在上個月我曾經寫過一篇《 使用 MSDeploy 手動部署網站時如何避免 Web.config 被更新 》文章,那時是利用 Command Line 手動部署時可以加入一些參數排除一些不要部署的檔案,但手動畢竟還是手動,麻煩死了,今天研究出一個更漂亮的設定方式,可以透過 Visual Studio 專案檔 (*.csproj 或 *.vbproj) 的設定即可做到自動排除特定檔案或目錄,而且只要設定一次就能用在日後的所有專案裡,不管是使用 Visual Studio 2010 的 1-Click 單鍵部署或使用部署套件手動部署都適用。
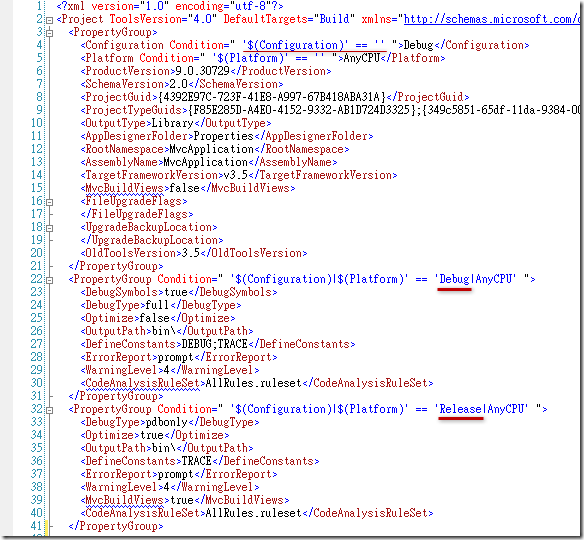
如果你要排除特定檔案或目錄的話,你必須開啟 ASP.NET Web 應用程式的專案檔(*.csproj 或 *.vbproj),找到 <PropertyGroup> 的地方,預設的 Visual Studio 2010 方案裡都會有兩組方案組態 ( Solution Configuration),分別是 Debug 與 Release 這兩項,所以通常在專案檔 (*.csproj 或 *.vbproj) 裡會有 3 組 <PropertyGroup> 的設定區段,第 1 個是預設共用的所有 PropertyGroup,裡面定義了所有每次建置都會用到的屬性,第 2,3 個則是預設的 Debug 與 Release 設定檔的屬性定義,如下示意圖:

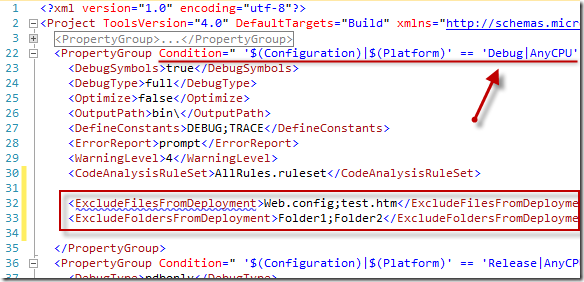
所以若我們希望在選取 Debug 這個方案組態時使用 1-Click 單鍵部署想要跳過特定檔案或目錄的情況下,你就可以加入 <ExcludeFilesFromDeployment> 與 <ExcludeFoldersFromDeployment> 到屬於 Debug 的 <PropertyGroup> 裡:
<ExcludeFilesFromDeployment>Web.config;test.htm</ExcludeFilesFromDeployment>
<ExcludeFoldersFromDeployment>Folder1;Folder2</ExcludeFoldersFromDeployment>
以下是設定好的圖示:

如果你有多個檔案要排除,可以用分號 ( ; ) 當成分隔符號。
這裡的檔名或目錄都是以專案根目錄為起點,如果你想排除的檔案是專案目錄下的 Scripts/jquery.min.js 的話,你就必須設定成以下,否則只會比對到根目錄下的檔案而已:
<ExcludeFilesFromDeployment>Web.config;Scripts/jquery.min.js</ExcludeFilesFromDeployment>
<ExcludeFoldersFromDeployment>Folder1;Folder2</ExcludeFoldersFromDeployment>
在這裡指定的路徑還能使用萬用字元 ( * ) 喔!例如:
<ExcludeFilesFromDeployment>Web.config;*/*.js</ExcludeFilesFromDeployment>
<ExcludeFoldersFromDeployment>Folder1;Folder2</ExcludeFoldersFromDeployment>
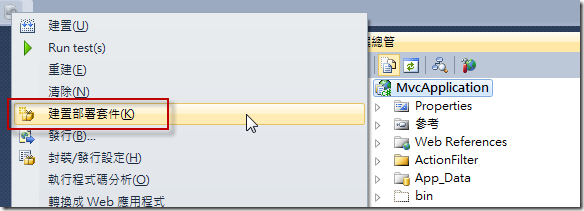
設定好之後如果要看結果,最簡單的方式就是先手動建置部署套件(如下圖示):

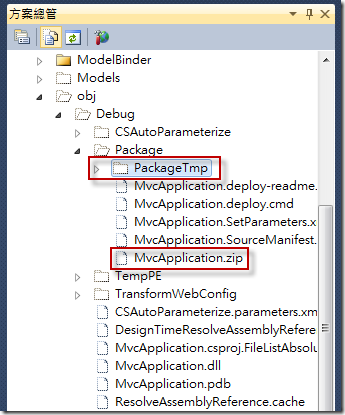
建立好之後直接到專案的 obj\Debug\Package\PackageTmp 目錄下查看是否檔案已被排除,如果確定檔案不在的話那就代表檔案已成功被排除在外,那也代表到正式機部署網站時就不會覆蓋掉不希望更新的檔案了!

設定好這些環境後,開發、部署的工作真的又變的更簡單、更容易了! Y(^_^)Y
相關連結