我最近在嘗試使用 GitHub Copilot 來撰寫單元測試,而在使用的過程中,我發現 Visual Studio Code 的測試總管 (Test Explorer) 竟然抓不到我專案中的測試案例,研究了一下才發現是 .NET Core Test Explorer 沒有正確設定導致的。不過,其實 C# Dev Kit 擴充套件本來就內建了 C# 的測試轉接器 (Test Adapter),不需要 .NET Core Test Explorer 就能跑,索性我就把套件刪除了。今天這篇文章我就來分享如何設定讓 C# Dev Kit 能夠正確的啟用測試總管 (Test Explorer),方便我們執行單元測試。

關於 .NET Core Test Explorer 的設定方法
其實你也不一定要移除 .NET Core Test Explorer 擴充套件,只是要做額外設定才能正常運作。
首先,微軟新推出的 C# Dev Kit 擴充套件有支援 *.sln 方案檔功能,你可以從 Visual Studio Code 開啟整個方案資料夾,資料夾下可以包含多個專案(*.csproj),開發起來比較方便。
不過,若要讓 .NET Core Test Explorer 擴充套件可以正常抓到測試案例的項目,你必須要在專案的根目錄下新增 .vscode/settings.json 設定檔,並加入以下設定:
{
"dotnet-test-explorer.testProjectPath": "**/*[Tt]ests.@(csproj|vbproj|fsproj)"
}
這個設定是會自動找尋任意目錄下是否有 *Tests.csproj、*Tests.vbproj、*Tests.fsproj 專案檔,有的話就會從這些專案檔中找尋所有可能的測試案例,並自動加入到測試總管 (Test Explorer) 中。
不過,我認為 .NET Core Test Explorer 擴充套件應該可以完整刪除了,因為 C# Dev Kit 擴充套件內建的功能中,幾乎可以完整取代 .NET Core Test Explorer 擴充套件中的所有功能。
關於 C# Dev Kit 擴充套件
為了要讓 C# Dev Kit 擴充套件可以成功識別方案或專案中的測試案例,其實有一些步驟需要設定,而且針對不同的測試框架也有不同的設定方法,以下我就分別針對 xUnit、NUnit、MSTest 來說明設定的方式。
不過,在開始設定之前,我想先跟大家溝通測試案例的管理方法,因為管理單元測試的程式碼有 2 種常見的作法:
-
將類別與測試類別寫在同一個專案中,甚至放在同一個資料夾下的不同 *.cs 檔案中
在同一個專案中,將類別與測試類別分開放置,這樣的好處是可以讓專案的結構比較清楚,而且要找到測試方法也很容易,因為檔名有共通性,檔案總管中也很容易找到測試程式碼。
這種方法需要在同一個專案下,額外安裝測試框架相關的 NuGet 套件。
-
將類別與測試類別寫在同一個方案下,但分別放在不同的專案中
這也是一種常見的測試管理方法,將類別放在另一個獨立的 {ProjectName}Tests 專案中,可以讓測試程式碼全部集中,不會跟主要的程式碼放在一起。
建立獨立的測試專案,可以透過 dotnet new xunit 這樣的命令快速建立專案,建立的過程會自動設定好所有必要的 NuGet 套件,初始化專案比較方便。不過,較為麻煩的地方就在於,我們需要將原本的專案加入到測試專案中,這樣才能參考到原本專案的類別,並對這些類別進行測試。
這種方法不需要在原本專案中加入測試相關的 NuGet 套件,專案本身比較乾淨。
例如我想替 ASP.NET Core MVC 專案建立一個相對應的測試專案,就可以這樣執行 .NET CLI:
# 建立 ASP.NET Core MVC 專案
dotnet new mvc -n mvc1
# 建立 xUnit 測試專案
dotnet new xunit -n mvc1.tests
# 建立方案檔
dotnet new sln
# 將專案加入方案檔
dotnet sln add .\mvc1\mvc1.csproj
dotnet sln add .\mvc1.tests\mvc1.tests.csproj
# 將 mvc1.tests 專案引入 mvc1 專參考
dotnet add .\mvc1.tests\mvc1.tests.csproj reference .\mvc1\mvc1.csproj
設定 xUnit 測試專案
如果你想讓一個沒有測試案例的專案,變成可以執行 xUnit 測試的專案,你必須手動執行以下步驟:
-
安裝以下 4 個 NuGet 套件:
Microsoft.NET.Test.Sdk
xunit
xunit.runner.visualstudio
coverlet.collector
安裝的 .NET CLI 命令為:
dotnet add package Microsoft.NET.Test.Sdk
dotnet add package xunit
dotnet add package xunit.runner.visualstudio
dotnet add package coverlet.collector
這種安裝設定方法通常可以安裝到最新版的 NuGet 套件。
-
建置專案
dotnet build
建置成功後,就會在 Visual Studio Code 的測試總管 (Test Explorer) 中看到所有的測試案例了!

