由於第一版 Blazor 屬於連線式的 SPA 應用,所有的頁面變更與資料繫結事實上都是從後端進行計算,透過一種類似 VDOM 的機制,自動計算出網頁要更新的範圍,並且產生必要的 JS 回瀏覽器執行。過程中由於透過 WebSockets 連線,大幅減少前後端通訊的延遲狀況,效率比透過 AJAX 還高出許多。不過預設的 Blazor 專案範本,當網頁在瀏覽器與伺服器斷線時,網頁會無法瀏覽,本篇文章特別點出這個小問題,告訴你該怎樣解決這個小困擾。
前言
從 ASP․NET Core 3.1 開始,ASP.NET 生態系全新的開發框架 Blazor Server 正式推出,這個框架有個非常顯著的特色,那就是你可以用 C# 撰寫前端網頁,開發 SPA (單一頁面應用程式) 所需的程式碼,從基本頁面 Binding (資料繫結)、多頁面路由、變更偵測、... 等等,全部都不用再寫 JavaScript 了,只要會寫 C# 與 Razor 語法,就可以立即上手前端網頁開發。
Blazor 應用程式是以元件為基礎,在 Blazor 中所有頁面都是一個一個的元件組成,例如頁面、對話方塊或資料輸入表單、... 都是元件。除此之外,你甚至可以透過 Razor 類別庫 (RCL) 讓寫好的元件共用於 MVC 與 Blazor 之間,還能封裝成 NuGet 套件進行共用,非常的方便。
目前 Blazor 框架區分成兩個版本:
- Blazor Server (正式版)
- Blazor WebAssembly (預覽版)
詳細說明請參考 ASP.NET Core Blazor 簡介 文件。
起手式
-
請確認安裝 .NET Core SDK 3.1
-
建立專案
dotnet new blazorserver -n demo1
-
使用 VSCode 開啟專案
code demo1
-
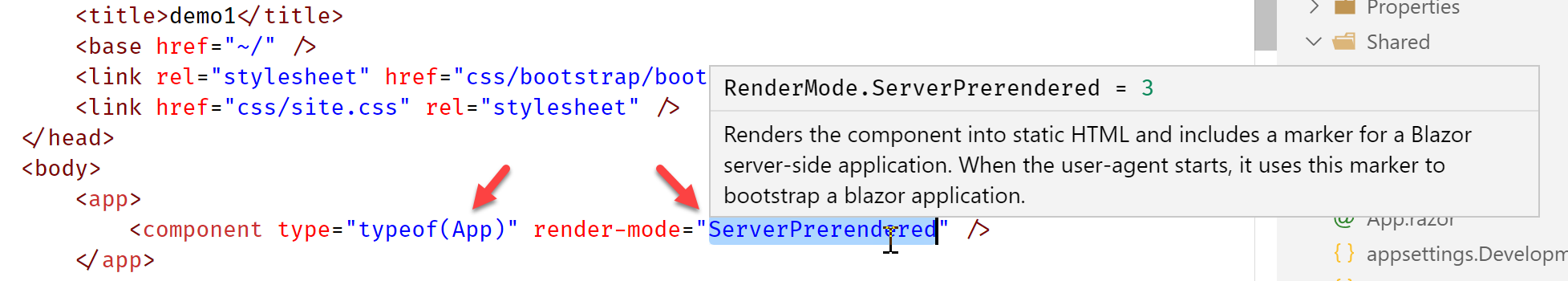
檢查 Pages/_Host.cshtml 首頁
這個檔案是 SPA 的真正入口頁:

