由於 jQuery 1.5 在前幾天釋出正式版,我從 Release Notes 中發現 jQuery Team 這次改用 UglifyJS 對整個 jQuery 原始碼進行編譯 (其實是將 JS 最小化)(原本是使用 Google Closure Compiler ),但 UglifyJS 只能執行在 NodeJS 執行環境下,原本 NodeJS 只能跑在 Linux 環境下,還好從 node.js v0.2 版之後就開始支援在 Windows 環境下執行,以下是設立 NodeJS 執行環境的流程。
⊙ 下載並安裝 Cygwin 並選取 Node.js 所需的額外套件
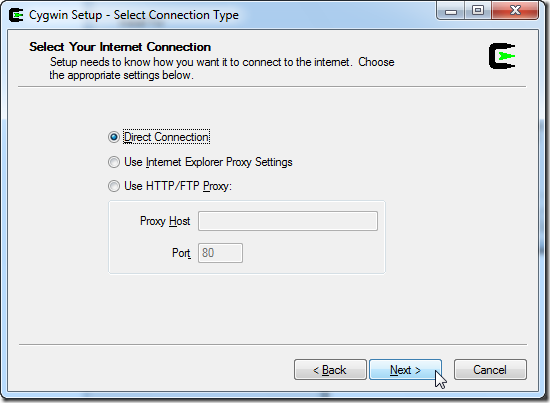
下載 http://cygwin.com/setup.exe





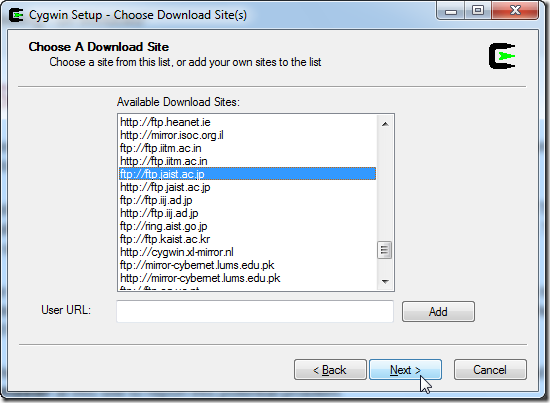
如果有看到 *.tw 的台灣 Mirror 站建議選台灣的,沒有的話選日本會比較快:

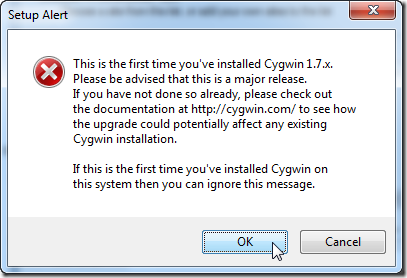
如果您是首次安裝 Cygwin 可以直接忽略這個警告訊息,如果你之前已經安裝 Cygwin 1.7 之前的版本就應注意,請參考 What's new and what changed in Cygwin 1.7 文章說明。

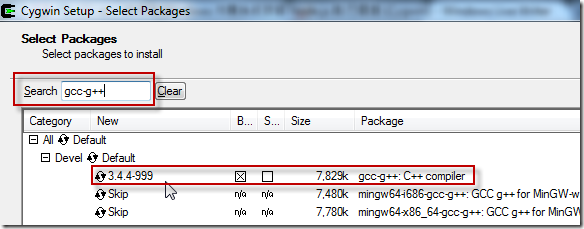
選取套件時必須選取 Node.js 所需的額外套件,由於套件很多,建議用搜尋的方式來找尋套件:

Devel 分類
- gcc-g++: C++ compiler
- gcc-mingw-g++: Mingw32 support headers and libraries for GCC C++
- gcc4-g++: G++ subpackage
- git: Fast Version Control System – core files ( 如果需要從 github 下載最新版源碼可以裝這個 )
- make: The GNU version of the 'make' utility
- openssl-devel: The OpenSSL development environment
- pkg-config: A utility used to retrieve information about installed libraries
- zlib-devel: The zlib compression/decompression library (development)
Editor 分類
- vim: Vi IMproved - enhanced vi editor
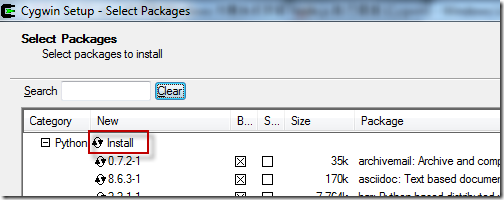
Python 分類
- 整個類別全部安裝,你只要點選 Python 右邊的圖示並切換至 Install 即可。

