若要在 Jenkins 設定整合 GitHub / Bitbucket / Visual Studio Team Services 其實很簡單,有許多現成的外掛套件 (Plugin) 可以簡化設定的過程,有些方法則完全不用依賴外掛,Jenkins 內建就有一些整合的方式,只是在設定上還是有些注意事項。
要設定遠端觸發建置,通常第一步是先設定 Jenkins 的全域安全性,若你沒有啟用安全性的話,會找不到相關選項。
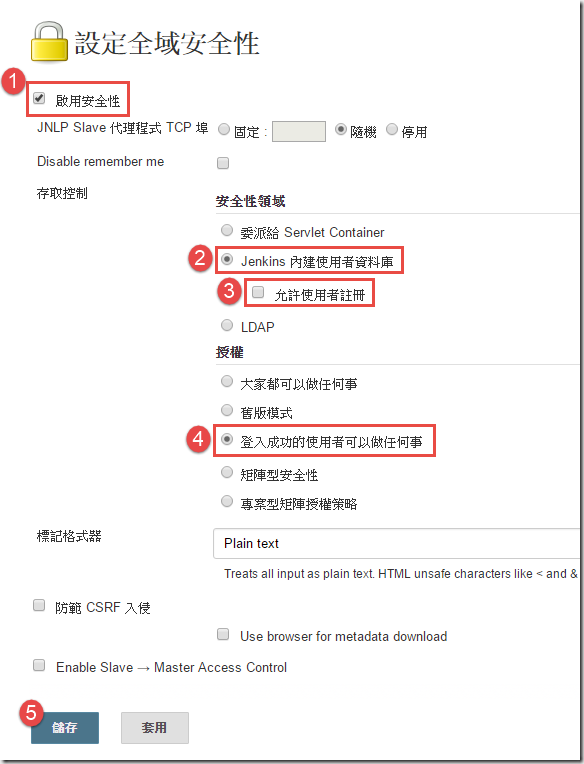
我們先到 [管理 Jenkins] / [設定全域安全性] / 勾選「啟用安全性」核取方塊,如下圖示:

當你授權設定為【登入成功的使用者可以做任何事】的注意事項:
- 所有「登入成功的使用者」都將擁有「管理者權限」,所以請務必將上圖標號 3「允許使用者註冊」的地方取消勾選,以免發生安全問題。
- 所有「未登入的使用者】都將擁有所有作業的「唯讀權限」,包含可以看到所有作業的 工作目錄 (Working Directory) 與 建置歷程 (Build History) 的詳細資訊 (包含 Console Output 訊息)。
- 如果有資安顧慮,建議設定較高層級的授權方式。
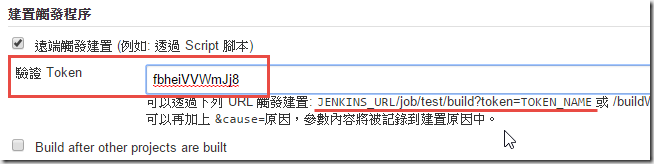
設定完成後,直接到任何一個作業 (Job) 的組態設定頁面,在「建置觸發程序」 就會看見「遠端觸發建置 (例如: 透過 Script 腳本)」這個核取項目,勾選起來就可以進行設定一組「驗證 Token」。

