我們在 Angular 官網的 Version compatibility 頁面可以看到不同版本的 Angular 其實有匹配的 Node.js 版本,太新的 Node.js 不能用,太舊也不能用。不過,我們通常在開發 Angular 一段時間後,多少都會面臨到需要維護不同專案採用不同 Angular 版本的狀況,這時候你就會需要管理多個不同版本的 Node.js 執行環境,這時候就可以考慮使用 NVM 來管理多個不同的 Node.js 版本。

安裝 NVM 之前
在安裝 NVM 之前,請先確認你的電腦是否已經安裝 Node.js,如果已經安裝 Node.js,請先完整移除 Node.js,並且移除 Node.js 的安裝目錄。
如果是 Windows 的話,建議 C:\Program Files\nodejs 或 C:\Program Files (x86)\nodejs 目錄可以手動移除。
安裝 NVM 在 Windows 作業系統
我個人還是推薦 Windows 用戶多利用 Chocolatey 來安裝程式,不但簡單且安全,而且可以輕鬆的管理程式,例如:升級、移除、安裝等等。
要透過 Chocolatey 來安裝 nvm-windows 可以使用系統管理員身分執行以下命令:
choco install nvm -y
安裝好之後,就可以透過 nvm 命令來安裝不同版本的 Node.js 執行環境,請記得重開命令提示字元視窗。
如果日後要升級 nvm 版本,可以透過執行 choco upgrade nvm -y 就可以升級完成。
安裝 NVM 在 macOS / Linux 作業系統
要在 macOS 或 Linux 安裝 nvm 就相對簡單許多,不過在安裝之前,請先確保你有先安裝 Git 版控工具。
透過以下命令就可以全自動安裝完成,而且不需要使用 sudo 就可以順利安裝:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.7/install.sh | bash
上述命令的 v0.39.7 是我撰文當下的最新版本,如果你日後想要查詢最新版本編號,可以到 https://github.com/nvm-sh/nvm/releases/latest 網址查詢。
這段命令主要做了以下工作:
- 透過 git 去複製 nvm repository 到
~/.nvm 目錄下。
- 將
nvm.sh 設定檔加入到 ~/.bash_profile, ~/.zshrc, ~/.profile 或 ~/.bashrc 檔案中 (自動判斷)。
安裝好之後,就可以透過 nvm 命令來安裝不同版本的 Node.js 執行環境,請記得重開 Terminal 視窗。
如果日後要升級 nvm 版本,其實不用移除安裝,直接重新執行一次上述安裝命令即可。
基礎 NVM 使用方式
由於 NVM 是一套 Node.js 的版本管理工具,你可以透過 nvm 命令來安裝多個不同版本的 Node.js 執行環境,並且透過 nvm 工具輕鬆的切換不同 Node.js 版本。
以下是幾個不同的使用情境與命令:
-
列出所有可用的 Node.js 版本
NVM 幾乎支援 Node.js 所有的版本,從 v0.1.14 到當前的最新版都有支援,你可以透過 nvm ls-remote 命令來列出所有可用的 Node.js 版本,請參考以下 nvm ls-remote 命令:
nvm ls-remote
-
安裝指定的 Node.js 版本
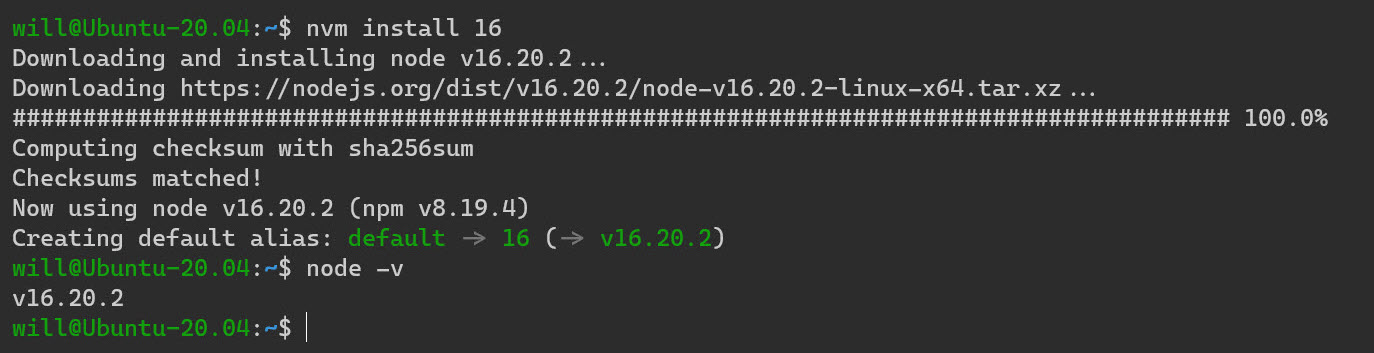
這裡我以 Angular 官網的 Version compatibility 頁面的建議版本為例。若要安裝 Angular v13.3.x 相容的 Node.js 版本,那你可能會想要安裝 Node.js 的 ^16.10.0 版本來用,這時候你直接指定 16 就可以進行安裝,請參考以下 nvm install 命令:
nvm install 16