-
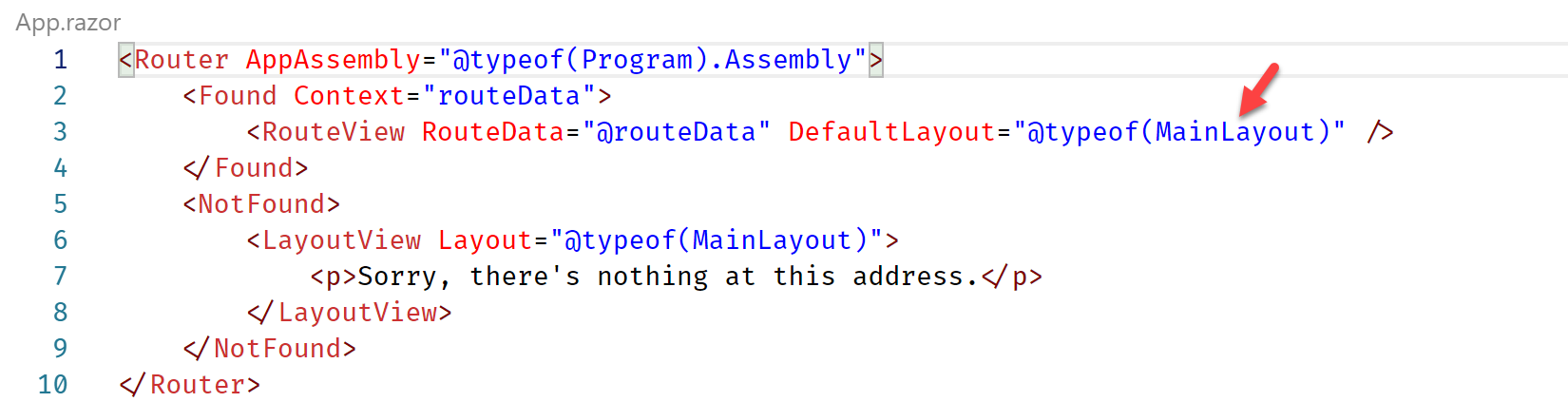
檢查 App.razor 首頁
這頁已經進入到 Razor 頁面,定義了路由比對成功之後該怎樣顯示頁面:

-
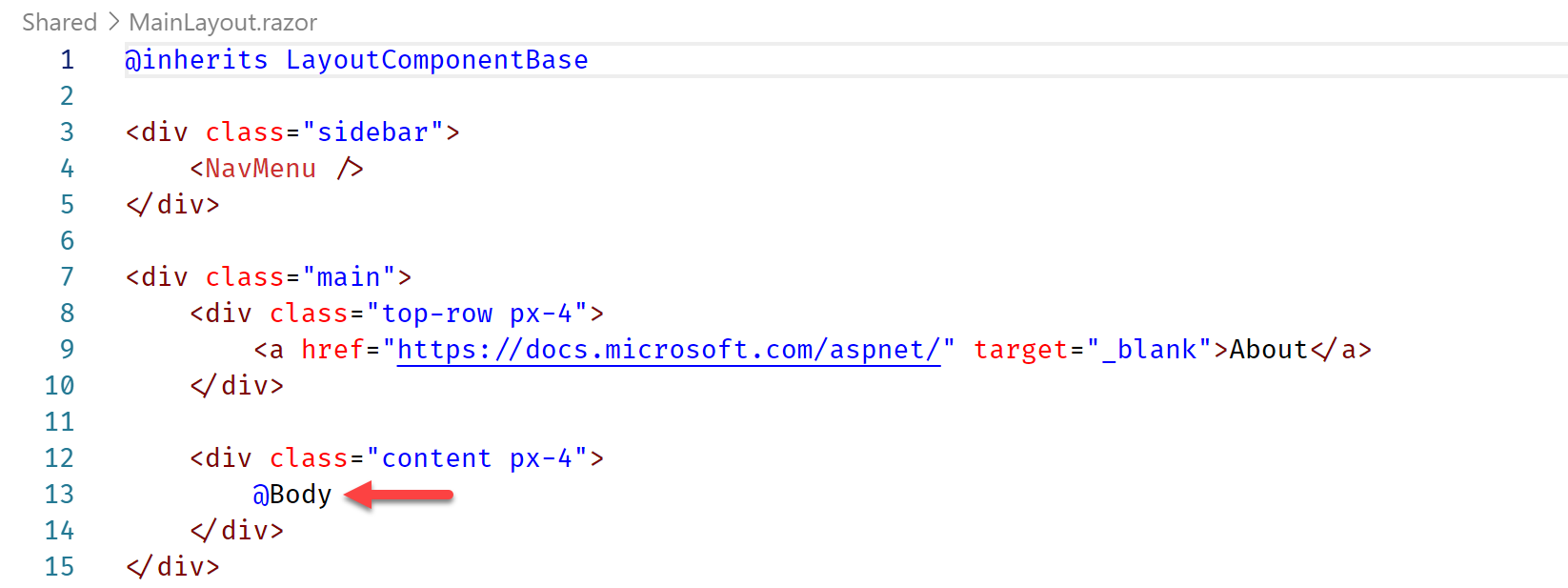
檢查 Shared/MainLayout.razor 頁面
這是 Blazor 的主版頁面 (Layout)

-
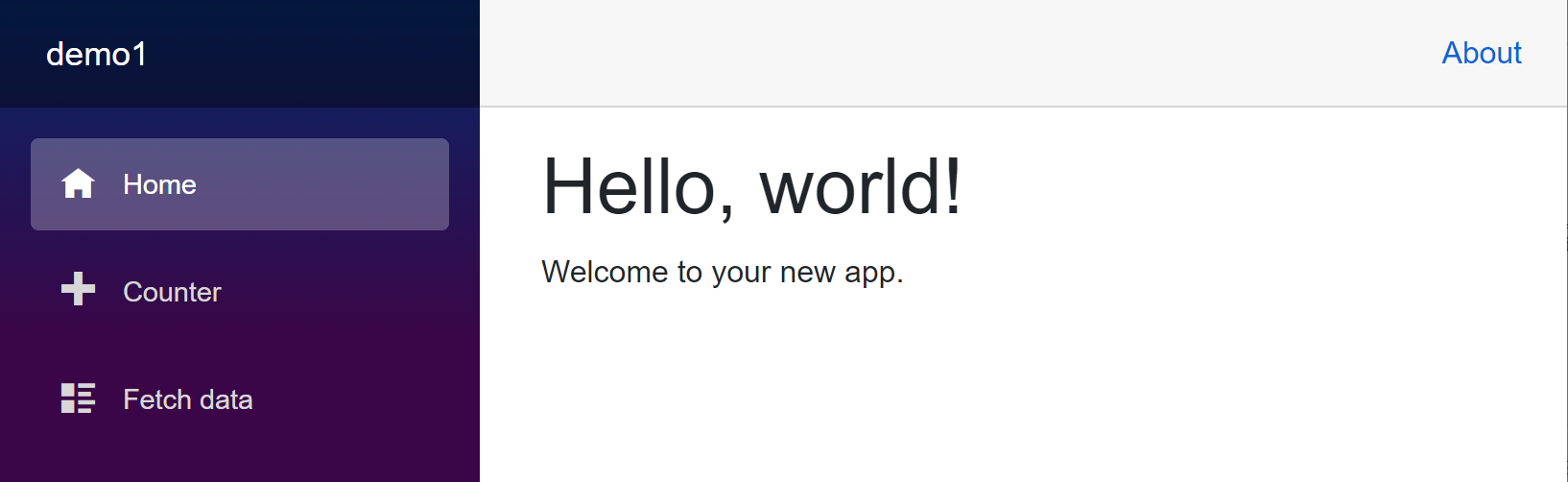
啟動 ASP.NET Core Blazor 網站
dotnet run

斷線處理
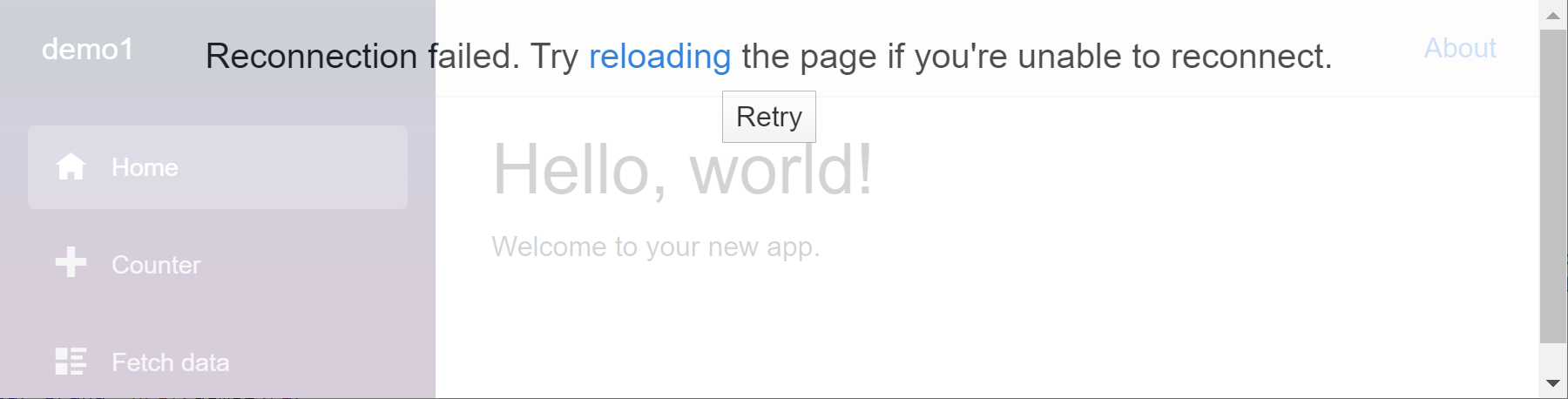
當你將 Blazor 應用程式停止 (按下 Ctrl+C 快捷鍵),就會立刻看到網頁畫面呈現如下圖的介面:

如果只是瞬間斷線或是應用程式重啟,其瀏覽器會自動重連一次,但這段時間內,使用者將無法瀏覽網頁。
