Azure Developer CLI (azd) 是一套以開發者為中心思考的命令列工具,專門用來建立可以部署到 Azure 的雲端應用程式。他提供一組命令可以幫助你在開發專案時,可以在專案範本、設定 CI/CD、整合開發工具(IDE)之間擁有一致的開發體驗,而且可以大幅降低 Azure 部署的進入門檻。這套工具還在預覽階段,專案範本很少,不過感覺很有發展潛力,今天這篇文章,我就來帶大家走一遍這套工具的使用過程。
要使用 azd 來開發一個專案,建議的使用流程如下:
-
先準備好一個空白資料夾
mkdir G:\Projects\demo1
cd G:\Projects\demo1
-
執行 azd init 初始化 Azure Developer CLI 專案範本
azd init
目前專案範本的選項不多,但很容易擴充
-
執行 azd provision 建立 Azure 雲端環境
azd provision
-
執行 azd deploy 部署應用程式
azd deploy
每次修改程式碼,都可以執行這個命令重新部署!
-
執行 azd down 刪除所有已建立的雲端資源
azd down
新手上路應該事先瞭解的背景知識
任何新手要使用 Azure Developer CLI 都應該建立幾點基礎知識:
-
搞清楚 Azure Developer CLI (azd) 與 Azure CLI (az) 的差異
Azure CLI (az) 用來管理 Azure 的各項雲端資源,也是個命令列工具,使用 azd 之前要先用 az 登入帳戶。
Azure Developer CLI (azd) 用來改善雲端應用程式的工作流程,他可以幫助你快速建立開發環境與部署 Azure 的腳本。
-
Azure Developer CLI 支援 3 種開發環境
Bare Metal: 直接在本機建立開發環境 (不使用容器)
DevContainer: 直接在本機建立開發環境 (開發環境跑在容器裡面)
GitHub Codespaces: 將開發環境跑在雲端的開發環境中 (尚未推出)
-
Azure Developer CLI 支援的 Azure 計算服務資源 (Azure compute services)
Azure App Service: Yes
Function: Yes
Azure Container Apps: Yes
Azure Static Web Apps: Yes
Azure Kubernetes Service: Coming soon
-
Azure Developer CLI 支援的程式語言框架
Node.js: Yes
Python: Yes
.NET: Yes
Java: Coming soon
快速體驗 Azure Developer CLI 的開發流程
請先安裝好以下工具:
- Git
- GitHub CLI v2.3+
- Azure CLI (v 2.38.0+)
- Azure Developer CLI (azd)
- Node.js with npm (v 16.13.1 LTS)
- .NET SDK 6.0
上述工具只要兩行指令就可以裝好:
choco install git gh azure-cli nodejs-lts dotnet-sdk -y
powershell -c "Set-ExecutionPolicy Bypass Process -Force; irm 'https://aka.ms/install-azd.ps1' | iex"
請記得先準備好一個空白資料夾:
mkdir G:\Projects\demo1
cd G:\Projects\demo1
然後就可以開始體驗 Azure Developer CLI 了!
-
先用 az 或 azd 登入
az login
你要使用 azd 登入也可以:
azd login
必要時可能要選擇預設的訂用帳戶
az account set -s 'Microsoft Azure Sponsorship'
-
下載專案範本、自動部署雲端資源、自動部署應用程式
查詢目前有多少專案範本可用:
azd template list
下載專案範本、自動部署雲端資源、自動部署應用程式 (三合一)
azd up --template todo-csharp-cosmos-sql
由於 azd up 會自動包含 azd init (下載專案範本)、azd provision (部署雲端資源) 與 azd deploy (部署應用程式) 這三個命令執行,因此執行時間也較長,可能會需要花上 7 分鐘左右才會全部執行完畢。
這個步驟會讓你設定 3 個變數:
-
環境名稱 (environment name)
這個其實就是你在 Azure 的資源群組名稱。假設你設定的名稱為 demo1 的話,資源群組名稱預設就會是 demo1-rg!
