在 Visual Studio 2010 裡寫程式雖然有語法高亮度顯示,但是在開啟檔案後閱讀較大的程式碼檔還是不太方便,因為你無法快速的理解目前該檔案的程式碼結構,例如說該檔案裡有幾個類別、幾個介面、彼此有繼承關係、幾個註解或 #region 等等,但我們透過 VS10x Code Map v2 這個擴充套件便可透過不同的顏色、圖示得知目前程式碼的結構,只要你跟他混熟了,相信你可以不用看完整份原始碼就能知道目前程式碼的結構,對需要 Code Review 的人來說可謂是必備工具!
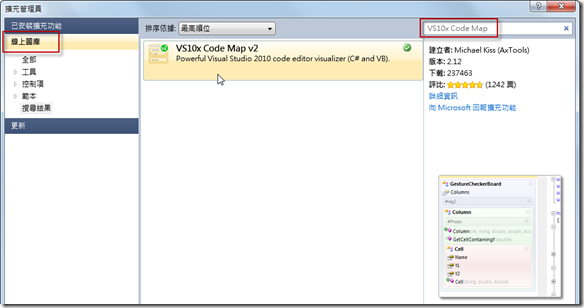
你可以從 Visual Studio 2010 的擴充管理員進行套件安裝,開啟後點選 線上圖庫 分類,然後在右上角的搜尋文字框輸入 VS10x Code Map 就可以查到 VS10x Code Map v2 項目。

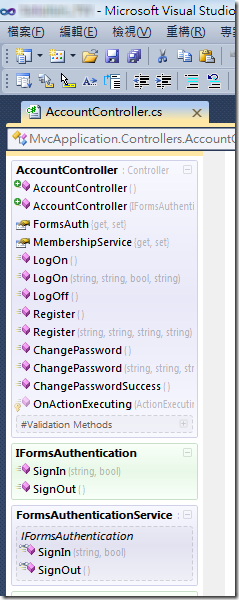
安裝好之後開啟任何一個類別檔,你就可以從程式碼編輯器的左邊出現 VS10x Code Map 的輔助視窗,接下來我就來介紹我覺得最有用的 VS10x Code Map 的六大功能特性:
1. 將程式碼視覺化 ( Code Visualization )
如下圖示看到的每一個小細節都代表著一個意義,例如粗體代表型別名稱、綠色的加號(+)代表建構子、井號開頭的代表 #region 區段,若右邊的顯示加號(+)就代表該區段可以展開、不同的型別成員有不同的圖示、若該類別實做介面會再該類別內加上介面的協體標頭並加上虛線框、淡紫色的底色代表類別、淡綠色的底色代表介面、不同的型別會有不同的底色、…,等你日後熟悉了、看仔細了,你會發現透過這種方式閱讀程式碼真的很快,而且很容易快速理解該類別檔案的程式碼結構。

2. 程式碼折疊與同步更新 ( Code Collapsing and Sync )
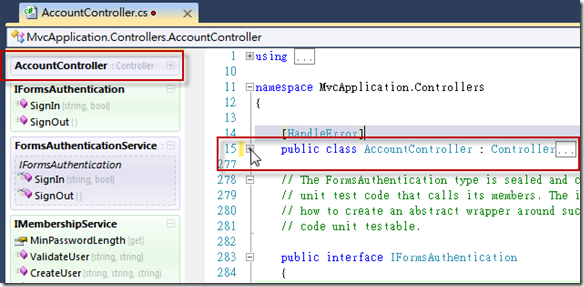
這個輔助視窗會跟程式碼編輯器裡的原始碼同步更新,例如你將特定類別折疊起來,你從 VS10x Code Map 就可以立即看到兩邊同步更新:

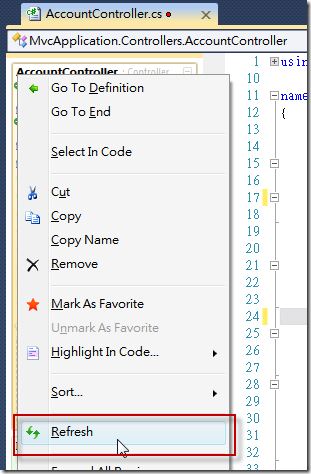
如果你在類別中修改了類別名稱、新增了其他型別,其 VS10x Code Map 視窗的內容都會不斷更新,不過為了顯示效率,你在修改原始碼的時候 VS10x Code Map 視窗裡得資訊並不會即時更新(會差個幾秒),如需立即更新只要在 VS10x Code Map 視窗按下右鍵點選 Refresh 即可。

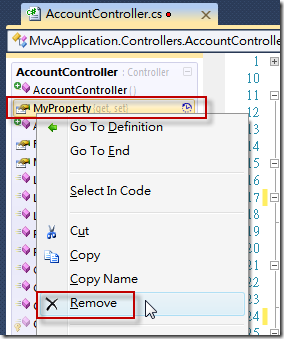
不單單只是你在程式碼編輯器裡編輯程式碼結構會連動更新 VS10x Code Map 的內容,你甚至還能直接從 VS10x Code Map 視窗對原始碼進行編輯,如下圖就是直接從 VS10x Code Map 移除部分原始碼:

3. 導覽與歷史編輯紀錄 ( Persistent History )
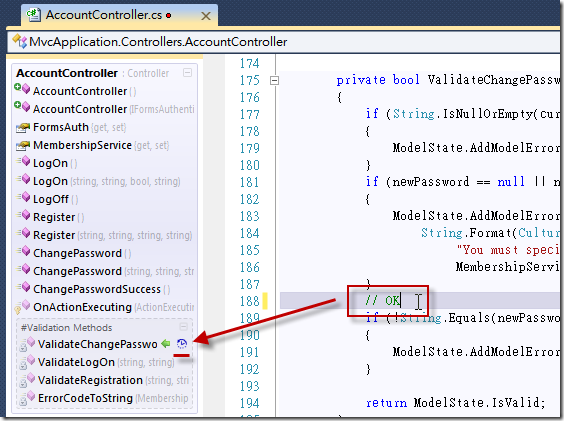
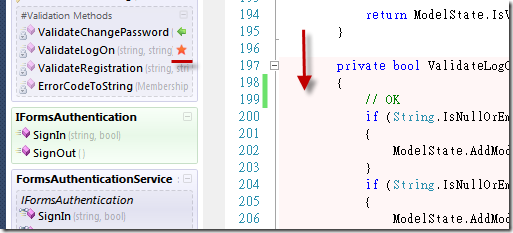
在 VS10x Code Map 視窗你用滑鼠點選方法名稱就會讓程式碼編輯器自動跳到該方法的第一行,而且你對該方法進行編修的同時 VS10x Code Map 也會幫你記憶你上次編修的行號,並在 VS10x Code Map 出現一個很像時鐘的圖示 (如下圖箭頭指向的地方),一個檔案 VS10x Code Map 會幫你記憶最近 5 次編修的位置。

備註:上圖綠色的箭號代表目前游標在程式碼中的位置。
之後,當你點選方法名稱一樣會跳到第一行 (如上圖第 175 行),但你點選這個藍色時鐘的圖示就會直接跳到你上次在這個方法編輯的位置 (如上圖第 188 行),實在非常貼心的設計。
除此之外,VS10x Code Map 還加強了程式碼編輯器的垂直捲軸,你可以在捲軸的左側看到一個窄窄的一條垂直線 (這個稱為 Scroll Map ),你只要看到藍色底的區段就代表這個方法有被編修過!

