最近迷上了 Playwright 這套 E2E 框架,他不但同時支援 Chromium, Firefox 與 WebKit 瀏覽器,還可以跨平台支援 Windows, macOS 與 Linux,而且針對 SPA 類型的應用程式進行 E2E 測試完全不用撰寫太多非常 Hacky 的程式碼,寫起來非常的順手。除此之外,他還同時支援 JavaScript & TypeScript, Python, .NET 與 Java 等程式語言,相當容易上手。
以下所有命令可以在 PowerShell 或 Bash 中執行。
使用 Console 應用程式執行 Playwright
-
安裝 Playwright CLI 工具
這是一個 .NET CLI 的 Global Tool (全域工具),安裝好之後才有 playwright 命令列工具可用。
dotnet tool install --global Microsoft.Playwright.CLI
-
初始化 Playwright 專案
# 建立專案資料夾
mkdir PlaywrightDemo && cd PlaywrightDemo
# 使用 .NET 5.0 SDK
dotnet new globaljson --sdk-version 5.0.400
# 建立 Console 專案
dotnet new console
# 安裝 NuGet 套件
dotnet add package Microsoft.Playwright
# 建置專案
dotnet build
# 安裝 Playwright 支援的瀏覽器 (Chromium, Firefox, WebKit)
# 這個動作會將瀏覽器安裝到 %LOCALAPPDATA%\ms-playwright 目錄下
playwright install
目前 Playwright 支援的瀏覽器包含 Chromium, Firefox, WebKit 三種,而且同時支援 Windows, macOS, Linux 三個作業系統平台。
-
撰寫 Playwright 程式碼
using Microsoft.Playwright;
using System.Threading.Tasks;
namespace PlaywrightDemo
{
class Program
{
public static async Task Main()
{
// 取得一個 Playwright 實例 (instance)
using var playwright = await Playwright.CreateAsync();
// 取得一個 Browser 實例 (instance)
await using var browser = await playwright.Chromium.LaunchAsync(new BrowserTypeLaunchOptions
{
Headless = false, // 預設 Headless 為 true,代表執行過程不會出現瀏覽器視窗
SlowMo = 50,
});
// 取得一個 Page 實例 (instance) (相當於瀏覽器中的 Tab 頁籤)
var page = await browser.NewPageAsync();
// 開啟頁面
await page.GotoAsync("https://playwright.dev/dotnet");
// 將畫面截圖
await page.ScreenshotAsync(new PageScreenshotOptions { Path = "screenshot.png" });
}
}
}
-
執行程式
dotnet run
使用 NUnit 測試專案執行 Playwright
-
安裝 Playwright CLI 工具 (已經安裝過就不用再次安裝)
dotnet tool install --global Microsoft.Playwright.CLI
-
初始化 Playwright 專案
# 建立專案資料夾
mkdir PlaywrightTests && cd PlaywrightTests
# 使用 .NET 5.0 SDK
dotnet new globaljson --sdk-version 5.0.400
# 建立 Console 專案
dotnet new nunit
# 安裝 NuGet 套件
dotnet add package Microsoft.Playwright.NUnit
# 建置專案
dotnet build
# 安裝 Playwright 支援的瀏覽器 (Chromium, Firefox, WebKit)
playwright install
