今天分享一個小技巧,是我很久之前無意間研究出來的一個小東西,就是在 IE 上面安裝一個小按鈕,按下去就可以將在 MSDN 上面英文的文件立即變成「中文版」的功能。
請依照我以下的步驟就可以達成了:
-
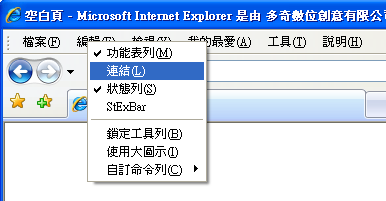
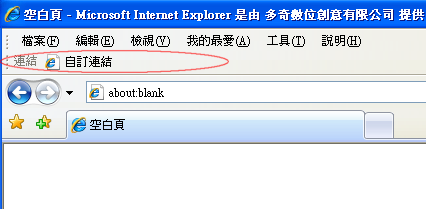
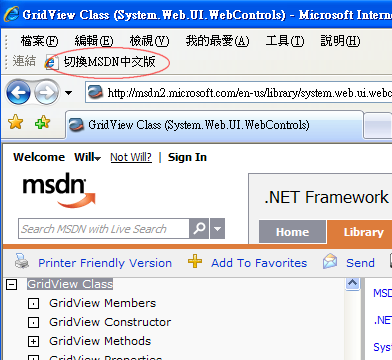
先開啟 IE 的「連結」工具列


-
將以下連結「拖曳」到連結工具列上面
切換MSDN中文版
如果無法拖曳的話,可以手動修改「自訂連結」的網址:
-
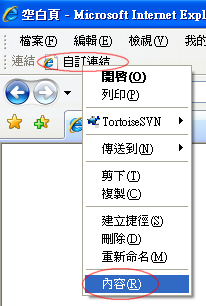
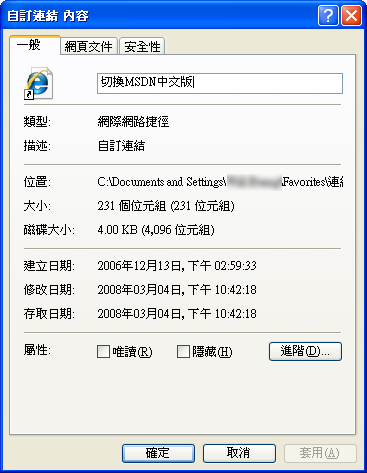
在「自訂連結」上面按下滑鼠右鍵,選內容

-
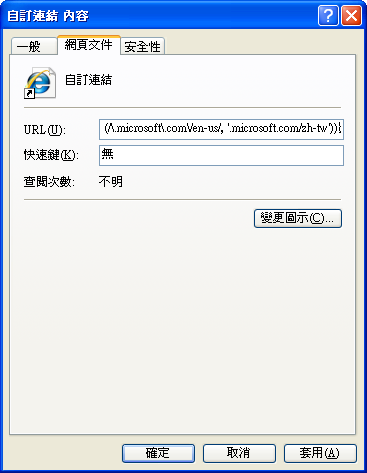
在「網頁文件」頁籤的 "URL" 欄位輸入以下網址(程式):
javascript:void(location.href=location.href.replace(/\.microsoft\.com\/en-us/, '.microsoft.com/zh-tw'));

-
切換到「一般」頁籤,並輸入「切換MSDN中文版」

-
按下確定即可!
設定好了之後,就馬上來測試一下吧!^_^
-
-
然後按下 「連結」工具列中的「切換MSDN中文版」按鈕!
p.s. 如果點選有出現錯誤的話,請按住 Ctrl 鍵不放,再用滑鼠按下「切換MSDN中文版」按鈕

-
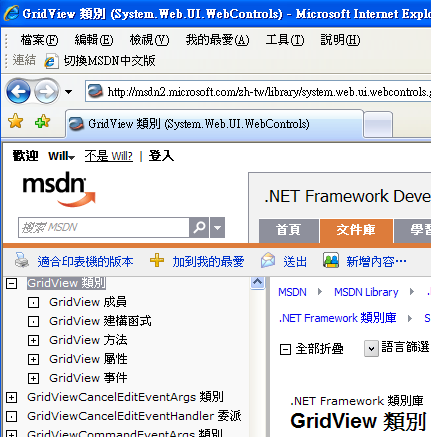
按下去之後文件就會自動轉換到「繁體中文」版了!

是不是一個簡單又方便的技巧呢!^_^
全新 2012 年更新版
可以翻譯更多 MSDN 上的文章,把該連結拖曳到「我的最愛工具列」或「書籤列」即可使用。
javascript:if(location.href.search(/\.microsoft\.com\/(\w+\/)?\w\w-\w\w\//)==-1) {void(0);} else {if(location.href.search(/\.microsoft\.com\/(\w+\/)?en-US\//i)>0) {void(location.href=location.href.replace(/\.microsoft\.com\/(\w+\/)?en-US/i, '.microsoft.com/$1zh-tw'));} else {void(location.href=location.href.replace(/\.microsoft\.com\/(\w+\/)?zh-TW/i, '.microsoft.com/$1en-us'));}}
MSDN 英-中
全新 2014 年更新版
正式支援 Google 網站上的各種服務,把該連結拖曳到「我的最愛工具列」或「書籤列」即可使用。
javascript:(function(){var n;location.hostname.indexOf("google.com")>=0&&(n=location.search.indexOf("hl="),n==-1?location.search.indexOf("?")==0?void(location.search+="&hl=en-us"):void(location.search+="?hl=en-us"):location.search.substr(n+3,2)=="en"?void(location.search=location.search.replace(/hl=(\w\w)(-\w+)?/i,"hl=zh-Hant")):void(location.search=location.search.replace(/hl=(\w\w)(-\w+)?/i,"hl=en-us")));location.hostname.indexOf("microsoft.com")>=0&&(location.hostname.indexOf("support.microsoft.com")>=0?(n=location.pathname.search(/^\/kb\/\d+/i),n>=0&&(location.pathname.search(/^\/kb\/\d+\/?$/i)>=0?void(location.pathname=location.pathname.replace(/^(\/kb\/\d+)(\/)?(\w\w-\w\w)?$/i,"$1/en-us")):location.pathname.search(/^\/kb\/\d+\/(\w\w)(-\w\w)?/i)>=0?location.pathname.search(/^(\/kb\/\d+\/)en(-\w\w)?$/i)>=0?void(location.pathname=location.pathname.replace(/^(\/kb\/\d+\/)en(-\w\w)?$/i,"$1zh-tw")):void(location.pathname=location.pathname.replace(/^(\/kb\/\d+\/)\w\w(-\w\w)?$/i,"$1en-us")):void(location.pathname=location.pathname.replace(/^(\/kb\/\d+)(\/\w\w-\w\w)?$/i,"$1/en-us")))):location.pathname.search(/^\/(\w\w)(-\w\w)?\/?/i)>=0&&(location.pathname.search(/^\/(en)(-\w\w)?(\/)?(.*)/i)>=0?void(location.pathname=location.pathname.replace(/^\/(en)(-\w\w)?(\/)?(.*)/i,"/zh-tw$3$4")):void(location.pathname=location.pathname.replace(/^\/(\w\w)(-\w\w)?(\/)?(.*)/i,"/en-us$3$4"))))})()
中-英
GitHub 專案: miniasp/en-zh-bookmarklet