之前在 Visual Studio 2010 中要編寫 CSS 或 JavaScript 不是很方便,充其量只能說是個「文字編輯器」而已,不能被稱為「開發工具」,但這些編輯器在 Visual Studio 11 已經大幅進化,眾多的貼心功能不得不大聲叫好,尤其是 CSS 編輯器改進的幅度最大,就讓我們來看看有哪些增進的好用功能吧。
§ CSS 編輯器
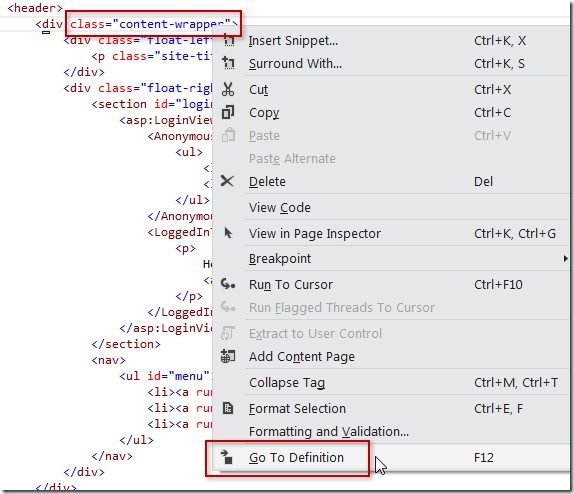
移至定義 (Go to Definition)
新版 Visual Studio 11 可以讓你在 HTML 原始碼檢視裡直接從 class (樣式類別) 的地方直接跳到 CSS 檔案裡定義該 class 的位置!

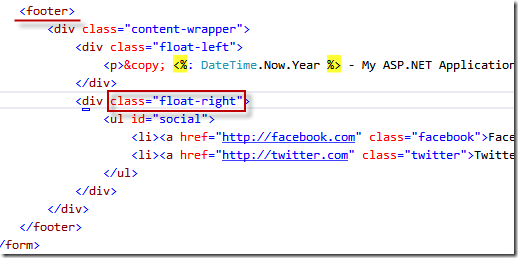
如果該 class 在 CSS 檔案裡出現多次的話,還會依據 HTML 的上下文(Context)自動判斷該跳到哪個樣式定義,如下圖為例,當你將游標停留在 float-right 的地方,並按下鍵盤 F12 功能鍵就會立即將游標一致相對應的 CSS 檔案中,但是在以下圖示範例中 float-right 樣式其實在我的 CSS 檔案裡定義好多次,但由於這是在 <footer> 標籤下的 class,所以移至 CSS 定義時會自動跳到 footer .float-right 這個樣式裡,是不是非常貼心呢! :-) [ 註: 經實際測試還是會有誤判的時候,使用上還是要多注意! ]


提升 Intellisense 能力
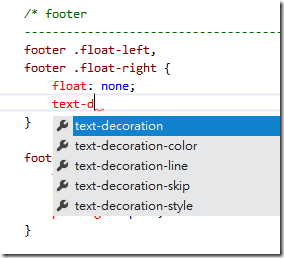
在 CSS 編輯器中編寫樣式時,可以更享受 Intellisense 的功能,提示輸入時的選項已大幅減少到僅需選擇的項目,選取項目時眼睛可以更專注於選擇可能的項目,而不是每次都列出數百個建議讓你選擇,如下圖示左邊是 Visual Studio 2010,右邊的圖片為 Visual Studio 11 使用 CSS Intellisense 的畫面。


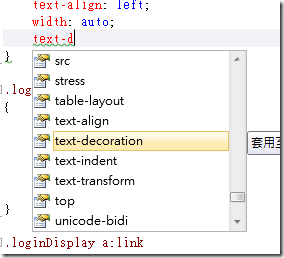
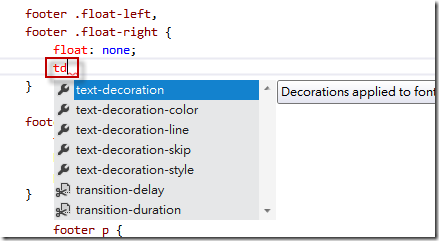
在編寫樣式時,也可以僅輸入樣式屬性的首字字母用以快速輸入樣式。如下圖示,只要輸入 td 就會自動提示你輸入 text-decoration 或 transition-delay 等樣式屬性,也算是貼心的小設計。