-
撰寫 Playwright 測試程式碼
using System.Threading.Tasks;
using Microsoft.Playwright.NUnit;
using NUnit.Framework;
namespace PlaywrightTests
{
[Parallelizable(ParallelScope.Self)]
public class Tests : PageTest
{
[Test]
public async Task ShouldAdd()
{
// 測試類別繼承 PageTest 預設就可以使用 Page 呼叫與頁面相關的 APIs
int result = await Page.EvaluateAsync<int>("() => 7 + 3");
Assert.AreEqual(10, result);
}
[Test]
public async Task ShouldMultiply()
{
// 將一段 JavaScript 字串放到瀏覽器中執行並取得結果
int result = await Page.EvaluateAsync<int>("() => 7 * 3");
Assert.AreEqual(21, result);
}
}
}
-
執行程式
# 你可以指定要用哪種瀏覽器跑 E2E 測試
$env:BROWSER='chromium' # 還可以是 webkit 或 firefox
$env:HEADED=1 # 設定 HEADED 為 1 代表執行時要顯示瀏覽器執行過程
# 預設 NUnit 會使用與 CPU 核心數一樣多的執行緒跑測試
# 你可以透過 NUnit.NumberOfTestWorkers 控制平行處理數量
dotnet test -- NUnit.NumberOfTestWorkers=5
使用 Playwright 程式碼產生器自動錄製 E2E 測試腳本
-
初始化 Playwright 專案
# 建立專案資料夾
mkdir PlaywrightCodeGen && cd PlaywrightCodeGen
# 使用 .NET 5.0 SDK
dotnet new globaljson --sdk-version 5.0.400
# 建立 Console 專案
dotnet new console
# 安裝 NuGet 套件
dotnet add package Microsoft.Playwright
# 建置專案
dotnet build
-
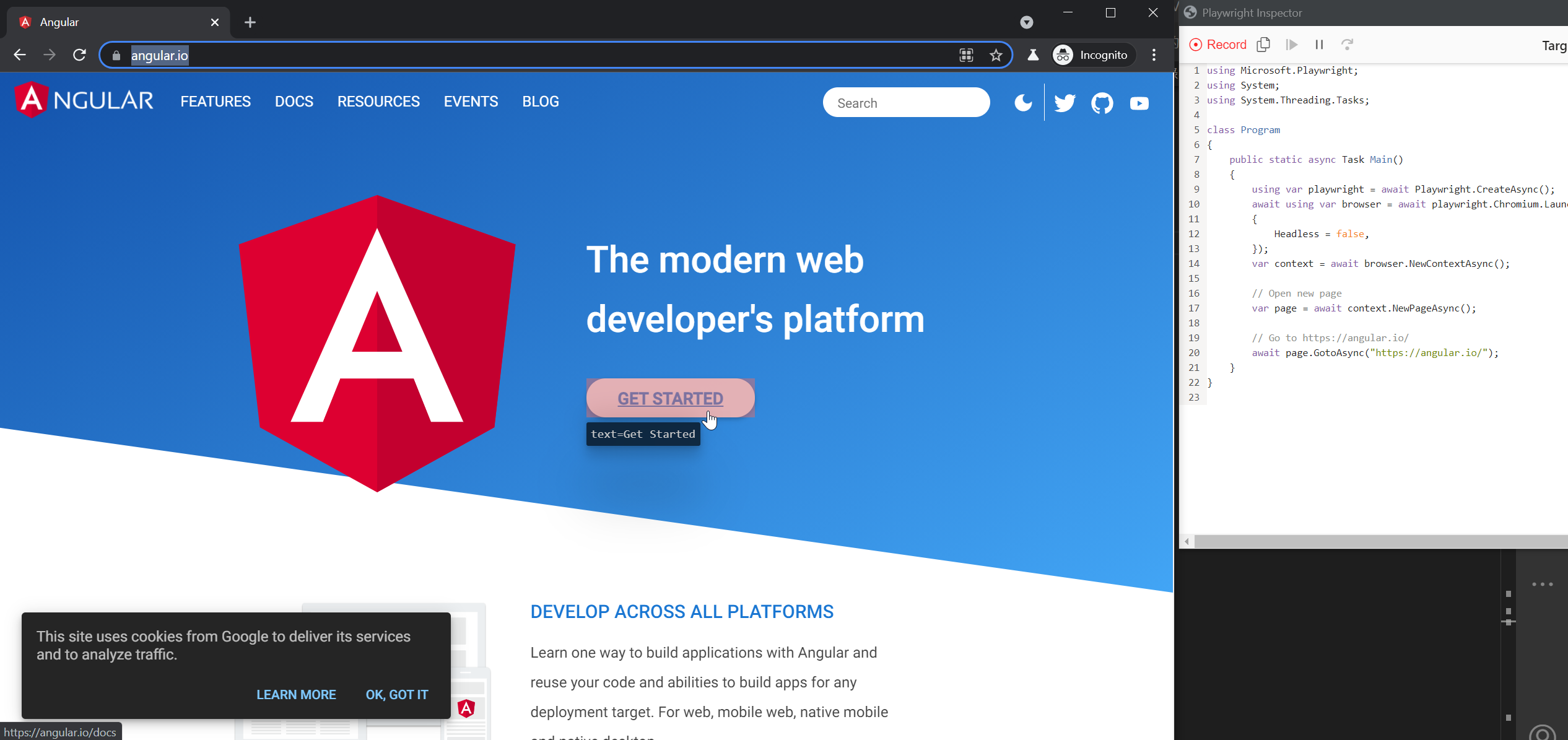
啟動錄製腳本
playwright codegen
也可以啟動時直接開啟網頁
playwright codegen angular.io
playwright codegen https://angular.io

-
將錄製好的 C# 程式碼複製到專案中
using Microsoft.Playwright;
using System;
using System.Threading.Tasks;
class Program
{
public static async Task Main()
{
using var playwright = await Playwright.CreateAsync();
await using var browser = await playwright.Chromium.LaunchAsync(new BrowserTypeLaunchOptions
{
Headless = false,
});
var context = await browser.NewContextAsync();
// Open new page
var page = await context.NewPageAsync();
// Go to https://angular.io/
await page.GotoAsync("https://angular.io/");
// Click text=Get Started
await page.ClickAsync("text=Get Started");
// Assert.Equal("https://angular.io/docs", page.Url);
}
}
注意: NUnit 用來測試是否相等的 API 應該是 Assert.AreEqual 才對,要複製到單元測試方法的時候要注意。我有針對這個問題發了一個 PR 修復:fix(codegen): NUnit's Equal API should be Assert.AreEqual #8859
相關連結