Web 分類
- wget: Utility to retrieve files from the WWW via HTTP and FTP
- curl: Multi-protocol file transfer command-line tool
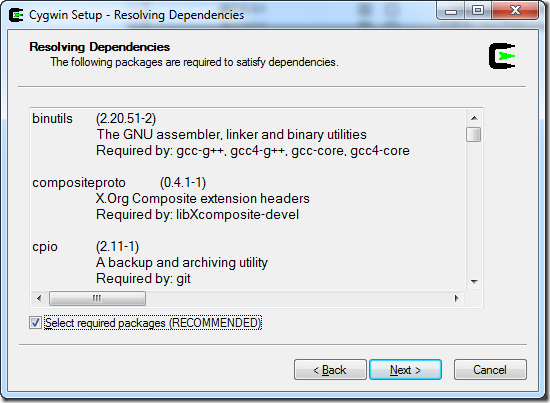
下一步之後會提示你有許多相依的套件需要安裝,基本上直接按下一步即可

接下來的安裝過程有點久,安裝時間跟你的網路速度有些關係,因為需要動態下載需安裝的檔案。

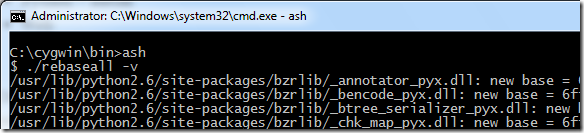
⊙ 在 Windows Vista 以後的版本,必須在 Cywgin 的 ASH 模式下執行 rebaseall 才能正常編譯
- 開啟命令提示字元 (Command Prompt)
- 進入 C:\cygwin\bin 目錄
- 執行 ash 進入 Shell 模式
- 執行 ./rebaseall -v 完成編譯時所有相依函式庫的對應
- 執行 exit 退出 ash

⊙ 開啟 Cygwin 視窗,下載、編譯、安裝 Node.JS
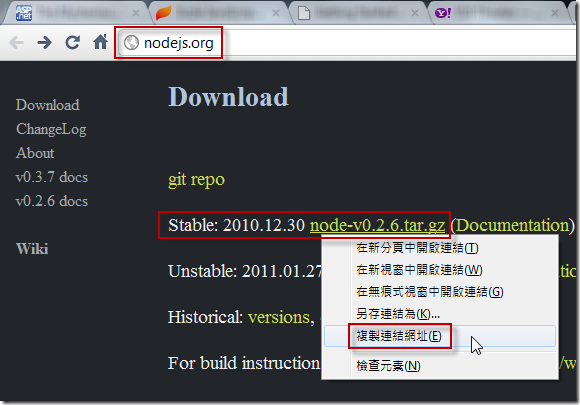
先複製最新版的 Node.js 原始碼網址,再到 Cygwin 視窗用 wget 下載到 Cygwin 執行環境下

請參考以下指令進行下載、解壓縮、編譯、安裝:
1: wget http://nodejs.org/dist/node-v0.2.6.tar.gz
2: tar xf node-v0.2.6.tar.gz
3: cd node-v0.2.6
4: ./configure
5: make
6: make install
執行完成後就可以立即使用 NodeJS 了,可以輸入以下指令查詢您成功安裝的 node 版本編號:
node --version

照理說 node.js 應該已經可以使用了,不過由於 node.js 採用 c-ares 函式庫來解析 DNS,而該函式庫又會抓取 /etc/resolv.conf 裡的 Nameserver 定義,所以你必須手動建立 /etc/resolv.conf 檔案並設定名稱伺服器位址才能讓 node.js 執行網路功能時正常運作,以下是該檔案的內容。
nameserver 168.95.1.1
nameserver 8.8.8.8
nameserver 8.8.4.4
最後,我們要來測試 node.js 是否真的可以在 Windows 上執行,我們就來用 node.js 寫一個最簡單的 HTTP Server,用來回應一個簡單的字串,而這也是在 node.js 官網上最經典的範例。
用 vi 建立一個 example.js 檔案,內容如下:
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {'Content-Type': 'text/html'});
response.end('<b>Hello World from Cygwin</b>');
}).listen(8124);
console.log('Server running at http://127.0.0.1:8124/');
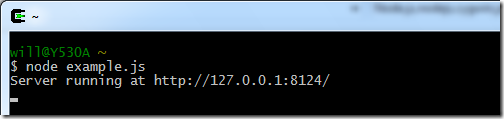
然後使用以下指令執行:
node example.js

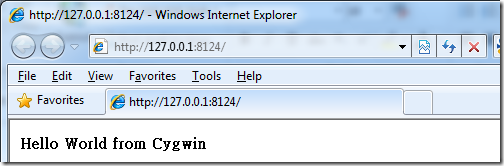
最後用瀏覽器察看該網址就知道有沒有正常執行了:

安裝完成!
【後記】
其實在十多年前 JavaScript 就有 Server 的版本 (Netscape's LiveWire),但一直以來都是 Client-side JavaScript 在流行,實在沒想到在 Client-side JavaScript 被徹底濫用的今天竟然讓 Server-side JavaScript (SSJS) 漸漸復甦起來,而且這次的 node.js 似乎來勢洶洶,我覺得是個值得關注的技術。
以下是一場關於介紹 NodeJS 的演講,有興趣且過年無聊的人可以下載 HD 的版本回來慢慢觀看:
相關連結