前陣子在 Tech‧Days Taiwan 2012 演講【使用 HTML5 打造友善網頁】這個主題,課程中提到幾個不錯的 RWD (Responsive Web Design) 書籤工具,可以很方便的快速切換網頁裡可顯示的網頁範圍,以便測試你的網頁在不同視窗大小之下如何顯示。這幾套 RWD 書籤工具厲害的地方在於完全以 JavaScript 寫成並能跨瀏覽器執行,所以不管你用甚麼瀏覽器都可以使用,讓你不用安裝任何瀏覽器外掛或擴充功能就能使用。
1. Responsive Design Bookmarklet
用任意瀏覽器開啟這個網站,直接用滑鼠拖曳如下圖紅框標示的這個區塊到你的書籤工具列即可安裝完成


由於你是安裝一個含有 JavaScript 的書籤到你的工具列上,所以新增的時候會先徵詢你的同意,按下 “是” 之後即可新增完成。

以下是在 IE10 安裝成功的圖示:

可惜的是,這一套在 IE10 瀏覽器中運作的不是那樣順利,我將作者的 RWD Bookmarklet 小調了一下,如果想在 IE10 底下安裝的人,可以考慮用以下這個 IE10 修正版 (直接拖曳以下連結到書籤工具列中)
>> RWD Bookmarklet (IE修正版) <<
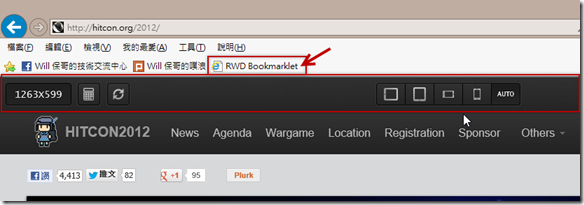
以下是我以 HITCON2012 的網站當範例 (因為他們有實作 RWD 設計),當按下 RWD Bookmarklet 後,網頁的最上方會立即加入一個工具列,這是透過他們的 JavaScript 動態加上的。

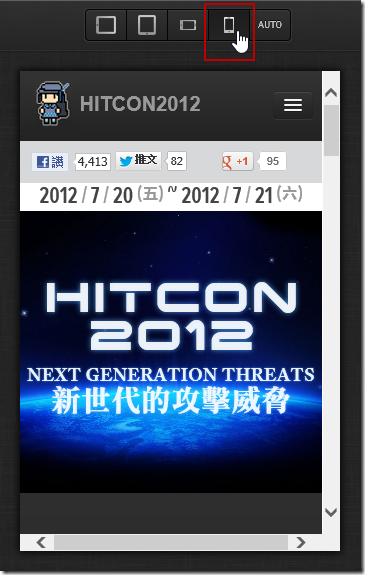
當你按下行動裝置的示意圖後 (如下圖那個像手機的圖示),就會被自動調整網頁大小,而且還有簡易移動效果,感覺蠻不錯的。如下圖 4 個行動裝置圖示中,由左至右分別是 iPad 橫躺、iPad 直立、iPhone 橫躺、iPhone 直立等四種大小可供切換,最後一個 AUTO 就是預設的自動配置大小(跟瀏覽器同寬)。

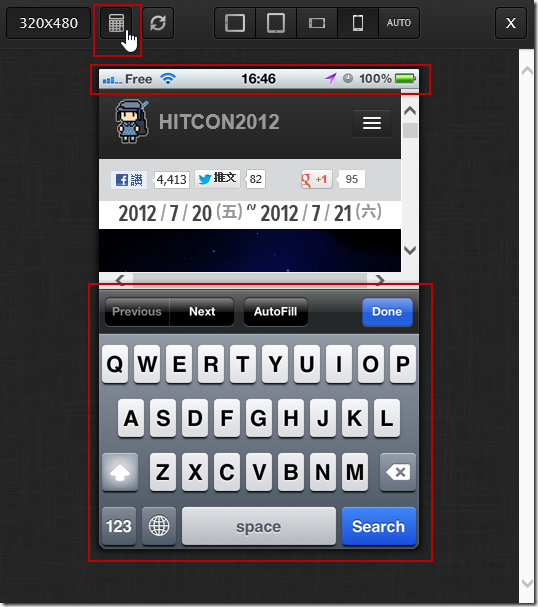
工具列左邊還有一個長得很像【小算盤】的圖示,其實是【虛擬鍵盤】的意思,按下去之後還能模擬 iPhone 開啟虛擬鍵盤的畫面圖示,相對的也是故意將網頁變得更小,你可以用這種方式模擬網頁在文字輸入的情況下使用者可能看到的網頁畫面,或許當虛擬鍵盤出現後,你的網頁表單突然變得不容易輸入進而需要作出網頁微調也說不定!

2. Resizer // A responsive design bookmarklet
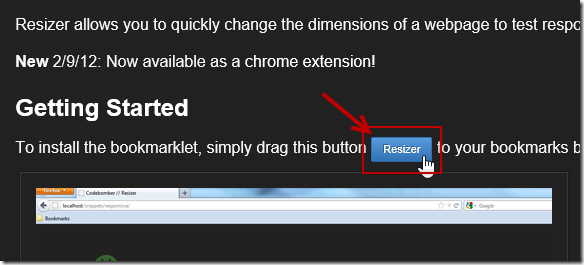
這套 Resizer 的安裝按鈕放在文章裡,第一次進去還不容易一目瞭然的能找到。

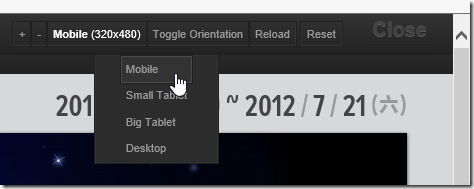
這套 Resizer 跟 Responsive Design Bookmarklet 其實沒多大差別,就是操作介面不太一樣而已。這套的優點是在 IE 底下可以順暢的運行,以下是當按下 Resizer 書籤工具時在網頁右上角出現的工具列圖示:

相關連結