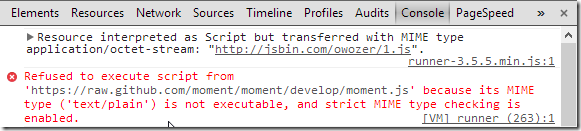
前幾天一個負責前端的同事遇到一個問題,在實驗一些 JavaScript 函式庫時,發現無法直接從 GitHub 載入 JavaScript 檔案,Google Chrome 的 Console 視窗 (在開發者工具裡) 會出現一段 Refused to execute script from 'https://raw.github.com/moment/moment/develop/min/moment.min.js' because its MIME type ('text/plain') is not executable, and strict MIME type checking is enabled. 的紅字 (紅字代表嚴重錯誤),而導致網頁無法正確執行,這篇文章將分享幾個注意事項,還有從 GitHub, Gist, JSBin, CODEPEN 載入 JavaScript 範例程式或函式庫的使用技巧。
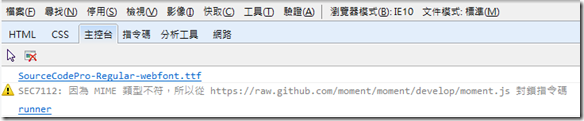
我在研究過後發現,Google Chrome 與 Internet Explorer 10 瀏覽器在載入網頁中的 JavaScript 資源時,會判斷該 JavaScript 的 Content-Type 標頭定義,如果回傳是 text/plain 就會導致載入的 JavaScript 無法執行,不過在 Firefox 與 Safari 瀏覽器並無此問題 ( 測試網頁 )。
解決問題的過程中,不但發現從 GitHub 載入 JavaScript 的一個小技巧,還錄製成影片,有興趣的人可以看看,如下影片: ( 建議用 YouTube 的 HD 模式觀看,以取得最佳影片品質 )
從 GitHub 載入 JavaScript 的注意事項
本篇文章還特別整理了 GitHub, Gist, JSBin, CODEPEN 四個網站的 JS 檔案載入方式。
注意:這裡的「載入」是指從你的網頁或從任意網站網頁,載入放在這些網站上面的 JS 檔案。
1. 從 GitHub 載入 JavaScript 檔案
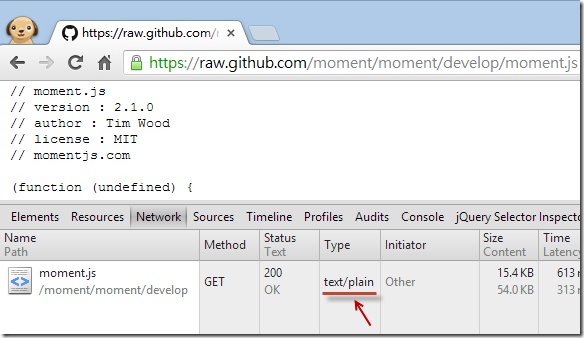
當你在 GitHub 上取得 Raw 格式的 JavaScript 檔案,雖然可以取得完整內容,不過 GiHub 網站回應的 Content-Type 卻是 text/plain 內容型態。我們以下方這個網址為例:
- https://raw.github.com/moment/moment/develop/moment.js
當直接把該網址輸入在瀏覽器的網址列上,出現的是原始的 JavaScript 內容,如果用開發者工具 (Developer Tool) 來看 HTTP 封包內容,也可以發現回應的型態是 text/plain 內容類型。

然而,如果你將該網址變成用以下 HTML 語法載入,那就不行了 ( 示範網頁 ):
- <script src="https://raw.github.com/moment/moment/develop/moment.js"></script>
網頁載入時,如果不開啟開發者工具,基本上看不出問題在哪,只會覺得:「我明明載入了 JavaScript 啊,為什麼 JavaScript 程式沒有執行呢?而且我把 JavaScript 輸入到網址列上,明明就有內容,怎麼不行呢?」然後陷入一種鬼打牆的焦慮狀態!
最好的方法,就是按下 F12 開啟瀏覽器的開發者工具 (Chrome 或 IE),然後切換到 Console (主控台) 頁籤,就會看到問題發生的詳細原因了,如下圖示:


