為了讓 TypeScript 能與目前市面上各種 JavaScript 模組/函式庫一起運作,模組定義檔 ( Declaration Files ) ( *.d.ts ) 是 TypeScript 不可或缺的一部分,從最早期的 TSD (TypeScript Definition manager for DefinitelyTyped) 工具,到去年十月才推出的 typings (The TypeScript Definition Manager) 工具,今年六月 TypeScript 開發團隊決定從 TypeScript 2.0 改用 npm 來管理所有的模組定義檔,有在使用 TypeScript 的開發人員得要注意囉!
首先,最重要的,就是未來的模組定義檔應該如何安裝?這些模組定義檔放到哪去了?我們先以安裝 jquery 為例,安裝指令如下:
npm install --save @types/jquery
最早的時候,使用 TSD 安裝模組定義檔,只能安裝 Global 模組定義檔。再來使用 typings 時,你可以選擇安裝 Global 或 Modules 定義檔,安裝 Global 定義檔時指令列要加上 --global 參數,安裝 Module 定義檔則不用,有點小麻煩。到了 TypeScript 2.0 之後,你用 npm 安裝任何模組定義檔都不用特別指定 Global 或 Modules,直接裝下去就可以用了,大幅降低使用門檻!
我們以知名的 lodash 函式庫為例,這套 JavaScript 函式庫提供大量的 API 可以幫助你處理 JavaScript 中常見的 arrays, numbers, objects, strings, … 等物件,不但有許多十分好用、效能特佳的 APIs,還同時支援 Node.js 與各式瀏覽器 (IE9+),因此你可能需要在 Node.js 中使用 Module 定義檔,而在瀏覽器中使用 Global 定義檔,在以前你要裝兩遍,現在只要用以下 npm 命令安裝好即可:
npm install --save @types/lodash
如果是 Node.js 的 TypeScript 程式,可以將 lodash 先用以下語法先 import 進來 ( 模組用法 ),之後就可以使用 _ 變數:
import * as _ from "lodash";
_.padStart("Hello TypeScript!", 20, " ");
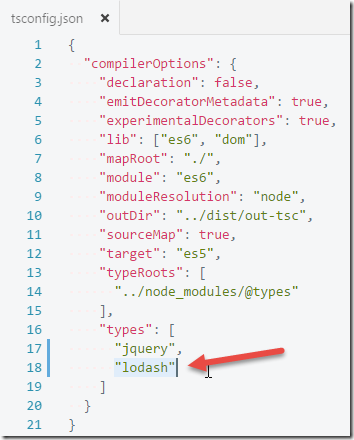
若要跑在 Browser 下的 TypeScript 程式,你可能會把 lodash 的 _ 宣告成全域變數來用,這時你只要先去設定 tsconfig.json 並加入 "types" 設定區段即可直接使用以下程式碼:
_.padStart("Hello TypeScript!", 20, " ");
以下是設定 tsconfig.json 的圖示,設定好之後會自動宣告 _ (底線) 全域變數:

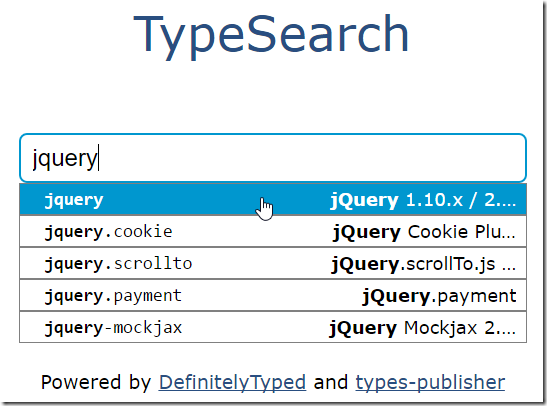
由於未來不需使用 tsd 或 typings 工具 (但工具依然會存在) 來搜尋套件,但未來你可以利用 https://aka.ms/types 網站直接進行模組定義檔搜尋,搜尋效能非常好!

請注意,如果你想用新的 TypeScript 格式,包含在 tsconfig.json 設定檔中使用新的 "types" 宣告,你必須先將 TypeScript 升級到最新版才能使用,以下是安裝命令:
npm install -g typescript@next
由於從 Angular 2.0.0-rc.5 開始,TypeScript 已經全面升級到 2.0.0 版本,所有原本熟悉的 typings 工具已經不再使用,全面改用 npm 管理 TypeScript 的模組定義檔,這裡我分享要在 Angular 2 中加入 jquery 模組定義檔的標準做法:
- 安裝 jquery 定義檔
npm install --save @types/jquery
- 調整 src/tsconfig.json 設定檔
"types": [
"jquery"
]
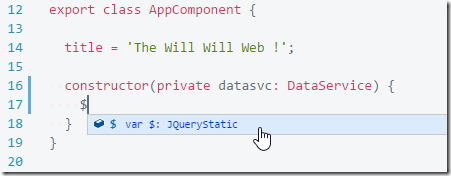
- 之後則可以在任意 *.ts 檔案中直接取用 $ 或 jQuery 全域變數

相關連結