我個人開發過不少 VS Code 擴充套件 (這裡),工作上只要遇到現有功能不方便的地方,或是現有 VS Code 擴充套件不好用的地方,可以說是一言不合就自造輪子。由於都是用 JavaScript/TypeScript 撰寫,再加上微軟的文件與工具都非常齊全,因此開發的難度並不高。今天我想分享一下如何快速上手 Visual Studio Code 擴充套件開發,也期待看到大家的 Visual Studio Code 擴充套件作品。

建立專案範本
官方建議透過 Yeoman 快速打造新專案,直接執行以下命令即可開始:
npx --package yo --package generator-code -- yo code
然後這個工具會有一連串的問題需要回答:
-
What type of extension do you want to create?
您想要建立哪種類型的擴充功能?
這裡有許多類型可以選,對新手來說真的非常方便!👍
? What type of extension do you want to create? (Use arrow keys)
❯ New Extension (TypeScript)
New Extension (JavaScript)
New Color Theme
New Language Support
New Code Snippets
New Keymap
New Extension Pack
New Language Pack (Localization)
New Web Extension (TypeScript)
New Notebook Renderer (TypeScript)
-
What's the name of your extension?
您的擴充套件的名稱是什麼?
例如 Insert Numbers。
-
What's the identifier of your extension?
您的擴充套件的識別碼是什麼?
例如 insert-numbers。
-
What's the description of your extension?
您的擴充套件的描述是什麼?
例如 Insert increasing numbers in multiple selections (multi-cursor) mode..
-
Initialize a git repository?
是否初始化 Git 儲存庫?
這個選項可以讓您在開發過程中更容易管理程式碼,我選 Yes。
-
Bundle the source code with webpack?
是否使用 Webpack 打包原始碼?
Webpack 是一個模組打包工具,可以幫助您管理擴充套件的依賴關係,我選 Yes。
-
Which package manager to use?
要使用哪個套件管理器?
這裡有兩個選項:npm 或 yarn。我選 npm。
這七個問題回答完,就會全自動幫你建立好基礎專案架構,立刻就可以開始開發了!
Writing in G:\Projects\insert-numbers...
create insert-numbers\.vscode\extensions.json
create insert-numbers\.vscode\launch.json
create insert-numbers\.vscode\settings.json
create insert-numbers\.vscode\tasks.json
create insert-numbers\package.json
create insert-numbers\tsconfig.json
create insert-numbers\.vscodeignore
create insert-numbers\webpack.config.js
create insert-numbers\vsc-extension-quickstart.md
create insert-numbers\.gitignore
create insert-numbers\README.md
create insert-numbers\CHANGELOG.md
create insert-numbers\src\extension.ts
create insert-numbers\src\test\extension.test.ts
create insert-numbers\.vscode-test.mjs
create insert-numbers\.eslintrc.json
-
Do you want to open the new folder with Visual Studio Code?
是否要使用 Visual Studio Code 開啟新資料夾?
最後一個步驟,直接按下 Enter 就會自動開啟 Visual Studio Code 進行開發。
啟動並進入偵錯模式
基本上,這個專案範本已經幫你準備好了所有必要的設定,只要按下 F5 就可以開始偵錯了。
-
先確保 Visual Studio Code 已經安裝了建議的擴充套件
請搜尋 @recommended 就可以找到建議安裝的擴充套件,請全部安裝。
-
直接按下 F5 就可以進入偵錯模式
首先,你會看到一個新的 Visual Studio Code 視窗被開啟,這是一個專門用來測試擴充套件的視窗。
接著,我們在新的視窗按下 F1 > Insert Numbers,就可以看到 Insert Numbers 擴充套件被啟動的消息。
同時,你會在原本的 Visual Studio Code 下方看到 DEBUG CONSOLE 視窗顯示預設偵錯訊息。所以在程式碼中透過 console.log() 輸出的訊息,都會顯示在這裡。
而且,你也可以在 src/extension.ts 原始碼中設定中斷點(Breaking point),偵錯可謂是非常方便。
初始化專案
其實對初學者來說,最難的部分已經搞定了,也就是初始化環境這個部分。
不過,在開始開發擴充套件之前,我通常會詳細的定義我的擴充套件的一些功能與設定,並且設定好一些重要的檔案。
