我相信所有 Web 開發人員與網頁設計師都對瀏覽器的相容性十分頭痛,除了不同瀏覽器版本難以掌控外,就連 Internet Explorer 瀏覽器各版本的相容性也一樣難以掌握,不過從 Internet Explorer 8 開始就針對各版本之間的相容性做出了許多強化,因此在本次的邊做邊學系列中將會詳述 Internet Explorer 8 到底內建了多少與相容性相關的技術,而開發人員又應如何利用這些特性協助我們開發出高相容性的網頁。
邊做邊學IE8相容性技術 1:瞭解 IE8 相容性技術-Part1
邊做邊學IE8相容性技術 1:瞭解 IE8 相容性技術-Part2
※ 另一個可以線上觀看完整影片的網址 (較清楚):http://bit.ly/ie8compat_part1
【Internet Explorer 的歷史與相容性】
在 Internet Explorer 5.5 以及更早的版本,由於 W3C 標準制訂的速度過慢,無法因應當時蓬勃發展的網際網路需求,因此當時的 Internet Explorer 版本只有非常少的標準支援,因此幾乎可以說 Internet Explorer 5.5 之前的瀏覽器與之後推出的瀏覽器幾乎沒什麼相容性可言。
另一方面來說,由於當時的網頁很難透過標準的網頁設計法則透過 CSS 進行網頁排版,因此大多網頁都以 TABLE 來進行版面配置,因此網頁也十分缺乏彈性,而在這版本之後我們通稱這類無法與 W3C 標準相容的顯示方式稱為 Quriks 模式,又稱為相容模式,瞭解 Quirks 這個名詞對未來進行相容性網頁開發會有些幫助。
Microsoft 在 2001 年推出 Internet Explorer 6 瀏覽器,這個版本已經開始利用 DOCTYPE 區別「標準模式」與「相容模式」的網頁,不過當時已經有不少網頁使用 Quirks 模式下撰寫網頁,並沒有養成利用標準模式來開發網頁的習慣,因此當時還是很少有頁面使用「標準模式」設計網頁,即便這是將近十年前的事了,不過至今還是有部分網頁設計師分不清楚「標準模式」與「相容模式」的差異,與使用標準模式開發網頁所帶來的效益。
Microsoft 在 2006 年推出 Internet Explorer 7 瀏覽器,這個版本相較於 Internet Explorer 6 已有大幅增進 與 W3C 標準的相容性,如果網頁設計師已經養成使用「標準模式」開發網頁的習慣,將可有效減少網頁相容性的問題,透過一些開發技巧即可解決瀏覽器之間的些微差異。
Microsoft 在 2009 年推出 Internet Explorer 8 瀏覽器,這個版本相較於 Internet Explorer 7 又更加遵循 W3C 所制訂的各式網頁標準,例如 CSS 2.1、標準的 DOM 支援、HTML 4.01 與 XHTML 1.0 標準、通過 ACID2 標準網頁測試等等。除此之外,在這個版本還正式提供了許多更多與不同的 Internet Explorer 瀏覽器版本之間的相容性技術,並同時支援 Internet Explorer 7 標準檢視、Internet Explorer 8 標準模式、Internet Explorer 8 相容性檢視等不同的瀏覽器模式,以助於網頁設計師與 Web 開發人員能夠利用這些相容性開發技術進行網頁設計與測試,好讓同樣的網頁能夠在不同版本的瀏覽器之間能有一致的瀏覽體驗。
【Internet Explorer 8 的網頁顯示引擎與支援的標準】
Internet Explorer 8 同時提供 IE7 與 IE8 網頁顯示引擎,也代表著你在使用 Internet Explorer 8 瀏覽器瀏覽網頁時,除了可以使用 Internet Explorer 8 的網頁顯示引擎外,甚至可以模擬出 Internet Explorer 7 瀏覽器在顯示網頁時的狀況,這部分是 Internet Explorer 瀏覽器很大的一個改進,對開發人員來說也是一大福音。
而在 Internet Explorer 8 推出時,對 CSS 2.1 (目前 W3C 主流版本) 支援度是業界最高的,其遵循的項目包括有:
- 遵循 CSS 2.1 的標準
- 遵循 DOM 標準
- 遵循 W3C HTML 標準
- 遵循 ACID2 測試標準
透過這些標準的遵循,也代表著網頁設計師或 Web 開發人員也可以參照一個業界公認的標準 (W3C) 來進行網頁設計了,以下是與 IE 相容性的相關連結:
【Internet Explorer 8 支援的瀏覽器模式與文件模式】
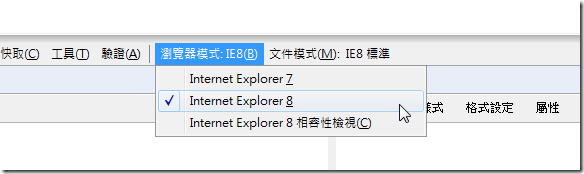
我們已經知道 Internet Explorer 8 同時提供 Internet Explorer 7 標準檢視、Internet Explorer 8 標準模式、Internet Explorer 8 相容性檢視等不同的瀏覽器模式(註:你可按下 F12 開啟開發者工具進行切換):

