前陣子翻譯了一篇各式 Web 前端開發工具整理的文章,裡面介紹了許多好用的前端工具,其中 Yeoman 就是一個前端工具的組合,幫你統整前端網頁的開發流程 (Workflow),這是一種工作流程的改善,讓你減少重複的手工作業,也讓你更專注在網站的架構與設計上。不過,這些好用的工具大多透過指令的方式運作 (例如: 透過命令提示字元操作),雖然大多工具是跨平台的,但網路上找到的相關教學文章,都是以 Mac 電腦上的操作為主,因為 Mac 為 Unix-like 的作業系統,可以輕易開啟 Shell 環境,使用上相對順利許多,但到了 Windows 總是卡卡的,有時候甚至於還要 Visual Studio 才能安裝 (因為要編譯特定原始碼),今天我就特別寫一篇在 Windows 安裝與使用 Yeoman 的參考指南,幫助大家快速上手這些好用工具。
我們以 Yeoman 1.0 RELEASE CANDIDATE 1 這個版本為主,網路上許多關於 Yeoman 的文章都是 Beta 版之前的,安裝步驟與使用方法已經差異很大,如果該文章又沒有特別標示 Yeoman 版本的話,那麼跟著操作的挫折感可能會更大,這一版 RC1 已經接近最終釋出的版本,所以版本與 API 的穩定性應該會高出許多。
Yeoman 1.0 包含以下三套工具,分別說明如下:
- yo - the scaffolding tool from Yeoman ( 用來自動產生網站骨架或程式碼的工具 )
- bower - the package management tool ( 用來管理特定網站下所使用的各式前端套件,如: jQuery )
- grunt - the build tool ( 用來執行一些網站的自動化工作,例如單元測試、最小化、執行批次命令 )
要安裝這三套工具之前,還有許多相依的工具必須事先安裝,否則工具指令會無法正確執行,以下包括 node.js , Git for Windows 與 RubyInstaller 這三套工具的安裝注意事項:
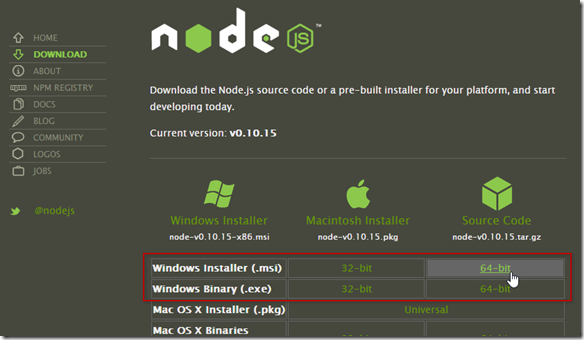
※ 安裝 node.js for Windows
請選擇正確的 Windows 安裝檔,注意 CPU 架構有區分 32-bit 與 64-bit 兩種:

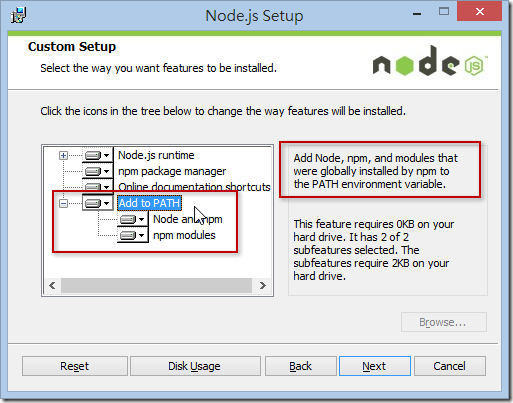
安裝時要確保 Add to PATH 項目有被安裝進去:

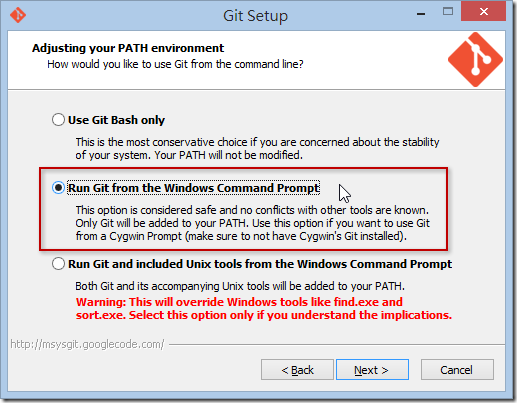
※ 安裝 Git for Windows 指令列工具
安裝到 Adjusting your PATH environment 步驟時,選擇 Run Git from the Windows Command Prompt 的相容性比較高,問題也會少很多:

