前一篇文章我介紹了如何在 Cygwin 環境下安裝 node.js,我的原始目的只是為了要能正常執行 UglifyJS 而已,原本想說在 node.js 寫的程式都是 JavaScript 應該不會有什麼問題吧,結果是目前版本的 UglifyJS 還有點小問題導致無法正常執行,解決方式也很簡單,以下是 UglifyJS 的安裝與使用說明。
下載 UglifyJS 最新版原始碼
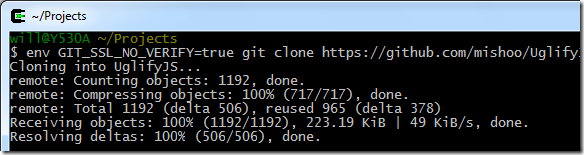
env GIT_SSL_NO_VERIFY=true git clone https://github.com/mishoo/UglifyJS.git

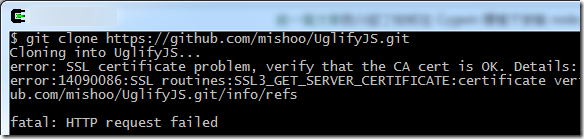
備註:如果不加上 env GIT_SSL_NO_VERIFY=true 這段環境變數的話,很可能會導致 git 在 clone 原始碼的時候發生 SSL 憑證發生問題的錯誤,錯誤訊息為:error: SSL certificate problem, verify that the CA cert is OK. 如下圖示。

完整的解決辦法可參考 HTTPS github access 的解答,或執行以下指令:
- cd /usr/ssl/certs
- wget http://curl.haxx.se/ca/cacert.pem
- cat cacert.pem | awk 'split_after==1{n++;split_after=0} /-----END CERTIFICATE-----/ {split_after=1} {print > "cert" n ".pem"}'
- rm -f cacert.pem
- c_rehash
進入 UglifyJS 的目錄
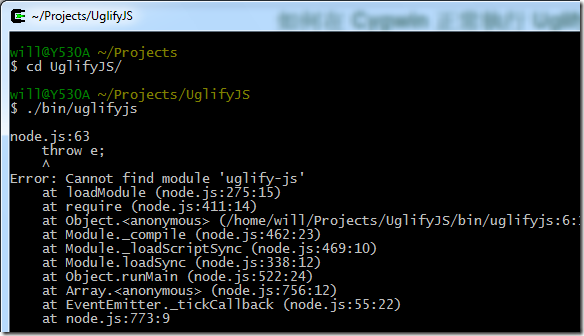
測試執行 ./bin/uglifyfs
在預設的原始碼之下,不管在 Linux 或 Cygwin 下都會發生 Cannot find module 'ulify-js' 的錯誤:

解決的方式有 3 種:
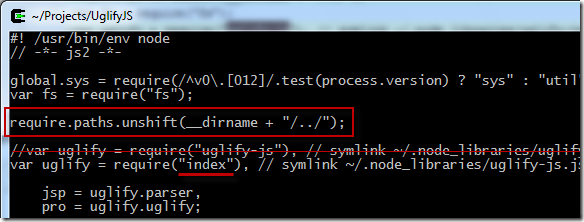
1. 修改 bin/uglifyjs 這支 UglifyJS 主程式,並加入程式所在的相對路徑,讓 bin/uglifyjs 在執行時能找到對應的模組。如下圖示:

2. 將 UglifyJS 所有模組都複製到 node 預設的 ~/.node_libraries 目錄下 ( 僅自己能用 )
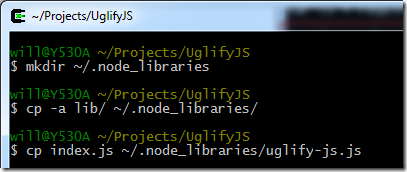
請在 UglifyJS 所在目錄執行以下 3 行指令即可
mkdir ~/.node_libraries
cp -a lib/ ~/.node_libraries/
cp index.js ~/.node_libraries/uglify-js.js

3. 將 UglifyJS 所有模組都複製到 node 預設的 /usr/local/lib/node 目錄下 ( 讓所有使用者都能用 )
請在 UglifyJS 所在目錄執行以下 2 行指令即可
mkdir /usr/local/lib/node/uglify-js
cp -a index.js lib/ /usr/local/lib/node/uglify-js/
將 uglifyfs 主程式複製到 /usr/local/bin 目錄下
cp bin/uglifyjs /usr/local/bin/uglifyjs
UglifyJS 安裝完成!
UglifyJS 的基本使用方式
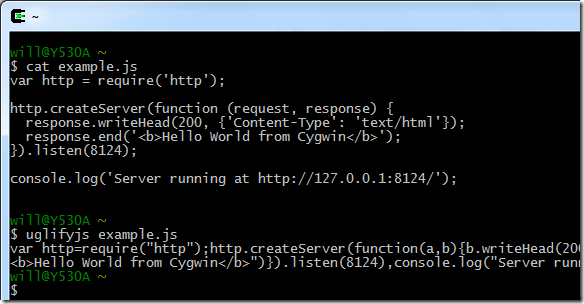
1. 壓縮 JavaScript 程式碼
uglifyjs example.js > example.min.js

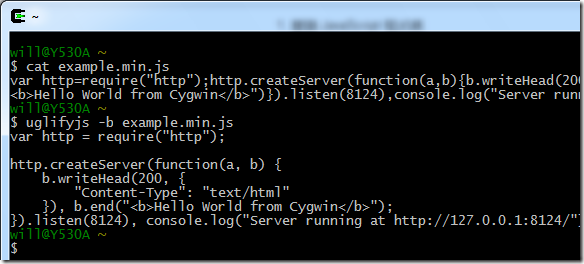
2. 美化 JavaScript 程式碼
uglifyjs -b example.min.js > example.js

相關連結