-
執行測試
你可以從測試總管 (Test Explorer) 執行測試,也可以使用 .NET CLI 命令執行測試:
dotnet test
設定 NUnit 測試專案
如果你想讓一個沒有測試案例的專案,變成可以執行 NUnit 測試的專案,你必須手動執行以下步驟:
-
安裝以下 3 個 NuGet 套件:
Microsoft.NET.Test.Sdk
nunit
NUnit3TestAdapter
安裝的 .NET CLI 命令為:
dotnet add package Microsoft.NET.Test.Sdk
dotnet add package nunit
dotnet add package NUnit3TestAdapter
這種安裝設定方法通常可以安裝到最新版的 NuGet 套件。
-
建置專案
dotnet build
建置成功後,就會在測試總管 (Test Explorer) 中看到所有的測試案例了!
-
執行測試
你可以從測試總管 (Test Explorer) 執行測試,也可以使用 .NET CLI 命令執行測試:
dotnet test
設定 MSTest 測試專案
如果你想讓一個沒有測試案例的專案,變成可以執行 MSTest 測試的專案,你必須手動執行以下步驟:
-
安裝以下 4 個 NuGet 套件:
Microsoft.NET.Test.Sdk
MSTest.TestAdapter
MSTest.TestFramework
coverlet.collector
安裝的 .NET CLI 命令為:
dotnet add package Microsoft.NET.Test.Sdk
dotnet add package MSTest.TestAdapter
dotnet add package MSTest.TestFramework
dotnet add package coverlet.collector
這種安裝設定方法通常可以安裝到最新版的 NuGet 套件。
-
建置專案
dotnet build
建置成功後,就會在測試總管 (Test Explorer) 中看到所有的測試案例了!
-
執行測試
你可以從測試總管 (Test Explorer) 執行測試,也可以使用 .NET CLI 命令執行測試:
dotnet test
簡介 C# Dev Kit 擴充套件內建的測試相關功能
-
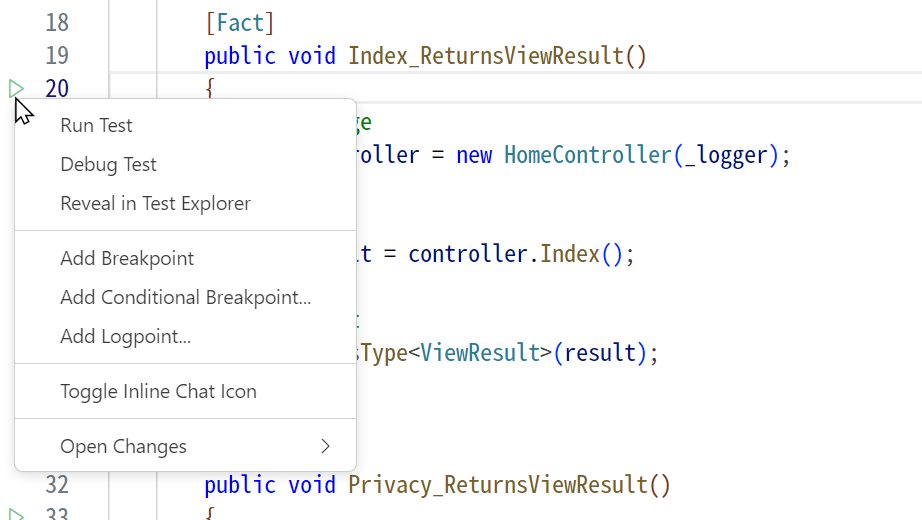
執行/偵錯測試案例
C# Dev Kit 會在你的編輯器中測試方法 (Test methods) 左側地方,出現一個綠色的三角形按鈕,按下去就可以執行測試,或是按下右鍵,選擇 Run Test 或 Debug Test 來執行測試。

