我們公司目前已經有兩、三個案子開始使用 AngularJS 進行開發,過程中自然會遇到一些陷阱,我們當然也知道,這些陷阱是因為觀念不完整所造成的,只要你認真看完且看懂官網文件在講些甚麼,自然不會犯這種錯,但我也相信 99% 的開發人員不會把官網文件全部看完才開始撰寫程式。這次同事遇到的問題是在使用 ngSwitch 指令用以切換不同網頁內容時,會抓不到 Model 的問題,我們就來看看遇到這種問題應該如何解決。
首先,我弄了一個可以重現這個問題的程式碼範例:http://jsbin.com/uzomaw/2/edit
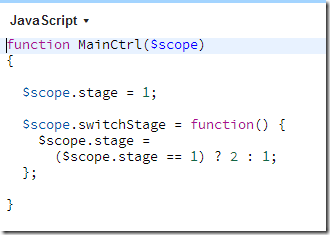
我們先來看看 Controller 的 Model 與 Behavior 定義:

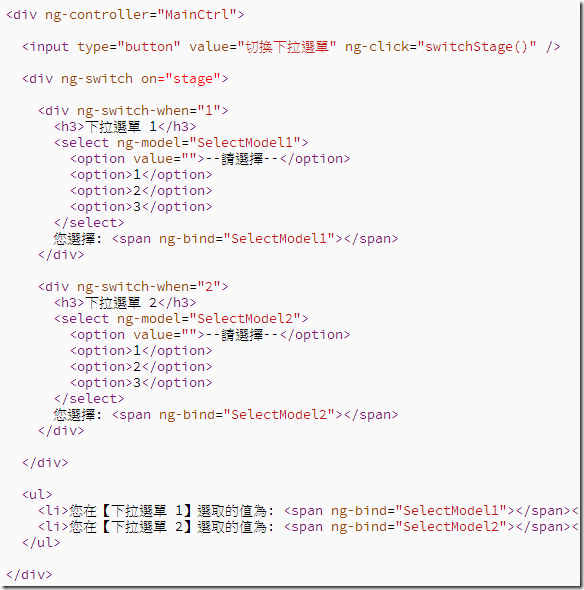
接著看看 View 的定義,我們定義了一個 ngSwitch 區塊,並且自動綁定 stage 這個 Model,然後有兩個條件的顯示區塊,分別定義了一組 <select> 與一個 <span> 標籤,也分別在 <select> 上面宣告了一個 SelectModel1 與 SelectModel2 模型 (Model),並且也設定好模型繫結。然而,在 ngSwitch 之外,還定義了兩個同名的 SelectModel1 與 SelectModel2 模型 (Model)。

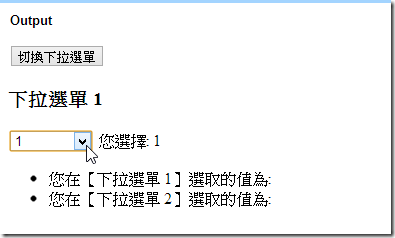
但是在執行的過程中,在 ngSwitch 範圍內的這些 Model,卻無法跟 ngSwitch 範圍外的 Model 雙向繫結,到底是發生什麼事呢?!

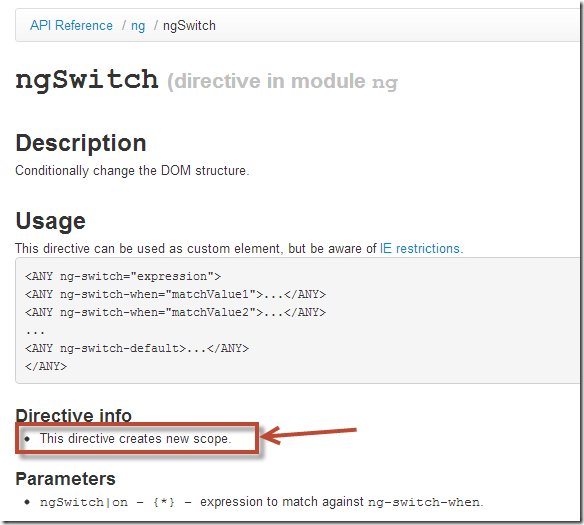
我們從 AngularJS 官網 API 文件 ngSwitch (directive in module ng) 可以發現一句話:
This directive creates new scope.

這句話說得簡單,解釋起來卻麻煩,而且官網的範例程式也不夠複雜,不足以表達 “create new scope” 這件事到底真正的含意為何,所以我就弄了一個範例專案,也順便錄製了一個短片來解釋這句話代表的意思,各位還是看影片吧,希望解釋的夠清楚,若是不夠了解,歡迎留言詢問。
註:建議切換到 HD 模式 與 全螢幕 進行觀賞,以取得高解析度的錄影畫面顯示:

本影片中的範例程式網址:http://jsbin.com/uzomaw/2/edit
相關連結