其他就保留預設值即可安裝完成。
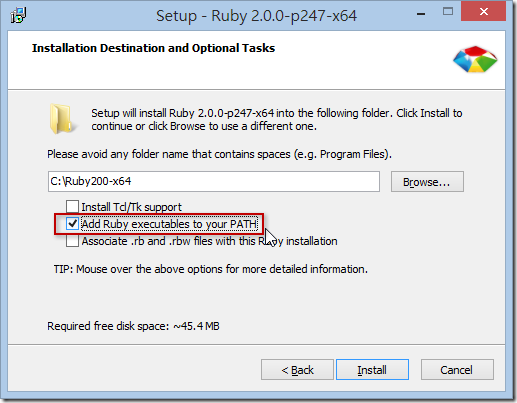
※ 安裝 Ruby 執行環境
由於前端開發作業經常會用到 Compass 工具撰寫 CSS,而且在使用 Yeoman 的時候,有些產生器所產生的 grunt 定義檔也會用到 Compass 來執行,所以我通常會預先安裝好,以免「書到用時方恨少」( 請把書換成工具) 等憾事發生!^_^
不過,安裝 Compass 工具會需要先安裝 Ruby 才能安裝與使用。建議透過 RubyInstaller (Windows) 提供的 MSI 安裝檔進行安裝,但安裝的過程中有一個步驟非常重要,你必須在 Installation Destination and Optional Tasks 步驟時,勾選 Add Ruby executables to your PATH 選項才行,如下圖示:

安裝好這些工具之後,就可以開始準備安裝 Yeoman 相關工具了:
1. 開啟 Windows Powershell 或 命令提示字元 (Command Prompt),以下會以 命令提示字元 為例。
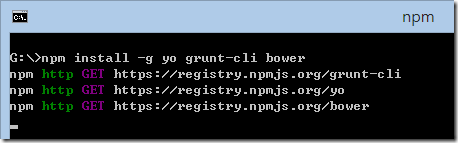
2. 透過 node.js 的 npm 套件管理員 ( Node Packaged Modules ) 安裝 yo , bower 與 grunt 工具
npm install -g yo grunt-cli bower
其中 -g 代表要把 yo , grunt-cli , bower 這三個套件安裝到全域 (global)

3. 安裝 yo 相關的 程式碼產生器 (generator) 套件
因為 yo 這套工具主要就是用來自動產生網站骨架或程式碼,在執行 yo 之前,你必須預先安裝好這些程式碼產生器範本,這些被稱為 YEOMAN GENERATORS,你可以在 YEOMAN GENERATORS 找到許多現成的產生器範本,並且一樣透過 npm 進行安裝。
例如你在 YEOMAN GENERATORS 頁面找到一個 webapp 產生器,那麼你可以用以下指令進行安裝:
npm install -g generator-webapp
如果想安裝 angular 產生器,那麼你可以用以下指令進行安裝:
npm install -g generator-angular
以此類推!
4. 如果你要順道安裝 Compass 的話,也可以輸入以下指令進行安裝
gem update --system
gem install compass
Yeoman 與 Compass 安裝完成!
以下就來示範 Yeoman 的使用過程,用以解釋 Yeoman 的使用情境,以及如何改善開發流程。我們將利用 yeoman 建立一個全新的網站,以下是操作的步驟:
1. 先建立一個網站工作目錄 ( 或透過 SVN / Git 建立一個工作目錄 ),這是一個完全空白的資料夾:

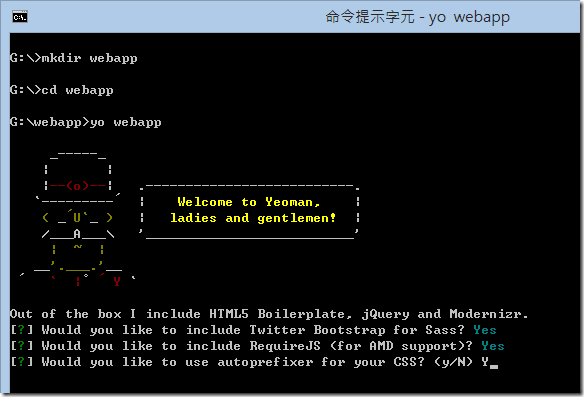
2. 使用 yo 指令產生網站骨架,我們使用 webapp 這個 產生器 (generator) 來建立網站,指令如下:
此時你會發現,執行 yo 的時候,是一個互動的過程,他會問你幾個問題,然後在最後幫你建立好網站:

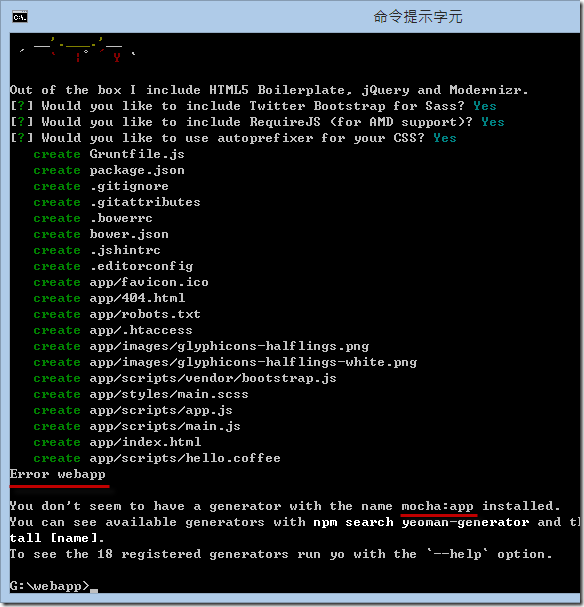
當我們把所有問題回答完畢後,yo 會在最後開始完成所有的安裝工作,不過,安裝的過程工,很有可能會看到錯誤訊息。如下圖所示,你第一次執行可能會看到以下錯誤訊息,我將重點文字標示為藍色:
Error webapp
You don't seem to have a generator with the name mocha:app installed.
You can see available generators with npm search yeoman-generator and then install them with npm install [name].
To see the 18 registered generators run yo with the `--help` option.

上述錯誤訊息表示,在執行 webapp 產生器的時候,由於會需要用到 mocha:app 這個產生器,這裡看到的冒號 ( : ) 代表的是 子產生器 (sub-generator) 的意思,也就是他會執行 mocha 產生器裡面的 app 子產生器,所以我們必須另外安裝 mocha 這個產生器才能讓 webapp 產生器被正確執行。
安裝 mocha 產生器的方法,在本文稍早已有提過,直接執行以下指令即可:
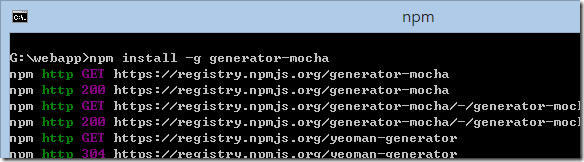
npm install -g generator-mocha

這時我們再執行一次 yo webapp 命令,就不會再有錯誤訊息發生,而且網站骨架會被完整的建立起來。
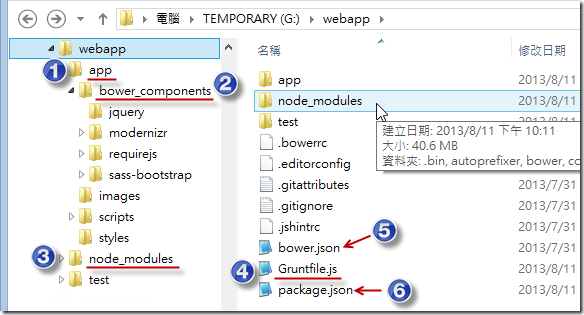
一個簡單的指令,實際上卻幫我們做了很多事情,我們從產生後的資料夾結構與幾個重要的檔案來說明:

- 預設網站根目錄會放在 app 資料夾下 (不用問為什麼,因為大家都習慣把網站放在 app 目錄下)
- app 資料夾下會有個 bower_components 資料夾,用來放置透過 bower 安裝的前端套件。
- node_modules 資料夾則是 node.js 所需的相關套件,是透過 yo 安裝時順便裝上去的。
- 根目錄的 Gruntfile.js 是安裝 webapp 時預設產生的 grunt 定義檔,是預先定義好的工作 (Tasks)
- bower.json 是 bower 專用的套件定義檔,裡面定義了目前已經安裝好的 bower 套件名稱與版本 ( 請不要手動編輯這個檔案 )
- package.json 是 node.js 專用的套件定義檔,裡面定義了目前已經安裝好的 node.js 套件名稱與版本 ( 請不要手動編輯這個檔案 )
其他當然還有許多以小數點開頭的檔案,都有特殊的用途,之後如果有機會會再做分享。
3. 使用 bower 指令安裝或移除特定前端套件
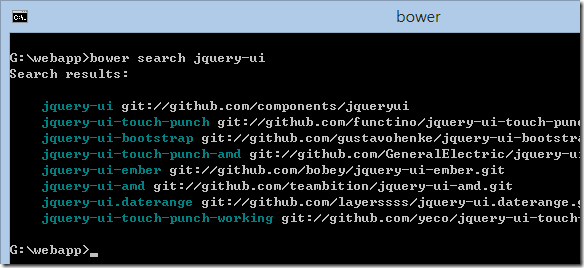
例如我們想在這個網站額外安裝 jQuery UI 套件,此時你可能不知道 jQuery UI 的 bower 套件名稱為何,那麼你就可以用 bower search [關鍵字] 搜尋,例如:

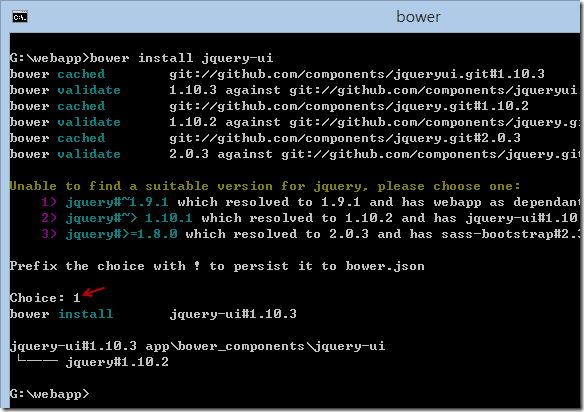
然後你就可以用 bower install 指令進行安裝,如下範例:
從執行的過程 (如下圖),你也會看到,執行 bower install 指令的過程,也是互動式的,這裡他讓你選擇 jquery-ui 與 jquery 相依性,如果你選擇新版的 jquery 的話,bower 就會幫你安裝到最新版的 jquery-ui,如果你選擇舊版的 ( jquery 1.9.1 ),那麼 bower 也會安裝相對應適合的 jquery-ui 版本:

bower 套件安裝的過程可以有助於你管理日益增多的各式前端套件,跟著 Yeoman 的流程走,的確可以減少許多網站建置的開發時間,尤其是這類套件之間擁有相依姓與版本更新的問題上。
不過,你可能也會想問,如果是 jQuery UI 的話,我怎麼知道要輸入關鍵字是 jquery-ui 呢?沒錯,你的關鍵字也可以直接打 jquery 來搜尋,只是結果比較多一點而已,如果在 Windows 命令提示字元底下,你還可以透過 findstr 命令幫你過濾掉不必要的結果,例如:
bower search jquery |findstr ui
或者,你也可以用 bower search 指令 (不加其他參數),用以列出所有可安裝的套件清單,我個人習慣是將所有套件存成一個文字檔,然後在記事本或 Notepad2 裡面進行搜尋:
bower search > all_bower_packages.txt
( 註: 截至今日為止,已經有 3,765 個套件在上面,每天都在增加當中… )
若要移除剛剛安裝的 jquery-ui 套件,使用 bower uninstall [套件名稱] 指令即可移除,如下範例:
bower uninstall jquery-ui

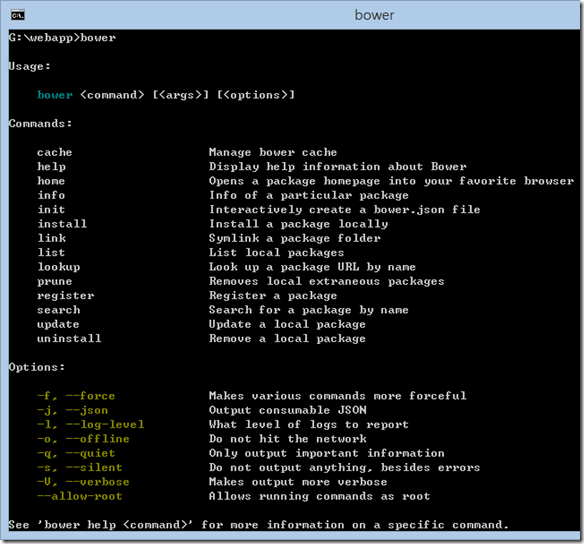
若要查詢 bower 指令的完整用法,可以直接輸入 bower 指令,即可顯示相關說明:

4. 使用 grunt 指令執行自訂工作
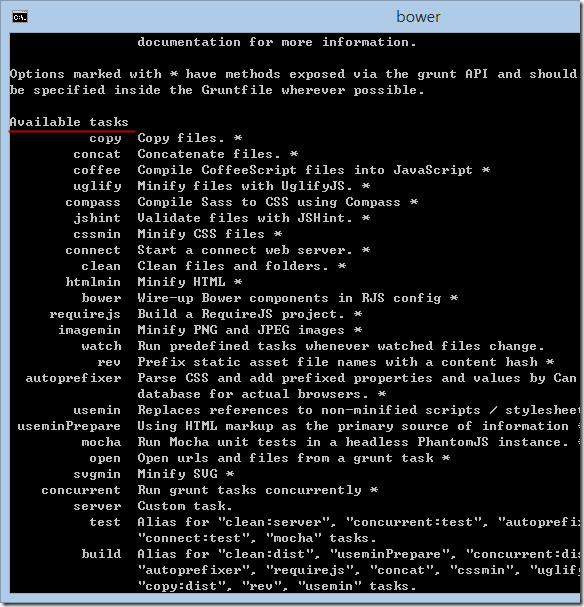
由於 grunt 的主要任務就是執行那些預先定義好的工作,也就是那些重複性的、流程複雜的工作,透過預先定義的方式,讓你透過簡單的指令來執行。以我們剛剛透過 webapp 產生器安裝的網站骨架來說,已經內建了許多好用的 grunt 工作,如果想得知到底有哪些工作可用,可以輸入以下指定查詢:
你可以看到 Available tasks 的地方,已經定義好了許多工作:

不過,光是看這些預先定義好的工作名稱,你可能也不知道要執行那些,而且有些工作是有順序性的,若執行的順序顛倒,可能也執行不出甚麼結果。比較好的研究方法,則是開啟 Gruntfile.js 檔案,查看該文件最後面的 grunt.registerTask 定義,例如:
grunt.registerTask('server', function (target) {
if (target === 'dist') {
return grunt.task.run(['build', 'open', 'connect:dist:keepalive']);
}
grunt.task.run([
'clean:server',
'concurrent:server',
'autoprefixer',
'connect:livereload',
'open',
'watch'
]);
});
grunt.registerTask('test', [
'clean:server',
'concurrent:test',
'autoprefixer',
'connect:test',
'mocha'
]);
grunt.registerTask('build', [
'clean:dist',
'useminPrepare',
'concurrent:dist',
'autoprefixer',
'requirejs',
'concat',
'cssmin',
'uglify',
'copy:dist',
'rev',
'usemin'
]);
grunt.registerTask('default', [
'jshint',
'test',
'build'
]);
這裡就定義了四個自訂工作,分別是:
- server
- 這個工作會包含執行其他多項工作,並且依序執行,如 clean:server, concurrent:server, …
- test
- 這裡會執行該網站的相關自動化測試工作,最後一項工作則是執行 mocha 工作
( 註: mocha 是一套 JavaScript 測試框架 )。
- build
- 用來執行一連串相關工作,主要目的是將網站建置為乾淨且可佈署的檔案,包含 css, js 檔案的最小化動作,並將所有需要部屬的檔案複製到 dist 目錄下。
- default
- 用來定義預設的工作,也就是單純執行 grunt 指令時要執行的工作項目。
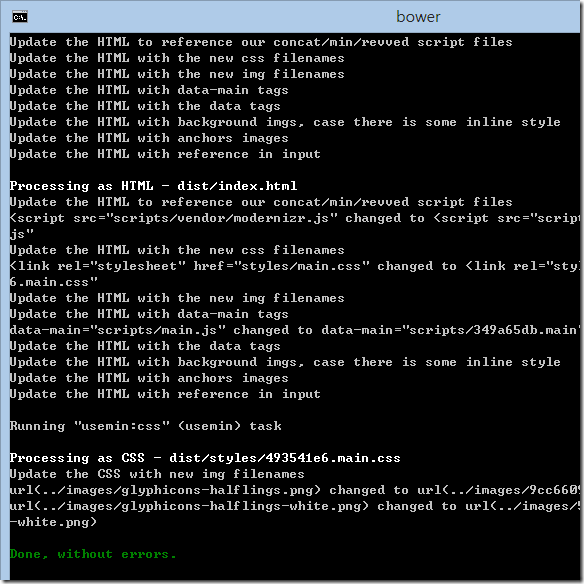
所以,如果我們想執行 build 工作,直接輸入 grunt build 即可:

其實你真的很難想像 grunt 可以幫我們做多少事情,只要經過妥善規劃,那些複雜的、沒有效率的、需要重複執行的工作,通通自動化,不但減少錯誤發生,還能提高整體網站開發效率,非常值得前端開發人員花時間研究!
總結
從事網頁前端工作的開發人員一定知道,前端技術深似海,要在這些繁雜的技術與工作當中勝出,善用工具絕對是不二法門,千萬別做了幾年之後才開始抱怨「找不到前端工作的價值」、「前端就是一堆 dirty works」或「做前端不如去賣雞排」之類的話,謹記阿謹記! (^_^)
相關連結