這裡我以我最近開發的 Easy Insert Numbers 為例,來說明開發一個 VS Code 擴充套件大概有幾個需要注意的地方。
-
首先,最重要的就是去完整定義你的 package.json 定義檔。
我會先定義最核心的 Metadata 套件資訊,其中幾個亮點:
icon 屬性:可以指定一個圖示檔案,你要自己準備一個名為 icon.png 圖檔,大小為 128x128 像素的正方形圖片,並請主動加入到專案根目錄中,跟 package.json 放在同一個資料夾即可。preview 屬性:這個屬性是用來表示這個擴充套件是否為預覽版,如果是的話,就設定為 true。之後上架到 Visual Studio Code 市集時,就會有一個 PREVIEW 的標籤顯示在擴充套件的名稱旁邊。repository 屬性:這個屬性是用來指定你的擴充套件的原始碼存放位置,這樣使用者就可以直接從市集上的擴充套件頁面,直接點擊連結前往你的原始碼頁面。engines 屬性:這個屬性是用來指定你的擴充套件支援的 Visual Studio Code 版本,低於這個版本的 Visual Studio Code 版本將無法安裝你的擴充套件。license 屬性:這個屬性是用來指定你的擴充套件的授權方式。categories 屬性:這個屬性是用來指定你的擴充套件的分類。keywords 屬性:這個屬性是用來指定你的擴充套件的關鍵字。publisher 屬性:這個屬性是用來指定你的擴充套件的發行者名稱,這非常重要,在發行套件時是必要的,但你可以最後才來設定。
{
"name": "insert-numbers",
"displayName": "Easy Insert Numbers",
"description": "Insert sequential numbers in multi-cursor editing mode.",
"version": "0.1.0",
"preview": true,
"publisher": "doggy8088",
"icon": "icon.png",
"repository": {
"type": "git",
"url": "https://github.com/doggy8088/vscode-insert-numbers"
},
"engines": {
"vscode": "^1.88.0"
},
"license": "MIT",
"categories": [
"Other"
],
"keywords": [
"insert",
"numbers",
"multi-cursor",
"editing",
"keybindings"
],
...
}
接著定義啟動的時機點。不過,這裡其實可以不用改,直接用一個空陣列即可,因為當你第一次執行擴充套件 Command 的時候,擴充套件預設就會被自動載入。但如果你的擴充套件希望專案一打開就要自動啟用的話,那就需要設定一下。
"activationEvents": [],
接著定義「貢獻」的資訊,這裡是最重要的部分,因為這裡定義了你的擴充套件要如何被使用者使用,你可以定義 commands (註冊 VS Code 命令)、configuration (註冊組態設定) 與 keybindings (註冊鍵盤快速鍵)。
"contributes": {
"commands": [
{
"command": "insert-numbers.insertNumbers",
"title": "Insert Numbers"
}
],
"configuration": {
"title": "Insert Numbers",
"properties": {
"insert-numbers.start": {
"type": "number",
"default": 1,
"description": "The starting number for inserting numbers."
},
"insert-numbers.minimumIntegerDigits": {
"type": "number",
"default": 1,
"description": "The minimum number of integer digits."
},
"insert-numbers.useGrouping": {
"type": "boolean",
"default": false,
"description": "Whether to use grouping separators."
}
}
},
"keybindings": [
{
"command": "insert-numbers.insertNumbers",
"key": "ctrl+alt+n",
"mac": "cmd+alt+n",
"when": "editorTextFocus && editorHasMultipleSelections"
}
],
}
-
建立一個 LICENSE 版權聲明檔
由於 Visual Studio Code 擴充套件幾乎是開放原始碼的,因此 Visual Studio Code 市集建議你提供一個 LICENSE 檔案,用以宣稱你的套件是採用哪一種授權,我個人是比較偏愛自由的 MIT 授權,所以該檔案的內容我就直接從 Choose an open source license 網站複製 MIT License 的範本。
更多開源授權的範本可參照 Licenses 頁面,這裡有多種知名開源授權可供選擇。
-
編輯 CHANGELOG.md 變更記錄檔
建議參考 Keep a Changelog 網站的格式建議進行書寫,讓你的使用者知道你的擴充套件的變更記錄。
-
編輯 README.md 說明文件
當你發佈擴充套件到 Visual Studio Code 市集時,你的擴充套件的說明文件就是 README.md 的內容,所以這個檔案的內容非常重要,請詳細說明你的擴充套件的功能、使用方式、快捷鍵、設定選項等等。必要時也可以放上以 Animation GIF 製作的動畫圖片,讓使用者更清楚的知道如何使用你的擴充套件。
正式進入開發環節
因為你都定義好一切之後,接下來就是開始實作你的擴充套件了!