支援 CSS hacks
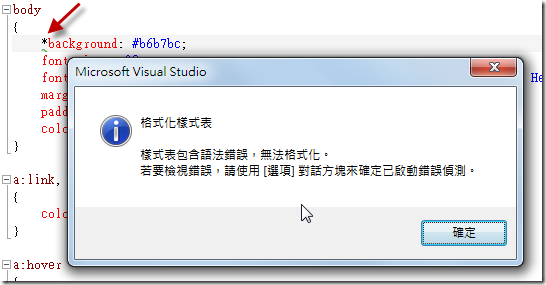
由於瀏覽器版本過多,在呈現樣式時經常會需要靠 CSS Hacks 幫我們解決跨瀏覽器樣式的問題,然而 CSS Hacks 是非標準的東西,在 Visual Studio 2010 中一直被排除在外,只要使用了 CSS Hacks 就會出現格式驗證錯誤。但新版 Visual Studio 11 竟然一改其嚴謹的態度,完整支援各種 CSS Hacks 語法,也代表你在 CSS 文件中使用 CSS Hacks 語法並不會被視為錯誤的語法!
一般來說 CSS Hacks 分為兩種,Visual Studio 11 通通支援:
- 樣式屬性的 Hacks ( Attribute Hacks )
- 選取器的 Hacks ( Selector Hacks )
樣式屬性的 Hacks ( Attribute Hacks )
- 正常的語法
color: red;
- 只有 IE7, IE8, IE9 才看的懂的語法
color/**/: red;
- 只有 IE6, IE7 才看的懂的語法
*color: red;
- 只有 IE6 才看的懂的語法
_color: red;
選取器的 Hacks ( Selector Hacks )
- 只有 IE7 才看的懂的 Selector Hacks
*:first-child + html .style1 { … }
自動排版與階層縮排 (Hierarchical indentation)
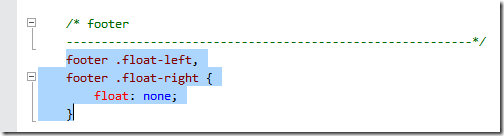
CSS 格式化文件功能在 Visual Studio 2010 也有,不過排版時有許多限制,其中一個限制就是當樣式表中使用特定 CSS Hacks 會導致無法自動排版 (如下圖示),由於新版 Visual Studio 11 已經可以辨識 CSS Hacks,因此自動排版也可以順利完成。

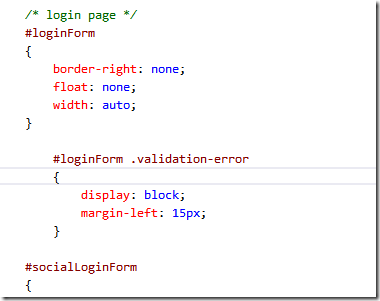
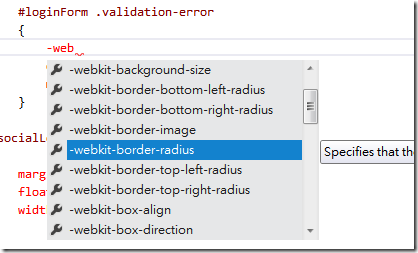
新版 Visual Studio 11 在自動格式化 CSS 文件時還新增了樣式自動縮排功能,方便你自動縮排時較能看懂 CSS 樣式的階層定義,如下圖示 #loginForm .validation-error 樣式會自動繼承 #loginForm 的樣式,所以在自動排版時預設就會進行縮排整理,方便開發人員以更有邏輯的方式閱讀樣式定義。

支援 Vendor specific properties (-moz-, -webkit, -o, -ms)
完整支援各主流瀏覽器自訂的 CSS3 語法,只要輸入減號 ( – ) 就會自動出現 Intellisense 提示:

支援註解與取消註解快速鍵
舊版 Visual Studio 2010 在 CSS 編輯器中無法使用快速鍵將部分樣式內容標示為註解,但新版 Visual Studio 11 已經內建此功能,如果你選擇 Visual C# 2005 鍵盤對應配置(keyboard mapping scheme) 的話,就可以用 Ctrl+E, C 將選取的 CSS 內容標示為註解,或用 Ctrl+E, U 將選取的 CSS 內容取消註解。
備註: 如果你使用預設鍵盤對應的話,註解的快速鍵為 Ctrl+K, C 而取消註解為 Ctrl+E, U
顏色選取器 (Color picker)
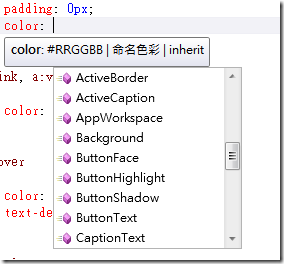
舊版的 Visual Studio 2010 只能單純的選擇顏色代表文字,使用上非常不直覺,如下圖示:

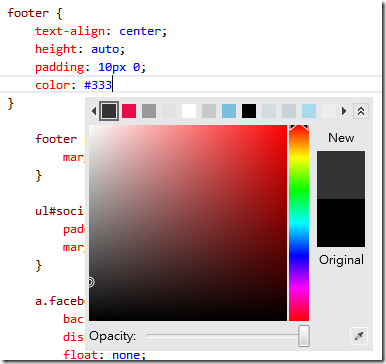
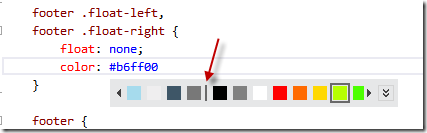
Visual Studio 11 增強的部分,除了提供完整的調色盤外,還提供色票、透明度(CSS3's RGBA)與顏色滴管等功能:

這裡我特別要提及「色票」的功能!
我們在設計網頁時通常是先經由設計師做美術設計,然後在切版成網頁與 CSS 樣式,因此網頁上的顏色大多是透過設計師精心設計過的,然而當網頁交由網頁開發人員套版後,網頁設計師這時通常已經不會再參與網頁調整,所以當客戶希望修改成網頁上另一個顏色時,很有可能開發人員會選錯顏色,或自己隨便設定一個相近的顏色。
從上圖來看,Visual Studio 11 貼心的在顏色選取器第一排直接列出同一份 CSS 文件中曾經出現過的顏色,如此一來可以讓開發人員更輕易的選對顏色!如果你繼續將調色盤往右捲,會看到一個分隔線,這代表他已經列出所有此 CSS 樣式所有顏色了,右邊再出現的顏色就是系統的標準色。

CSS 程式碼片段 (Code Snippets)
在 Visual Studio 2010 裡並沒有 CSS 類型的程式碼片段:

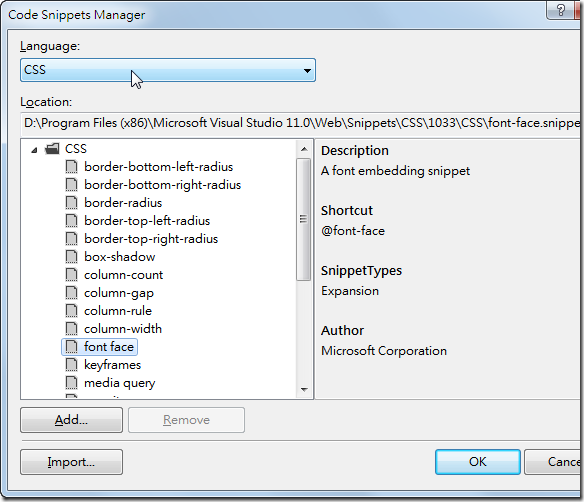
這次在 Visual Studio 11 中也新增了 CSS 類型的程式碼片段,可以更快速完成各式 CSS3 樣式編寫