從執行的結果你也可以發現,nvm 命令會把 default 直接指向到你第一個安裝的版本上,所以下次開啟命令提示字元或 Terminal 的時候,Node 預設就會採用 v16 的版本來執行。
你也可以同時安裝多個 Node.js 版本,例如你只想安裝目前最新的 LTS 版本,可以用 lts 替代確切的版本編號。但是我們在 macOS/Linux 與 Windows 的命令不太一樣,在 Windows 你要輸入 nvm install lts 命令,而在 macOS/Linux 你要輸入 nvm install --lts 命令。
安裝好之後,記得用 nvm use 命令來切換到你想要的版本,例如:
nvm use 20.10.0
-
刪除已安裝的 Node.js 版本
請先用 nvm ls 命令來列出所有已安裝的 Node.js 版本:
nvm ls
這裡我們可以透過 nvm uninstall 命令來刪除已安裝的 Node.js 版本:
nvm uninstall 16.20.2
使用 NVM 的注意事項
由於 NVM 可以幫你在同一台電腦管理多個不同的 Node.js 版本,基本上你在使用 nvm use 命令切換 Node.js 版本的時候,本質上 NVM 在做的事情,其實只要幫你改變一些環境變數而已。例如 PATH 環境變數會讓你找到正確的 node 執行檔路徑。然而,還是有以下幾點事項必須注意:
-
當你使用 npm install -g 安裝 Global 模組的時候,不同的 Node.js 版本其實不會共用這些安裝的工具,你安裝過的每個 Node.js 版本都有自己的 npm 套件目錄,所以你必須在每個 Node.js 版本下都要重新安裝一次 Global 模組。
例如你希望在每個透過 NVM 安裝的每個 Node.js 版本下都安裝 @angular/cli 模組,你必須在每個 Node.js 版本下都要重新安裝一次,例如:
# 使用新版的 Node.js 要注意安裝的 Angular CLI 版本
nvm use 20
npm install -g @angular/cli
# 使用舊版的 Node.js 不能安裝最新版的 Angular CLI,所以我安裝的是 Angular CLI v13 版本
nvm use 16
npm install -g @angular/cli@13
-
在 Windows 使用 NVM 切換版本時,需要使用到系統管理員身分執行 nvm install 或 nvm use 命令,這點限制可能會讓沒有系統管理權限的使用者覺得困擾!
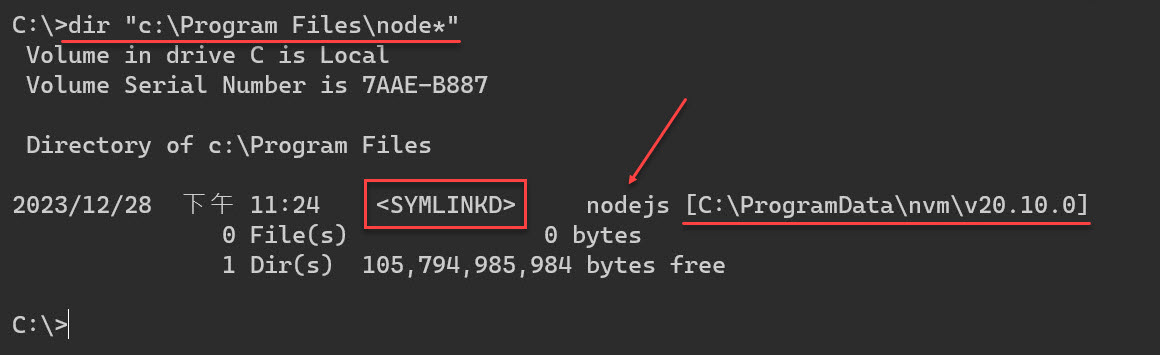
這是因為 Windows 在執行 nvm use 命令去切換 Node.js 版本時,會去修改 C:\Program Files\nodejs 這個 SYMLINKD (符號目錄連結),而要動到 C:\Program Files 這個資料下的檔案是需要系統管理員身分才能修改的。

