TechEd North America 2013 正如火如荼的進行中,看了第一天的幾場,又再次陷入資訊爆炸的狀態。這次看見 Visual Studio 2013 推出了許多 ASP.NET 與 Web 相關功能預覽,覺得還蠻興奮的,特別摘錄 Microsoft ASP.NET, Web, and Cloud Tools Preview 影片中幾個亮點,讓大家快速掌握 VS2013 與 ASP.NET 的新功能。
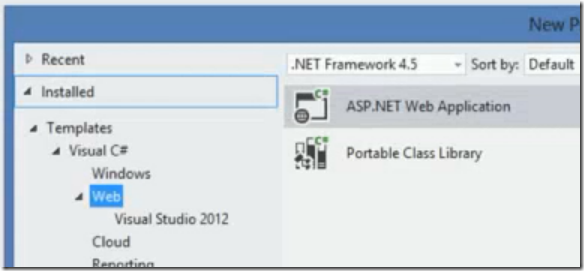
新增專案時,在 Web 分類目錄下,只剩下一個 ASP.NET Web 應用程式 專案類型:
( 另一個是 Portable Class Library 專案類型,不算 Web 專案 )

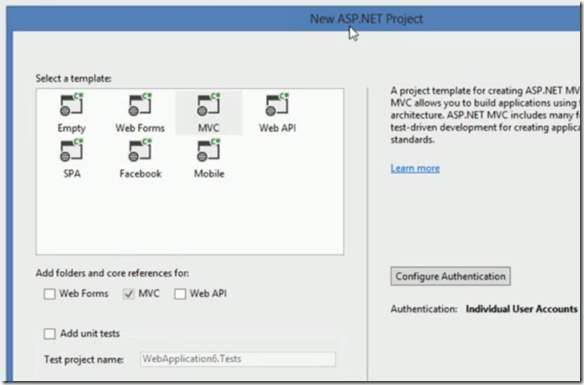
接著是透過第二步來選擇專案範本,將所有 ASP.NET 專案都統一了。過程中還能選擇要加入 Web Forms、MVC 或 Web API 等參考:

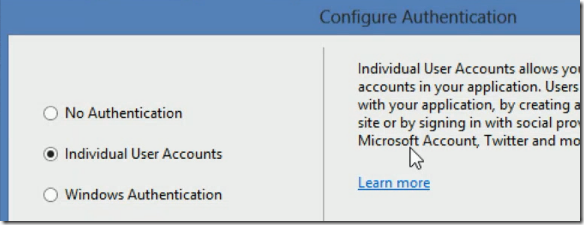
右邊有個 Configuration Authentication 能選擇不同的驗證模式

選擇 Individual User Accounts 其實就是表單驗證 (FormsAuthentication),除此之外還能搭配 OAuth 驗證 Facebook, Google, Microsoft Account (Live ID), Twitter 與其他自訂的驗證方式!

預設專案範本全面改用 Bootstrap 打底 ( 各位應該已經開始用了吧? )

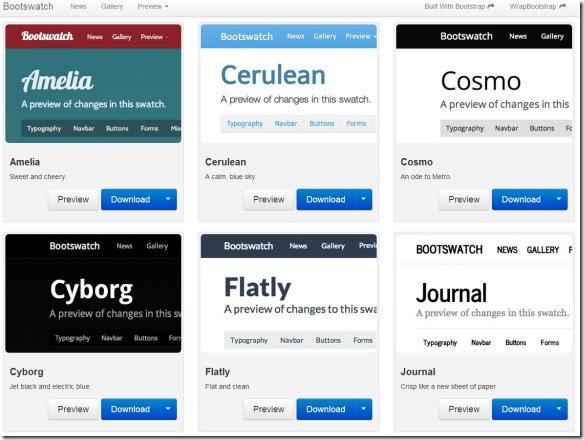
影片中介紹了 Bootswatch 套件,可以直接下載 Bootstrap 佈景主題並直接套用到專案上,非常方便:

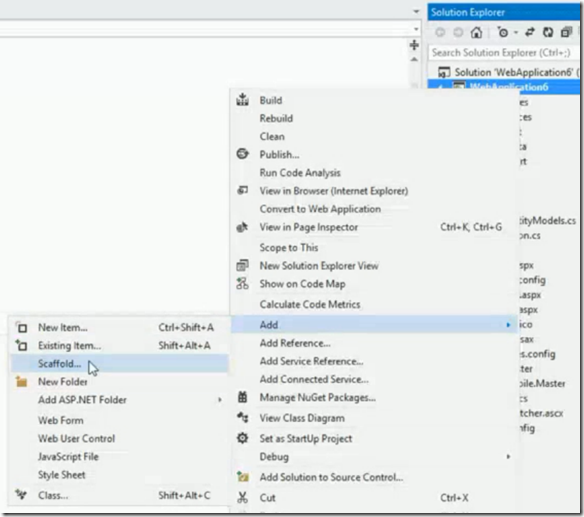
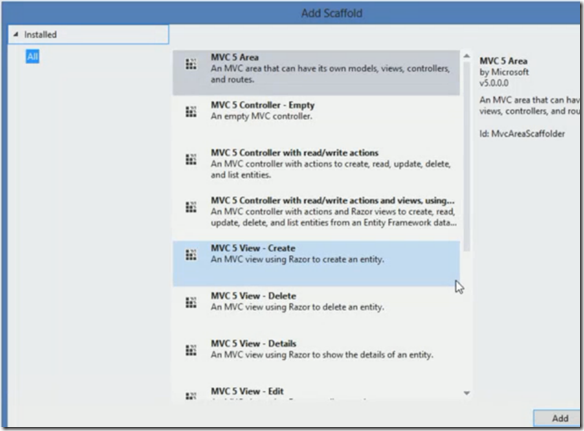
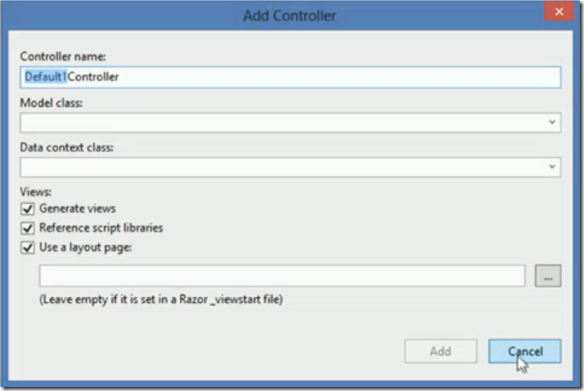
全新的 Scaffold 機制,可以讓你在任意 ASP.NET 專案範本中透過工具快速產生程式與頁面 (程式產生器),例如你可以在 ASP.NET Web Form 專案新增 ASP.NET MVC 頁面程式,反之亦然,或直接新增 ASP.NET Web API 相關程式等等。像要新增 ASP.NET MVC 的 Controller 或 View 等等,也全都改用這個全新流程來新增程式或頁面。




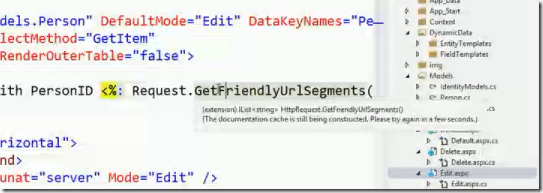
ASP.NET Web Form 也可以像 ASP.NET MVC 那樣自訂路由,並多幾個取得網址的方法:

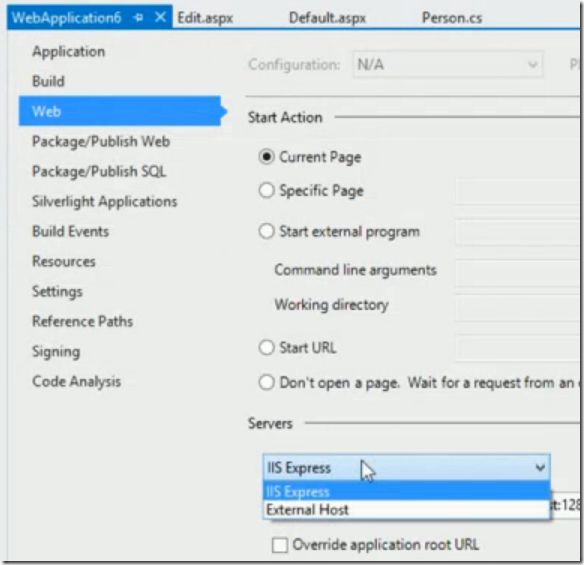
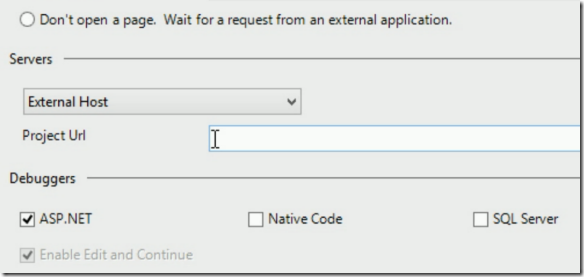
新版 Visual Studio 2013 確定移除 ASP.NET 開發伺服器 (Cassini),開發環境不會再有 IIS6 執行模式了

也可以指定自訂個 External Host 路徑,透過 IIS 以外的媒介來裝載目前的網站,例如 OWIN 或其他自訂的 Web 伺服器 (Self-host) 環境。

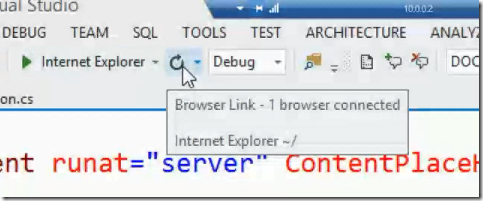
新功能:Browser Link (Live Browser Updates) (Code Name: Artery )
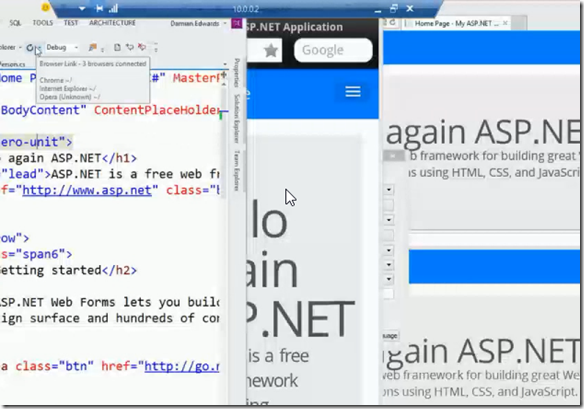
Visual Studio 2013 可以讓你同時開啟多個瀏覽器,並且能讓 Visual Studio 2013 控制這些瀏覽器,且不僅僅只有 IE 而已,連 Google Chrome、Opera Mobile Emulator 都可以控制,你只要按下下圖的 Reload 圖示,所有已連結的瀏覽器就能自動重新載入。而且,當你在 Visual Studio 2013 修改 CSS 的時候,也都會直接反映到瀏覽器上,兩邊真的是直接連結在一起。
但是,最誇張的是,等到 Visual Studio 2013 正式版推出時,你甚至於可以在瀏覽器的開發者工具編修網頁 DOM 內容,編修的結果還能直接回寫到 Visual Studio 2013 的 Web 專案裡,這實在太扯啦!!!


