ASP.NET 5 在專案結構上做了很大的改變,我們以前熟知的目錄結構與專案檔內容都不太一樣了,本篇文章帶大家了解 ASP.NET 5 到底跟以前有哪些不一樣的地方。
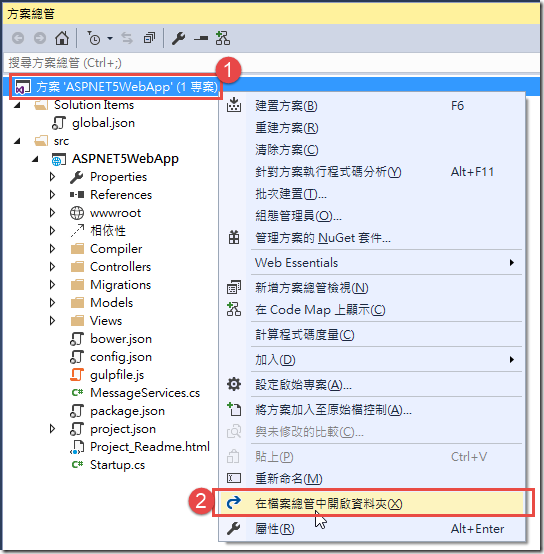
我們一樣先用 Visual Studio 2015 建立一個全新的 ASP.NET 5 網站專案,並且參考以下圖示開啟檔案總管進入方案根目錄:

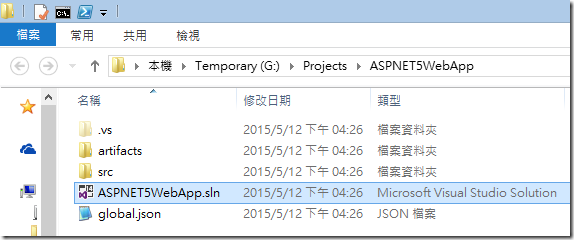
此時你會看見該目錄下有幾個目錄與檔案,我分別由上至下逐一介紹:

- .vs 隱藏資料夾:用來保存原本我們在目錄中會看到的 *.suo 檔案,這個檔案主要用來保存 Visual Studio 2015 操作過程的一些狀態,例如你已經開啟的檔案清單等暫存資訊。如果 ASP.NET 5 網站使用 IISExpress 進行偵錯,IISExpress 所需要的 applicationhost.config 設定檔也會放在 .vs\config\ 目錄下。
※ 這個資料夾不應該加入版本控制。
- artifacts 資料夾:用來保存網站建置過程中需要暫存的中繼檔案與輸出檔案,也就是以前在專案中常看到的 bin 與 obj 目錄,現在都統一搬到這個資料夾下。
※ 這個資料夾不應該加入版本控制。
- src 資料夾:用來放置該方案裡的所有專案,所以主要的原始碼都會放在這個目錄下,該目錄下每個目錄就是一個獨立的專案。
- *.sln 方案檔:這個檔案就不用說了,跟之前我們常看到的方案檔是完全一樣的。
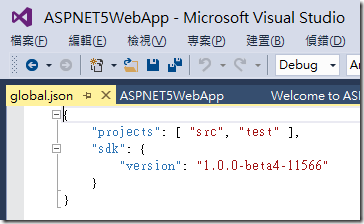
- global.json 全域設定檔:這個檔案通常都跟方案檔放在同一層資料夾下,用來給方案檔參考用的。主要用來定義預設要「自動匯入」到方案檔中的路徑清單與 sdk 的預設版本。如下圖的 “projects” 參數就有列出預設會匯入 src 與 test 資料夾下所有的專案。
舉例來說,如果你想將另一個方案目錄下的某一個 ASP.NET 5 專案遷移到目前專案下,舊址要將該專案目錄 ( src\projectName ) 直接移動到目前方案的 src\ 目錄下即可,其他甚麼都不用設定!

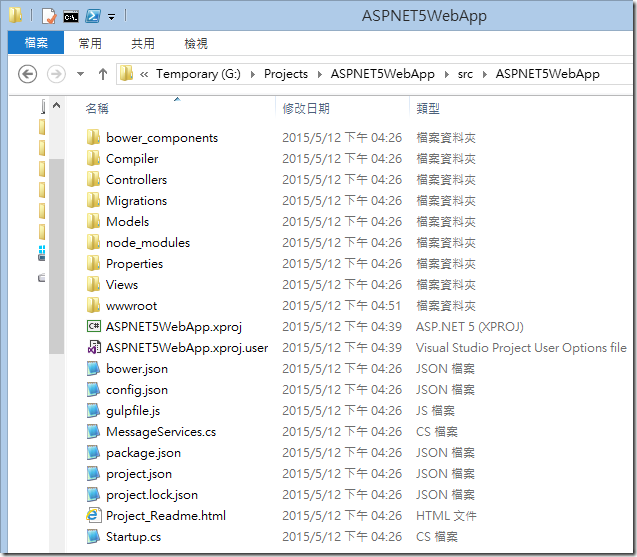
接著我們進入 ASPNET5WebApp 專案資料夾 (如下圖示),專案的目錄結構也跟之前差別甚大,我一樣由上至下分別介紹一遍:

- bower_components 資料夾:由於 Visual Studio 2015 與 Web 前端最常用的 bower 工具整合在一起,未來所有的「前端」套件透過 bower 命令進行安裝時,都會自動將套件安裝到 bower_components 資料夾之中。
※ 這個資料夾不應該加入版本控制。
- Compiler 資料夾:ASP.NET MVC 6 ( 等同於 ASP.NET 5 ) 開始,將支援 Razor 預先編譯功能,可以讓你在部署網站時預先編譯所有 Razor 檢視頁面,以提升網站執行的速度。在這個資料夾中有個 Compiler\Preprocess\RazorPreCompilation.cs 檔案,可以讓你設定是否要啟用 Razor 自動編譯功能。(只要取消註解過的程式碼就可以啟用 Razor 預先編譯機制)
- Controllers 資料夾:這個是 ASP.NET MVC 6 的 Controllers 專用資料夾。
- Migrations 資料夾:這個是 Entity Framework 的 DbMigration 專用資料夾。
- Models 資料夾:這個是 ASP.NET MVC 6 的 Models 專用資料夾。
- node_modules 資料夾:由於 Visual Studio 2015 與 nodejs 常用的 npm 套件管理工具整合在一起,未來所有的 npm 套件都可以透過 npm 命令進行安裝,且這些套件預設都會安裝到 node_modules 資料夾之中。
※ 這個資料夾不應該加入版本控制。
- Properties 資料夾:這個資料夾跟之前差不多,也是用來保存一些專案的特別設定,例如網站發行設定檔等。但除此之外,還多了一個 AppSettings.cs 類別檔案,這個檔案在我日後的文章會介紹到,這個檔案主要目的是用來定義一個 AppSettings (應用程式設定) 的模型類別 (Model Class),讓你用強型別的方式讀取應用程式設定參數。
- Views 資料夾:這個是 ASP.NET MVC 6 的 Views 專用資料夾。
- wwwroot 資料夾:這個資料夾就是全新的東西了,未來的 ASP.NET 5 只要是「靜態檔案」,例如 js, css, images, … 諸如此類的靜態檔案,都會統一放到這個資料夾裡面,避免前端檔案與後端程式碼混在一起的情況。
- *.xproj 檔案:這是新一代的專案檔,有別於以前的 *.csproj 與 *.vbproj 專案檔,這個專案檔小多了,內容格式差不多,一樣是 XML 的格式,一樣是 MSBuild 會去參考的內容,但最大的不同之處在於,新版 *.xproj 不用再明確列出所有的檔案清單,所有專案中的檔案不再需要特別加入或移除,只要檔案出現在專案目錄中,檔案就會自動被加入專案裡!
- *.xproj.user 檔案:這個檔案用來記錄專案在 Visual Studio 2015 開發工具裡的一些狀態,例如你已經開啟的檔案清單等暫存資訊。
※ 這個檔案不應該加入版本控制。
- bower.json 檔案:這是 bower 工具專用的設定檔,與 ASP.NET 5 沒有直接關係,相關文件請參考這裡:http://bower.io/docs/config/
- config.json 檔案:這是 ASP.NET 5 的專案設定檔,所有應用程式參數設定與連接字串都會定義在此。
- gulpfile.json 檔案:這是 gulp 前端流程管理工具專用的設定檔,可以幫助你完成一些自動化的工作。這檔案與 ASP.NET 5 沒有直接關係,相關文件請參考這裡:https://github.com/gulpjs/gulp/blob/master/docs/getting-started.md
- MessageServices.cs 檔案:這個檔案是當你在 ASP.NET Identity 啟用二階段驗證 (two-factor authentication) 時,讓你寫發送 Email 或 SMS 簡訊程式碼的地方。
- package.json 檔案:這是 nodejs 的 npm 工具專用的設定檔,與 ASP.NET 5 沒有直接關係,相關文件請參考這裡:https://docs.npmjs.com/
- project.json 檔案:這個檔案是重要的 ASP.NET 5 專案設定檔,許多重要的設定都從 web.config 改到這個檔案來了,如果要寫好 ASP.NET 5 勢必得深入了解 project.json 檔案的設定方式,詳細文件請參考:https://github.com/aspnet/Home/wiki/Project.json-file
- project.lock.json 檔案:由於在 project.json 檔案裡面會定義專案需要載入的 NuGet 套件,而且 Visual Studio 2015 也會自動載入套件的相依性套件,因此每次專案在新的環境建置時,很有可能會花上 3 ~ 5 倍的時間進行回復套件 (Package Restore),這個 project.lock.json 檔案比較像是以前的 packages.config 檔案,明確列出所有需要載入的 NuGet 套件有哪些。這個檔案是由 Visual Studio 2015 自動產生的,但建議加入版控,以縮短 CI 建置的時間。
- Project_Readme.html 檔案:預設的專案說明檔,該網頁有許多參考連結,可以讓你深入了解 ASP.NET 5 的開發方式。
- Startup.cs 檔案:這個檔案是重要的 ASP.NET 5 網站啟動檔,由於 ASP.NET 5 執行生命週期的改變,以前的 global.asax 檔案已經成為過往雲煙不復存在了,取而代之的就是 Startup.cs 檔案裡的 Startup 類別。換句話說,未來 ASP.NET 5 應用程式啟動時,第一時間就是從 Startup 類別開始執行的!
本文概要的介紹 ASP.NET 5 全新的專案目錄結構與 xproj 專案檔,以及一些非常重要的檔案,文章內參雜了不少參考連結,都是需要特別額外進修的部分,未來我還會寫一些 ASP.NET 5 重要檔案的細部說明。
相關連結