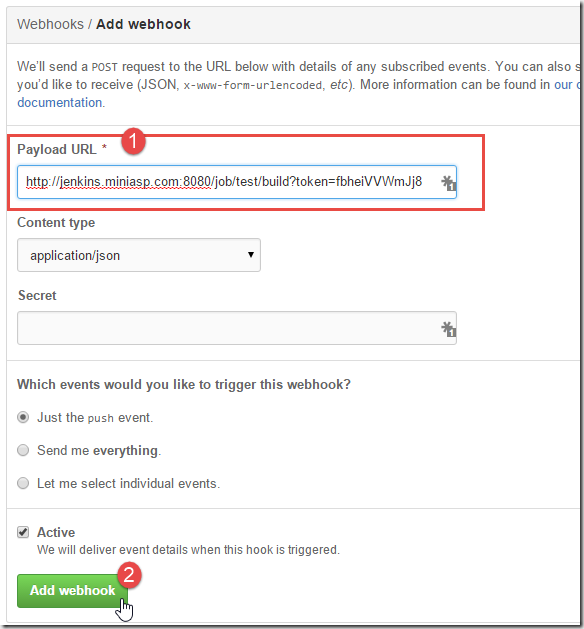
設定好「驗證 Token」後,你就可以在其他第三方平台設定好 Webhooks 網址,當有人 git push 程式碼時,自動發出 HTTP POST 要求以啟動該作業執行建置作業。
在上圖有標示出 URL 的結構如下:
- JENKINS_URL/job/test/build?token=TOKEN_NAME
其中「紅字」的部分就是你可能會替換的變數,分別是:
- JENKINS_URL 是指你目前 Jenkins 的主要 URL 地址,如果你要整合於 GitHub / Bitbucket / Visual Studio Team Services 的話,你必須擁有一個可對外連線的網址或 IP 地址。
- test 只是你目前的「作業名稱」。
- TOKEN_NAME 就是你自行設定的「驗證 Token」。
舉個例子來說,假設你的 JENKINS_URL 是 http://jenkins.miniasp.com:8080/ ,作業名稱為 BlogEngine,TOKEN_NAME 為 fbheiVVWmJj8 的話,那麼你要在 GitHub / Bitbucket / Visual Studio Team Services 設定的網址將會是:
- http://jenkins.miniasp.com:8080/job/test/build?token=fbheiVVWmJj8
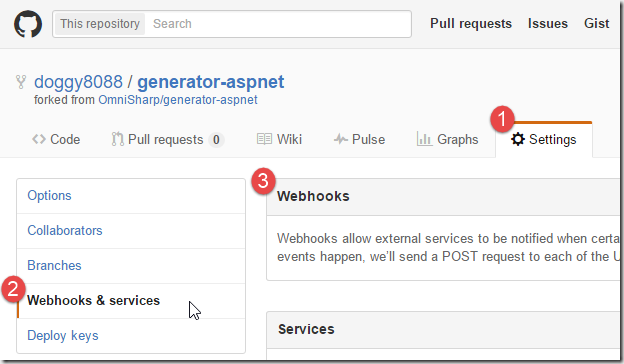
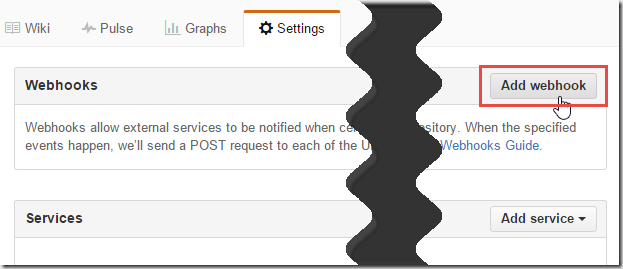
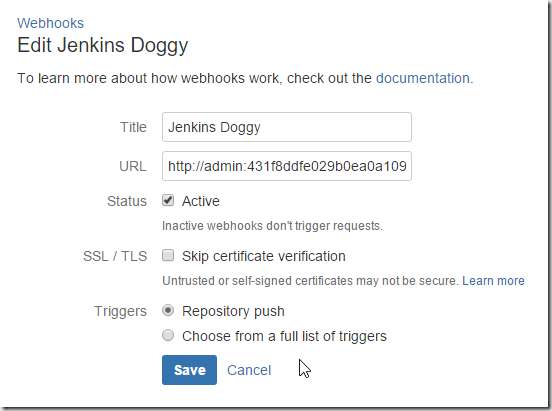
以 GitHub 為例,設定 Webhooks 的步驟大致如下:



關於 GitHub Webhooks 文件可參考:https://developer.github.com/webhooks/
上述設定方法算是最簡單也最萬用的做法,到哪都行的通,不過本文一開始就提到當你授權設定為【登入成功的使用者可以做任何事】會有一些資安風險,畢竟你要整合 GitHub 與 Jenkins 勢必要將網站對外,只要知道網址的人就能取得完整的原始碼與相關資訊,以下則是另一種更安全的設定方法。
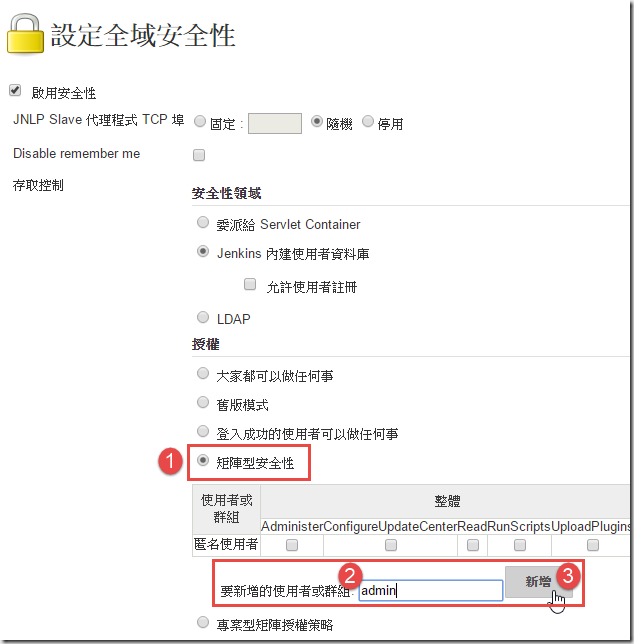
我們先到 [管理 Jenkins] / [設定全域安全性] / [授權] / 修改設定為「矩陣型安全性」,如下圖示:

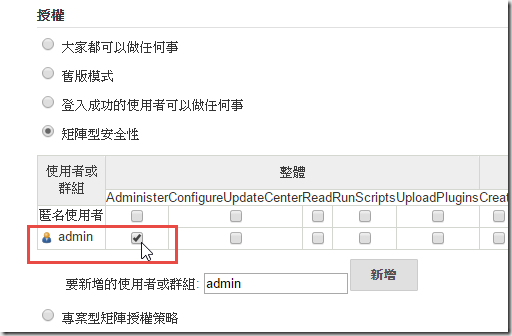
授權給 admin (您的管理者帳號) 之後,請記得要勾選 Administer 權限給他,否則燈你登出後就再也登入不了喔! XD

