本月 25 日的跨行動裝置網站開發 - 使用 ASP.NET 4.5 Beta & Visual Studio 11 Beta 研討會我針對 Visual Studio 11 Beta 在 HTML5、CSS3 與 JavaScript 的新功能做了許多展示,有鑑於功能強大,我覺得還是有必要專文介紹這些新功能,讓大家更瞭解 Visual Studio 11 新版開發工具到底對 Web 開發人員帶來多少幫助,由於 Visual Studio 11 功能非常多,因此打算以系列文章切分成多篇文章來介紹。
§ 提升 Visual Studio 11 與 Visual Studio 2010 之間的專案相容性
在以往的 Visual Studio 各版本,每次都會遇到專案檔升級後無法再用較低的版本開啟的情況,例如用 Visual Studio 2010 開啟 Visual Studio 2008 的專案並執行自動升級,就會導致該專案再也無法於 Visual Studio 2008 開發工具中開啟。
然而這個現象在 Visual Studio 11 中已經得到改善,在大多數的專案類型裡,例如 Console, Windows Form, WPF, ASP.NET WebForm, ASP.NET MVC 3, … 等,預設的情況下使用 Visual Studio 11 開啟專案後並不會主動提示你要升級專案,也代表著使用新的 Visual Studio 11 開發工具開啟這些專案檔並不會影響團隊其他還在使用 Visual Studio 2010 的人開啟相同專案,因此在版本控管方面比較不會遇到問題。
事實上,還是有些許專案類型必須升級專案檔,最主要還是來自於 Visual Studio 11 新功能提升的關係,這些升級後的專案檔將無法相容於 Visual Studio 2010 開發工具,例如:資料庫專案 (Database Project), ASP.NET MVC 2 (預設不支援), 安裝專案 (Setup Project), … 等等。
當然,專案到底應不應該升級不用特別去記憶,只要你使用 Visual Studio 11 開啟原專案時沒有任何提示要升級,那就代表這種專案檔可以在 Visual Studio 2010 與 Visual Studio 11 之間相容!

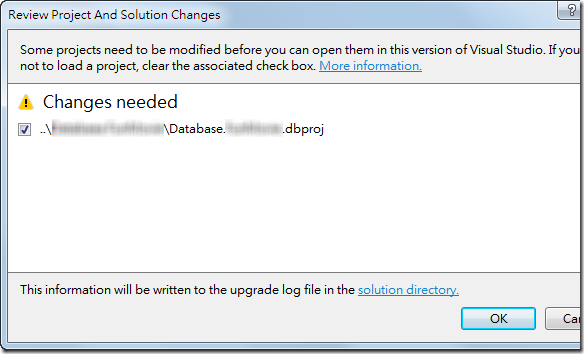
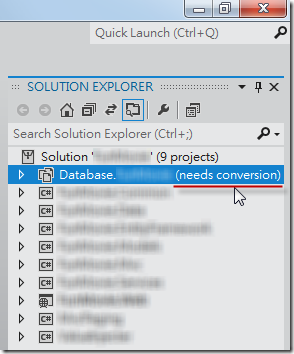
若開啟專案後你有看到 (needs conversion) 文字 (如下圖示),則代表有該專案不相容於舊版,你可以決定是否要升級該專案,如果不升級的話,所有專案都還是能在 Visual Studio 2010 裡正常開啟。

§ 強化 HTML 編輯器功能
到處都是「智慧標籤」 (Smart Tags)
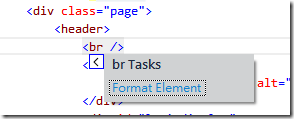
透過鍵盤快速鍵 Ctrl + . 即可開啟智慧標籤 (Smart Tags) 選單,而且幾乎每一個 tag 都有智慧標籤,預設會有 Format Element (格式化文件) 功能。

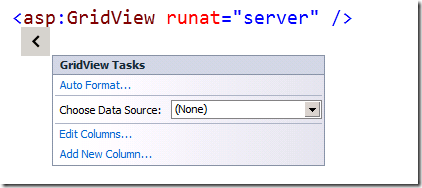
如果是伺服器控制項,還會出現以前只有在「設計檢視」的畫面才會看到的智慧標籤,現在在 HTML 原始碼檢視視窗裡也能夠快速產生智慧標籤原始碼:

相關動態展示請看這裡:
可在 HTML 原始碼檢視新增伺服器控制項所需的事件處理常式 (Events Handler)
貼心的小功能,寫 ASP.NET Web Form 的人很實用,操作示範如下影片:
變更 HTML 標籤自動完成功能
由於大多 HTML 標籤都有頭有尾,例如 <p> 與 </p>、<td> 與 </td> 等等,新版 Visual Studio 在當你修改標籤的開頭時,結尾自動幫你一起變更,加快修正完成的速度,也減少許多鍵盤輸入的機會:
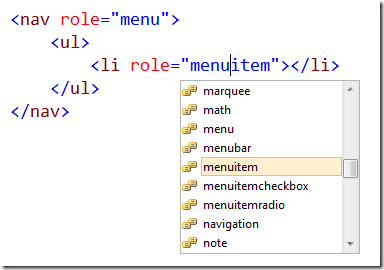
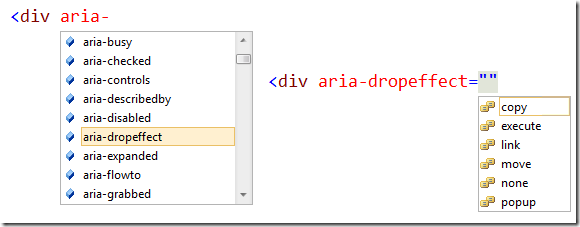
完整支援 WAI-ARIA 與其他 HTML5 元素屬性 Intellisense
支援 WAI-ARIA 與完整的 HTML5 元素屬性與其屬性值的 Intellisense 功能


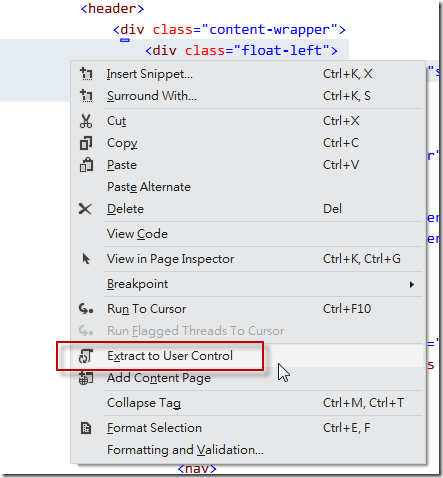
快速擷取使用者控制項 (Extract to User Controls)
此功能對 ASP.NET Web Form 開發人員來說,也是個方便的小工具,可快速建立使用者控制項:

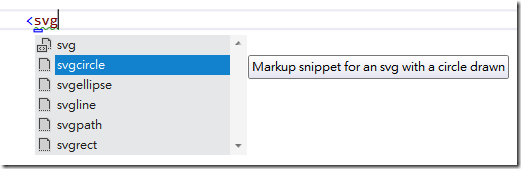
新增許多 HTML5 專屬程式碼片段 (Code Snippets)
Visual Studio 11 新增的程式碼片段 (Code Snippets) 有好幾個,其中包括:
- html5 / xhtml5
- charset
- metaie8
- metaviewport
- figure
- audio
- video
- svg*

所有 Visual Studio 內建的程式碼片段都是可以客製化修改的,預設所在路徑如下:
C:\Program Files\Microsoft Visual Studio 11.0\Web\Snippets\HTML\1033\HTML
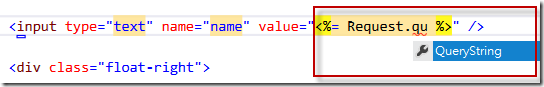
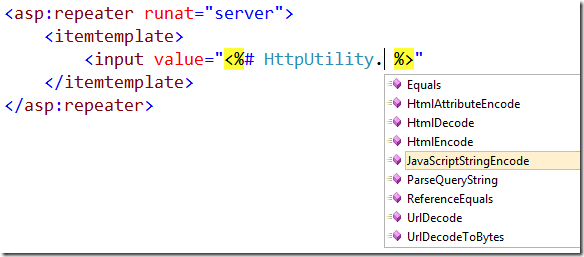
先前 Visual Studio 2010 無法使用 Intellisense 的地方,現在都能用了


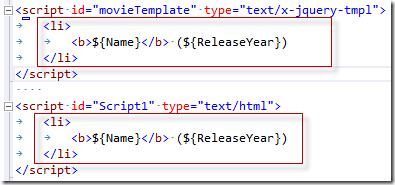
支援 jQuery Templates 高亮顯示
jQuery Template 裡常用的 <script type="text/x-jquery-tmpl"> 或 <script type="text/html"> 表示法,以往是不會有高亮顯示的,但新版的 Visual Studio 11 會聰明的判斷,並予以高亮顯示。

相關連結