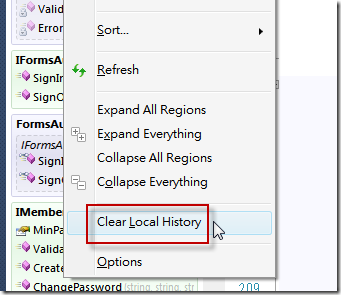
如果要清除這些歷史紀錄可以在 VS10x Code Map 視窗點選右鍵執行 Clear Local History 選項。

4. 高亮度顯示我的最愛項目 ( Highlighting Favorite Items )
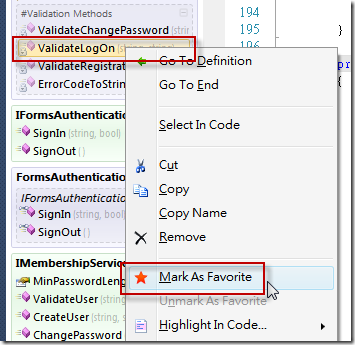
對一些必須經常照訪的程式碼,你可以將其標注為我的最愛 (Favorite),如下圖為標注的方式:

標注為 Favorite 之後在畫面上會有三個改變:
1. 在 VS10x Code Map 視窗會出現一個紅色的星星圖示(代表為我的最愛)
2. 在程式碼編輯器中的該程式碼區段會顯示淡淡的紅紫色當底色,以強調這區段是我的最愛
3. 當你把部分程式碼標注為 Favorite 之後會在 Scroll Map 出現紅紫色,方便你快速辨識你最愛的程式碼所在這份程式碼的位置,也可以點擊這個區塊讓游標快速跳到這裡,這對數千行的類別來說找程式碼變的非常方便!


5. 自訂具名書籤 ( Named Bookmarks )
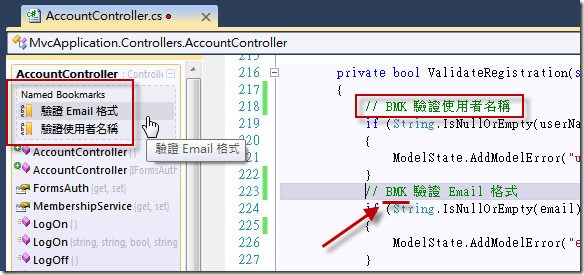
我們都知道在 Visual Studio 2010 就有內建書籤功能,不過要搭配好用的快速鍵才會好用,但用了 VS10x Code Map 之後,你自然不會想再用 Visual Studio 2010 內建的書籤功能,因為使用 VS10x Code Map 更加視覺化、更加清楚明瞭,使用的方式跟一般我們在程式碼中使用註解一樣,只是要在註解的最前面特別加上 BMK 即可,如下圖示:

備註:具名書籤會出現在 VS10x Code Map 視窗所在型別的最上面。
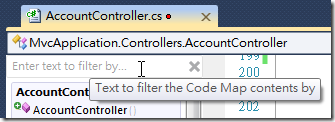
6. 快速篩選成員 ( Filtering )
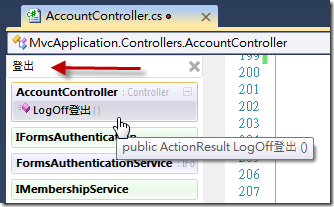
在大類別中尋找特定類別成員有時後不見得會好找,尤其是你記得的 Keyword 不是方法名稱的開頭時特別有用,而且搜尋中文也沒問題!

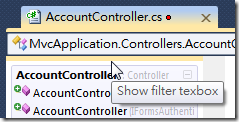
注意:要顯示篩選文字方塊的方式是將滑鼠移至 VS10x Code Map 上方的橘色那一條線上面 1 秒鐘!


補充說明
- 使用 VS10x Code Map 後,由於它會快取程式碼編輯器中的部分統計資訊,因此會在專案的所在目錄下產生 *.vs10x 檔案,如果專案有做版本控管的話,建議不要將這些檔案簽入到版本庫中。
相關連結