注意:基於安全考量,請盡量不要授權給「匿名使用者」任何權限。
當你調整好權限後,你會發現你的 Jenkins 從此以後再也收不到自動建置的 Webhooks 呼叫,原因是 Jenkins 不再接受「匿名使用者」呼叫,所以目前呼叫遠湍觸發建置的 URL 已經無法連上了!
要解決這個方法有三種解決方法:
- 改用 基本驗證 (Basic Authentication) 方式通過 API 驗證
- 安裝 Build Token Root Plugin 外掛避開遠端觸發建置的身分驗證要求
- 安裝 GitHub Plugin 直接支援 GitHub 服務整合
分別說明如下:
1. 改用 基本驗證 (Basic Authentication) 方式通過 API 驗證
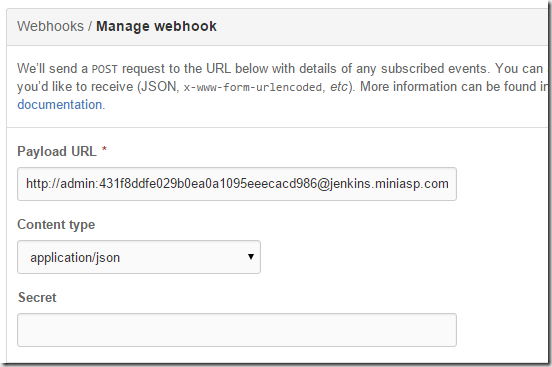
其實你在 GitHub 或 Bitbucket 修改一下網址結構即可,修改如下:
http://UserID:APIToken@jenkins.miniasp.com:8080/job/test/build?token=fbheiVVWmJj8
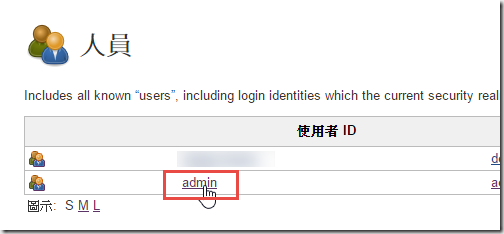
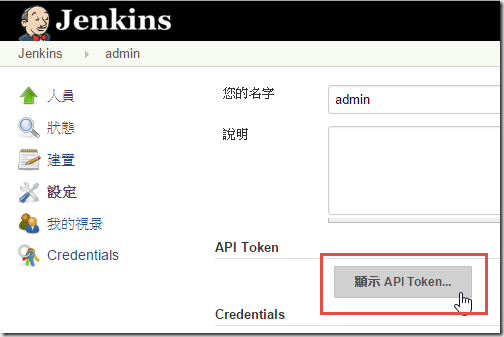
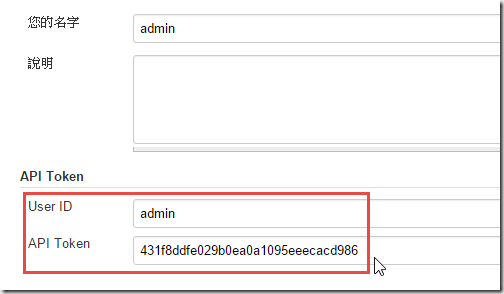
在上述網址中,UserID 與 APIToken 是變數,必須更換為你的使用者資訊。以下是查詢特定使用者 UserID 與 APIToken 的方法:





以下顯示 GitHub 與 Bitbucket 的設定畫面示意:
GitHub

Bitbucket

如果要用 curl 工具發出 HTTP POST 要求,語法大致如下:
curl -X POST http://jenkins.miniasp.com:8080/job/test/build?token=fbheiVVWmJj8 --user UserID:APIToken
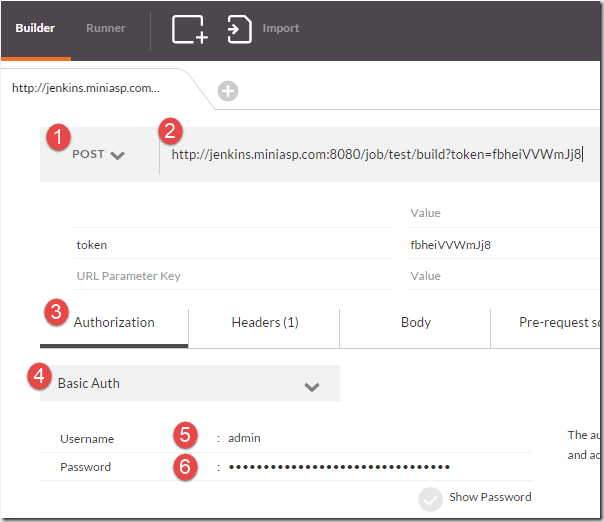
如果要用 POSTMAN 進行測試,可參照下圖進行設定:

由於 Jenkins 內建的 API 一定會通過身分驗證,除了上述第一種方法外,其實也有一個方便的方法,就是額外安裝一個 Build Token Root Plugin 外掛,這個外掛會新增一個 API 網址,而該網址不需要驗證就可以呼叫,但此網址也只能用來觸發建置作業而已,所以你可以考量一下安全性,如果可以接受匿名觸發建置作業,你可以安裝這個外掛。
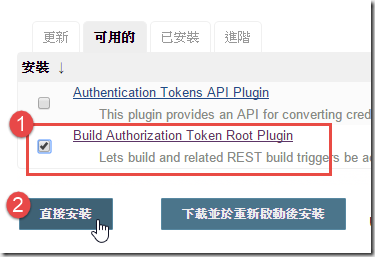
首先,這個外掛的名稱與網頁上的名稱不太一致,所以你如果用 Build Token Root Plugin 當關鍵字會搜尋不到該外掛,但你搜尋 Token 即可查到這個外掛。
- 套件名稱:Build Token Root Plugin
- 顯示名稱:Build Authorization Token Root Plugin

安裝好之後,原本的設定都不用修改,只接改網址即可:
- {JENKINS_URL}/buildByToken/build?job={ITEM_NAME}&token={TOKEN_NAME}
假設原本的網址如下:
- http://jenkins.miniasp.com:8080/job/test/build?token=fbheiVVWmJj8
修改後的網址如下:
- http://jenkins.miniasp.com:8080/buildByToken/build?job=test&token=fbheiVVWmJj8
這個方法是專門針對 GitHub 整合的方法,你要先安裝 GitHub Plugin 才能進行設定,設定的步驟如下:
- 安裝 GitHub plugin 外掛
- 進入 [管理 Jenkins] / [設定系統]
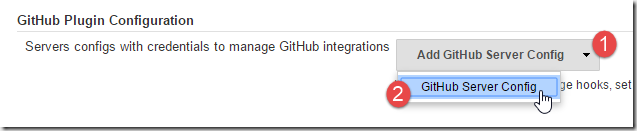
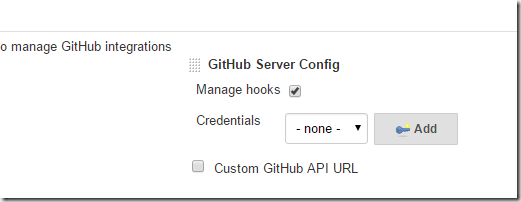
- 找到 GitHub Plugin Configuration 區段,並先增一個 GitHub Server Config

- 新增完不用做甚麼設定,直接儲存設定即可

- 修改現有專案組態
- 首先你要先確認你在「原始碼管理」所設定的 Git Repository 是指向 GitHub 上面的專案 (很重要)
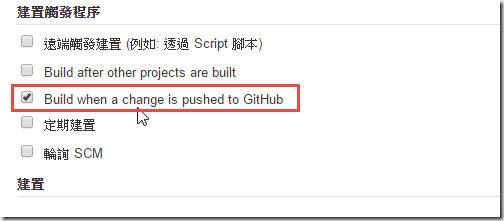
- 然後到「建置觸發程序」勾選 "Build when a change is pushed to GitHub" 即可設定完成!

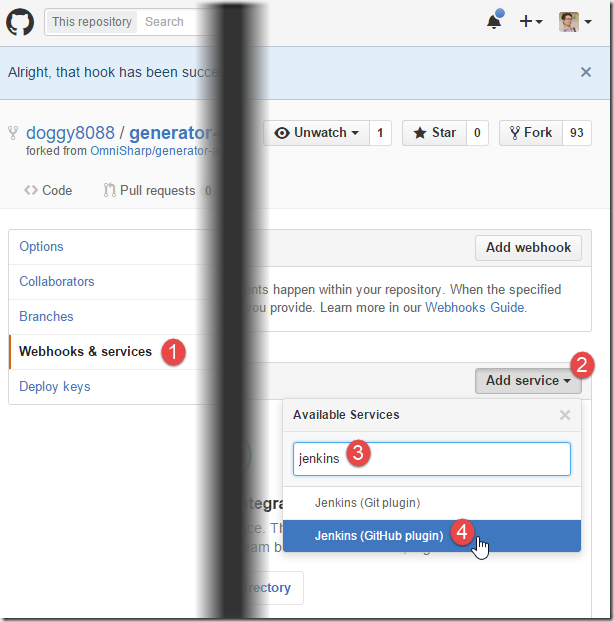
- 到 GitHub 新增一個整合服務,如下圖示:

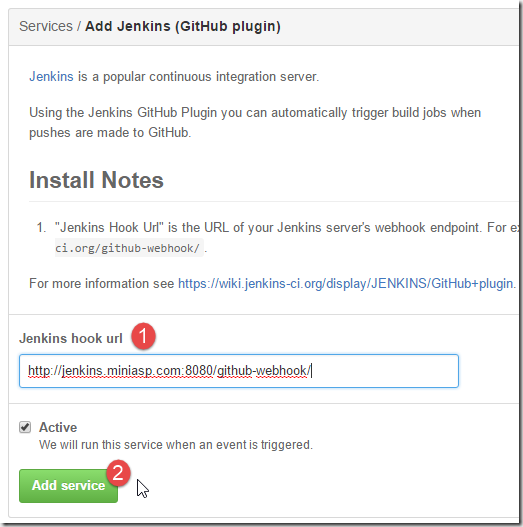
- 最後設定 Jenkins hook url 網址,並按下 Add service 即可設定完成。
網址結構如下:
{JENKINS_URL}/github-webhook/
例如:
http://jenkins.miniasp.com:8080/github-webhook/

其實整合 Jenkins 其實非常簡單,本文雖然沒有特別介紹 Visual Studio Team Services 的整合方式,但其實設定過程大同小異,只要能把網址與授權搞定,不用安裝外掛也可以順利整合,只是安裝了一些外掛可以讓你在日後其他專案的設定更加方便一些而已。
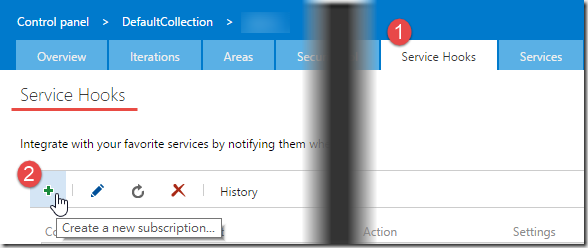
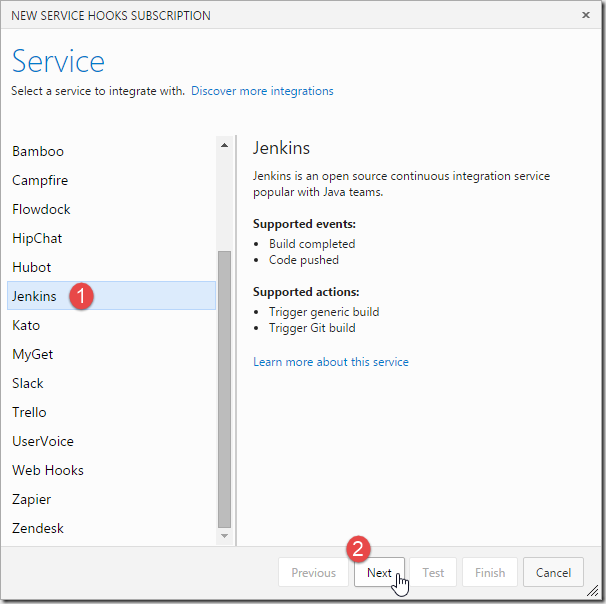