解決的方法,當然是修改伺服器上的 Conten-Type 內容,把 text/plain 換成 application/javascript 即可。不過,我們又無法修改 GitHub 上面的伺服器設定,還好,GitHub 早就幫我們意識到這個問題,並網路上有位名叫 Ryan Grove 的仁兄,建立了另一個 rawgithub.com 網站,回應那些需要 GitHub 檔案原始內容的需求,最主要目的就是回應正確的 Content-Type 讓其他網頁也能夠正確載入 GitHub 上面的檔案。 ( 註: 真希望 GitHub 能夠主動將 Content-Type 改成 text/javascript )
所以,載入 GitHub 上面的 Raw 檔案時,你只要把網址列稍微修改一下即可。
如下網址,我有標註一個紅色的小數點:
- https://raw.github.com/moment/moment/develop/moment.js
只要把網址上的這個小數點移除,就可以正確載入該 JavaScript 檔案:
- https://rawgithub.com/moment/moment/develop/moment.js
注意: 此 rawgithub.com 網域並不歸 GitHub 所有,建議用在測試環境即可,切勿用於正式網站。
各位如果有興趣,也可以看我錄製好的一個簡短的教學短片:http://youtu.be/uOXueXGWqqM
2. 從 Gist 載入 JavaScript 檔案
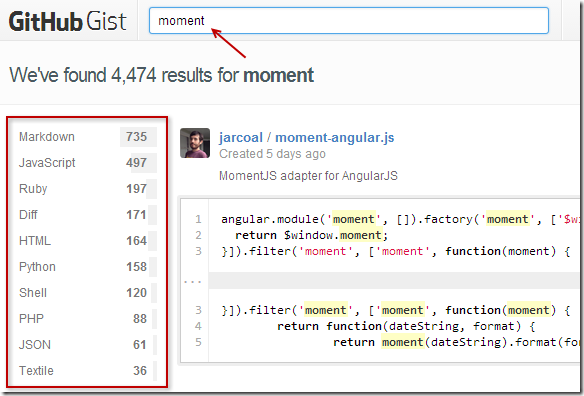
Gist 是 GitHub 推出的一個服務,可以方便你用來分享各種程式碼片段 ( Code Snippets ),你只要輸入關鍵字進行搜尋,通常可以搜尋到各式各用程式語言的程式碼片段,非常實用。

當然,我們線上觀看原始碼內容是沒問題的,我們以下方這個網址為例:
因為一個 Gist 可能包含多個檔案,所以每一個檔案右上角都會有個 View Raw 的超連結,可以顯示該檔案的「純文字」內容。

想當然的,我們遇到的問題跟 GitHub 遇到的都一樣,解決的方式也差不多,把網址給換掉即可:
例如該檔案:
- https://gist.github.com/jarcoal/6153740/raw/dadc0312dfd4a4d52fcfb0e136339fdcfe3f6fb6/moment-angular.js
換成以下網址即可:
- https://rawgithub.com/jarcoal/6153740/raw/dadc0312dfd4a4d52fcfb0e136339fdcfe3f6fb6/moment-angular.js
3. 從 JSBin 載入 JavaScript 檔案
JSBin 我之前曾經撰文介紹過【 介紹好用工具:JS Bin ( 網站前端工程師的學習利器 ) 】,也是個很棒的線上編輯器。
例如我們的 JSBin 網址在此: http://jsbin.com/uyefat/1/edit
因為 JS BIn 提供了 HTML, CSS 與 JavaScript 三種編輯器,若要輸出整個頁面,其網址如下:
- http://jsbin.com/uyefat/1
若你要單獨輸出 JavaScript 內容,就是修改網址結構,在最後加上 .js 即可:
- http://jsbin.com/uyefat/1.js
不過,目前 ( 2013/8/10 ) 這一版 JS Bin 所輸出的 Content-Type 是 application/octet-stream,雖然不是標準的 application/javascript 內容型態,但還是可以成功的從任意網頁載入。
4. 從 CODEPEN 載入 JavaScript 檔案
CODEPEN 也是另一個方便管理程式碼片段的線上工具,假設我們要取得 http://codepen.io/Jackreichert/pen/heibs 這個 PEN 的 JavaScript 內容,則可以將網址列最後加上 .js 即可:
- http://codepen.io/Jackreichert/pen/heibs.js
在 CODEPEN 輸出的 JavaScript,其 HTTP 回應的 Content-Type 是 text/javascript,是各瀏覽器可以接受的內容型態,所以直接用來載入網頁基本上沒啥問題。
相關連結