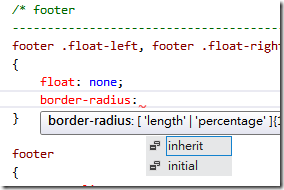
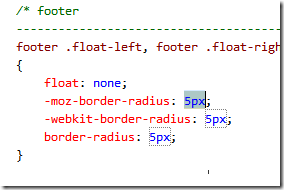
而最特別的地方就在於,你可以透過程式碼片段自動編寫各家瀏覽器的 Vendor specific properties 樣式,也可以方便你不用特別記憶各家 Vendor specific properties 的語法或名稱,很直覺的輸入 CSS3 標準樣式名稱即可。如下圖左,你只要先輸入 border-radius 後再按下兩次 Tab 鍵,就會出現如下圖右的結果,Visual Studio 11 的 CSS 程式碼片段會全自動幫你完成 –moz 與 –webkit 的樣式,非常方便!


以下就是 Visual Studio 11 內建支援的 CSS3 程式碼片段清單:
- CSS3 框線 (Borders)
- CSS3 2D 轉換 (2D Transforms)
- transform
- transform-origin
- CSS3 移動效果 (Transitions)
- transition
- transition-property
- transition-duration
- transition-timing-function
- transition-delay
- CSS3 動畫效果 (Animations)
- CSS3 多重欄位 (Multiple Columns)
- column-count
- column-gap
- column-rule
- CSS3 顏色 (Colors)
- CSS3 字型 (Fonts)
- CSS3 Media Query (Responsive Design)
- @media
- metaviewport (HTML Code Snippet)
自訂 regions 方便整理 CSS 樣式表
如果想在 CSS 樣式表中整理樣式,在新版 Visual Studio 11 也已內建 region 語法,可以讓你對某段樣式給予一個名稱並進行折疊或群組起來,就像 C# 編輯器中的 #region 功能一樣。
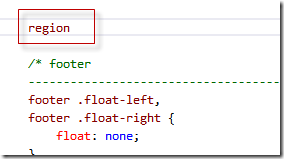
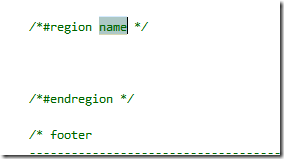
此功能也有提供 CSS 程式碼片段,只要在 CSS 檔案中先輸入 region 並按下一個 Tab 鍵,就能自動完成 region 的註解格式,並且輸入 region 的名稱後按下 Enter 鍵即可完成,最後再將需整理進來此區域的樣式剪貼進來即可。


§ JavaScript 編輯器
移至定義 (Go to Definition)
新版 Visual Studio 11 可以讓你在網頁中或 JavaScript 檔案裡按下 F12 功能鍵快速移至函式定義或變數宣告的位置。
提升 Intellisense 能力
新版 Visual Studio 11 完整支援 HTML5 中所定義的 DOM IntelliSense,也支援包括 HTML5 定義的 JavaScript APIs,其中包括有 querySelector, DOM Storage, cross-document messaging, 與 canvas 等等。而且這些 DOM IntelliSense 都是由預先定義好的 JavaScript 檔來提供 Intellisense 功能,也代表著這些 Intellisense 都是可以輕易客製化的!
如果你想修改的話,其檔案預設置於以下路徑:
C:\Program Files (x86)\Microsoft Visual Studio 11.0\JavaScript\References\domWeb.js
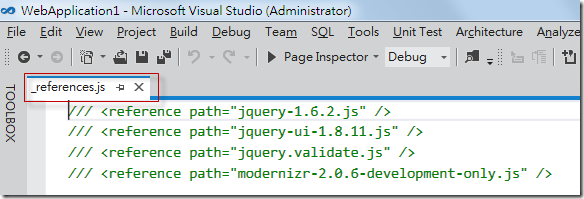
在 Visual Studio 2010 你可以透過 JScript IntelliSense 概觀提到的 References 指示詞 (參考註解) 進行設定,但每個檔案都要加上這些參考註解不太實用,新版 Visual Studio 11 可在網站專案的 /Scripts/ 目錄下新增一個 _references.js 檔案,裡面可以列出所有全站需要加入參考的 Reference 指示詞,加入並存檔後在網站專案裡任意 JavaScript 檔案裡就會立刻看到所有加入參考的 Intellisense 效果!