除了可以讓你選擇要顯示網頁的網頁顯示引擎外,還能指定所謂的「文件模式」,讓使用者可以指定要以什麼方式來呈現網頁,這部分在 Internet Explorer 7 與 Internet Explorer 8 各有不同的支援模式,分別描述如下:
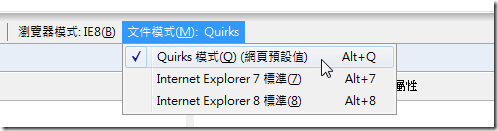
Internet Explorer 8 的文件模式有三種,分別是:
- Quirks 模式
- Internet Explorer 7 標準
- Internet Explorer 8 標準

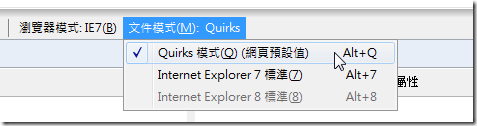
Internet Explorer 7 的文件模式則只有兩種如下:

【關於 Internet Explorer 8 的 User Agent 字串】
由於我們在 Internet Explorer 8 裡可以指定不同的瀏覽器模式, 因此網頁開發人員就可能需要能夠判斷出使用者到底用什麼瀏覽器進行瀏覽,以下是在 Internet Explorer 8 切換不同瀏覽器模式的情況下所送出的 User-Agent 字串:
IE7
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; )
IE8
Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; Trident/4.0)
IE8 相容性檢視
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/4.0)
※ 補充說明:如使用 Internet Explorer 9 瀏覽器可參考以下 User-Agent 字串:
IE9
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)
IE9 相容性檢視
Mozilla/4.0 (compatible; MSIE 7.0; Windows NT 6.1; WOW64; Trident/5.0)
【Internet Explorer 8 瀏覽器支援的相容性技術】
我們早期所開發的網頁若是針對 Internet Explorer 7 所設計的,那麼當使用者採用 Internet Explorer 8 瀏覽器進行瀏覽時很有可能會遇到相容性的問題,這種情況 Internet Explorer 8 提供了一些相容性的技術可幫助使用者或 Web 開發人員能快速解決不同瀏覽器間的相容性問題。
在 Internet Explorer 8 瀏覽器支援兩種不同的機制能讓瀏覽器選擇適合的網頁顯示引擎,一方面可以讓瀏覽器的使用者指定瀏覽器的版本,另一方面可以讓開發人員透過 Meta Tag 或 HTTP Header 告訴 Internet Explorer 8 瀏覽器應該使用何種瀏覽器模式呈現網頁。
※ 由使用者決定瀏覽器模式
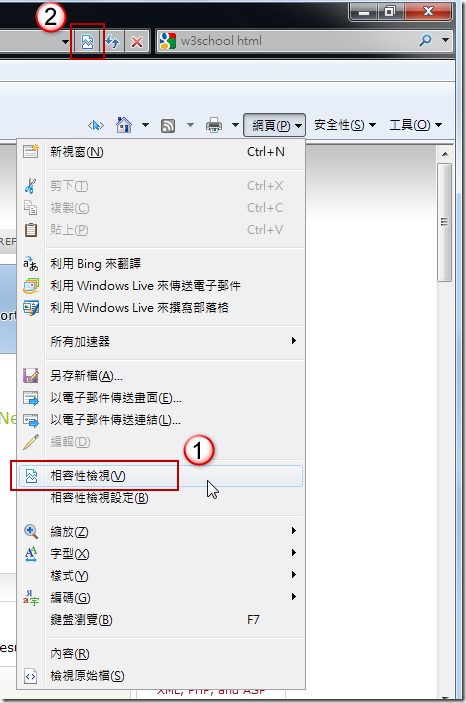
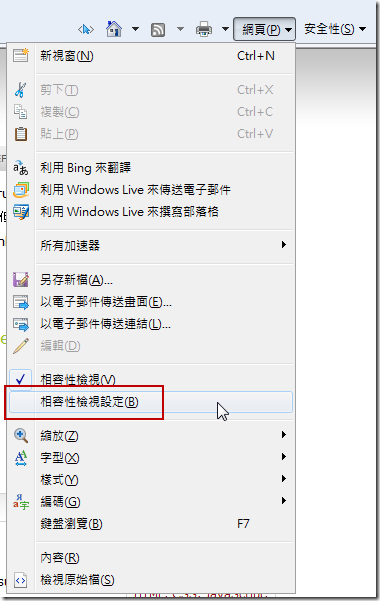
使用者在瀏覽網站的時候,若發現網頁並不適合以 Internet Explorer 8 瀏覽器進行瀏覽,這時就可以透過相容性檢視 (Compatibility View) 的方式讓網頁重新改以 Internet Explorer 8 相容性檢視 的方式進行網頁瀏覽,如下圖示,你可以透過 [網頁] / [相容性檢視] 的方式切換進入,或是直接點選網址列旁編的圖示進入 Internet Explorer 8 相容性檢視 這個瀏覽器模式。