-
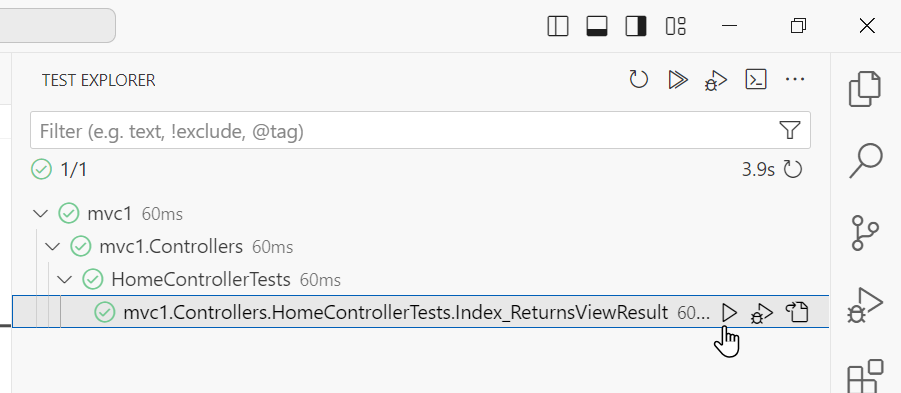
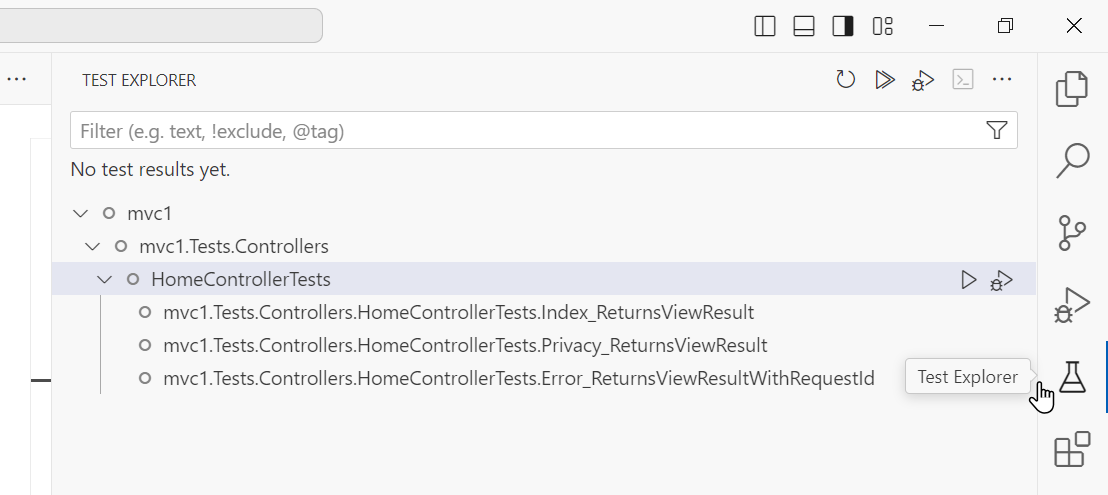
測試總管 (Test Explorer)
Visual Studio Code 有內建測試總管 (Test Explorer),預設會顯示你目前的 VS Code Workspace 中所有的測試案例,您可以選擇 Visual Studio Code 左側(或右側)的活動欄上的燒杯按鈕將其開啟。您還可以執行/偵錯您的測試案例並從那裡查看其測試結果。

-
查看測試結果
執行/偵錯測試案例後,相關測試專案的狀態將在編輯器裝飾和測試資源管理器中更新。當你點擊測試失敗的項目時,還會自動開啟測試程式的位置,並顯示測試失敗的原因與追蹤堆疊資訊。

-
VS Code 測試命令
透過在命令面板 ( Ctrl+Shift+P 或 F1 ) 中搜尋 Test: 可以找到所有測試命令。

-
VS Code 測試設定
有一些特定於測試的 VS Code 設定,可以透過在設定編輯器中搜尋測試來找到 ( Ctrl+, )。

相關連結