目前 ASP.NET 5 已經進展到 beta 4 版本,未來可能還會推出幾個 beta 版本,但估計不久的將來就要推出正式版了。由於 ASP.NET 5 打破舊有的一切藩籬,重新打造真正符合 Web 世界潮流的網站開發框架,但這種典範轉移免不了帶來艱困的 學習過程,因此接下來我打算撰寫一系列 ASP.NET 5 開發心得分享文章,幫助大家順利走過這條荊棘的道路。
本文一開始,我打算先從一些細微的改變說起,早期 ASP.NET MVC 要將原始碼加入到現有專案中,必須花費很大的力氣設定才能成功設定,新版 ASP.NET 5 / ASP.NET MVC 6 由於專案架構上的改變,這件事變得簡單多了。
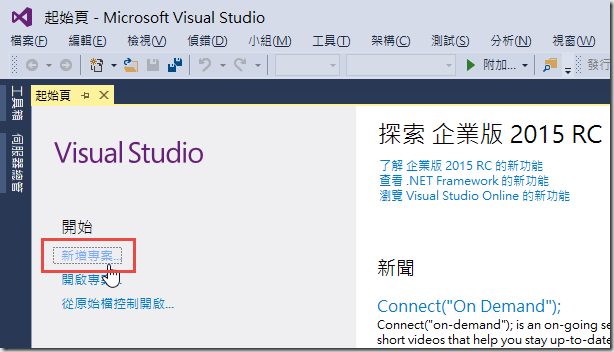
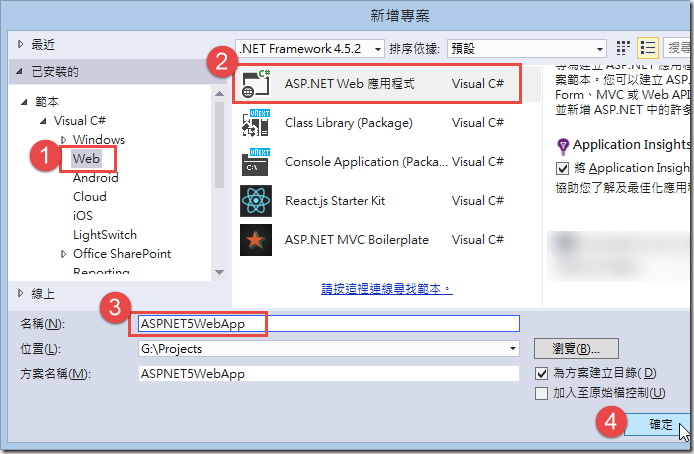
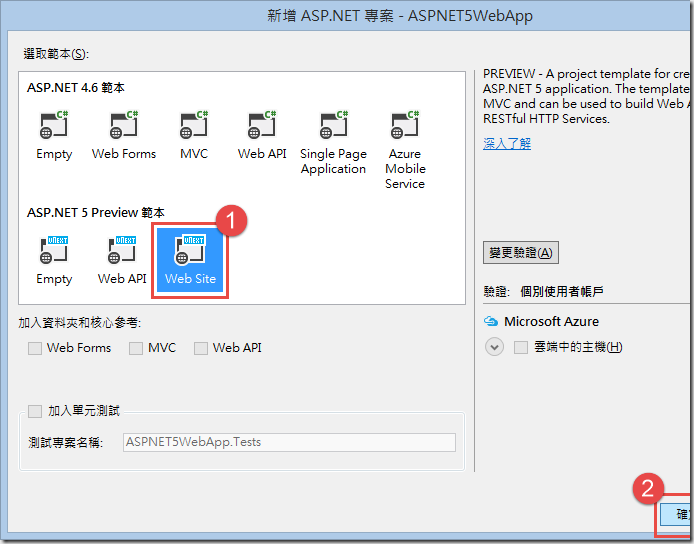
1. 我們先開啟 Visual Studio 2015 開發工具,建立新專案:




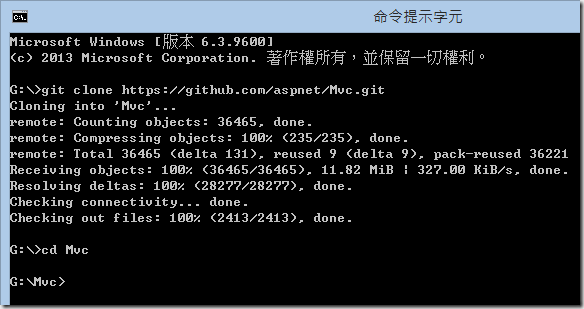
2. 前往 GitHub 下載 ASP.NET MVC 6 原始碼 ( https://github.com/aspnet/Mvc )