-
部署地區 (Azure location)
距離臺灣最近的 Region 就在 8. (Asia Pacific) East Asia (eastasia)
-
訂用帳戶 (Azure Subscription)
如果你只有一個訂用帳戶,那就沒甚麼好選的。有多個的話,就要選擇一下。
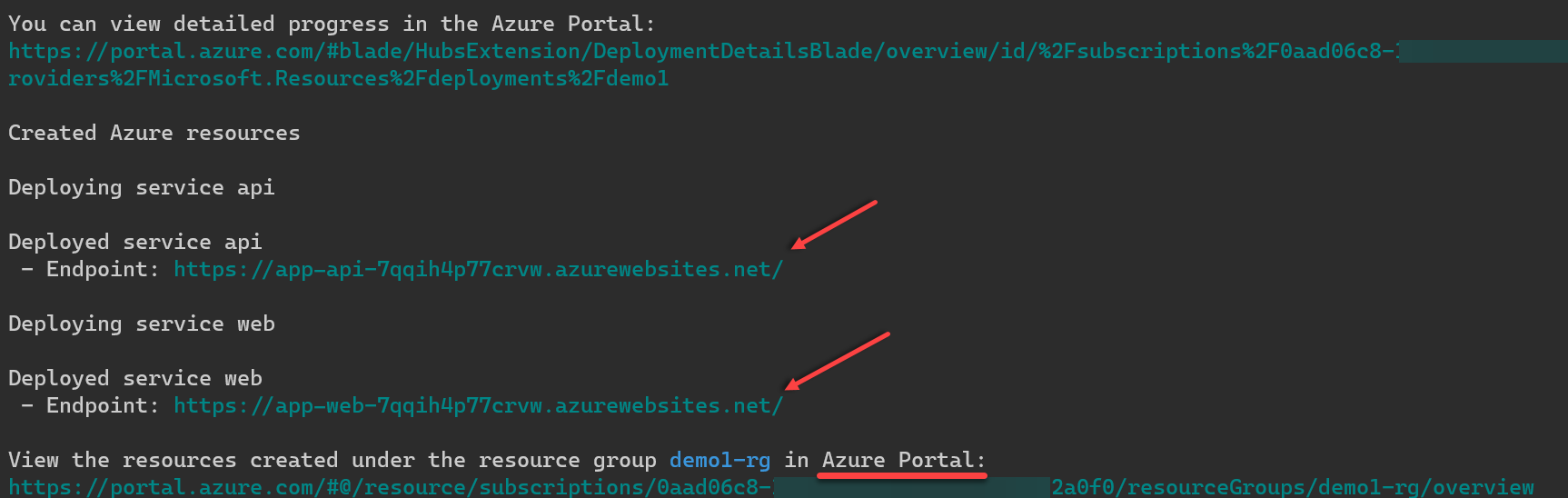
第一次部署完成後,可以直接開啟 web 服務的網址 (如下圖示),但網站雖然可以看到畫面,但是後端 api 服務可能正在啟動中,所以有可能要等個 15 秒左右網站才能順利操作:

-
使用 Visual Studio Code 開啟專案
code .
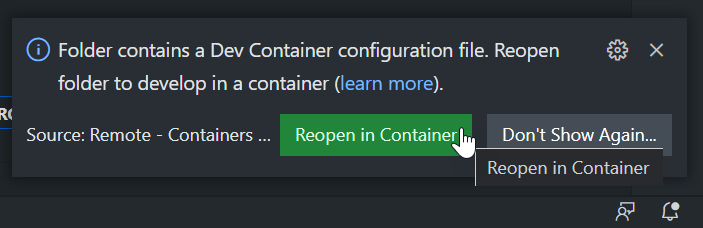
第一次開啟時,可能會問你要不要自動將專案開啟在 Container 之中:

如果按下 Reopen in Container 按鈕,VSCode 就會自動幫你在 Container 之中打造一個 Node.js 的開發環境,也意味著你不用在本機安裝任何開發環境就可以開發整個專案! 👍
第一次透過 VSCode 開啟專案在 Container 裡面,會花上 5 分鐘左右建置環境 (docker build),會需要等一下子。
-
檢視專案目錄下的 azure.yaml 設定檔
這個檔案是 Azure Developer CLI (azd) 專屬的設定檔,用來定義你要透過 azd 管理哪幾項服務,以及專案範本的來源。