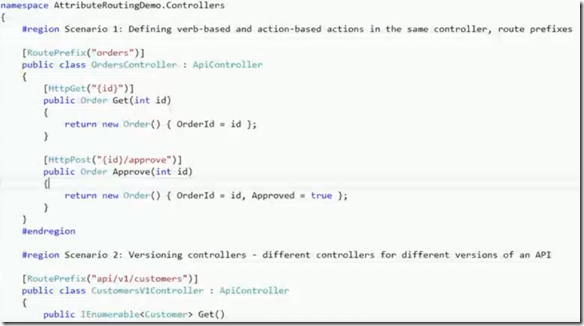
ASP.NET Web API v2 支援透過屬性定義路由 ( Attribute Routing )

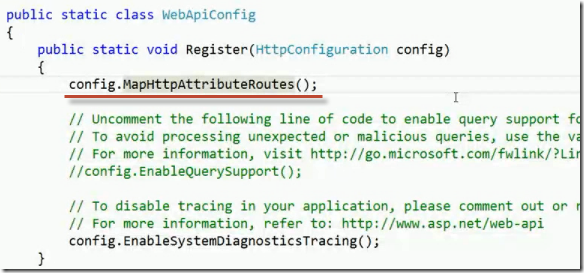
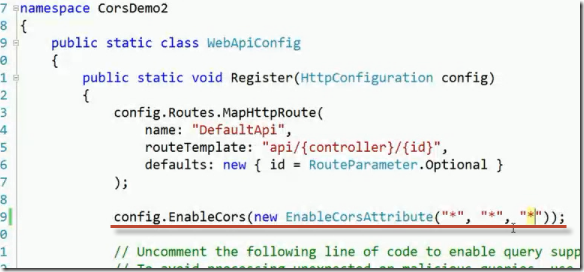
啟用 Attribute Routing 的方式,只要在 App_Start\WebApiConfig.cs 加入以下這行即可:

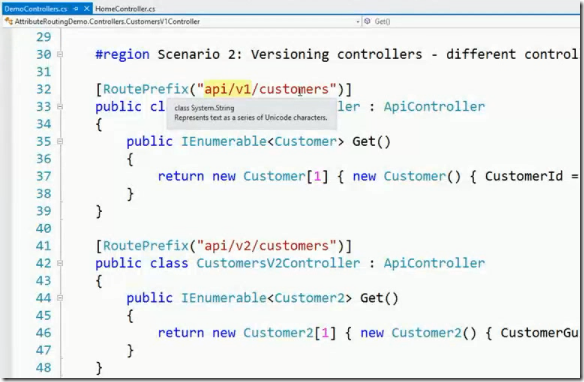
透過 Attribute Routing 定義,將 Web API 進行版本區隔,也變得十分容易且直覺:

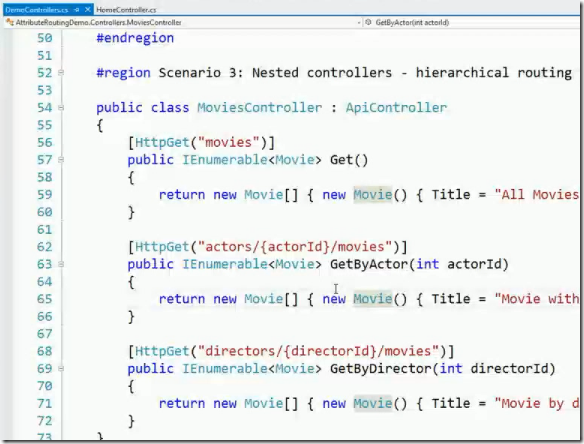
透過 Attribute Routing 定義,網址路由的彈性被大幅強化,無論你要怎樣規劃網址,都變得十分容易:

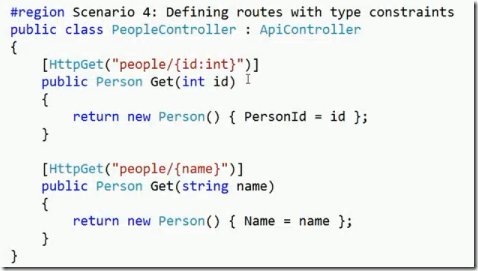
最後則是可以在網址路由上,直接將路由值宣告型別限制,設定方式也比之前直覺許多。以下圖為例,兩個 Get() 方法,在 C# 中傳入的型別不一樣,但在網址路由的地方卻可以輕易的透過路由參數 (RouteValue) 的型別宣告,直接就可以做出路由限制的定義,是不是很棒! ^^