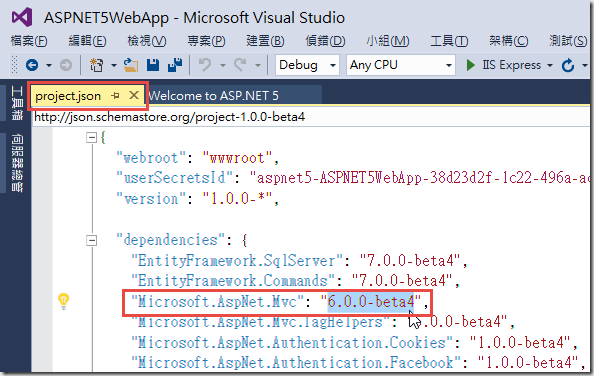
3. 查看目前專案範本是用到哪個 ASP.NET MVC 6 版本
如下圖示,我們目前使用 6.0.0-beta4 版本

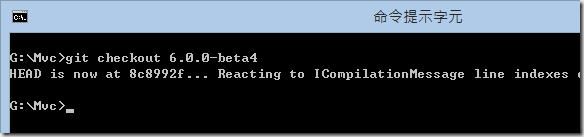
4. 將本地的 Git 工作目錄切換到 6.0.0-beta4 標籤指向的 Git 版本

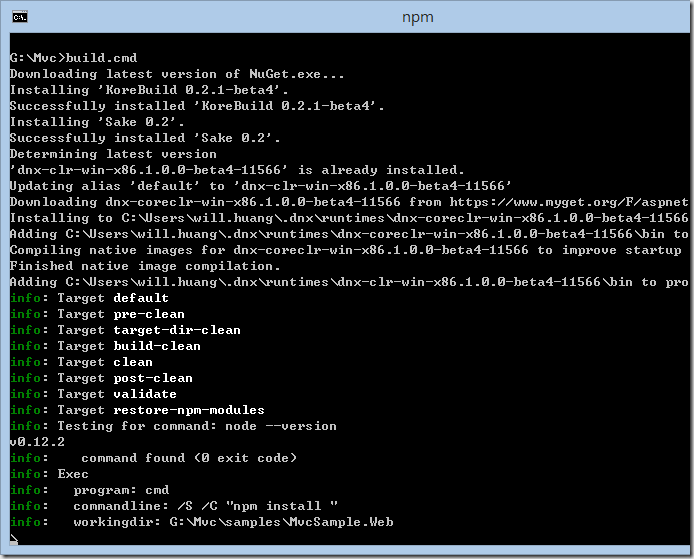
5. 執行 build.cmd 建置原始碼專案 (這段指令可能會執行 5 ~ 10 分鐘)

※ 如果無法成功建置,請先刪除 ~/.dnx/packages/ 資料夾下的所有檔案與目錄!
※ 上述的 ~ 代表你的使用者目錄,也就是 %USERPROFILE% 環境變數指向的那個目錄。
※ 如果建置結果出現單元測試失敗的警告訊息是沒關係的,可以直接進入下一步驟。
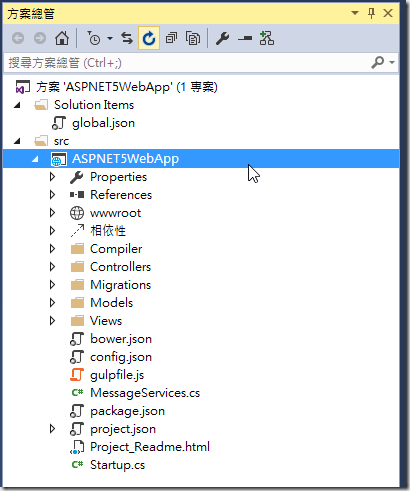
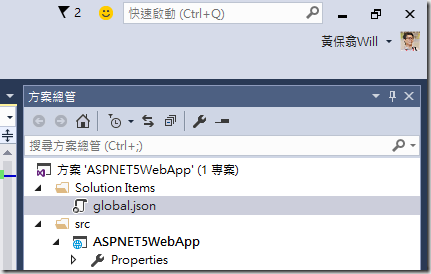
6. 接下來進入最關鍵的步驟,開啟方案中的 global.json 檔案

