Visual Studio Code 的出現帶給許多人震撼,但是嚴格說起來,Visual Studio Code 並不能算是一個 IDE (整合開發環境),更精確地來說,他就是一個編輯器 (Editor),只是多了一些 IDE 的功能而已。今天我打算來分享如何有效率的使用 Visual Studio Code 來開發 AngularJS 應用程式,有些小技巧可以學習一下。
準備練習環境
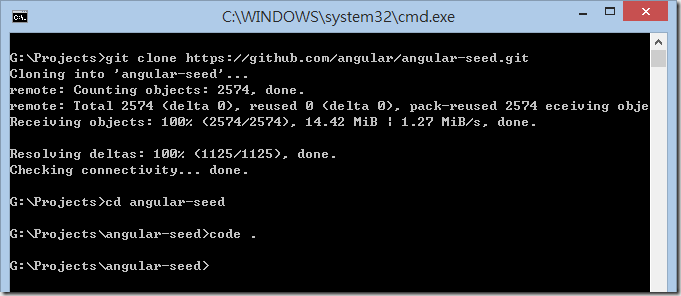
我們先從 AngularJS 官網 連到 angular-seed 專案,並且透過 git 將專案複製回來,最後可以直接在命令提示字元直接用 code . 開啟此目錄,請參考以下圖示:

git clone https://github.com/angular/angular-seed.git


體驗 Visual Studio Code 的編輯器功能
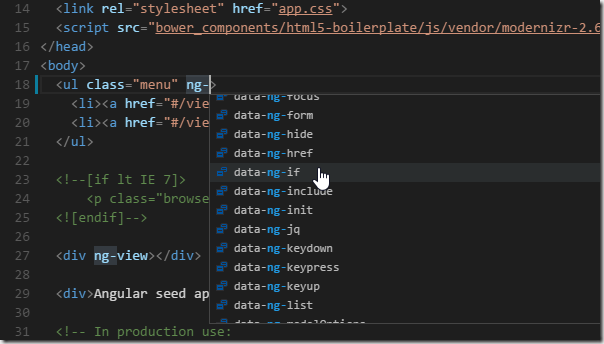
在 HTML (View) 中,其實 Visual Studio Code 已經內建了 AngularJS 的 Intellisense 功能,直接在任意標籤上新增屬性時輸入 ng 二字,即可自動出現 AngularJS 的 directives 提示,如下圖示:

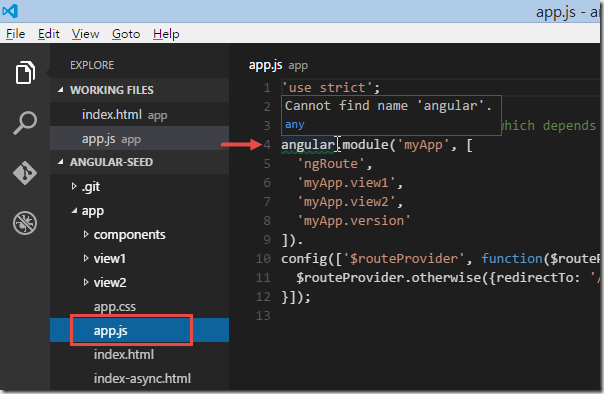
如果你打開 app/app.js 檔案的話,你會發現 Visual Studio Code 並沒有針對 JavaScript 部分提供 Intellisense 功能,但還是會提示你找不到 angular 變數的定義,如下圖示:

了解 TypeScript 的人就知道,其實 Visual Studio Code 預設把所有 *.js 都當成 *.ts 來看了,也就是只要你安裝了 AngularJS 或其他第三方函式庫的 TypeScript 定義檔 (declaration file) (*.d.ts),就等於告訴 Visual Studio Code 編輯器可以認得 angular 或其他全域變數的型別定義,也就會讓 Visual Studio Code 支援 JavaScript 的 Intellisense 功能。
TypeScript 有個 DefinitelyTyped 網站,代管了非常大量的 TypeScript 定義檔,許多知名的第三方函式庫或框架都可以在這個網站找到:

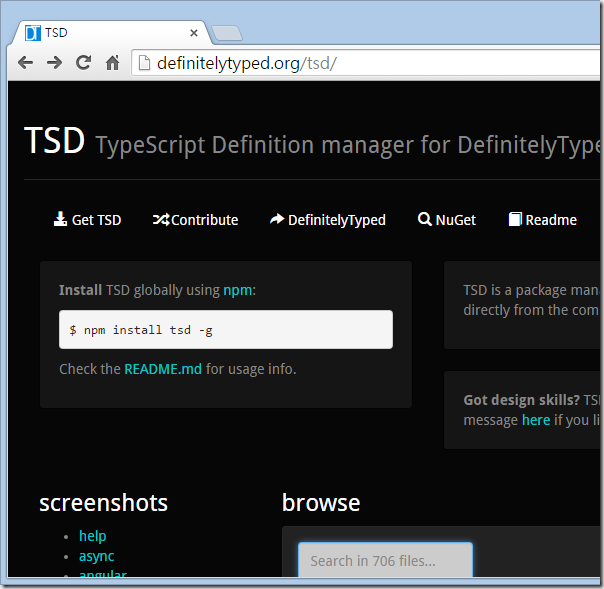
如果你使用 Visual Studio 2013 的話,大部分 TypeScript 定義檔都可以透過 NuGet 自動安裝與更新,但如果用 Visual Studio Code 的話,你可以利用 TSD (TypeScript Definition manager) 命令列工具來幫你自動安裝:

你可以很簡單的透過 npm 安裝 tsd 命令列工具:
npm install tsd -g
裝好之後我們就可以開始使用 tsd 幫我們安裝 TypeScript 定義檔,以下是使用方式:
- 初始化 TSD 設定檔,輸入 tsd init 他會自動幫你建立兩個檔案分別是 tsd.json 與 typings\tsd.d.ts
tsd init

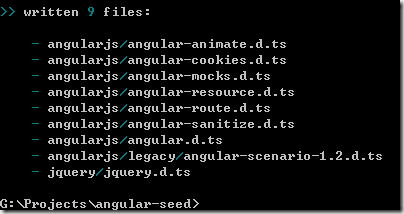
- 接著安裝 angular 相關的 TypeScript 定義檔
tsd install angularjs/ --resolve --save
上述指令的補充說明如下: - angularjs/ 代表所有 angularjs 分類下的所有定義檔
- --resolve 則是依並安裝「相依的」定義檔,上述指令會連同 jquery 的定義檔一併安裝完成
- --save 則是要將本次安裝的 .d.ts 檔案自動加入到 typings\tsd.d.ts 檔案

※ 如果你有做測試,或許你也會想安裝 jasmine, angular-protractor 這兩個 TypeScript 定義檔:
tsd instll jasmine angular-protractor --resolve
備註:以上指令不加上 --save 參數主要是因為這兩個套件通常只有在特定的 .js 檔案才會需要加入參考,所以預設我不會把他加入到 typings\tsd.d.ts 檔案
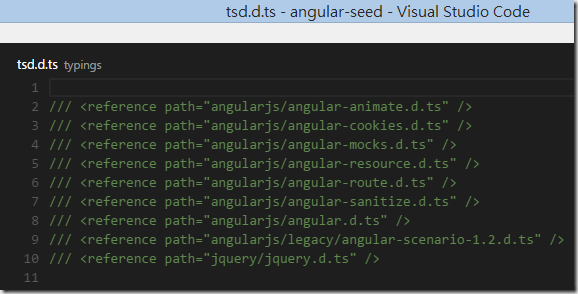
我要特別提及 typings\tsd.d.ts 這個檔案,這個檔案主要用來加入各種不同 TypeScript 定義參考,若要在 Visual Studio Code 啟用 JavaScript Intellisense 功能,只要引用這個檔案就可以把所有相關的 TypeScript 定義一併載入。