註1:若 _references.js 不加入專案也會生效,你可以不要將該檔案部署到正式網站,這是給 Visual Studio 11 看的,無須載入到頁面中。
註2:移除 References 指示詞後,並不會立即生效,可能要重開專案或過一段時間才會反應。
隱含參考 (Implicit references)
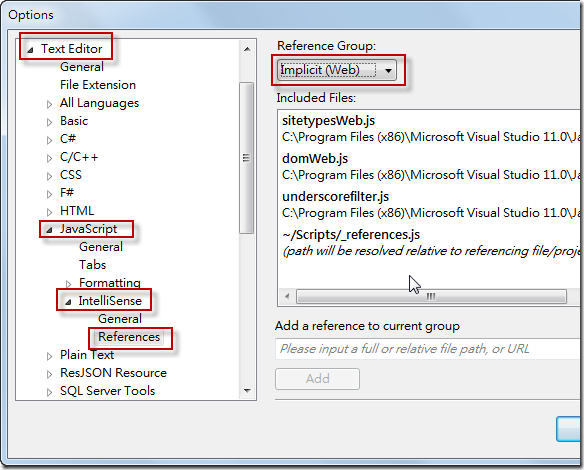
這也是為了提升 JS Intellisense 能力來的,你可以集中定義所有「跨專案 / 跨方案」都有可能會用到的 JavaScript 檔,全部定義在 Visual Studio 11 的選項設定中,好讓各專案不用再定義該如何參考常用的檔案,例如:jQuery, jQuery Validate, jQuery UI, … 等等。
定義隱含參考的地方在 [工具] / [選項] 裡,設定的地方請參考如下圖示:

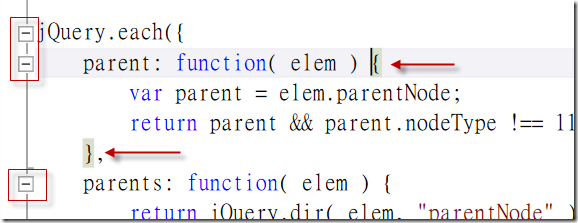
程式碼縮排 (Code outlining) 與 大括弧對應 (Brace matching)

支援 ECMAScript5 語法
支援目前最新 ECMAScript5 規格,包括最新的 strict mode 語法與新增的 APIs 支援,若要查詢目前各瀏覽器支援 ECMAScript5 的程度可參考 ECMAScript 5 compatibility table 網頁。
支援多載的 Visual Studio 文件 (VSDOC)
在 JavaScript 本身的語言特性裡,原本就不支援多載(Overload),然而當一個函式 (Function) 含有多種不同的參數輸入方式時,在以前是沒辦法提供多份註解的。新版 Visual Studio 11 提供更新版的 VSDOC 定義語法,讓你可以透過 <siguature> 標籤撰寫多個版本的函式與參數說明。以下是撰寫範例:
function GetOrSet(key, value) {
/// <signature>
/// <summary>Gets the value</summary>
/// <param name="key" type="String">The key to get the value</param>
/// <returns type="String" />
/// </signature>
/// <signature>
/// <summary>Sets the value</summary>
/// <param name="key" type="String">The key to set the value</param>
/// <param name="value" type="String">The value to set</param>
/// <returns type="MyLib" />
/// </signature>
if (value) {
values[key] = value;
return this;
} else {
return values[key];
}
}
常用快速鍵複習
- F12 移至定義 (Go To Definition)
- Ctrl - 回到移至定義前的游標位置
- Ctrl+E, C 標示註解 (HTML, C#, CSS, JavaScript)
- Ctrl+E, U 許消註解 (HTML, C#, CSS, JavaScript)
相關連結