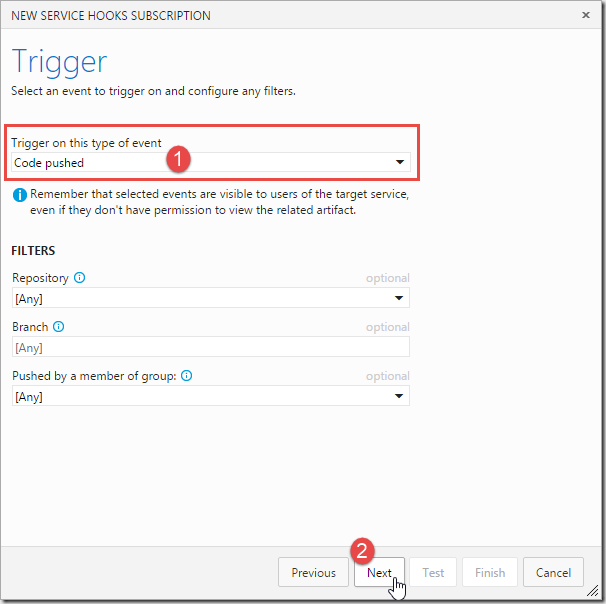
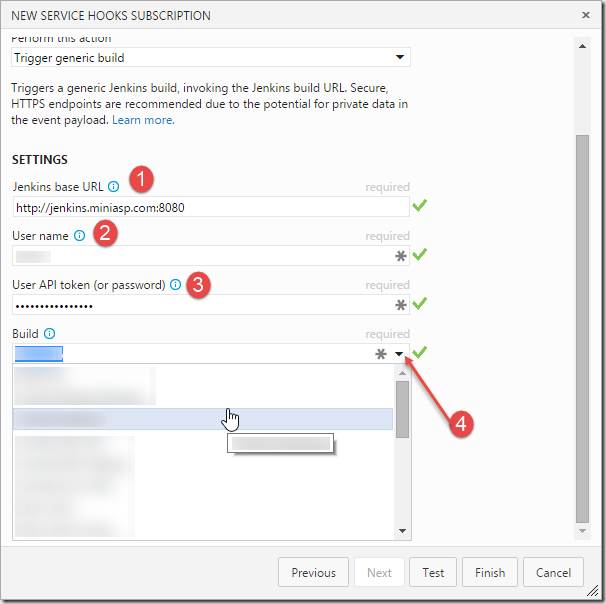
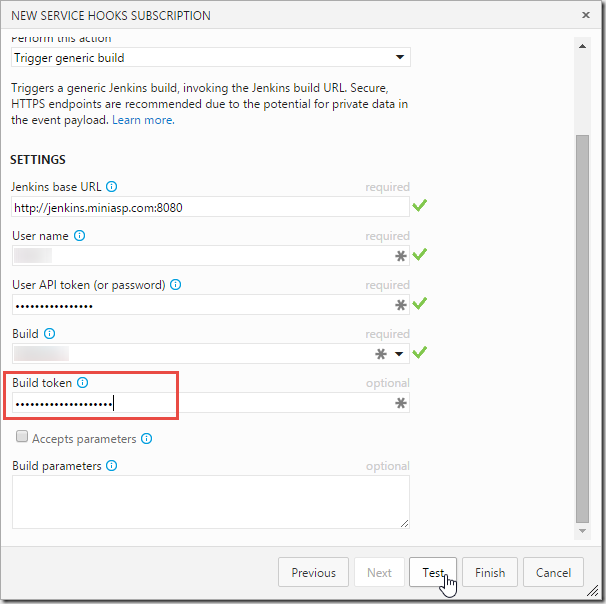
底下我列出 Visual Studio Team Services 的設定過程圖示,供大家參考:



請注意,如下圖示,只要 Jenkins base URL、User name、User API token 設定正確,Visual Studio Team Services 就會自動連接你的 Jenkins 並取得目前 Jenkins 中所有專案清單,你只要點選編號 4 的下拉選單,如果有看到專案清單,就代表設定正確!

最後輸入專案的「驗證 Token」就算設定完成了,你可以按下 Test 按鈕測試看建置是否成功觸發。

相關連結