HTML5 規格中定義了 CORS (Cross-origin resource sharing) 協定,允許你在瀏覽器中的 JavaScript 在符合 CORS 規定下,執行跨網域的 JavaScript 內容,如 XHR 要求 (AJAX)、抓取不同網域的 JSON 資料等等。在新版 ASP.NET Web API 裡,設定方式也非常簡單,如下所示:

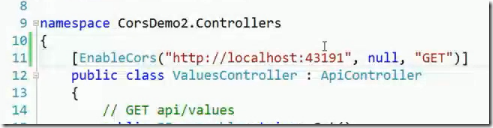
然後你也可以透過 EnableCors 屬性宣告,直接指定特定 API 的 CORS 宣告:

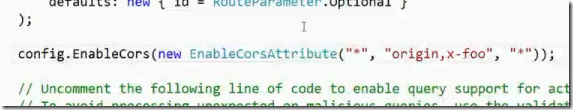
還可以限定 JS 呼叫端一定要送出特定 HTTP Headers 才允許呼叫:

ASP.NET Web API v2 還內建許多 API 常見的功能,例如 Token Generation Service 就能用少少的 Code 完成許多透過 API 驗證等工作。
ASP.NET Web API 也支援更多 Self-host 的執行環境,例如透過OWIN (Open Web Interface for .NET) 就能將 ASP.NET Web API 裝載在 IIS 以外的執行環境,例如 Console Application 或 Katana 等等。
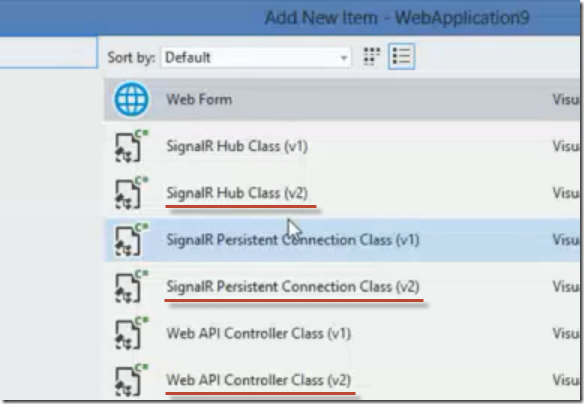
另外,SignalR v2 也即將推出,他依樣可以裝載在各種 Self-host 的環境:

SignalR v2 還提供了 Xamarin 用戶端代碼,可以幫你快速建置跨行動裝置 Native App 的即時互動程式。
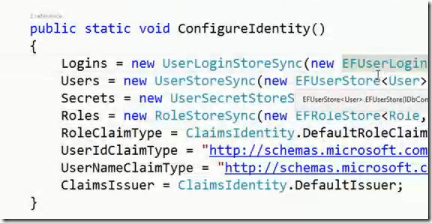
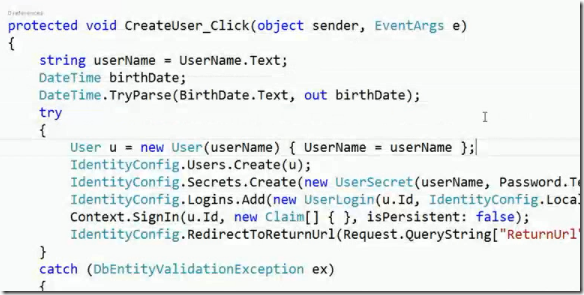
新版 ASP.NET 還提供一套全新的身分驗證機制:ASP.NET Identity,可以讓你在開發登入登出、註冊使用者、身分驗證、腳色授權、…等各種與身分驗證有關的功能十,更加彈性!而且只要替換少少的程式碼,就可以快速切換到各種不同的驗證平台。在搭配 Code First 等資料庫開發方法,專案開發的速度將會提升許多。


ASP.NET MVC 5 與 ASP.NET Web API 2 與 ASP.NET SignalR 2.0 確定不支援 .NET 4.0 版本,也代表 Windows Server 2003 再也無法執行 ASP.NET MVC 5,這點開發人員必須注意。
相關連結