# yaml-language-server: $schema=https://raw.githubusercontent.com/Azure/azure-dev/main/schemas/v1.0/azure.yaml.json
name: todo-csharp-mongo
metadata:
template: todo-csharp-mongo@0.0.1-beta
services:
web:
project: src/web
dist: build
language: js
host: appservice
api:
project: src/api
language: csharp
host: appservice
注意: 這個 YAML 檔案的第一行會提示 VSCode 提供完整的 IntelliSense 能力,可以非常方便的輔助你編寫這份 YAML 檔。
-
檢視專案目錄下的 infra 資料夾
這裡定義了該專案所需建立的 Azure 資源,裡面採用 Bicep 語言定義所有的 Azure 資源。
這個資料夾是專案範本的一部分,你可以自行定義或調整。
-
檢視專案目錄下的 .azure 資料夾
這個資料則定義了本專案所有定義好的「環境」名稱,這裡的「環境」指的就是「部署環境」的意思。
在 .azure\ 資料夾內,每個子資料夾就是一個環境,裡面會有 .env 環境變數檔,以及一些 Bicep 所需的參數檔,一樣都可以客製化調整。
在多環境的開發情境下,當前使用的環境被定義在 .azure\config.json 檔案中:
{"version":1,"defaultEnvironment":"demo1"}
如果要新增環境,可以用以下指令:
azd env new demo1-staging
這個步驟會讓你設定 2 個變數:
-
部署地區 (Azure location)
距離臺灣最近的 Region 就在 8. (Asia Pacific) East Asia (eastasia)
-
訂用帳戶 (Azure Subscription)
如果你只有一個訂用帳戶,那就沒甚麼好選的。有多個的話,就要選擇一下。
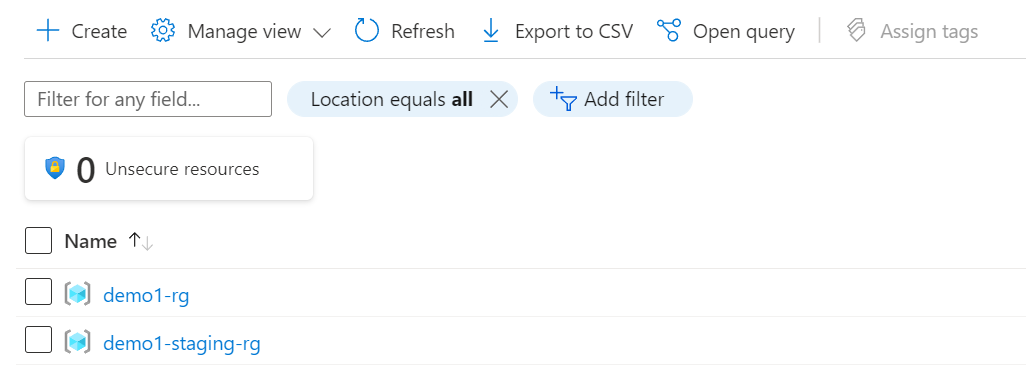
基本上,不同的「環境」會部署在完全不同的「資源群組」下,也可以部署在不同的地區 (Region)。
建立完「環境」後,就可以用以下兩個命令部署雲端資源與部署應用程式:
azd provision
azd deploy

你也可以透過以下命令切換回來原本的「環境」:
azd env select demo1
查看目前環境:
azd env list
NAME DEFAULT
demo1 true
demo1-staging false
-
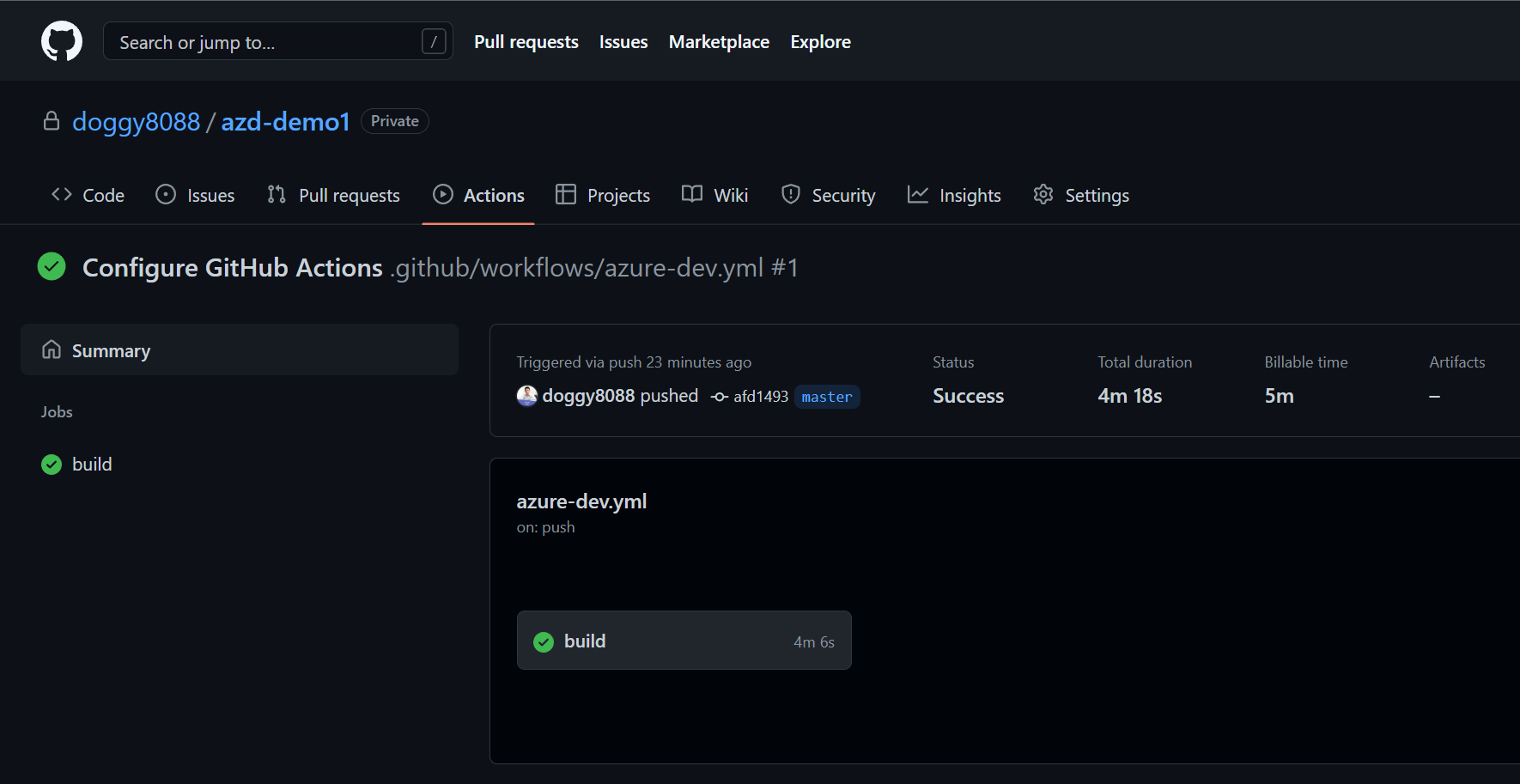
設定 CI/CD Pipelines