- 加入 TypeScript 定義參考到 app/app.js 中
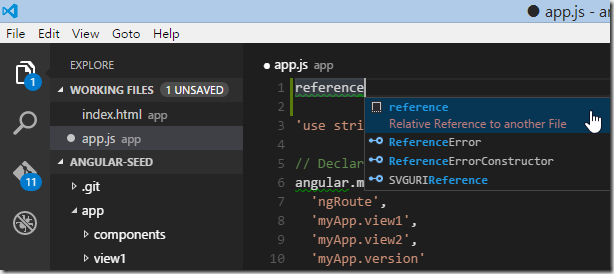
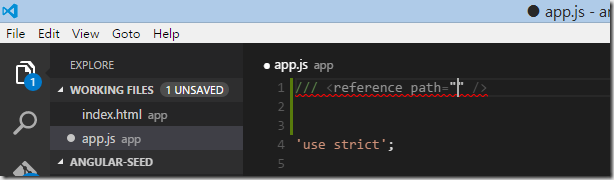
你可以先在檔案最上方先輸入 reference 字樣,然後按下 Tab 自動完成 (Autocomplete)


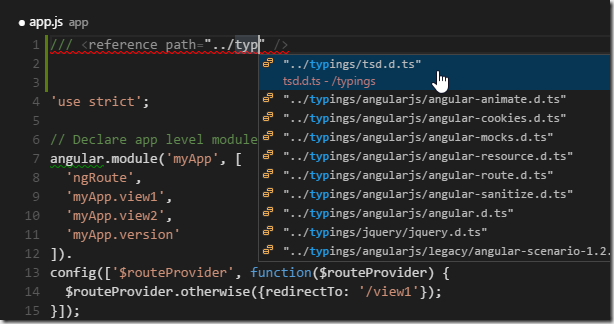
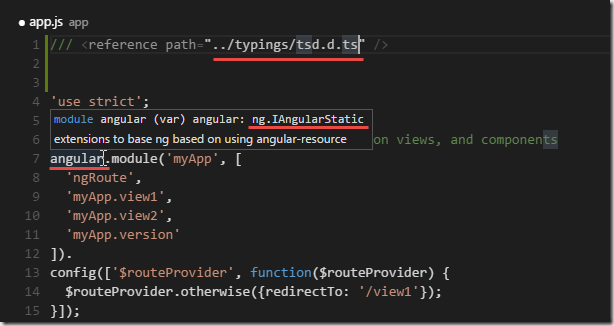
然後輸入 ../typ 就可以了,因為 Visual Studio Code 會自動跳出檔名路徑的提示,你一樣按下 Tab 就可以完成輸入,然後你就可以立即看到 angular 底下的綠色曲線消失了,你將滑鼠移過去還會出現 angular.d.ts 中定義的型別定義提示:


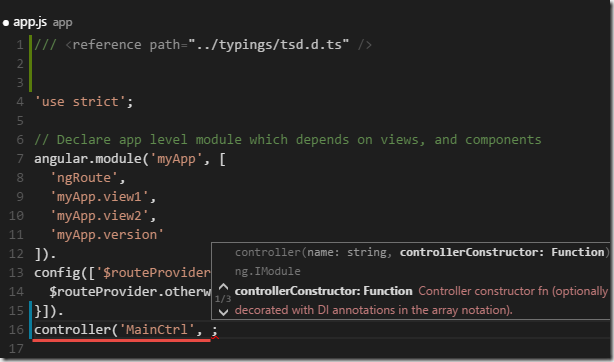
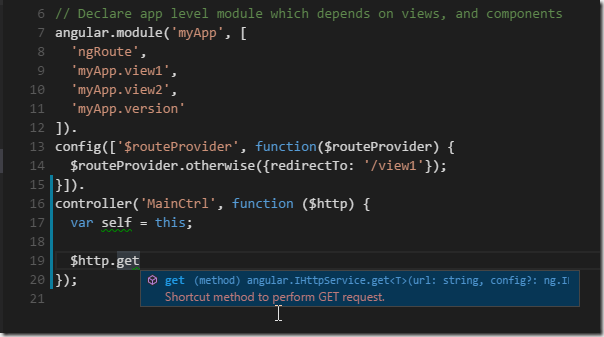
- 接下來,你就照常寫 angular 程式,這時你就會發現寫 Code 的同時就會提示你該方法要怎麼用,連 Angular Service 自動注入的變數也都會有 Intellisense 提示:


雖然有 Intellisense 還不錯,但 Code Snippet 如果有的話會更好不是嗎!
大家有空的話就到 Code Snippet Support – Visual Studio 投票這個功能吧! ;-)
相關連結