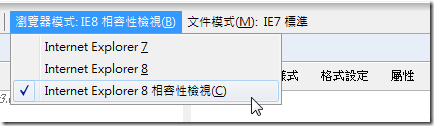
這時如果你有開啟開發人員工具的話,就可以看到瀏覽器模式會自動從 IE8 切換至 IE8 相容性檢視:

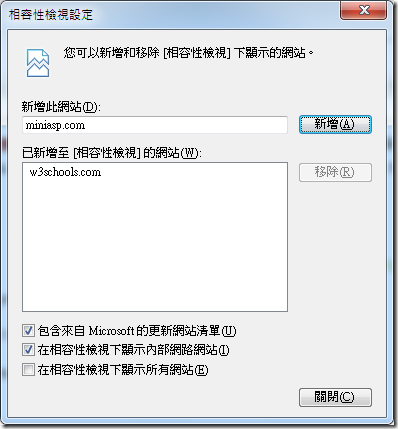
除了可以這樣手動切換外,你也可以透過 Internet Explorer 8 的 “相容性檢視設定” 功能設定特定網站網址是否要改以 Internet Explorer 8 相容性檢視 的方式進行顯示網頁:

透過 [相容性檢視設定] 的對話框,你可以將一些已知有相容性問題的網站網址逐一加入自訂的清單中,該對話框最後的三個選項可以讓你設定一些顯示的規則,其中第一個選項是「包含來自 Microsoft 的更新網站清單」,由微軟幫你整理一份已某些知名網站但有 Internet Explorer 8 相容性問題的網址清單,而這些清單定時都會透過 Windows Update 自動更新。