目前僅支援 GitHub Actions,所以要把專案 Push 到 GitHub 才行,無論 Public 或 Private 都可以。
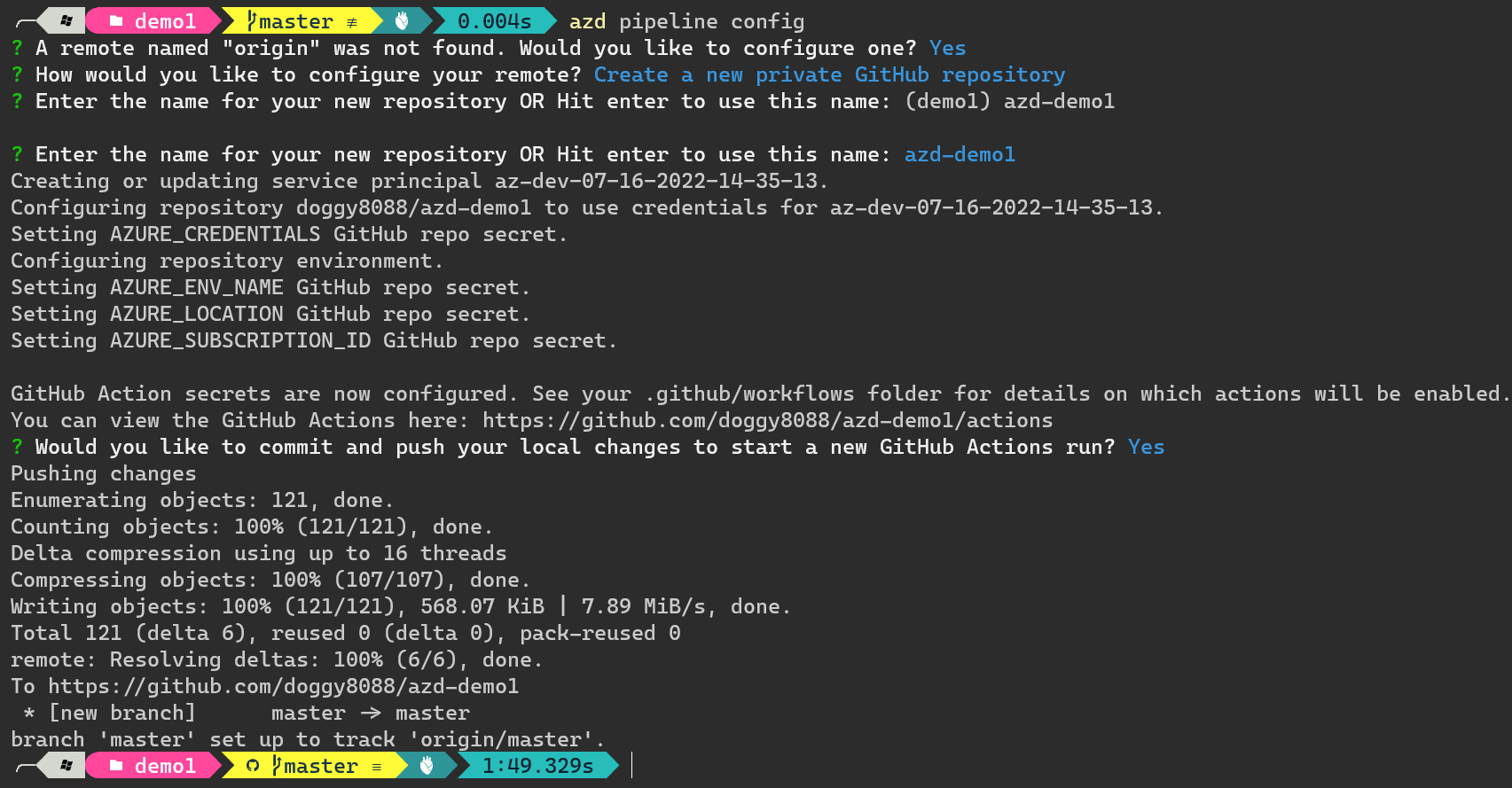
azd pipeline config
這個設定 CI/CD 的過程因為會牽涉到許多領域的知識,你必須同時熟悉 GitHub Actions、GitHub CLI、Azure AD、Service Principal、Azure RBAC、... 等等,這對初學者來說真的很難一次搞動,所以透過 Azure Developer CLI 就可以大幅降低設定門檻,提高一次設定正確的成功率!

設定完成之後,以後只要有任何程式碼變更推送到 GitHub,就會透過 GitHub Actions 自動進行 CI 自動建置與 CD 自動部署,非常方便!👍

目前 Azure Developer CLI 還在「預覽」階段,未來將會提供 Azure DevOps Services 的 Pipelines 支援,一樣可以大幅降低設定 CI/CD 的門檻。
-
監控 Azure 資源運作情形
我們在整個 DevOps 的過程中,最重要的就是整個系統要有一定程度的「可觀測性」(Observability),而 Azure Developer CLI 內建了一個 azd monitor 命令,可以自動開啟 Azure 上面的 Application Insights 報表,讓你一目了然的看清整個應用程式的運行現況!
