文章我打算分享我這邊 VSCode 的設定方式,看我如何將常見的命令自動化。
建立基本 Console 專案
透過 dotnet new console 命令建立後,立刻開啟 Visual Studio Code 編輯器:
dotnet new console -n netcore-vscode-tasks
cd netcore-vscode-tasks
code .
設定預設 .gitignore 將特定檔案排除版控外
我是先安裝 gitignore 擴充套件,透過這個擴充套件安裝 .gitignore 是在方便不過的了!
接著按下 F1 功能鍵,輸入 add gitignore 搜尋功能,按下 Enter 後再搜尋 VisualStudio 範本 (你只要輸入 vis 就可以搜尋到),按下 Enter 後就會自動安裝完成。
將專案加入 Git 版控
git init
git add .
git commit -m "Initial commit"
設定 VSCode 的 啟動設定 與 工作設定
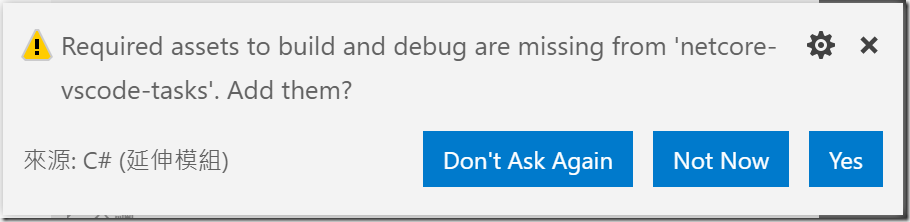
如果你的 VSCode 已經有事先安裝 C# 擴充套件,第一次開啟專案就會問你要不要自動加入啟動設定與工作設定,如下圖示:
推薦安裝我製作的 .NET Core Extension Pack 擴充套件包。

這兩個設定檔,預設檔名路徑如下:
如果你錯過了上述畫面,也可以透過以下 VSCode 命令幫忙建立:
-
F1 > 偵錯: 開啟 launch.json ( Debug: Open launch.json )
-
選擇 .NET Core 之後,就會連同 .vscode/launch.json 與 .vscode/tasks.json 一起建立!
調整 啟動設定 的參數
預設的啟動設定檔內容如下,我個人認為預設值並不實用,建議可以調整一下:
{
// 使用 IntelliSense 以得知可用的屬性。
// 暫留以檢視現有屬性的描述。
// 如需詳細資訊,請瀏覽: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": ".NET Core Launch (console)",
"type": "coreclr",
"request": "launch",
"preLaunchTask": "build",
"program": "${workspaceFolder}/bin/Debug/netcoreapp2.2/netcore-vscode-tasks.dll",
"args": [],
"cwd": "${workspaceFolder}",
"console": "internalConsole",
"stopAtEntry": false,
"internalConsoleOptions": "openOnSessionStart"
},
{
"name": ".NET Core Attach",
"type": "coreclr",
"request": "attach",
"processId": "${command:pickProcess}"
}
]
}
-
"preLaunchTask": "build"
我個人習慣先「建置」然後有必要才會「偵錯」,這種情況下,我會把上述的 "preLaunchTask": "build" 註解掉,這樣可以讓你的 啟動程式 (Ctrl-F5) 或 啟動偵錯 (F5) 的速度變得超級快,不用等待的感覺很棒!
- 你必須先按
Ctrl-Shift-B 執行 build (建置) 工作!
-
"console": "internalConsole"
預設的 "console": "internalConsole" 設定,是讓你的 Console 執行在 偵錯主控台 中,這裡就是所謂的 internalConsole (內部主控台),使用這個主控台有個缺點,就是你無法與主控台進行互動。如果你要在執行 Console 的過程中進行互動,例如輸入一些文字、按鍵,或是輸入 Ctrl-C 中斷程式之類的,預設的 internalConsole 就不能用,建議改成 integratedTerminal 或 externalTerminal 即可。
-
"stopAtEntry": false
如果你程式執行第一行的時候就想要進入偵錯,你可以把 "stopAtEntry" 設定為 true 即可。
-
"internalConsoleOptions": "openOnSessionStart"
預設的 "internalConsoleOptions": "openOnSessionStart" 設定,會讓你每次進入偵錯時都會開啟 偵錯主控台 視窗,因為我並不是經常需要看偵錯訊息,每次都出現我會覺得有點煩。所以我會將這個設定調整為 neverOpen (永遠不開啟),當需要看的時候只要按下 Ctrl-Shift-Y 就會開啟,再按下 Ctrl-J 就會關閉。
-
"args": []
你的 Console 應用程式如果要加上預設傳入參數,可以設定在這裡。
調整 工作設定 的參數
預設的工作設定檔內容如下,我個人認為也有許多調整的空間:
{
"version": "2.0.0",
"tasks": [
{
"label": "build",
"command": "dotnet",
"type": "process",
"args": [
"build",
"${workspaceFolder}/netcore-vscode-tasks.csproj"
],
"problemMatcher": "$msCompile"
}
]
}
-
"label": "build"
預設的 build 工作,會自動與 VSCode 的「建置」工作連結在一起,也會跟上述 .vscode/launch.json 的 "preLaunchTask": "build" 設定綁定在一起。而且當你按下 Ctrl-Shift-B 預設也可以看見 build 這個工作,他是直接認這個 build 工作標籤名稱(label)。
不過,我通常習慣把預設工作標籤改成中文的 建置 (因為我的 .vscode/launch.json 已經沒有 "preLaunchTask": "build" 設定),改完之後,當你按下 Ctrl-Shift-B 就看不見任何建置工作了,但你直接再按個 Enter 鍵,再選取 建置 按下 Enter 完成,VSCode 就會自動幫你加上以下設定:
"group": {
"kind": "build",
"isDefault": true
}
這裡的 "kind": "build" 代表這項工作要被歸類到 建置 類型的工作,每次當你按下 Ctrl-Shift-B 之後會看到的清單,就是所有 Tasks 中設定為 "kind": "build" 的項目。
而 "isDefault": true 設定之後,以後按下 Ctrl-Shift-B 就不會再出現選單,而是直接執行這個建置工作,相當的實用!