-
在 macOS / Linux 使用 NVM 安裝版本時,可以設定 $NVM_DIR/default-packages 指定預設要安裝的 npm 套件清單
這個功能我覺得挺方便的,可惜在 nvm-windows 並不支援。
你可以在 $NVM_DIR/default-packages 檔案中,指定預設要安裝的 npm 套件清單,例如:
rimraf
如此一來你在安裝 Node.js 版本的時候,例如 nvm install 16 就會自動安裝 rimraf 模組,非常方便!👍
預設 $NVM_DIR 為 ~/.nvm,你可以透過 nvm root 命令查看。
-
如果想要調整 nvm 命令所顯示的配色,可以透過調整 NVM_COLORS 環境變數來達成
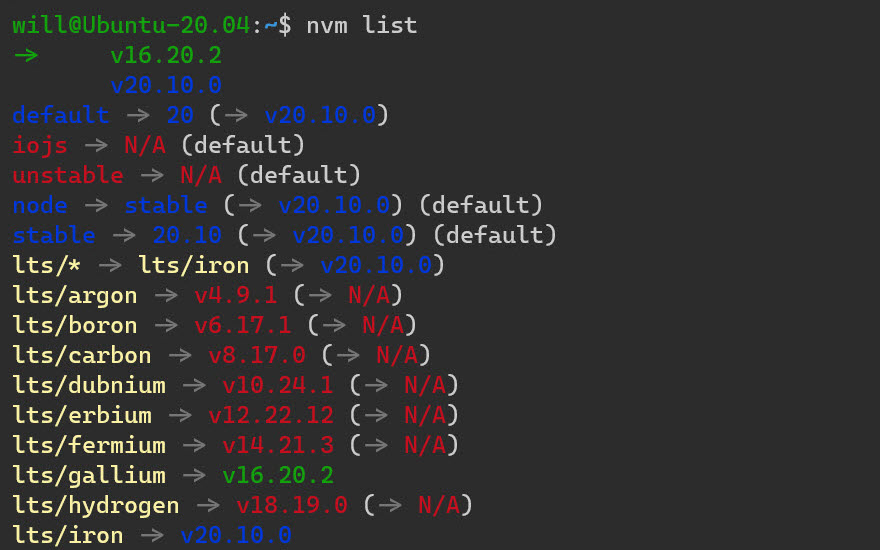
例如我的 WSL / Linux 在執行 nvm list 的時候,顏色就很難識別:

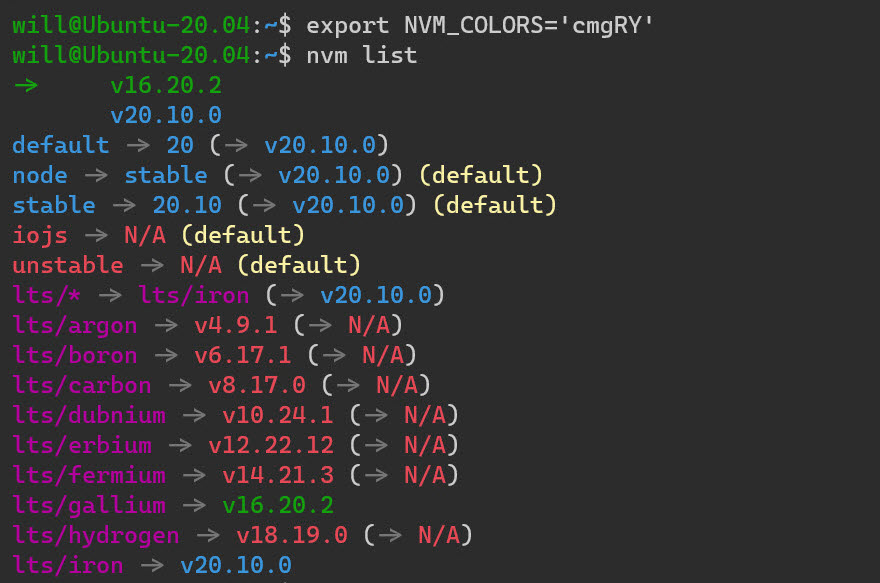
這時候你可以透過 NVM_COLORS 環境變數來調整配色,例如:
export NVM_COLORS='cmgRY'
設定完成後,畫面就清楚多了:

-
設定 Shell 預設的 Node.js 版本
在 macOS / Linux / WSL 作業系統下,你在剛安裝 Node.js 版本後,例如 npm install lts 命令,當下 Terminal 環境的 Node.js 就會被切換到 lts 版本,但其實預設版本還是你第一個安裝的版本(v16),當你離開命令列環境再重新進來,就會回到 v16 這個預設版本。
如果你想要切換預設版本,也就是進入 Shell 環境預設的 Node.js 版本,你可以透過 nvm alias default 命令來指定:
nvm alias default 20
你可以透過 nvm current 或 node -v 命令查看目前選用的 Node.js 版本!
不過,在 Windows 並沒有這個命令,你只能用 nvm use 命令來切換版本,而且切換後就是你日後的預設版本!
-
如果想要移除透過 NVM 安裝的所有 Node.js 版本,移除到只剩下一個版本時,你就會遇到以下問題:
nvm: Cannot uninstall currently-active node version, v20.10.0 (inferred from 20.10.0).
解決方法是執行以下兩行命令:
nvm deactivate
nvm uninstall 20.10.0
相關連結