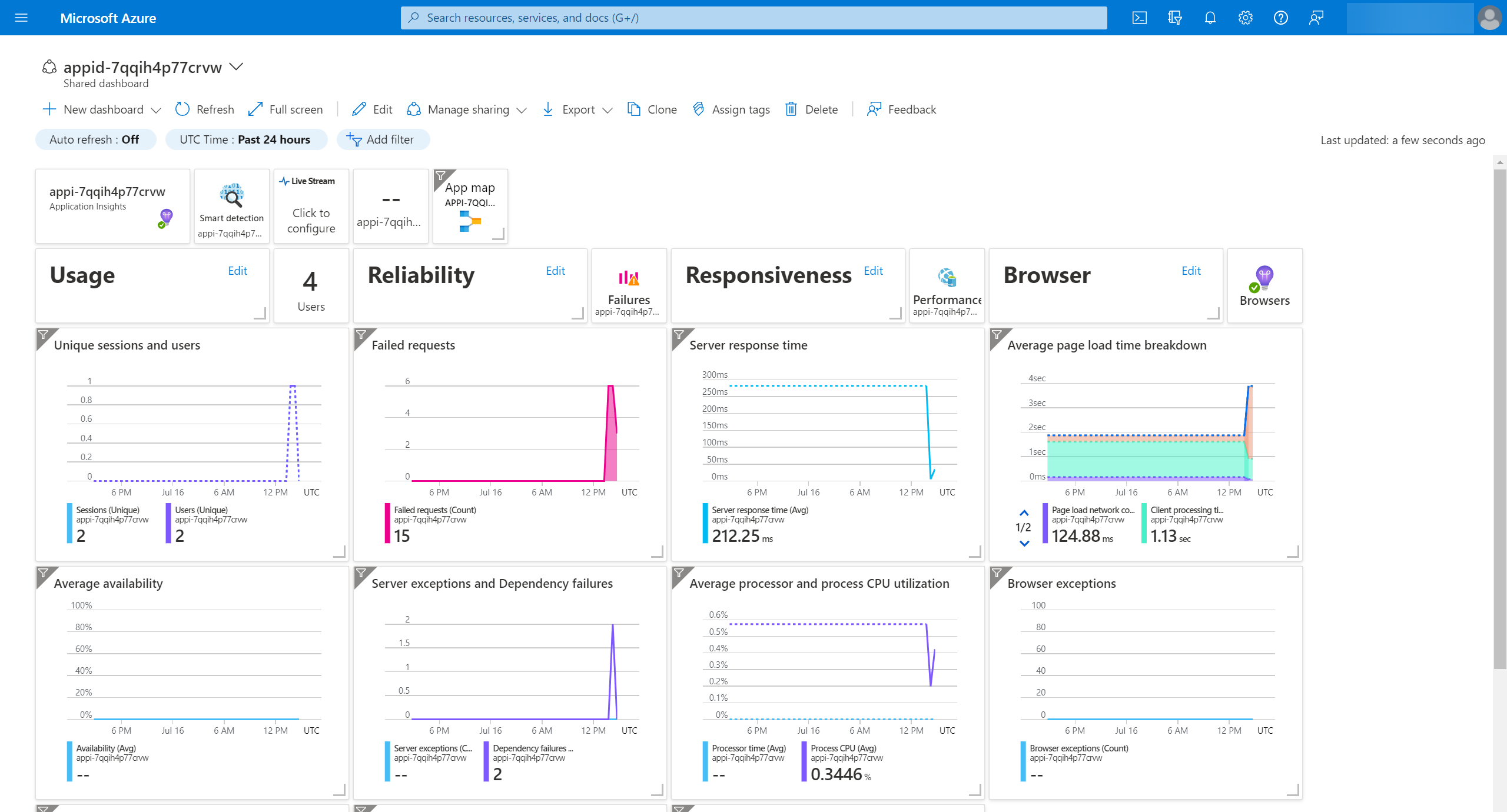
查看服務總覽
azd monitor --overview

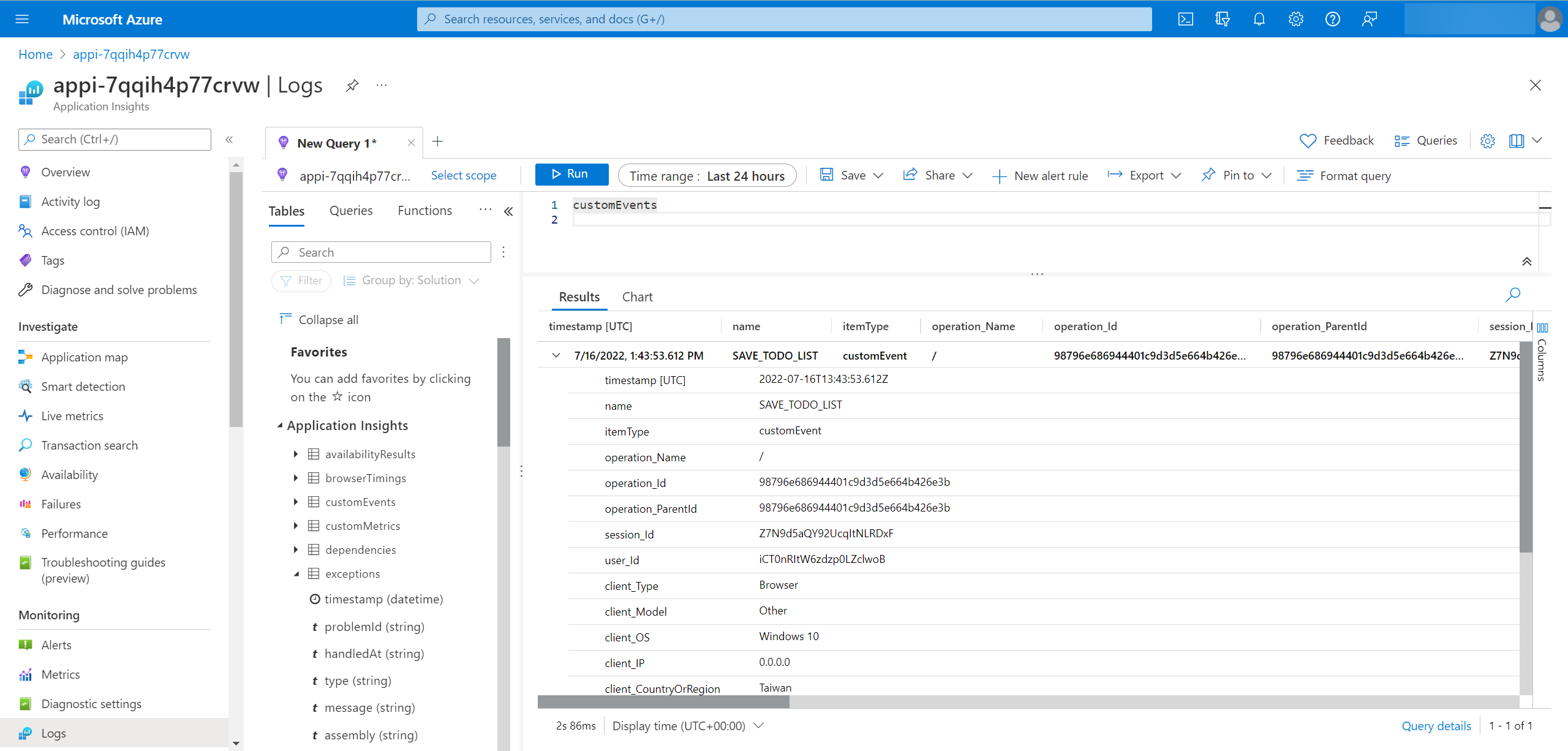
查看應用程式記錄
azd monitor --logs

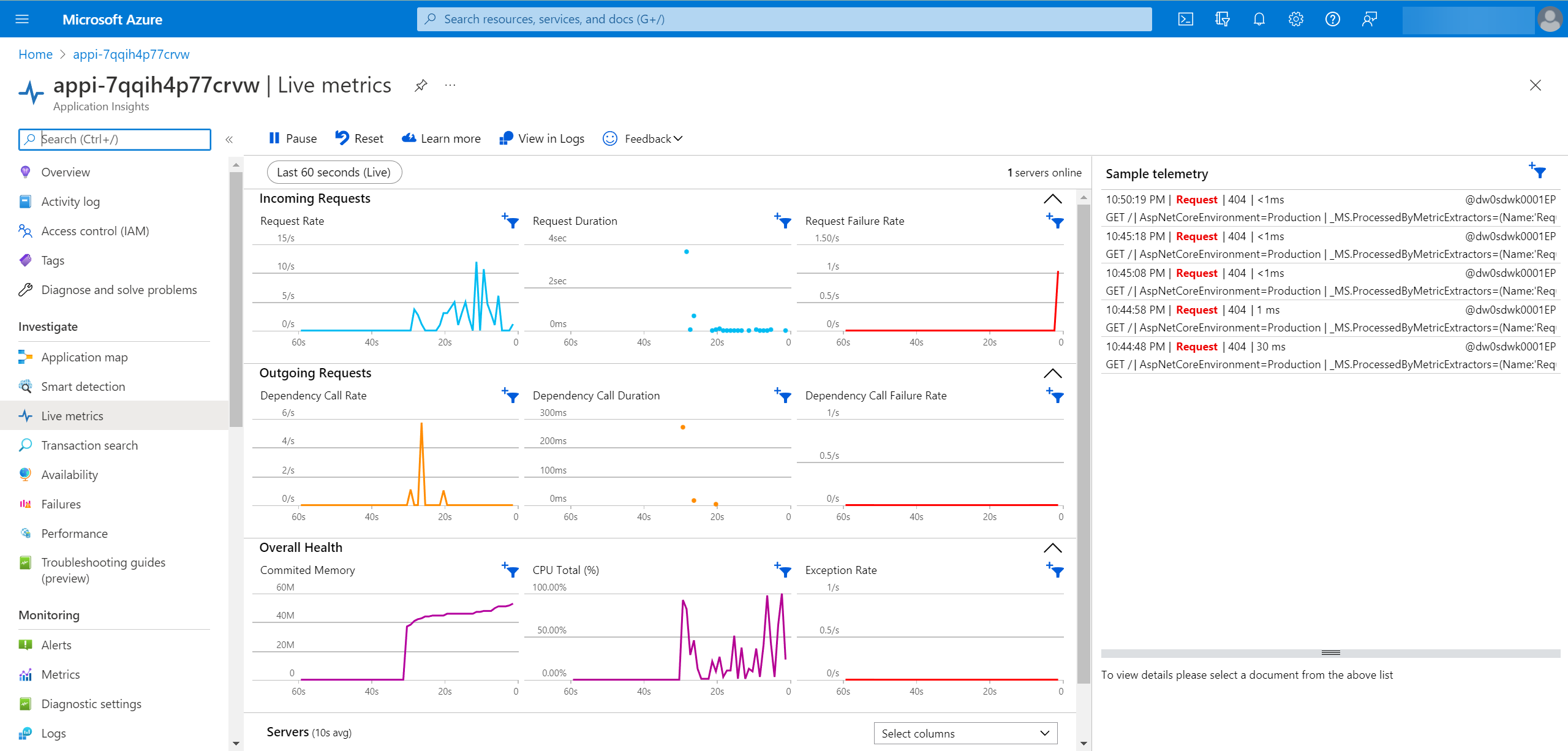
查看即時數據
azd monitor --live

看著上圖有沒有覺得很專業?! 😎
-
刪除所有雲端資源
azd down --force
# 每個環境都有獨立的 Azure 資源群組,因此在多環境的專案中要切換環境後再刪除一次!
azd env select demo1-staging
azd down --force
注意: 這個步驟會刪除整個「資源群組」喔!
總結
上述 9 個步驟,就可以讓你完整體驗 Azure Developer CLI 的強大魅力。而我認為,接下來可以期待的,就是有越來越多的專案範本出現,讓開發與部署的門檻越來越低,大幅改善開發體驗(DX)(Developer Experience)!
另外,如果你想學習 Azure Developer CLI (azd) 背後到底做了哪些事,在任何一段命令後面加上 --debug 參數,就可以看到完整的執行過程,我認為這是個非常好的學習工具! 👍
相關連結
- Azure Developer CLI
- azd 專案範本