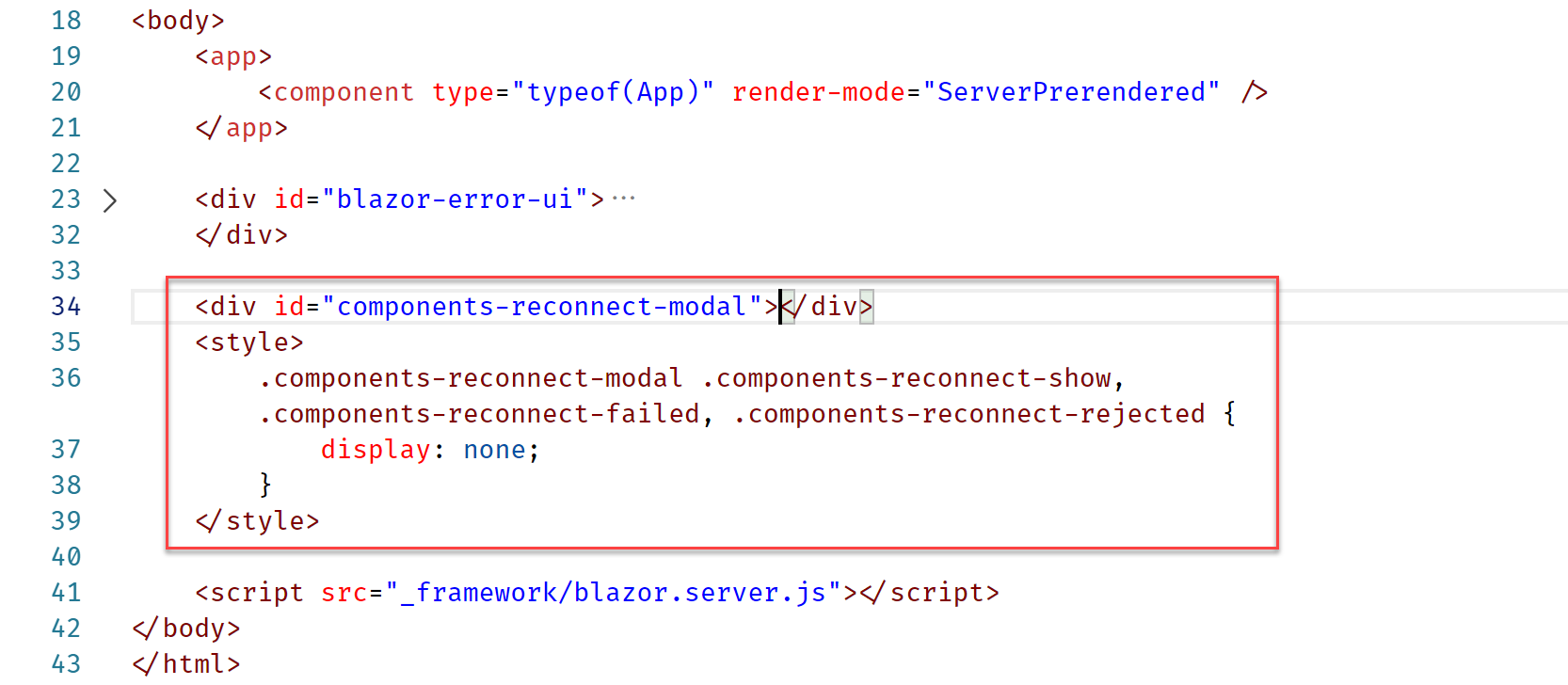
如果不想讓提示使用者網路已經斷線,或是不要這麼暴力的將網站內容遮蔽,你可以試著在 Pages/_Host.cshtml 檔案加入 <div id="components-reconnect-modal"></div> 標籤,這個標籤將會在與伺服器斷線時自動顯示出來,並透過 CSS 調整顯示樣式。
如下範例,我刻意將所有重新連線的提示隱藏,這樣在斷線的時候就不會影響使用者瀏覽網頁了:
<div id="components-reconnect-modal"></div>
<style>
.components-reconnect-modal .components-reconnect-show, .components-reconnect-failed, .components-reconnect-rejected {
display: none;
}
</style>

相關連結