※ 此檔案定義了此方案的一些全域設定。
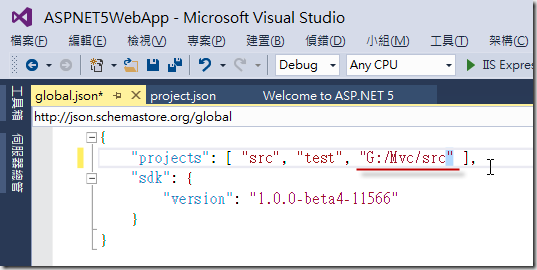
7. 然後在 "projects" 節點加上 ASP.NET MVC 6 的原始碼路徑,並儲存檔案。如下圖示:

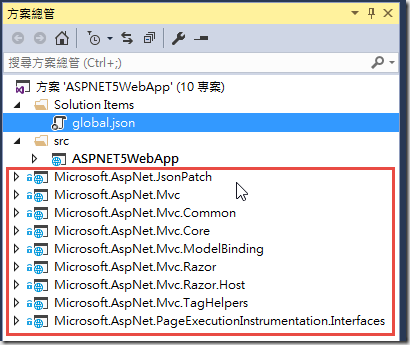
此時方案總管就會自動掃描該路徑下所有專案,找到所有的 *.xproj 檔案,並且自動將這些專案加入方案檔 ( *.sln )。是的,你沒看錯,在 Visual Studio 2015 / ASP.NET 5 的全新專案架構下,就是這麼簡單。嚴格來說,其實也只有 7 這個步驟而已!

※ 如果日後要移除這些 ASP.NET MVC 6 原始碼專案要逐一移除,直接從 global.json 移除路徑是沒用的,因為這些專案已經自動寫入了 *.sln 方案檔。
最後我們來看看是否真的能對 ASP.NET MVC 6 原始碼進行偵錯:
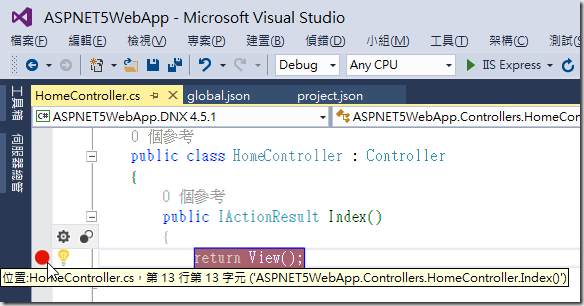
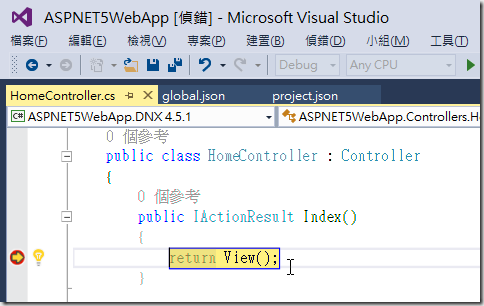
1. 開啟 HomeController 並在 Index() 動作方法的 return View(); 設立中斷點 ( F9 ):

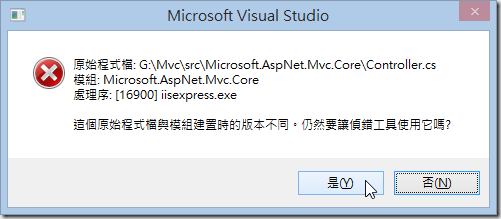
2. 按下 F5 開始偵錯,看到下圖後,按下 F11 逐步執行並進入 View() 函式

如果看到以下畫面沒關係,回答「是」即可繼續:

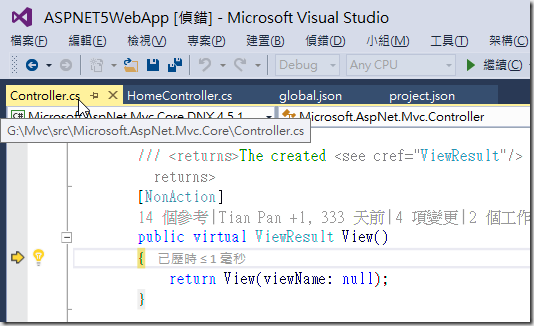
3. 看到以下畫面就可以看見你已經進入 ASP.NET MVC 6 的原始碼進行逐步執行了:

是不是很棒呢! ^_^
相關連結