由於 Visual Studio Code 擴充套件的開發是基於 Node.js 的,所以你可以使用 JavaScript 或 TypeScript 來開發,我個人是比較偏愛 TypeScript,因為 TypeScript 有強型別的特性,可以幫助我更快速的開發。
不過,由於 Visual Studio Code 本身的擴充性非常的好,有非常多的「擴充點」可以實作,所以你可以根據你的需求來決定要實作哪些功能。以下我就列出幾個非常實用的參考資料給大家進一部學習與研究:
這兩個連結就非常充足了,基本上只要你有耐心研究,就可以在短時間內開發出非常強大的 Visual Studio Code 擴充套件!👍
發行擴充套件
當你的擴充套件開發完成之後,就可以開始發行到 Visual Studio Code 市集了。
發行擴充套件只需要以下幾個步驟:
-
安裝 vsce 命令列工具
npm install -g @vscode/vsce
備註: vsce 是 Visual Studio Code Extensions 的縮寫。
-
建立一個 Azure DevOps 組織並取得 PAT 權杖
因為 Visual Studio Code 市集透過 Azure DevOps 來管理,這表示擴充套件的驗證和管理均透過 Azure DevOps 提供。而 vsce 在發行的時候,也只能用 Azure DevOps 網站獲取的 PAT (Personal Access Tokens) 才能通過認證。
如果你從來都沒用過 Azure DevOps 的話,必須先到 Azure DevOps 建立一個組織,然後進入組織後才能取得一個 PAT 權杖。
-
建立一個發行者帳號
前往 Visual Studio Marketplace 發布者管理頁面,進入該頁面時,請務必用跟你建立 PAT 時所登入的 Microsoft 帳戶相同才行。
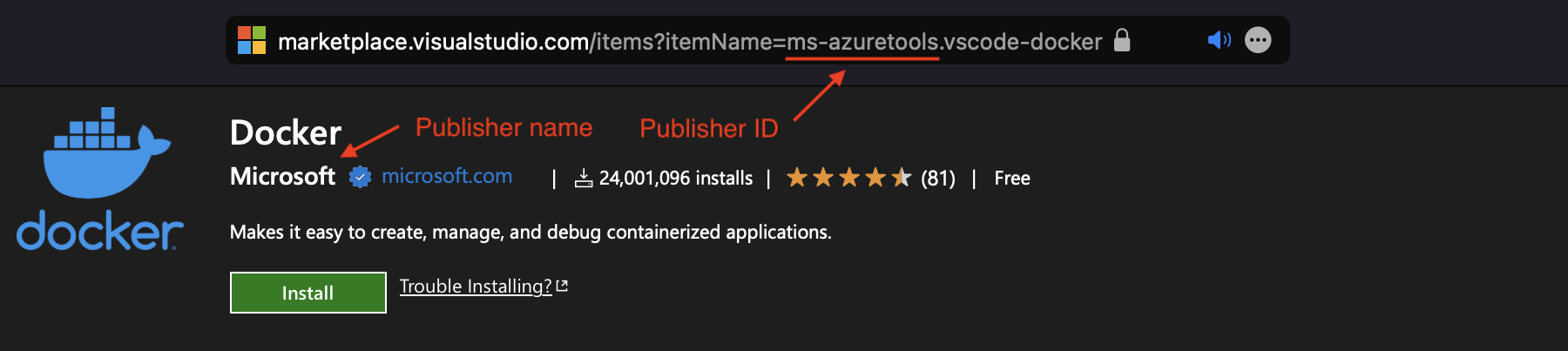
按一下左側窗格中的 Create publisher 按鈕,填妥資料後便可建立完成。其中最重要的兩個欄位,分別是 ID (發行者識別碼) 與 Name (發行者名稱),這兩個欄位都是唯一的,所以請慎重填寫。這兩個欄位最終會顯示在發佈套件的名稱下方,如下圖示:

-
透過 vsce login 登入
vsce login <publisher id>
這個命令會要求你輸入 Azure DevOps 的 PAT,請將 PAT 貼上到命令列中,然後按下 Enter。如果沒有看見任何錯誤訊息的話,應該就是登入成功了。
-
發行擴充套件
最後一步就是發行擴充套件了,只要執行以下命令即可:
vsce publish
大功告成!😊
建議詳細閱讀 Publishing Extensions 文件,以免踩雷!
結語
我個人到今天為止總共開發出 16 個 VS Code 擴充套件,總計安裝數量超過 115 萬,所有擴充套件全部都是開放原始碼的,而且都是 MIT 授權,大家若有興趣也可以去看我寫的擴充套件,歡迎追蹤我的 GitHub 帳號:doggy8088
如果你是完全沒有寫過 Visual Studio Code 擴充套件的新手,我建議你可以從閱讀以下三篇文章開始:
相關連結