-
新增 "presentation" 設定
使用預設建置時,有點相當不方便,就是每次建置都會跳出建置過程的視窗,我大部分時候都不需要看到建置過程,只需要看成功或失敗。當建置失敗時,再打開終端機視窗出來看即可。
這時建議在這項工作加上以下設定 (你只要輸入 "pre 在按下 Tab 就會自動完成設定):
"presentation": {
"echo": true,
"reveal": "always",
"focus": false,
"panel": "shared",
"showReuseMessage": true,
"clear": false
},
接著我會修改 "reveal": "silent" 設定,今後所有「成功的建置」都不會再跳出視窗,而「失敗的建置」依然會主動跳出視窗讓我查看問題,這樣的設定真的便利許多。
-
新增「發行」工作
以下是我的發行工作設定:
{
"label": "發行",
"type": "process",
"command": "dotnet",
"args": [
"publish",
"-c",
"Release",
"${workspaceFolder}/netcore-vscode-tasks.csproj"
],
"problemMatcher": "$msCompile",
"presentation": {
"echo": true,
"reveal": "always",
"focus": true,
"panel": "shared",
"showReuseMessage": true,
"clear": false
},
"group": "build"
}
這裡的 "args" 用來設定 dotnet publish 的額外參數。
這裡的 "reveal": "always" 與 "focus": true 設定,則是讓每次發行都顯示執行建置過程的終端機視窗(integratedTerminal),並且將游標 focus 在終端機上,當發行完成後,你只要按下 Enter 就會自動關閉視窗。
由於 dotnet publish 會自動進行 dotnet restore 與 dotnet build 動作,所以不需要特別先執行 建置 再執行 發行 工作。
-
新增「部署」工作
以下是我的部署工作設定,但有些亮點要特別說明一下:
{
"label": "部署",
"dependsOn": [
"發行"
],
"options": {
"shell": {
"executable": "C:\\Users\\user\\AppData\\Local\\Microsoft\\WindowsApps\\ubuntu.exe",
"args": [
"run"
]
}
},
"type": "shell",
"command": "rsync",
"args": [
"-avzr",
"bin/Release/netcoreapp2.2/publish/*",
"will@164.2.33.3:myapp/"
],
"problemMatcher": [],
"presentation": {
"echo": true,
"reveal": "always",
"focus": true,
"panel": "shared",
"showReuseMessage": true,
"clear": false
}
}
這裡的 "dependsOn" 屬性,用來設定 相依的工作,也就是相依的工作先完成,才會執行目前工作。
這裡的 "options" 設定,裡面設定的是預設的 shell 程式路徑與參數,這個設定必須跟 "type": "shell" 一起搭配使用,因為我們主要是希望能在特定 shell 下執行程式,而我的 shell 則是我這台電腦的 WSL (Windows Subsystem for Linux) 內的 Ubuntu Linux 18.04.1 作業系統,這是一個 Linux 作業系統環境,跑在 Windows 10 主機上。這樣的設定,就可以讓你直接從 Windows 執行 Linux 的命令,並將 Windows 上的檔案,透過 Linux 作業系統上的 SSH 將檔案部署到遠端 Linux 主機上!
這裡的 "problemMatcher": [] 則是關閉掃描工作輸出。這裡的 掃描工作輸出 是 VSCode 內建的一個功能,可以自動分析 Task 的執行結果,從輸出的內容中分析出一些資訊,提供成功或失敗的結果回報。
結語
透過良好的工具規劃,其實會讓你在用 Visual Studio Code 開發 .NET Core 的時候感覺相當便利,有時候甚至比用 Visual Studio 2017/2019 還來的方便許多。我蠻喜歡這種可以自由打造工具組的感覺,自主性非常高!

相關連結