※ 由開發人員決定瀏覽器模式
身為 Web 開發人員都知道,要教育使用者去點擊一個 相容性檢視 的按鈕是非常困難的事,如果是在公司內部的 Intranet 網站倒是還好,但若你的網站服務對象是廣大的 Internet 使用者時那就不可能一一教育使用者去設定相容性檢視了。
還好 Internet Explorer 8 也有提供開發人員一個相容性機制,可以透過網頁 Meta Tag 或透過 HTTP Header 告知使用者的 Internet Explorer 8 瀏覽器應該如何顯示你所開發的網頁,這樣一來使用者就不需要先被告知應該要用什麼瀏覽器模式進行切換,也徹底化解不同瀏覽器之間的相容問題。
依照頁面進行規劃設定
這方式可以套用在「特定頁面」中,是以「頁面」為基礎的調整,你只要在 <head> 與 </head> 之間加入以下這行 Meta Tag 即可套用完成:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7"/>
但有一點必須特別注意,這一行 Meta Tag 的宣告必須出現在 <head> ... </head> 之中,而且 <head> 一定要出現在 <body> 之前,才會正確套用 Internet Explorer 8 相容性檢視,例如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd">
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
</head>
<body>
<h1>TEST</h1>
</body>
</html>
依照網站進行規劃設定
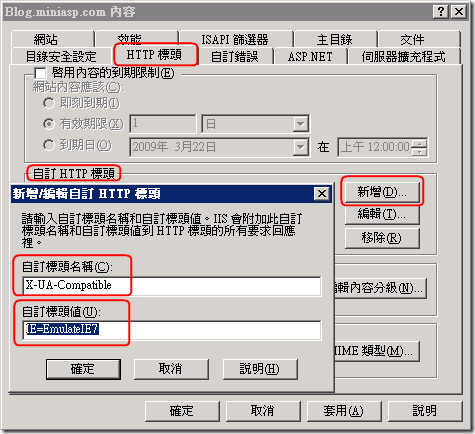
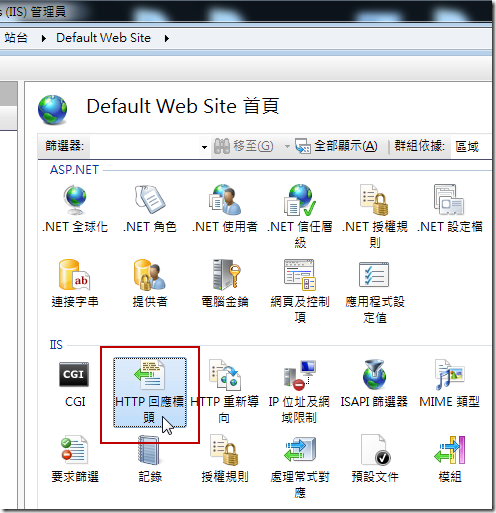
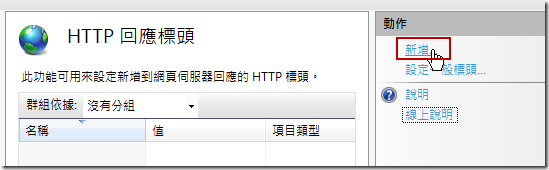
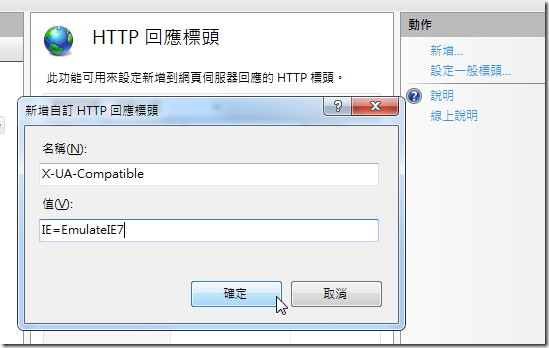
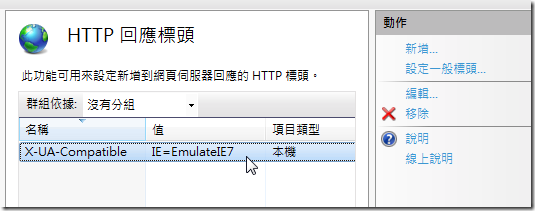
如果你的整個網站都需要做出相同的設定,更為簡易的作法是直接調整 IIS 的設定,若以設定 IIS6 為例,你可以在 網際網路資訊服務 (IIS) 管理員 中,在站台中新增一個自訂的 HTTP 標頭名為 X-UA-Compatible,並且將值設定為 IE=EmulateIE7 即可完成全站設定,設定的示意圖如下:

如果是 IIS7 的話,則可參考以下圖示進行設定:




或者,可以直接修改 web.config 的設定:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<httpProtocol>
<customHeaders>
<add name="X-UA-Compatible" value="IE=EmulateIE7" />
</customHeaders>
</httpProtocol>
</system.webServer>
</configuration>
【結語】
在瞭解 Internet Explorer 8 相容性技術之後,相信各位對於 Internet Explorer 8 瀏覽器所支援的相容性技術有了基本的瞭解,有了這些觀念與技巧後,更能夠讓使用者與 Web 開發人員或程式設計師更能快速的讓現有的網站適應 Internet Explorer 8 瀏覽器的執行環境。
【心得分享】
這篇文章其實是先寫好的,然後才錄影,但是照著稿子念實在很奇怪,唸了好幾次就是不順,之後就不看稿子唸了,但每次只要講話結巴就重錄,好笑的是每次重錄所說的話都不太一樣,呵呵。
對我來說,寫文章…沒問題,現場演講…沒問題,但是要錄下整個解說的過程還真不簡單,這整篇錄影大概將近有 17 分鐘的時間,但過程卻一直吃螺絲,結果總共錄了五個小時才完成!今年希望能多多加強在錄影方面的熟悉度,把更多需要錄影才能解釋的清楚的技術紀錄下來。
今天是迎接春節來臨的最後一個天上班日,在此保哥祝各位新春愉快、宏兔大展、恭喜發財! ^__^
相關連結